

Safari 15 on iOS for Web Designers | by Niels Boey | UX Collective
source link: https://uxdesign.cc/ios-15-and-safari-15-for-web-designers-6441c1f315e0
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
What does the Safari 15 update mean for my designs?
Apple introduced iOS 15 with quite minor visual changes, but the biggest visual and conceptual change in the OS is probably Safari. It will get a brand new interface on iPhones, iPads and Macs. Let’s go through everything that’s new and design changes you need to know about.
Redesign and new interactions
Safari got a big redesign on all Apple Platforms, but the iOS version might have gotten the biggest one. The Tab Bar (search bar) has been moved to the bottom of the screen for easier access. This means you will also have more room to display content of your website.
You can easily swipe on the Tab Bar to switch between tabs or swipe up to view all of your open tabs. Speaking of tabs, they can now be grouped in Tab Groups and saved to refer to later and they will sync between all of your devices.
Example video from apple.comYour website or web app might need some rethinking (Example of Twitter on Safari 15) if you’ve placed a lot of fixed navigation on the bottom of the page. With safe area variable you can automatically detect the space that’s available, so it should be easy to make sure the Safari interface never interferes with your website navigation or content. This has been available in Safari since the iPhone X came out, so you will likely already have support for it.
Theming
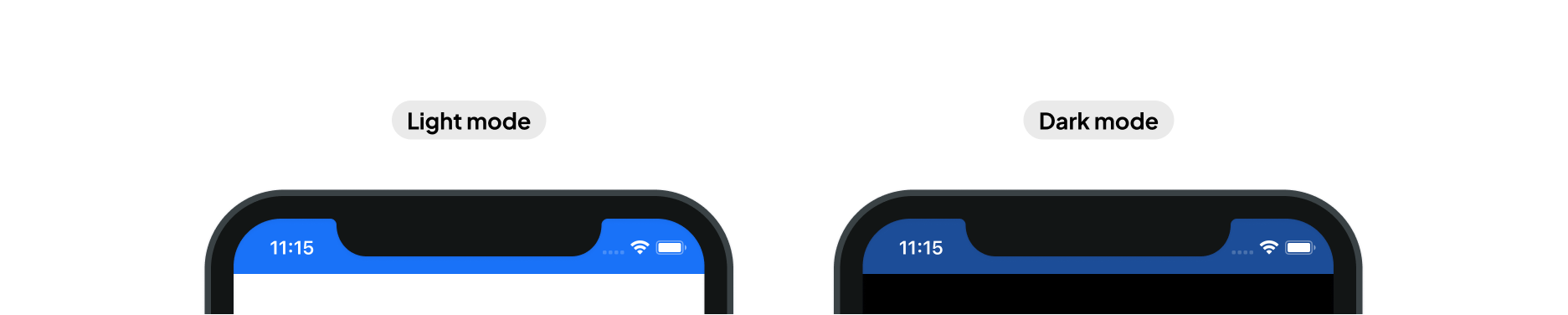
By changing the location of the search bar, the status bar will no longer have a background. To avoid having content overlapping with the time or other content in the status bar, Apple will now use theme-color to change the background color.

You can add theme-color in your meta data, you can define different colors to support light/dark mode.
Chrome has been using it for a while, so it’s possible that your website already supports this.
Forms visual update
Most form input elements have been redesigned for iOS 15 with better dark mode support and looking more clean overall. Here’s a comparison for all elements that received a refresh:

Date / Time

Selecting a date looks a bit different now in iOS 15, you can see a comparison in the video below:
The interaction of the time picker got a big change last year, but proved to be difficult to use sometimes. Apple is now bringing back the scroll wheel to select a different time more easily.
Radio

Checkbox

Color

When opening the color picker, Safari now also uses the new picker that was introduced with iOS 14 last year.


Range

Search

Select

The interaction of selecting an item has also been changed, you can see a comparison in the video below:
Button

CSS Features
- Support for aspect-ratio on box elements
- lab(), lch(), hwb() color syntax support
- Support for predefined color spaces using the color() syntax:
srgb,display-p3,a98-rgb,prophoto-rgb,rec2020,xyz - Variables for safe area have been adjusted to support the new design on iOS
You can learn more about all visual changes in the Design for Safari 15 session.
Live Text
You will now be able to select text from any image on a website. This makes it easy to copy and paste it to an other app or have it translated or read aloud.
Extensions
You are now able to build extensions for iOS and iPadOS, which will make Safari on mobile a lot more powerful than it is right now.

You can find out more in the Meet Safari Web Extensions on iOS session
Apple Pay
Payments with Apple Pay on Safari got even more useful since it now supports:
- Deferred or recurring payments
- Indication of estimated arrival date
- Entering a coupon code
- In-store pickup as shipping method
So this can now be handled by the Apple Pay without having to add it visually to your website.
Media Controls
The media player now has built-in speed and chapter controls, this will work for both video and audio files.
Example of playback speed for an audio fileRecommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK