

Design Team Templates & Examples Teams Love | Miro
source link: https://miro.com/templates/design-team/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Design Team templates
Simplify your workflows and optimize your daily routines with our collection of design team templates.


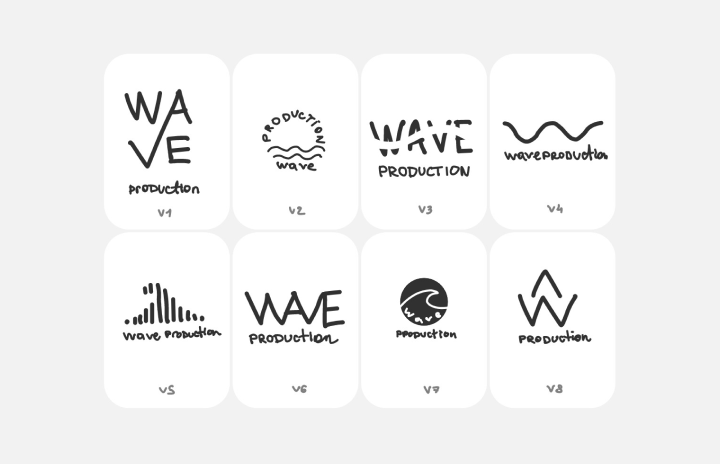
Crazy Eights
Sometimes you just need to get the team’s creative juices flowing for a brainstorm—and get them thinking of as many ideas as they can, as fast as they can. Crazy Eights will do it in a hurry. Favoring quantity over quality, this sketch brainstorming exercise challenges them to come up with eight ideas in eight minutes, which leaves no time to second guess ideas. It’s perfect for early stages of development, and it’s a team favorite for being fast paced and fun.


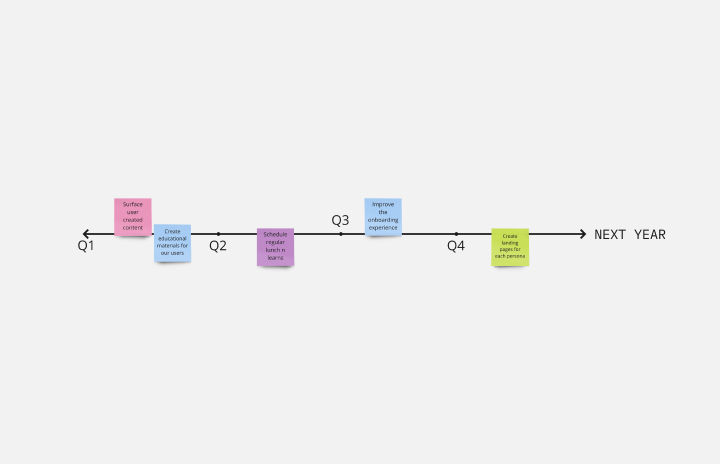
Timeline
A timeline displays a chronological order of important dates, and scheduled events. Timelines help product managers, project managers, and team members tell visual stories about progress and obstacles. Timelines enable teams to see at a glance what happened before, what progress is happening now, and what needs tackling in the future. Projects or products with specific purpose or deliverables should be based on a timeline to be successful. Use the timeline as a shared reference for start dates, end dates, and milestones.


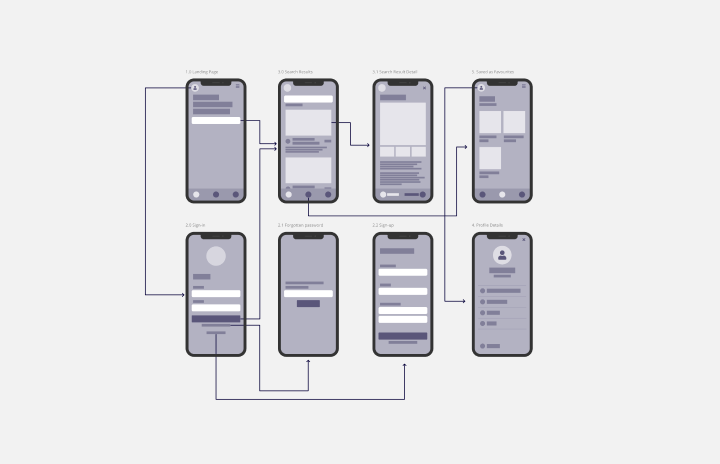
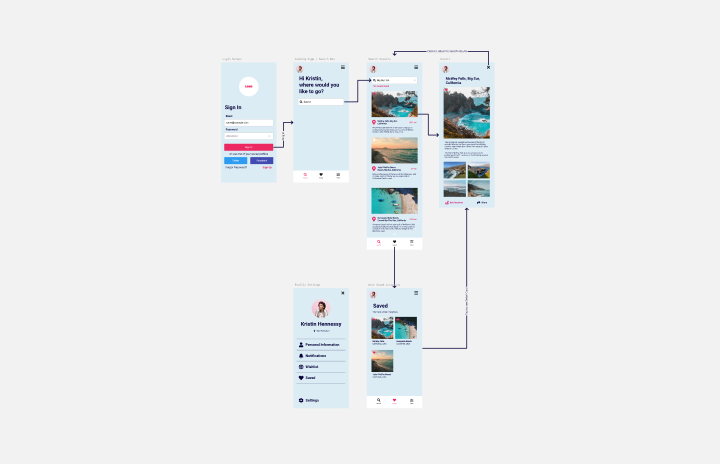
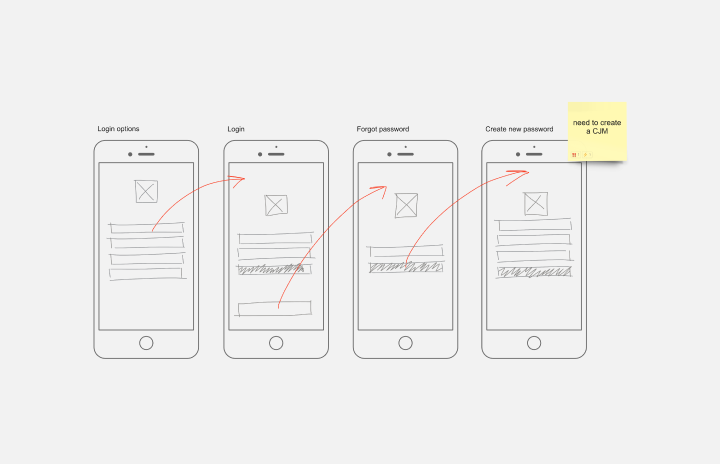
Screen Flow
A screen flow (or wireflow) brings together a multi-screen layout that combines wireframes with flowcharts. The result is an end-to-end flow that maps out what users see on each screen and how it impacts their decision-making process through your product or service. By thinking visually about what your customers are looking at, you can communicate with internal teams, stakeholders, and clients about the decisions you’ve made. You can also use a screen flow to find new opportunities to make the user experience frictionless and free of frustration from start to end.


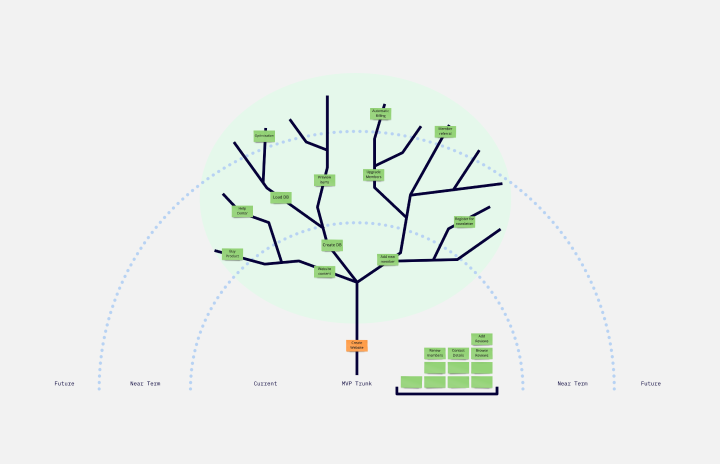
Prune the Product Tree
Prune the Product Tree (also known as the product tree game or the product tree prioritization framework) is a visual tool that helps product managers organize and prioritize product feature requests. The tree represents a product roadmap and helps your team think about how to grow and shape your product or service by gamifying feedback-gathering from customers and stakeholders. A typical product tree has four symbolic features: the trunk, which represents the existing product features your team is building; the branches, each of which represents a product or system function; roots, which are technical requirements or infrastructure; and leaves, which are new ideas for product features.


Lotus Diagram
Even creative thinkers can use occasional help thinking creatively, to see things in fresh ways and generate brilliant ideas. A Lotus Diagram will give them new inspiration — and empower you to run smoother, more effective brainstorming sessions. This creative-thinking technique explores ideas by putting the main idea at the diagram center and ancillary concepts in the surrounding boxes. This template gives you an easy way to create Lotus Diagrams for brainstorms, as well as an infinite canvas for the endless ideas generated.


Design Sprint Kit
With the right focused and strategic approach, five days is all it takes to address your biggest product challenges. That’s the thinking behind Design Sprint methodology. Created by Tanya Junell of Blue Label Labs, this Design Sprint Kit provides a set of lightweight templates that support the Design Sprint’s collaborative activities and voting—and maintains the energy, team spirit, and momentum that was sparked in the session. Virtual sprint supplies and prepared whiteboards make this kit especially useful for remote Design Sprint Facilitators.


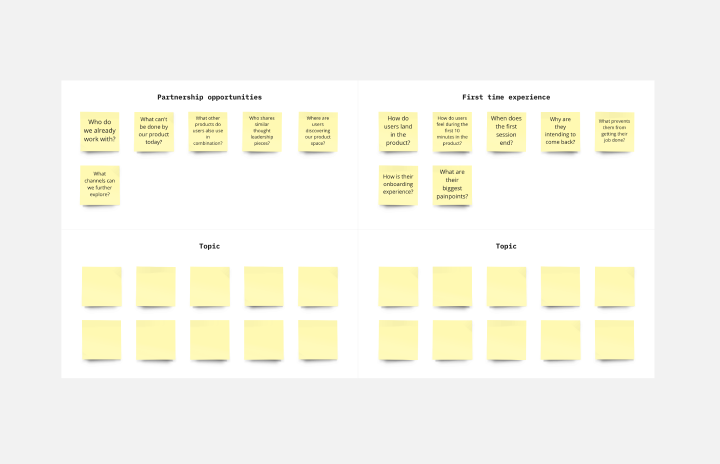
Research Topic Brainstorm
Coming up with a topic for a research project can be a daunting task. Use the Research Topic Brainstorm template to take a general idea and transform it into something concrete. With the Research Topic Brainstorm template, you can compile a list of general ideas that interest you and then break them into component parts. You can then turn those parts into questions that might be the focus for a research project.


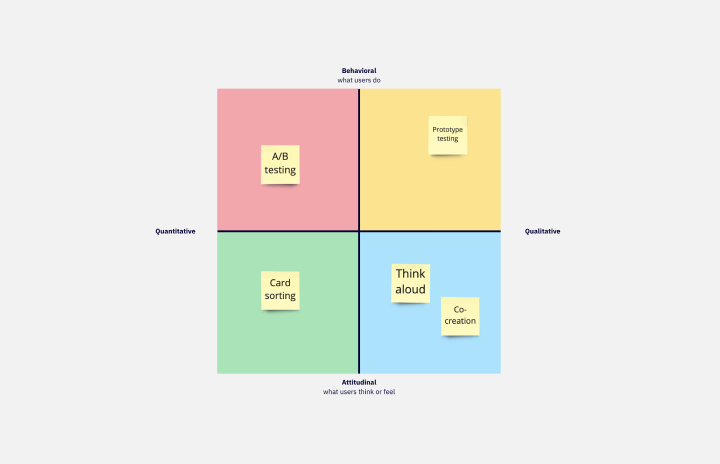
Research Design
A design research map is a grid framework showing the relationship between two key intersections in research methodologies: mindset and approach. Design research maps encourage your team or clients to develop new business strategies using generative design thinking. Originally designed by academic Liz Sanders, the framework is meant to resolve confusion or overlap between research and design methods. Whether your team is in problem-solving or problem space definition mode, using a research design template can help you consider the collective value of many unrelated practices.


Prototype
A prototype is a live mockup of your product that defines the product’s structure, user flow, and navigational details (such as buttons and menus) without committing to final details like visual design. Prototyping allows you to simulate how a user might experience your product or service, map out user contexts and task flows, create scenarios to understand personas, and collect feedback on your product. Using a prototype helps you save money by locating roadblocks early in the process. Prototypes can vary, but they generally contain a series of screens or artboards connected by arrows or links.


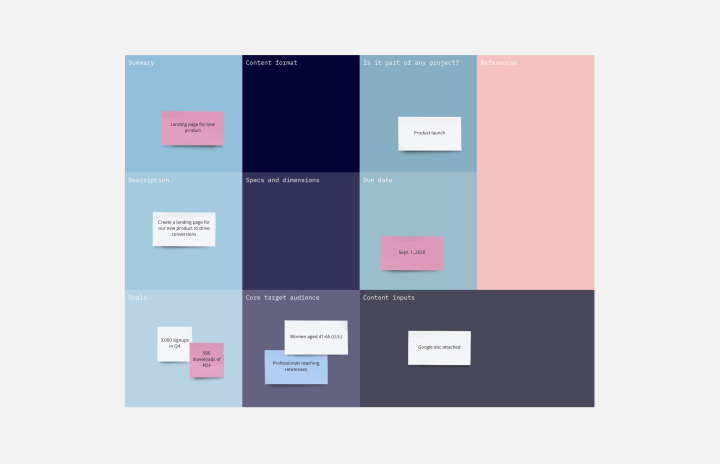
Product Canvas
Product canvases are a concise yet content-rich tool that conveys what your product is and how it is strategically positioned. Combining Agile and UX, a project canvas complements user stories with personas, storyboards, scenarios, design sketches, and other UX artefacts. Product canvases are useful because they help product managers define a prototype. Creating a product canvas is an important first step in deciding who potential users may be, the problem to be solved, basic product functionality, advanced functionalities worth exploring, competitive advantage, and customers’ potential gain from the product.


Low-fidelity Prototype
Low fidelity prototypes serve as practical early visions of your product or service. These simple prototypes share only a few features with the final product. They are best for testing broad concepts and validating ideas. Low fidelity prototypes help product and UX teams study product or service functionality by focusing on rapid iteration and user testing to inform future designs. The focus on sketching and mapping out content, menus, and user flow allows both designers and non-designers to participate in the design and ideation process. Instead of producing linked interactive screens, low fidelity prototypes focus on insights about user needs, designer vision, and alignment of stakeholder goals.


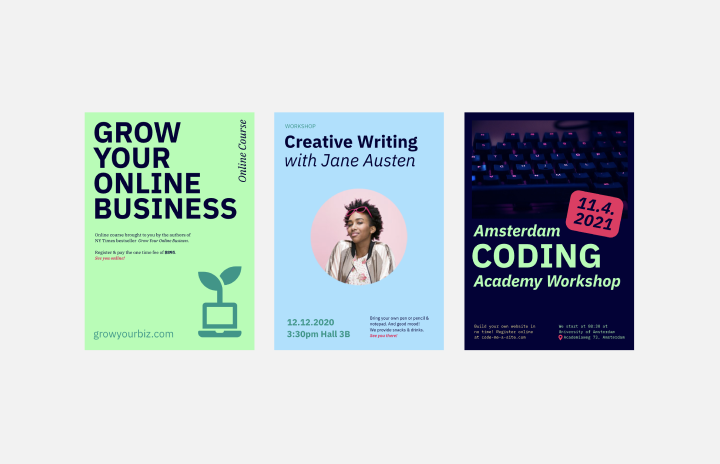
Flyer Maker
Whether it’s a client party or a nonprofit fundraiser, your event needs one key thing to be a smashing success: people to show up. That’s why promoting it is such an important part of the planning—and creating and sending a flyer is the first step. These single-page files will grab your guests’ attention and give them the key details, such as the time, date, and location (and if it’s a fundraiser, who/what the funds will benefit). This template will let you lay out text and customize a flyer design.


Design Brief
For a design to be successful, let alone to be great, design agencies and teams have to know the project’s goals, timelines, budget, and scope. In other words, design takes a strategic process—and that starts with a design brief. This helpful template will empower you to create a brief that builds alignment and clear communication between your business and your design agency. It’s the foundation of any creative project, and a single source of truth that teams can refer to all along the way.


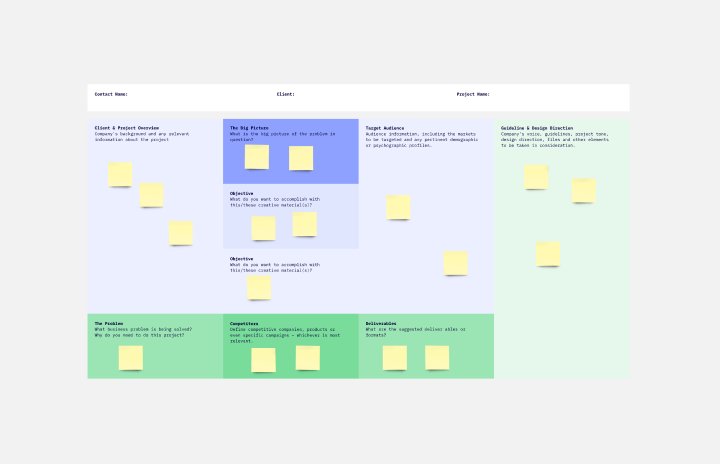
Creative Brief
Even creative thinkers (or maybe especially creative thinkers) need clear guidelines to push their ideas in productive, usable directions. And a good creative lays down those guidelines, with information that includes target audience, goals, timeline, and budget, as well as the scope and specifications of the project itself. The foundation of any marketing or advertising campaign, a creative brief is the first step in building websites, videos, ads, banners, and much more. The brief is generally prepared before kicking off a project, and this template will make it easy.


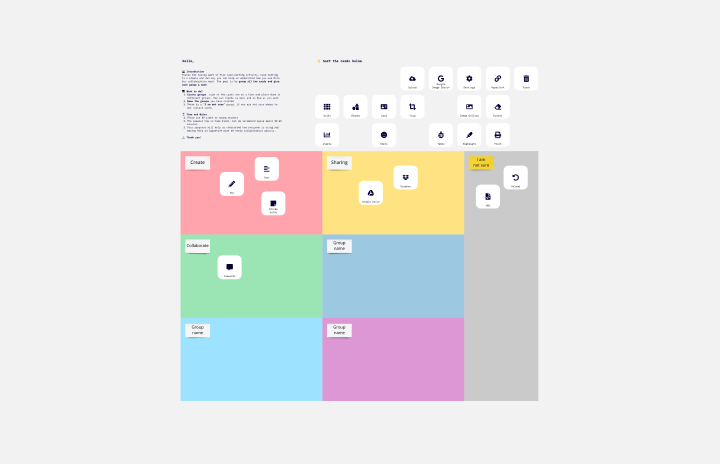
Card Sorting
Card sorting is a brainstorming technique typically used by design teams but applicable to any brainstorm or team. The method is designed to facilitate more efficient and creative brainstorms. In a card sorting exercise, you and your team create groups out of content, objects, or ideas. You begin by labeling a deck of cards with information related to the topic of the brainstorm. Working as a group or individuals, you then sort the cards in a way that makes sense to you, then label each group with a short description. Card sorting allows you to form unexpected but meaningful connections between ideas.


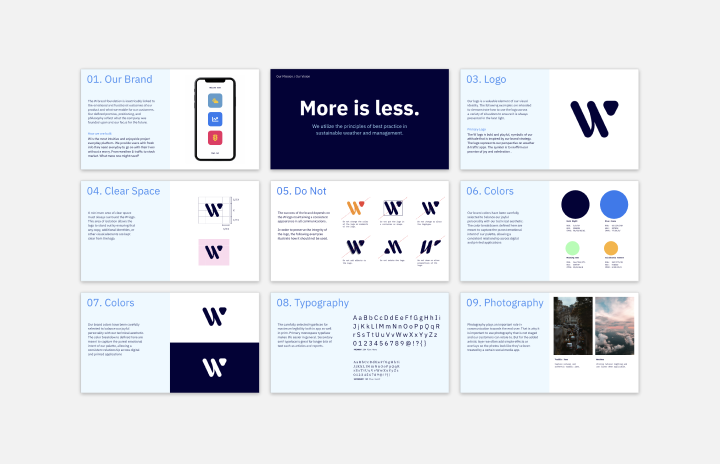
Brand Guidelines
What makes a strong brand? It’s having a well-defined personality, expressed with consistency at every touchpoint, and brand guidelines can help you do it. Brand guidelines are a clear list of rules—all the dos and don’ts—that cover details like colors, fonts, logo usage, photography, and brand voice. They help ensure that employees across a whole company or organization know how to display or speak about the brand. Miro’s whiteboard tool is the perfect canvas for creating brand guidelines, sharing them, and updating them.


Online Sketching
Before you go full steam ahead with a promising idea, look at it from a high level — to know how it functions and how well it meets your goals. That’s what sketches do. This template gives you a powerful remote collaboration tool for the initial stages of prototyping, whether you’re sketching out web pages and mobile apps, designing logos, or planning events. Then you can easily share your sketch with your team, and save each stage of your sketch before changing it and building on it.


iPhone App
Incredible percentages of smartphone users worldwide have chosen iPhones (including some of your existing and potential customers), and those users simply love their apps. But designing and creating an iPhone app from scratch can be one seriously daunting, effort-intensive task. Not here — this template makes it easy. You’ll be able to customize designs, create interactive protocols, share with your collaborators, iterate as a team, and ultimately develop an iPhone app your customers will love.


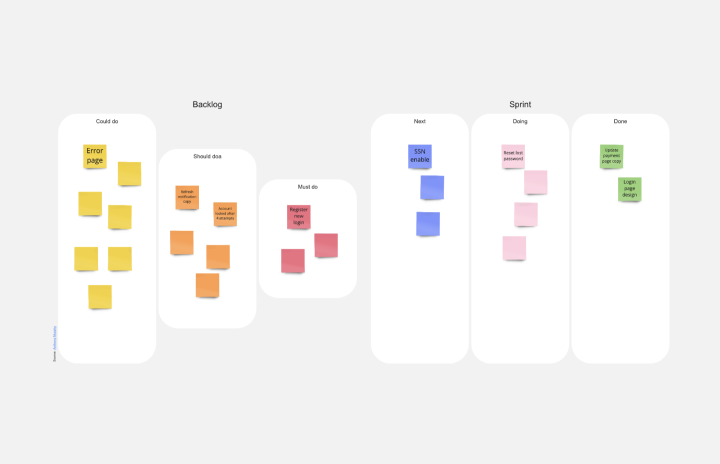
Idea Funnel Backlog
An Idea Funnel Backlog enables you to visualize your backlog and restrict the number of backlogged items at the top. In doing sos, you can prioritize items on your list without having to engage in unnecessary meetings or create too much operational overhead. To use the Idea Funnel Backlog, break up the funnel into different phases or treat it like a roadmap. Use the Idea Funnel Backlog as a hybrid model that combines your roadmap and backlog into one easily digestible format.


Official 5-Day Design Sprint
The goal of a Design Sprint is to build and test a prototype in just five days. You'll take a small team, clear the schedule for a week, and rapidly progress from problem to tested solution using a proven step-by-step checklist. Steph Cruchon of Design Sprint created this template for Miro in collaboration with design sprint gurus at Google. This Design Sprint template is designed specifically for remote sprints so you can run productive and efficient sprints with colleagues around the world.


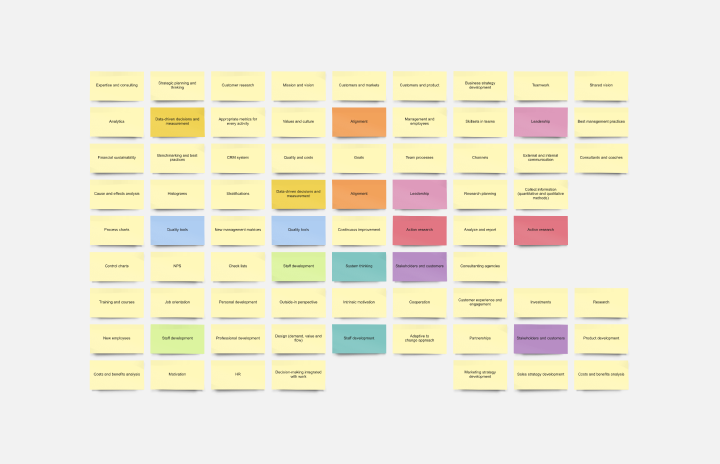
Stickies Packs
Sticky notes are a popular feature of any virtual, hybrid, or in-person brainstorming session. Participants can use sticky notes to submit, sort, or vote for ideas -- and much more. Use the Stickies Packs template to customize groups of sticky notes for your participants. You can then break your participants into groups according to the color of their sticky notes, or categorize ideas based on color, and so on. The Stickies Packs template empowers you to create brainstorming sessions that fit your needs and align with your goals.


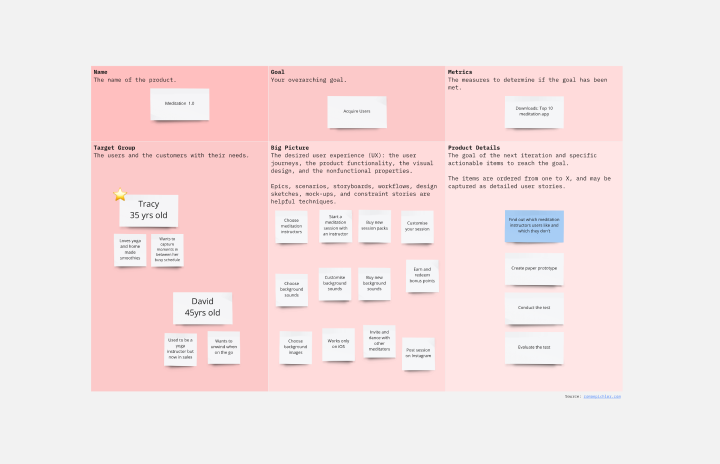
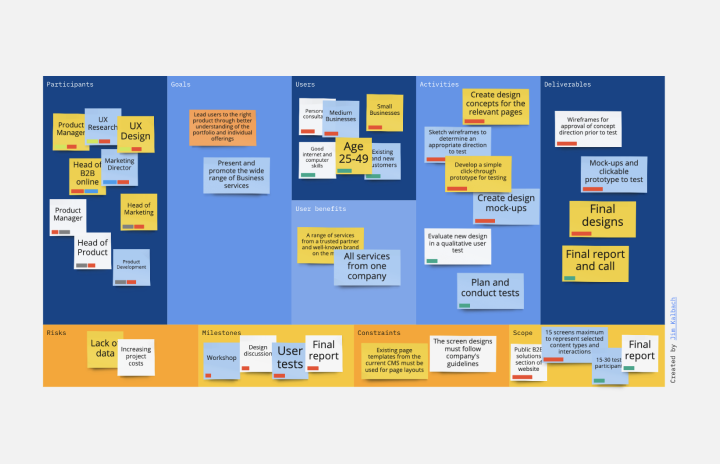
UX Project Canvas
Inspired by Alexander Osterwalder's 2005 business model canvas, the project canvas will help your team visualize the big picture of your UX and design projects, providing a convenient structure that holds all of your important data. This innovative tool enables you to transform an idea into a project plan, stimulating collaboration and communication between collaborators. Unlike alternative models, the project canvas is a simple interface. There are few startup costs, and employees can easily be brought up to speed to start using the canvas quickly.


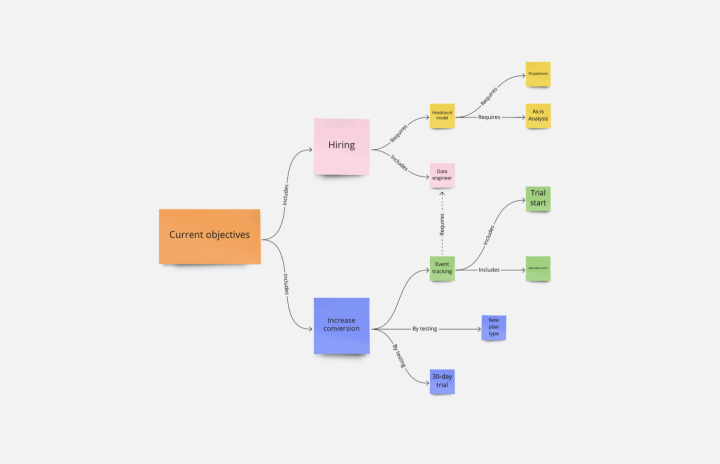
Concept Map
Put simply, a concept map creates “ah, I get it now” moments for how complex ideas or concepts — specifically how they relate to each other. It’s a super simple visual tool. Typically, concepts are written in boxes or circles, and then label arrows are used to connect them with related ideas or information in a downward-branching hierarchical structure. Whether you’re learning (and teaching your team) a new subject or mapping out a user flow, this template will help you make progress and have breakthroughs.


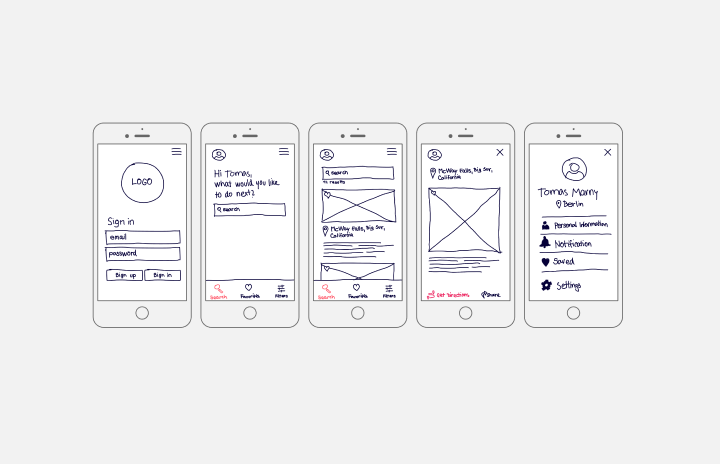
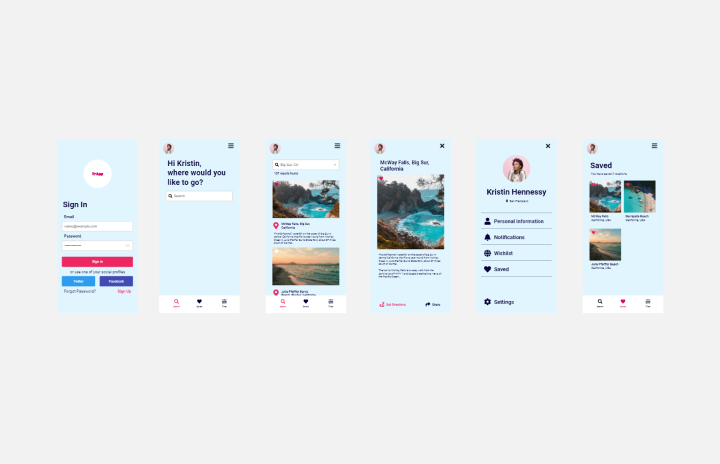
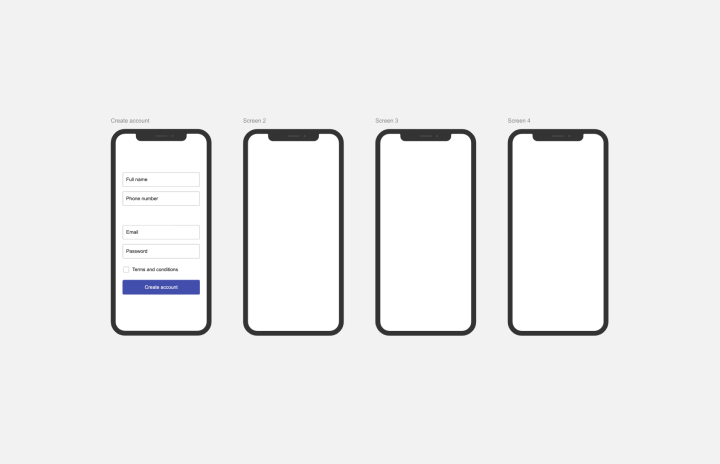
App Wireframe
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK