

博文格式化&Hexo主题高级自定义
source link: https://blog.happyhack.io/2020/06/02/blog-day4/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
有一段时间没怎么倒腾博客了,这几天收拾了一下博客,同时将最近阅读和记录的有趣的内容整理一番,分享给大家。主要包括在博客 写作时遇到的一些问题及解决方法,即我是如何构建自己的博客写作工作流的。同时也有一些在博文写作的中一些感悟。
hexo 及 Butterfly 主题升级
首先,最近升级了 hexo 版本,升级到最新版本3.1.0,同时也更新了主题的版本。当然,升级完就出现问题🤪,定位错误是之前复制
的自定义配置文件butterfly.yml缺少一些必要的变量,同时该文件结构也发生了变化,导致没办法渲染成功。暗暗窃喜还好做了
版本管理,直接 merge,但是由于结构改动变化太大,merge过程很不轻松,最终还是手动将之前的配置迁移到新的自定义配置文件,
才解决问题。
这提醒我们版本管理并不能解决任何问题,只是当灾难降临,提供给我们多一种选择。作为软件的用户,升级前需要做好规划,
特别是很长时间没有更新的情况下。而作为主题开发者,需要提供给用户良好的平滑升级功能,当然有时这需要耗费很大经历。
使用开源项目,有时是需要代价和精力去维护的,而这又体现收费软件的价值所在。
Hexo搭建博客,其中图片的引用和管理是一件令人非常头痛的事。究其根本是Markdown写作方式导致的。在不涉及图片时,markdown
的轻松写作十分方便,但是当一篇.md格式的博文包含了图片引用,情况就不一样了。而博客图片引用分为本地和远程两种方式,
这两种方式都一些不足:
- 引用本地文件:一旦需要导出,要么打包整个目录,所有图片引用相对路径,要么只能借助其他格式(pdf)实现。和word 文档
相比,易用性很差,同时当需要将本地的写作发布到
wiki上,其发布过程也十分繁琐,这些理应被自动化的体力活动却没有 ,当然会导致markdown在使用感受上有很大缺陷。 - 引用远程链接:一般通过图床实现,这种方式在写作之前需要将图片整理并发布到对应存储服务上,写作时通过工具生成
下载链接,这种缺点是插入图片过程很难实现
Copy-And-Paste,同时博文这个资源需要分为图片和内容两个资源管理,增加了 复杂度。
我的博文写作是通过第二种方式引入图片,这种方式优点是可以减少博客静态资源,同时通过CDN可以提高网站访问加速,
配合vscode paste-image插件和自己开发的hexo-image-sync的工具,能够实现Copy-And-Paste流程。但是对于其他工作流,
如工作上wiki文档维护,工作日报通过Markdown编写等,目前没有探索出很好方案。
在理想的将来,希望能Markdown写作够做到博文和图片资源的统一处理。

Markdown 协议 、渲染引擎和格式化
在使用Markdown工具进行写作时,通常强制换行需要通过两个空格实现,但是在通过Hexo渲染博文时,是不需要加上两个空格的。
由于无法预知什么需要换行,博文源文件中会出现一段文字一行的情况,这十分影响写作和博客源文件阅读体验。
目前Markdown协议还未完全统一,主要有Markdown,GFM和CommanMark三种,这些协议在细节上有所区别。
hexo 其渲染Markdown文件是通过了插件hexo-renderer-marked实现,
该插件提供一些配置项,以上关闭自动换行的功能可以在hexo_config.yml修改,如下:
marked:
gfm: true
breaks: false #Enable GFM line breaks. This option requires the gfm option to be true.
这样,我们可以就通过空格控制是否换行。这个问题归根结底是博文.md文件的格式化问题,我们不希望在酷炫的UI 下,其博文源文件一团糟,
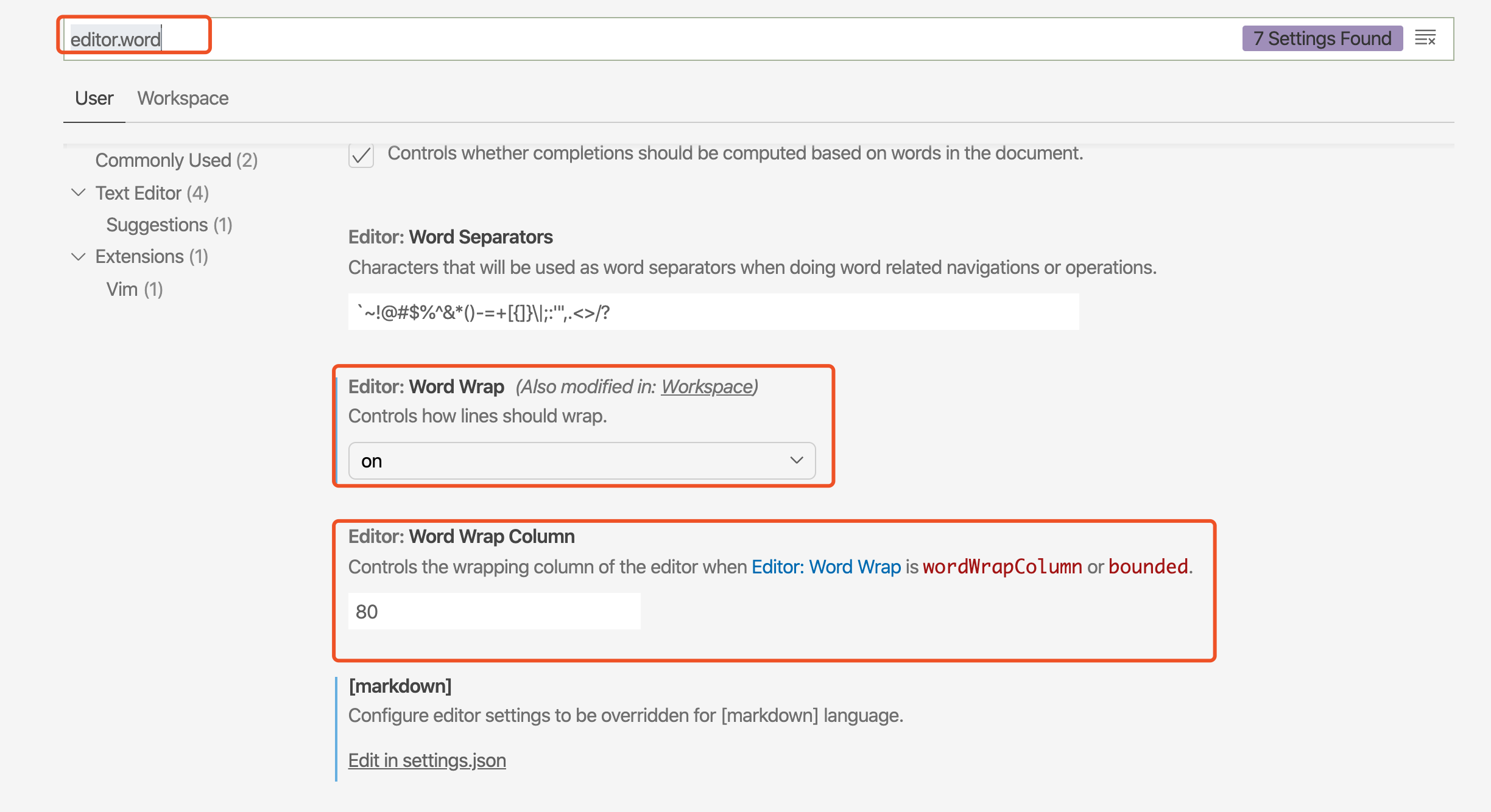
在通过vscode写作时,推荐安装插件prettier实现Markdown格式文件的格式化,
同时开启vscode的自动换行功能,参考下图配置项:

配置完,我们写博客就有了通过IDE写代码的感觉。
博文代码块
技术类的文章,尤其是源码分析类,博文中需要插入大量的代码块辅助读者阅读,有时会引用一段很长代码,如果大量使用Markdown Code Block,
十分影响博文的页面布局,对读者不友好。Github Gist功能可以帮助我们更好在博文中引用并展示Github代码块。

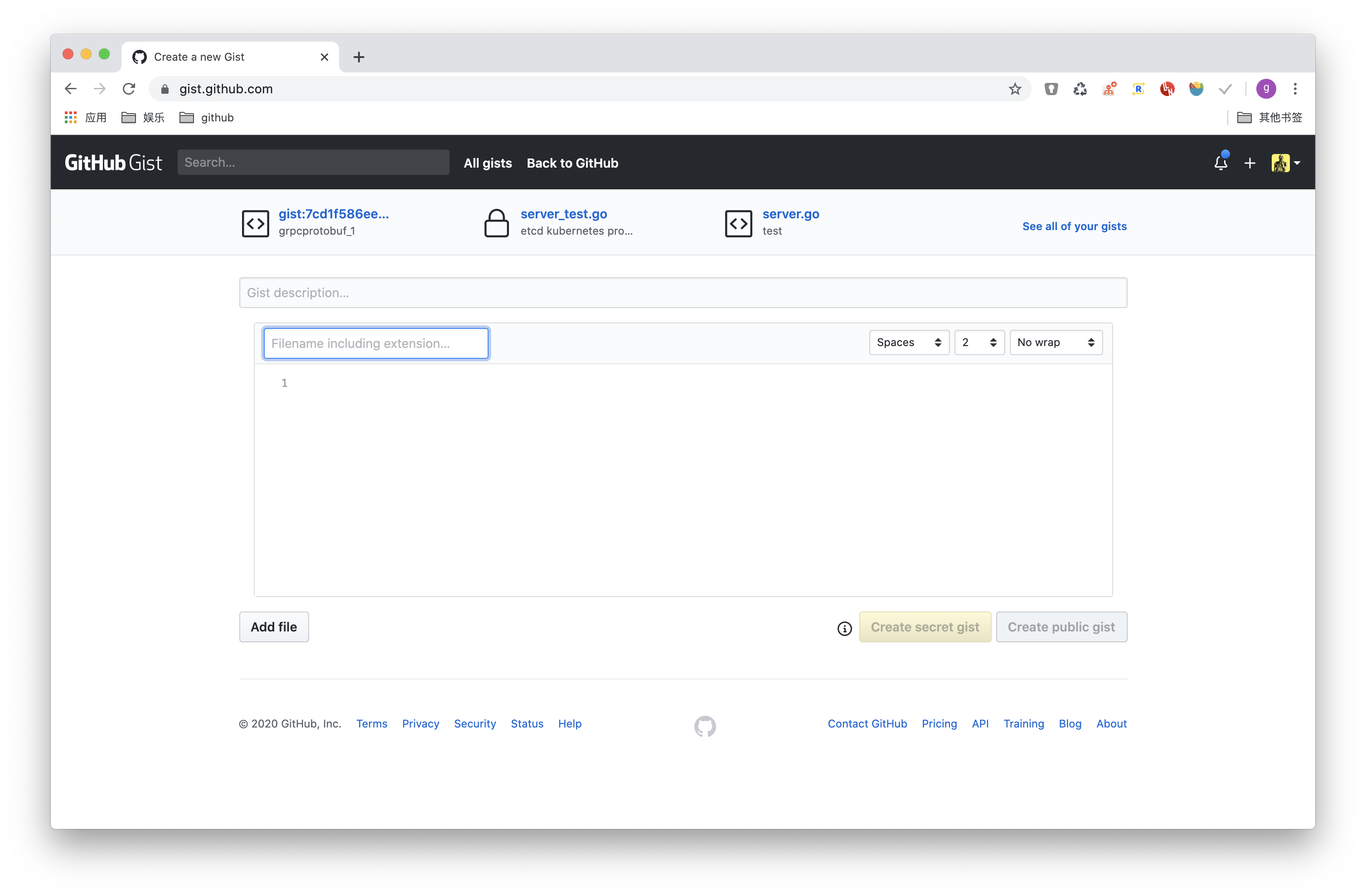
我们可以从网页创建代码块,同时一些 IDE 开发工具集成Github Gist,能够从开发环境中快速创建代码块。
创建完可以拿到对应内嵌 Script 链接<script src="https://gist.github.com/***/snippet.js"></script>,Markdown 是支持内联
HTML代码的,我们直接插入链接即可。显示效果如下:
package main
import ( "fmt" "encoding/hex" "strconv" )
func main() { a := []byte{0xFF, 0xFA} // []byte{255, 250} b := hex.EncodeToString(a) // https://golang.org/pkg/encoding/hex/#EncodeToString s, _ := strconv.ParseInt(b, 16, 32) // https://golang.org/pkg/strconv/#ParseInt fmt.Println(b) // fffa fmt.Println(s) // 65530 }
这种显示效果很好,而且方便跳转对应源码仓库,查看上下文。除了引用代码块,在引用其他资源链接(如 twitter,medium 文章)时,
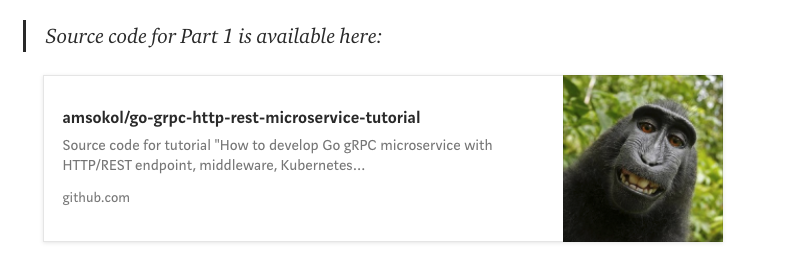
也可以优化其显示效果,比如Medium对常用第三方链接的显示效果如下:

在Hexo中,通过其Tag Plugins功能,能够做到美化一些链接的显示,以下展示链接了一篇Medium文章:
Every interaction is both precious and an opportunity to delight.
Thatcher Peskensmedium.com/@thatcher/why-choose-between-grpc-and-rest-bc0d351f2f84
更好的呈现博客内容也有代价,就是博客源文件中出现大量语法,也和其他第三方工具紧密耦合,不方便后续升级维护,我们在维护自己博客时, 就需要在这两者之间权衡代价。
主题高级配置-导入字体
最近在浏览文章发现时一个自建博客网站的字体让我阅读起来,十分舒心,这个字体是谷歌新推出的思源宋体,就打算将自己博客的中的字体也替换成思源宋体,
查看了主题Butterfly的配置文件,其没有提供对该字体支持,开发者回复说导入字体需要自己实现。
对于不太熟悉前端的小伙伴这可能得需要一点时间,这里我只简单介绍一下Stylus以及修改的步骤,建议有一点前端知识的小伙伴了解
hexo 的模版机制,以及相关技术,主要包括stylus,pug以及 hexo 对应的插件,应该不是特别困难。
目前模板Butterfly使用的css引擎是stylus,这个框架旨在提供
动态、健壮、表现力(EXPRESSIVE,DYNAMIC,ROBUST)的css开发方式。大概提供了以下功能:
- 可以省略 css 括号,冒号符号
- 提供函数,简化重复代码
- 提供导入功能,提高可读性
- 提供一些内置函数
简而言之,就是更优雅的编写css。这样我们就可以对Butterfly的样式做一些自定义调整啦。hexo提供了
hexo-renderer-stylus插件,我们就可以通过hexo-config()方法获取 yaml 文件定义的变量。
// 注册hexo-config变量
function defineConfig(style) {
style.define("hexo-config", function (data) {
return getProperty(self.theme.config, data.val);
});
}
如果需要通过外部变量的方式,可以通过以上方式在配置文件定义变量,目前我的做法是 check 一个自定义分支维护自己的一些更改,因为
暂时没有对外暴露的需求,直接在layout/includes/header/header.pug的文件引入 script,然后在修改配置文件font.font_family
变量,相关修改参考如下:
diff --git a/layout/includes/head.pug b/layout/includes/head.pug
index 92a66d5..7d78cf9 100644
--- a/layout/includes/head.pug
+++ b/layout/includes/head.pug
@@ -95,6 +95,9 @@ include ./head/comment.pug
if theme.blog_title_font.font_link
link(rel='stylesheet', href=url_for(theme.blog_title_font.font_link))
+link(rel='stylesheet', href=url_for('https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@500&display=swap'))
+
+
//- global config
!=partial('includes/head/config', {}, {cache:theme.fragment_cache})
对于博客中使用的第三方模板和工具,我们需要深度学习,否则就无法对博客进行美化。
重拾对文字的敬畏之心
最近看了两片博文,一篇是是关于信息的半衰期[1],信息的半衰期值指一半信息变得没有价值所需要的时间,比如软件文档,如果不维护, 随着软件版本的升级,文档中很多内容会变的没有价值。博文按照内容其半衰期也有长短区分,打个比方,一篇介绍 kubernetes指定 版本安装的博文,随着 kubernetes 的升级,其内容价值会越来越低,而kubernetes的升级确实很快,这就造成这类博文的半衰期很短, 而如果一篇介绍 kubernetes apiserver 设计思想及模式的博文,其半衰期相对则更长。信息的半衰期能一定程度体现博文内容的价值。 所以在进行博文创作的过程中,我们应努力提升博文质量,提高其半衰期。
另一篇文章是<<重拾对文字的敬畏之心-三年个人博文的词频解析与反思>>[2],作者对其博客写作做了一个词频统计分析,
结果很有意思,感兴趣的同学可以阅读原文。

在整理自己博文时,发现之前的博文读起来十分晦涩,而且有很多明显的错误,这对于读者阅读体验是灾难性的。在写作过程中不恰当的措辞, 频繁使用口语化的词汇,这些问题总是存在,如何避免这些问题呢?当然没有捷径可循, 只有踏踏实实多阅读一些优秀的随笔散文,沉淀这些文章,同时多进行写作练习,注意用词,写作完成后自我检查校验。最终形成自己的写作风格。 恍然间才发现,小学到高中的语文课程和写作也是很有意义的。

- 将文件中的标点符号统一成中文符号,对于技术类的文章,代码和链接中包含了很多
.,,,所以只能由作者保证, 没有工具满足场景。 - 博文中如何显示一个文件 Diff结果?之前读到过一位作者的博文,很好的展示了
Git diff的结果,由于没有整理, 已经找不到该文章。如果后续有解决方法,会在后续有关博客的相关博文中分享。 - 博文在引用别人的图片或文章时,需要注意协议。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK