
9

Fully customizable animated radio button for React Native
source link: https://reactnativeexample.com/fully-customizable-animated-radio-button-for-react-native/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
react-native-animated-radio-button
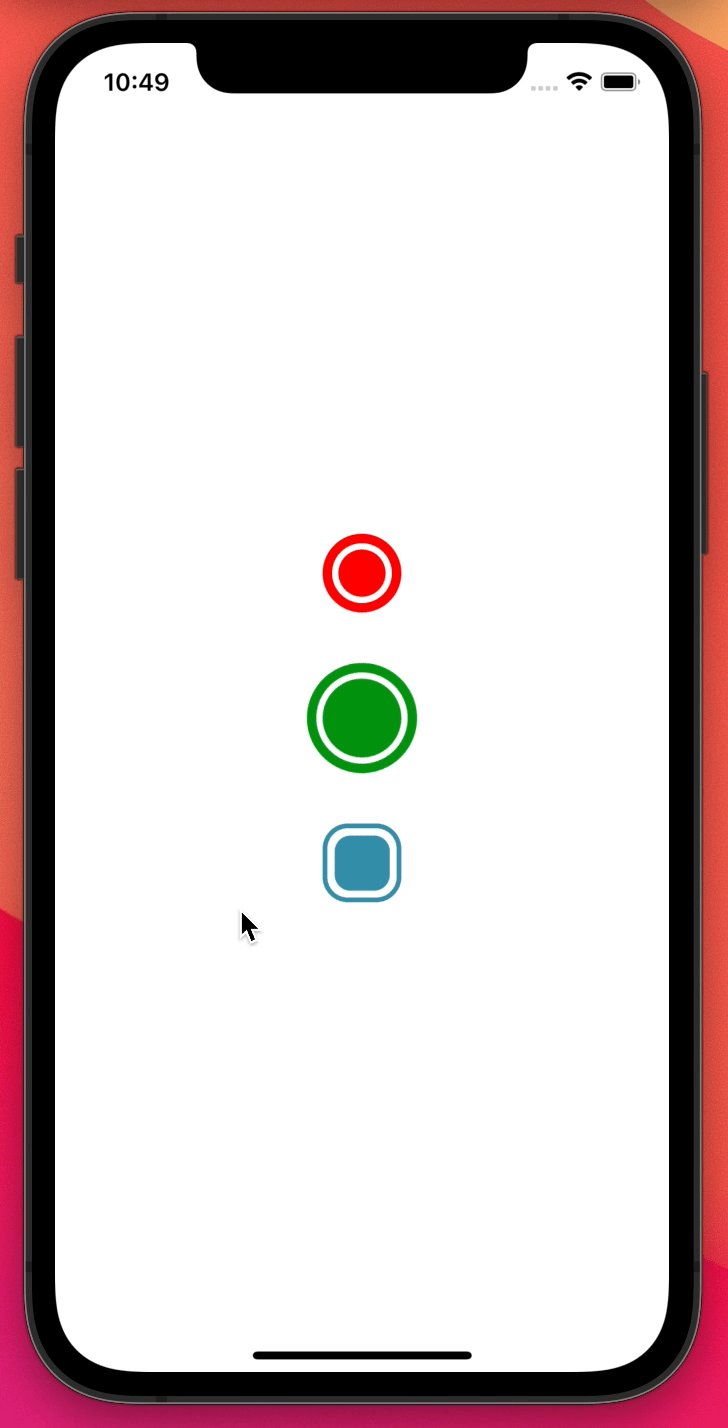
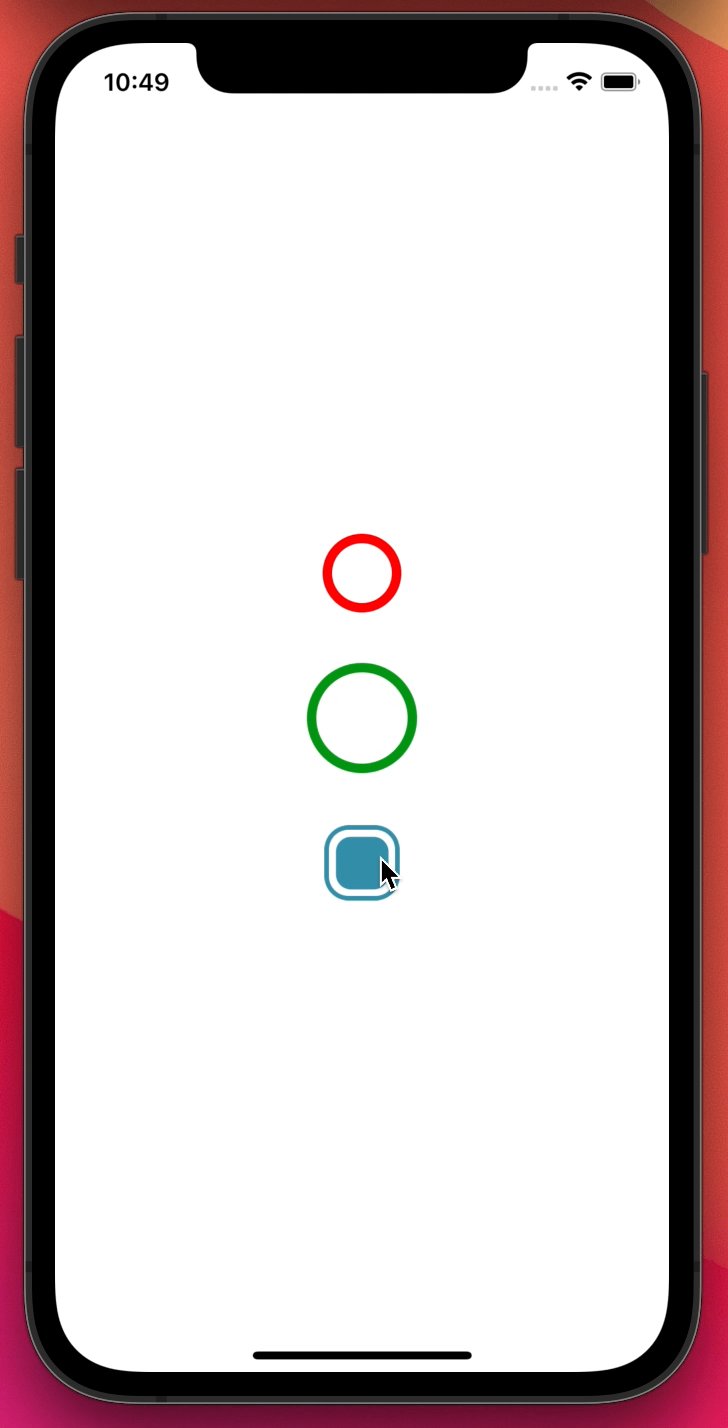
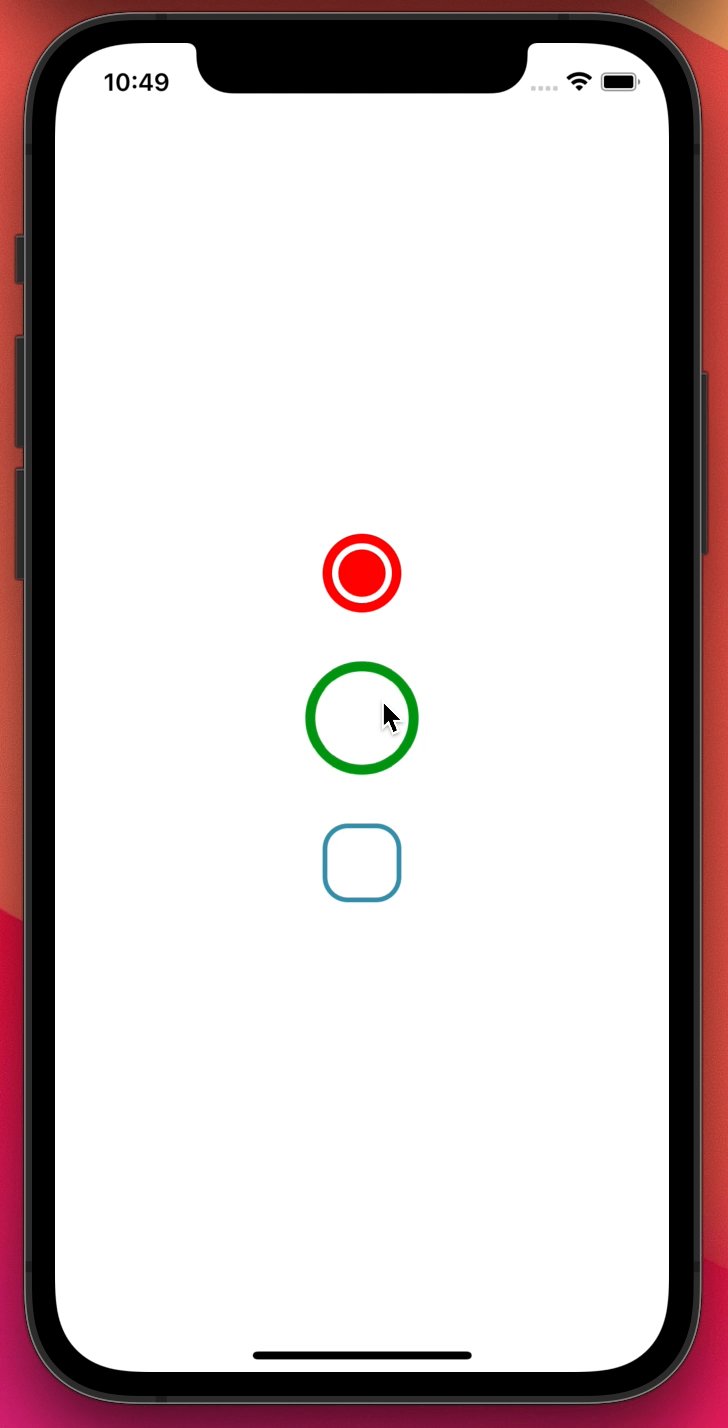
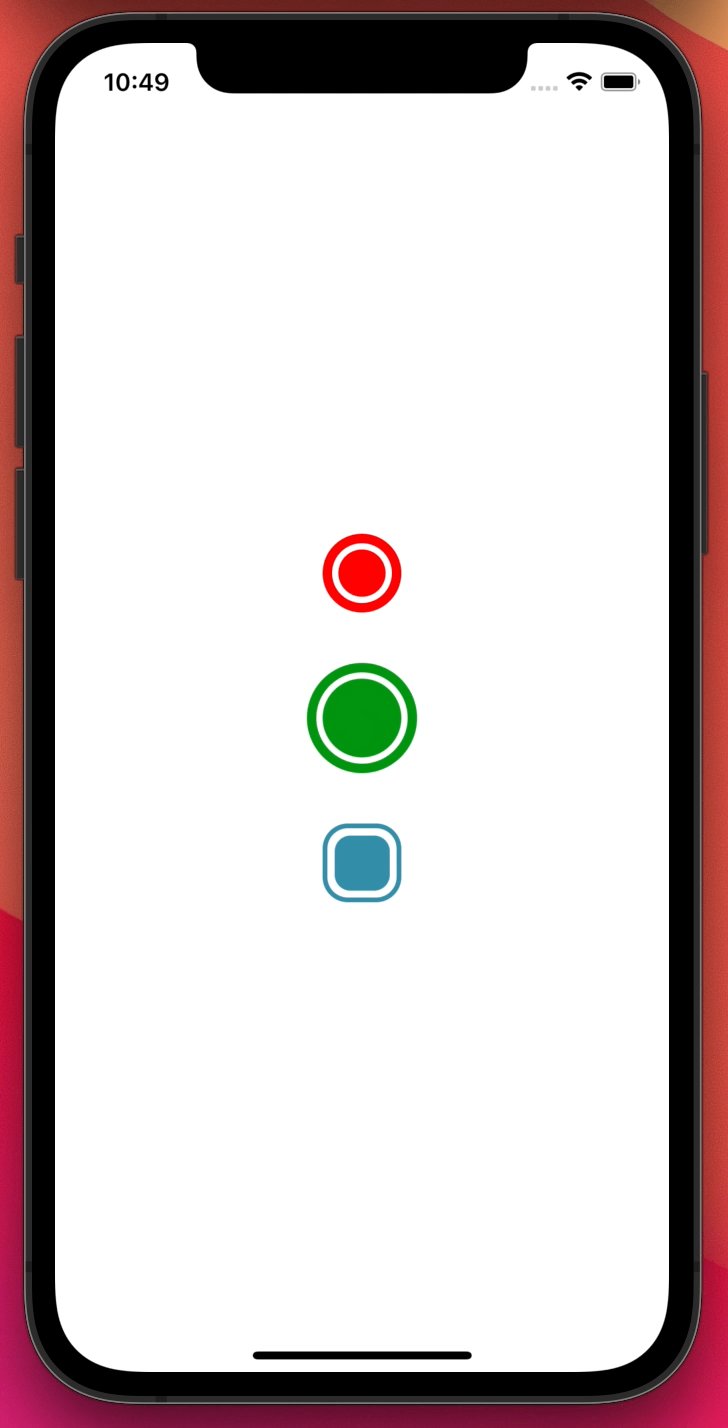
Fully customizable animated radio button for React Native.
Finally, version 2 is here with much basic usage and re-written code. It does not support a text but it is easy to add a text depends on the dev Typescript support and much cleaner code

Installation
Add the dependency:
npm i react-native-animated-radio-button
Peer Dependencies
IMPORTANT! You need install them"@freakycoder/react-native-bounceable": ">= 0.2.5",
Usage
Import
import RadioButton from "react-native-animated-radio-button";
React JSX
Basic Usage
You can check the example out 😏
<RadioButton
onPress={(isActive: boolean) =>
console.log("RadioButton isActive: ", isActive)
}
/>
React JSX
Customization Usage
<RadioButton
style={{
marginTop: 32,
borderRadius: 16,
borderWidth: 3,
borderColor: "#328da8",
}}
innerBackgroundColor="#328da8"
innerContainerStyle={{ height: 35, width: 35, borderRadius: 10 }}
onPress={(isActive: boolean) => console.log("isActive: ", isActive)}
/>
React JSX
Configuration - Props
Property Type Default Description style style default set the main container's style (outer circle) innerContainerStyle style default set the inner container's style (inner circle) innerBackgroundColor color red change the inner circle's background color initial boolean undefined set the initial activation of the radio button isActive boolean undefined this will disable the built-in state of activation onPress function default set your own function when onPress is triggeredFuture Plans
- [x] LICENSE
- [x] Horizontal & Vertical text component as optional
- [x] Typescript Challenge!
- [ ] Write an article about the lib on Medium
Author
FreakyCoder, [email protected]
GitHub
https://github.com/WrathChaos/react-native-animated-radio-button
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK