Accessibility issues you can discover and fix using the browser Developer Tools
source link: https://christianheilmann.com/2021/06/08/accessibility-issues-you-can-discover-and-fix-using-the-browser-developer-tools/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Accessibility issues you can discover and fix using the browser Developer ToolsSkip to content
Accessibility issues you can discover and fix using the browser Developer Tools
Tuesday, June 8th, 2021 at 4:57 pm
I’ve been busy lately writing and recording a lot of things concerning accessibility and tooling. One of the practical upshots of my Skillshare Class Product Management: Tools for Improving Product Accessibility was that I had to go through the documentation of the developer tools of Microsoft Edge and bring it up-to-date with new information about tools that lately have been added.
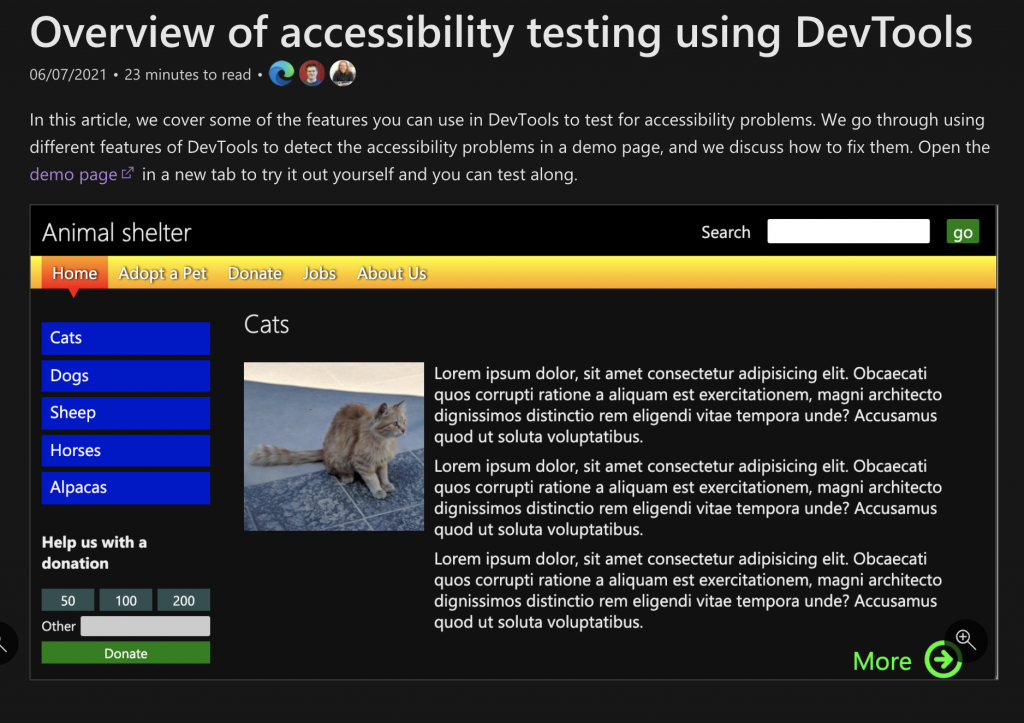
Originally I only wanted to write a tutorial how to to use developer tools to discover and fix accessibility issues in a demo site. When I sent the article to the docs team for editing and turning into the official docs writing style they over-delivered and now we have a lot of great new docs for you when it comes to accessibility testing and debugging using Microsoft Edge Developer tools.
These are:
A lot of work went into these guides and in-depth articles and I am super happy to work with such a dedicated team of writers and an excellent documentation platform.
If reading isn’t engaging enough for you and you want to learn more about accessibility as a benefit for your product, you can also take the Product Management: Tools for Improving Product Accessibility class on Skillshare – it takes 45 minutes. Here is the introduction video for it:
Christian Heilmann is the blog of Christian Heilmann [email protected] (Please do not contact me about guest posts, I don't do those!) a Principal Program Manager living and working in Berlin, Germany.
Theme by Chris Heilmann. SVG Icons by Dan Klammer . Hosted by MediaTemple. Powered by Coffee and Spotify Radio.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK