

Collaboration: New Annotations Sample
source link: https://www.textcontrol.com/blog/2021/05/05/collaboration-new-annotations-sample/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
The latest release version of the TX Text Control DocumentViewer for ASP.NET, ASP.NET Core and Angular comes with document collaboration features such as annotations and comments. It allows you to add and share annotations from different users to any type of document supported by TX Text Control including PDF, DOC, DOCX, RTF and the internal TX Text Control format (TX).
This allows an easy integration of document collaboration workflow features into your TX Text Control based applications.
The DocumentViewer can be initialized with a user name that defines the current user using the UserNames property:
<div class="tx-container"> @Html.TXTextControl().DocumentViewer(settings => { settings.DocumentPath = Server.MapPath("~/App_Data/Documents/invoice_results.docx"); settings.Dock = DocumentViewerSettings.DockStyle.Fill; settings.IsSelectionActivated = true; settings.ShowThumbnailPane = false; settings.UserNames = new string[] { "Tim Typer" }; }).Render() </div>
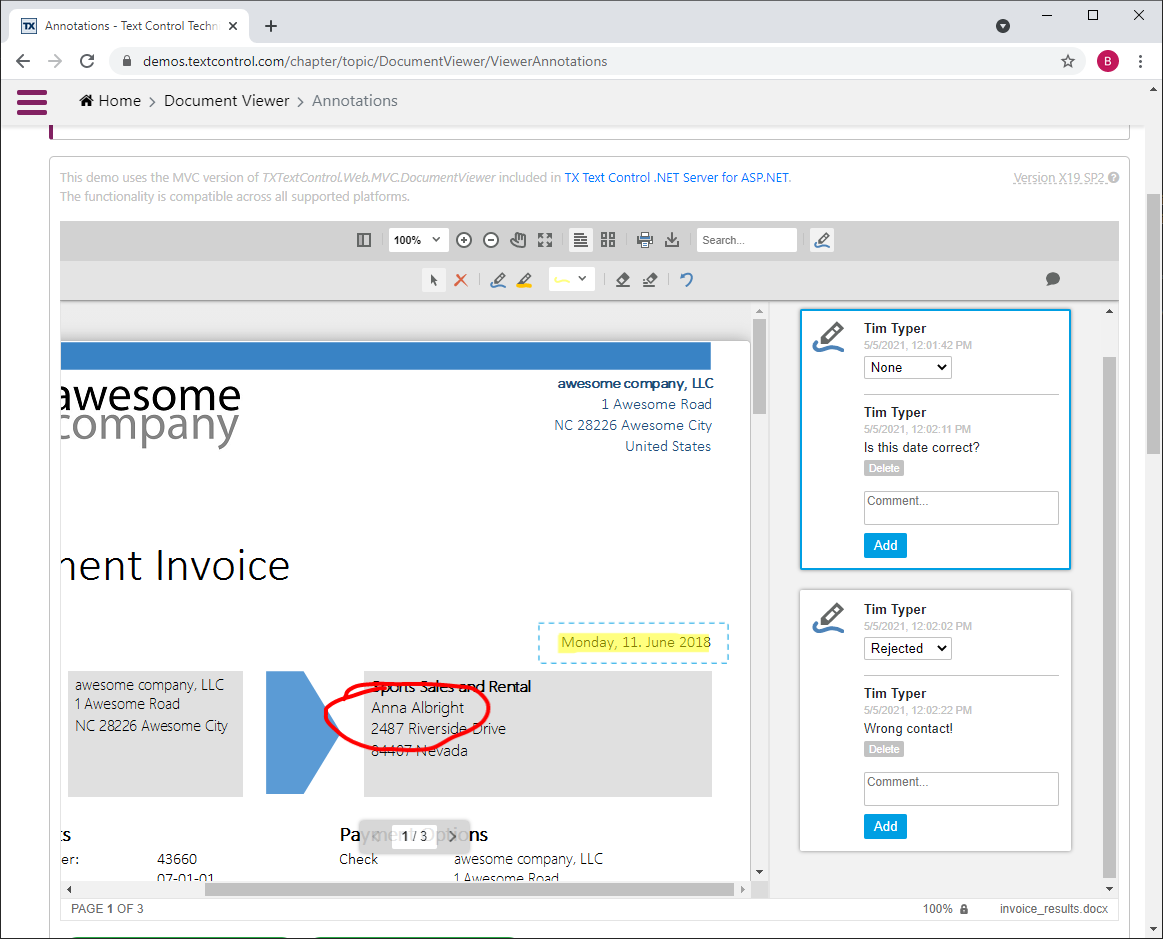
When the demo is initialized, the annotation toolbar is opened automatically to show the annotations in the sidebar:

The annotations are not stored within the document which allows you to share annotations with all document types that are supported including DOCX, DOC, RTF and PDF. On loading the viewer, the annotation JSON is loaded using the JavaScript method annotation.load:
window.addEventListener("documentViewerLoaded", function () { var annotationJSON = "[[{ \"pen\":{\"width\":18,\"color\":\"rgba(255, 255, 0, .5)\",\"cap\":\"butt\" [...]"; TXDocumentViewer.annotations.load(annotationJSON); });
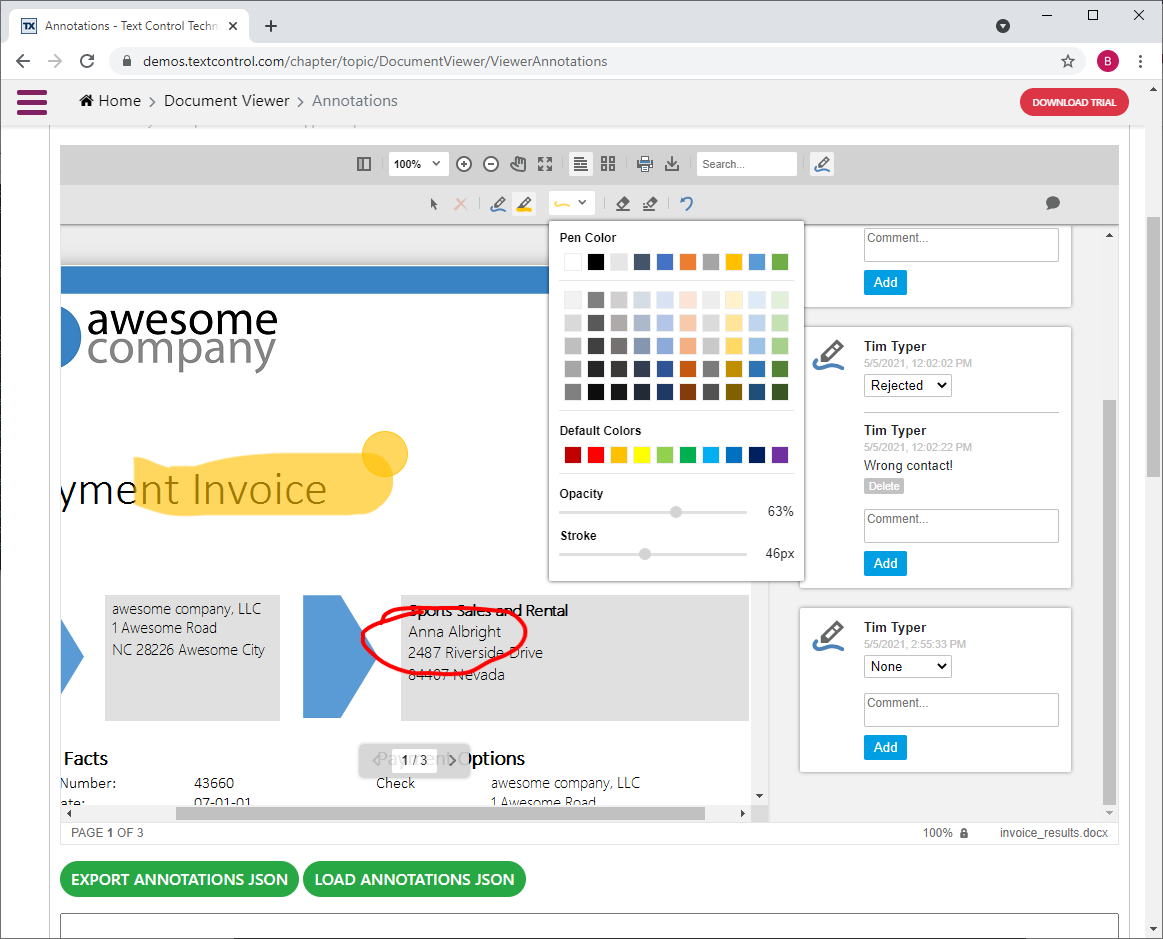
You can add additional annotations and comments to the document:

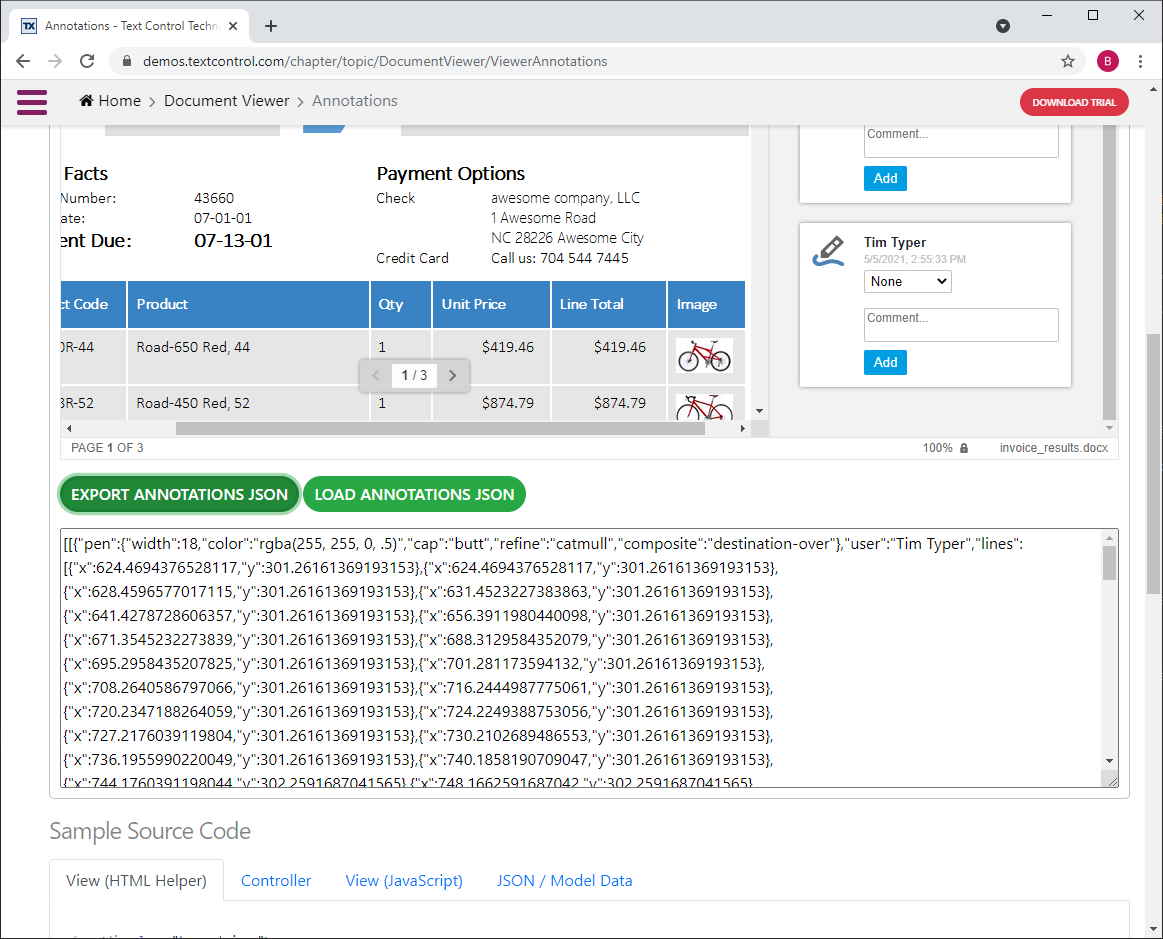
The two green buttons at the bottom of the demo show how to save and load the annotations:

On clicking Export Annotations JSON, the complete annotations are serialized as JSON and copied into a text area. Using the button Load Annotations JSON, you can load the exported annotations back into the viewer.
function exportAnnotations() { $("#taAnnotations").val(TXDocumentViewer.annotations.export()); }
function loadAnnotations() { var annotationData = $("#taAnnotations").val();
try { TXDocumentViewer.annotations.load(annotationData); } catch (error) { $('.alert').show().delay(3000).fadeOut(300); } }
You can try this on your own by launching the live demo:
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK