

Visual Studio 2019 to get .NET Hot Reload User Experience for editing managed co...
source link: https://www.kunal-chowdhury.com/2021/06/visual-studio-2019-hot-reload-for-managed-code.html?utm_campaign=Feed%3A+kunal2383+%28Kunal%27s+Blog%29
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Microsoft recently released Visual Studio 2019 version 16.10, and along with that, the company also released Visual Studio 2019 version 16.11 Preview 1. In this first preview release of Visual Studio 2019 version 16.11, Microsoft added the new Hot Reload user experience to the IDE.
So, what does it mean? How will you get beneficial with that Hot Reload User Experience feature of Visual Studio 2019? Let's drive into details to learn more about it.

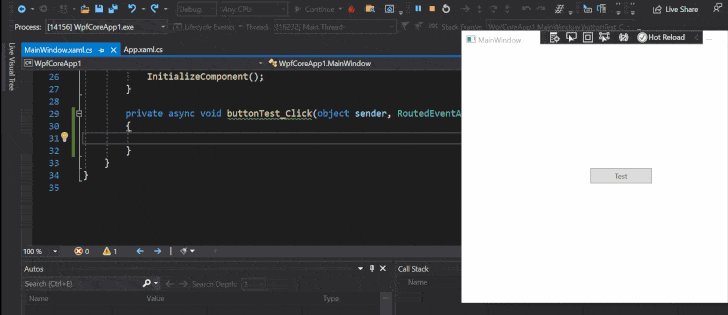
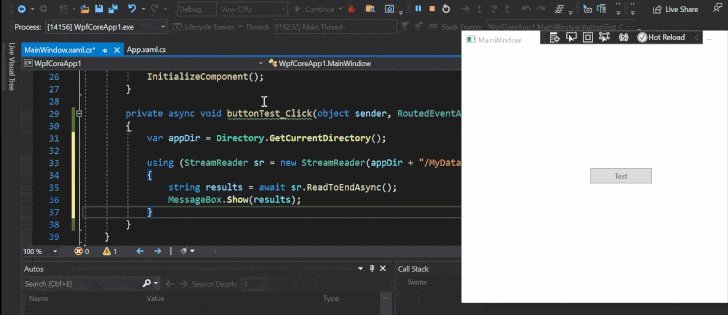
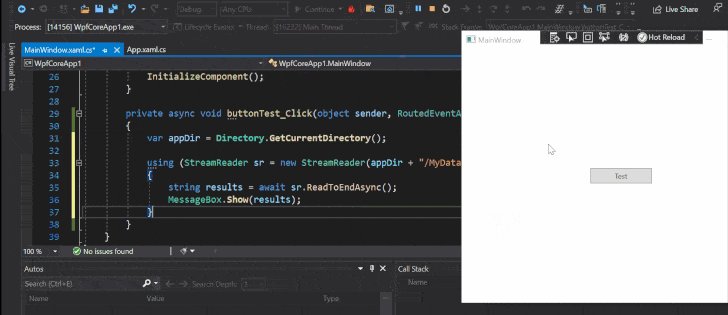
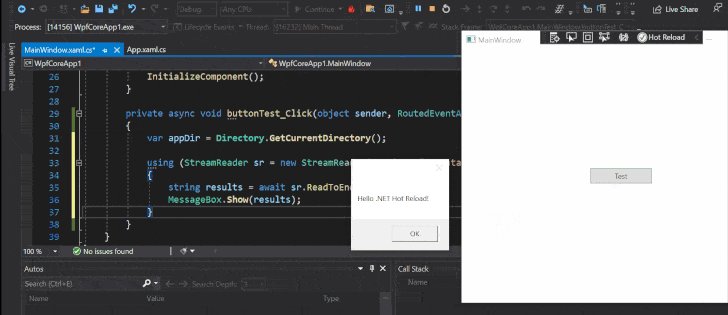
If you are a developer working on WPF (Windows Presentation Foundation), Windows Forms, ASP.NET Core, Console, etc. the new Hot Reload experience of Visual Studio 2019 will be helpful for you. With this feature enabled, you can now modify managed code of your application while running in Debug Mode.
You won't need to pause the execution or hit a breakpoint. As long as you are in debug mode and can enter into EnC (Edit and Continue) mode, you are good to go. Just add your code and click on the "apply code changes" (ALT + F10) button in the toolbar to apply them immediately.

The .NET Hot Reload will also work alongside XAML Hot Reload, making it possible to make both UI and code-behind changes in your desktop applications such as WPF or WinUI.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK