

为 wxa.js 构建的小程序移除 scss 依赖
source link: https://www.ixiqin.com/2021/05/for-the-wxa-js-building-small-program-to-remove-scss-dependency/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

为 wxa.js 构建的小程序移除 scss 依赖
wxa.js 默认使用的样式语言是 scss,所以其默认创建的项目就会要求安装 node-sass,但由于 node-sass 依赖了 binding.node 等包,导致常常会出现 node-sass 安装失败的问题。
如果你并没有在项目中使用 scss ,则可以考虑将你项目种的 node-sass 移除,从而缩小项目的依赖体积,提升项目安装成功的概率。
由于 wxa 默认使用了 scss,因此,我们需要移除项目中针对 scss 的配置,并移除代码中的 scss ,这样才能保证后续在编译的过程中,不会调用 node-sass 的依赖。
- 移除 wxa.config.js 中关于 scss 的配置
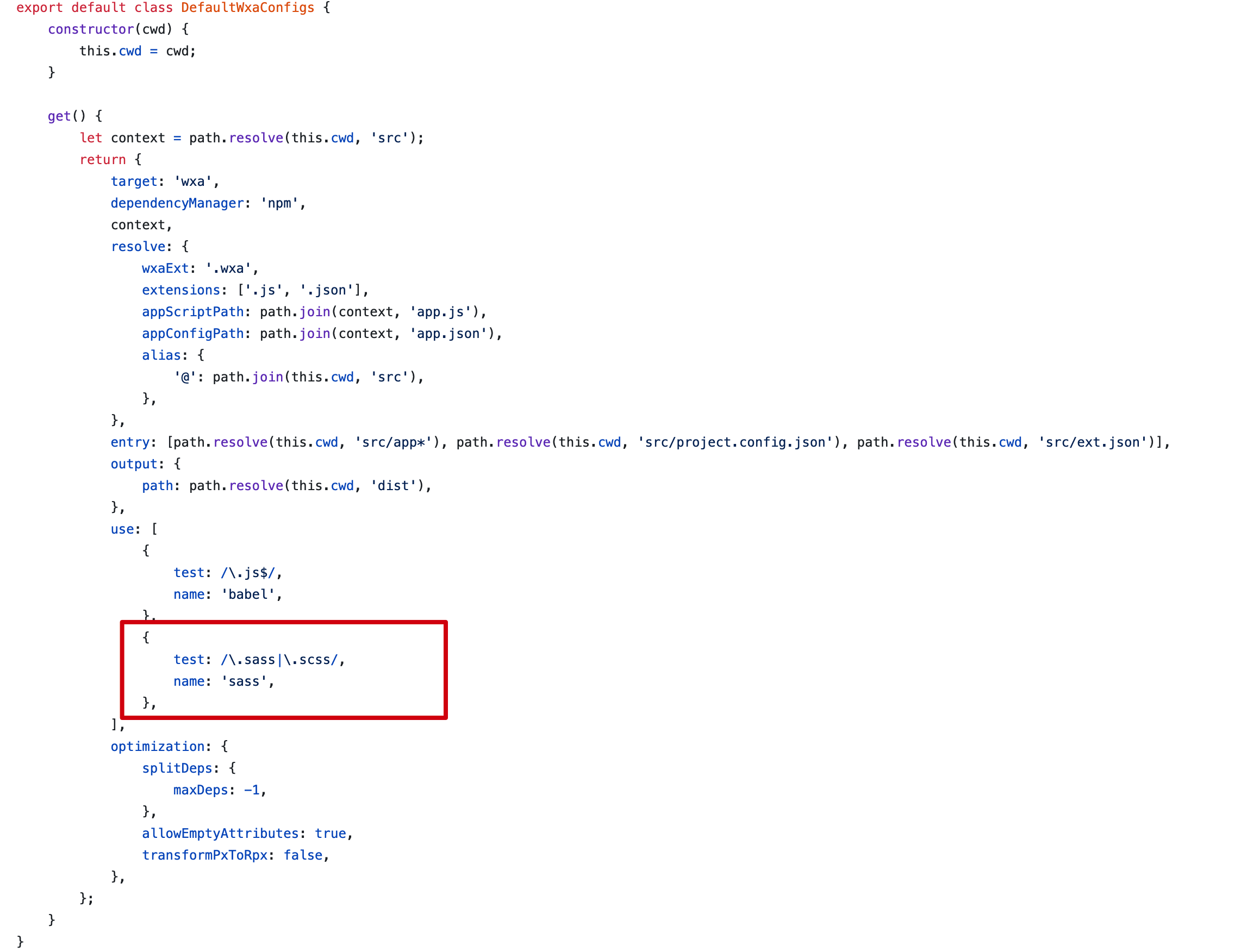
在 wxa 的默认配置中,配置了 sass/scss 的依赖,我们如果不移除这个依赖,就会导致后续在构建的时候,自动安装相关依赖。

因此,我们需要在 wxa.config.js 中添加 use 相关配置,且仅保留 babel 作为依赖,具体修改如下:
module.exports = {
plugins: [
new ReplacePlugin({
list: envlist,
}),
],
// 你的其他配置
use: [
{
test: /\.js$/,
name: 'babel',
},
],
// 你的其他配置
};- 移除项目中标记为 Scss 的语言
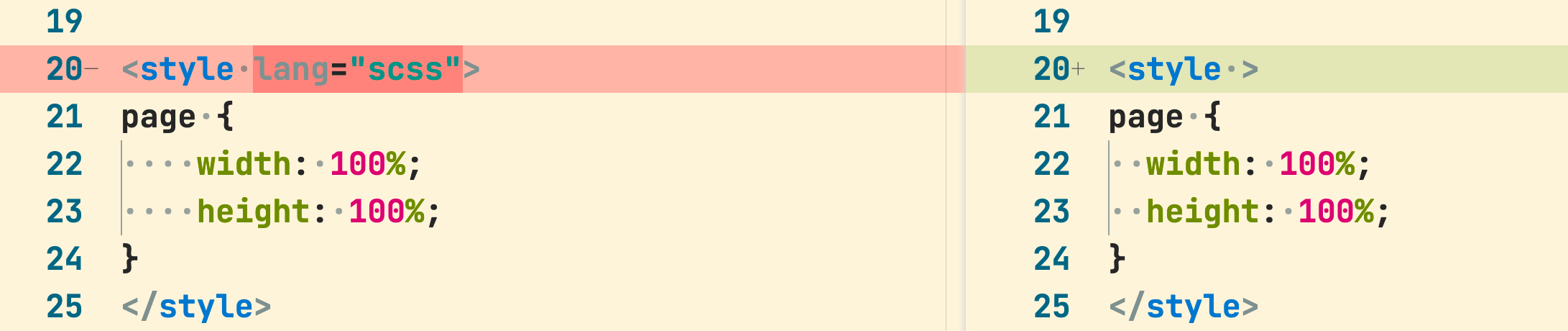
在移除了 wxa.js 的构建依赖后,接下来需要移除代码中关于 scss 的标示,从而使我们的代码可以被正确的渲染工具所渲染。具体修改如下所示,右侧为修改后的结果

- 移除 package.json 中的 相关依赖。
当我们完成了上述的操作之后,就可以放心的移除系统中关于 sass 的依赖了,从而减少整个项目的体积和对 node-sass 的依赖。
你只需要执行如下的命令,就可以移除项目中关于 sass 的依赖了。
npm uninstall @wxa/compiler-sass
// 或者
yarn remove @wxa/compiler-sassscss是一个好的语言,但 node-sass 却不是一个好的工具,如果你不使用它,不妨将其移除,提升你的项目构建速度。
Recommend
-
 53
53
Sass是CSS3语言的扩展,它能帮你更省事地写出更好的样式表,使你摆脱重复劳动,使工作更有创造性。因为你能更快地拥抱变化,你也将敢于在设计上创新。你写出的样式表能够自如地应对修改颜色或修改HTML标签,并编译出标准的CSS代码用于各种生产环境。Sass语法比
-
 10
10
emoji-picker-element/Picker.scss at 9975b341e96ef996f20576d25305771fe7c2cc77 · nolanlawson/emoji-picker-element · GitHub
-
 12
12
pinafore/global.scss at af1bb984c93a4961c12ab92001519a18af963cc0 · nolanlawson/pinafore · GitHub 208 lines (173 sloc) 3.76 KB @import './fonts.scss'; @import '...
-
 7
7
wxa.js 引入 tailwindcssTailwindCSS 是我最近一段时间使用比较多的 CSS 框架,相比于传统我们习惯的前端框架,它的限制更少,你可以根据自己的需要来编写样式。如果你配置了清除没用到的 CSS,TailwindCSS 的体积甚至可以远小于其他框架。也因...
-
 3
3
How to load font-awesome using SCSS ?How to load font-awesome using SCSS ?In order to load font-awesome icons in SCSS you need to follow these steps:Install Font-Awesome starter kit: Go to the font-awes...
-
 8
8
UnsplashCSS provides some functions such as calc , var etc. If you are usin...
-
 10
10
ASSET MANAGEMENT SASS / SCSS Hugo Pipes allows the processing of SASS and SCSS files. Any SASS or SCSS file can be transformed into a CSS file using
-
 14
14
How to implement an immediate parent selector in SASS, SCSS? advertisements I have HTML layout as below: <div class="card"&g...
-
 5
5
Method 1 To Keep All Style Files in the /Styles Folder In this case, we create all files in the /styles folder by following a pattern structure: Shell ...
-
 6
6
微信小程序的wxss、阿里旗下淘宝、支付宝小程序的acss等等语法很类似原生css,但是在web开发里用惯了动态css语言,再写回原生css很不习惯,尤其是父子样式的嵌套写法非常繁琐。因此,我希望能有一个自动化构建方案,能够简单地将sc...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK