

用Figma制作自适应的Variants组件
source link: https://shenyongfan.com/adaptive-variants-with-figma/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

什么是Variants?
Variants是figma在10月份推出的一项新功能,中文多译为变体通过它我们就可以将多个组件合并成一个“超级组件”,这样使用的好处就是我们只要调用一个组件就可以改变这个组件的一些其他特性来变成另外一个样式的同类组件.
比如将所有的按钮样式合并成一个变体,这样我们就能将描边、圆角、透明度这样的属性附在这个变体上,让我们的设计资产可以变得更加简洁和有序.
整理Variants的需求
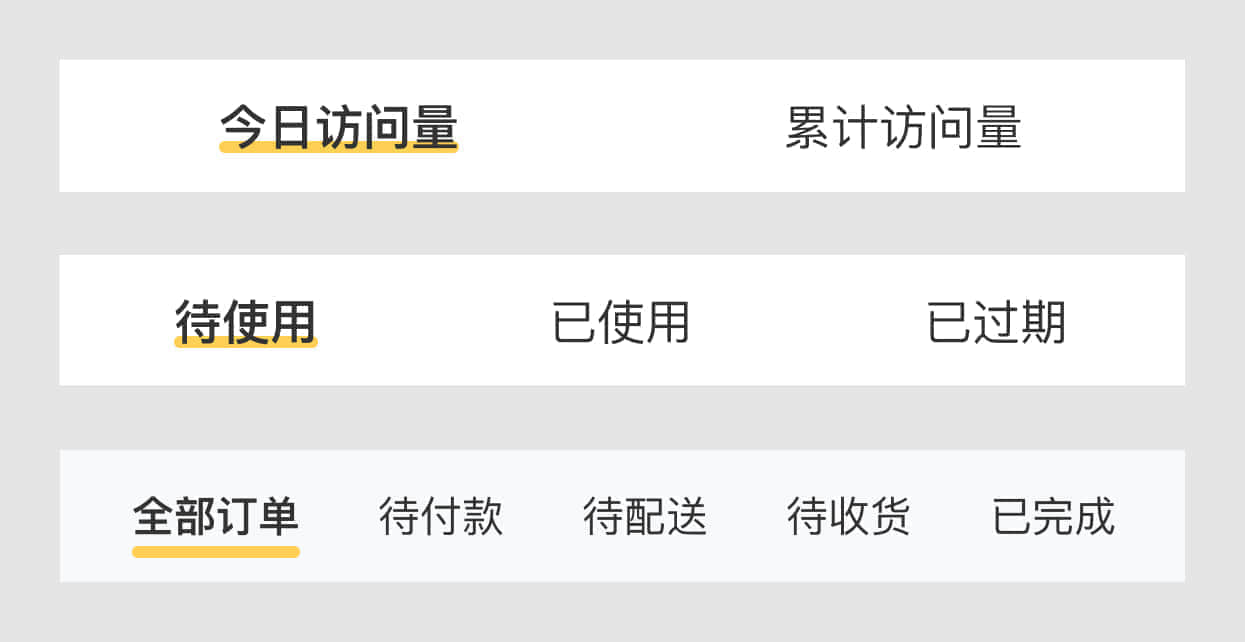
在我整理现在的小程序组件时发现已经整理的组件中有一些是多样式的,就比如tab组件,有些是两列有些是三列,并且如果要切换就比较繁琐,就希望他能通过更简单的方式切换,我就希望尝试通过使用Variants来提高我的工作效率,顺便看看有什么特性可以使用.
首先先整理一下需求,看看现在的组件有什么需要改进的地方:
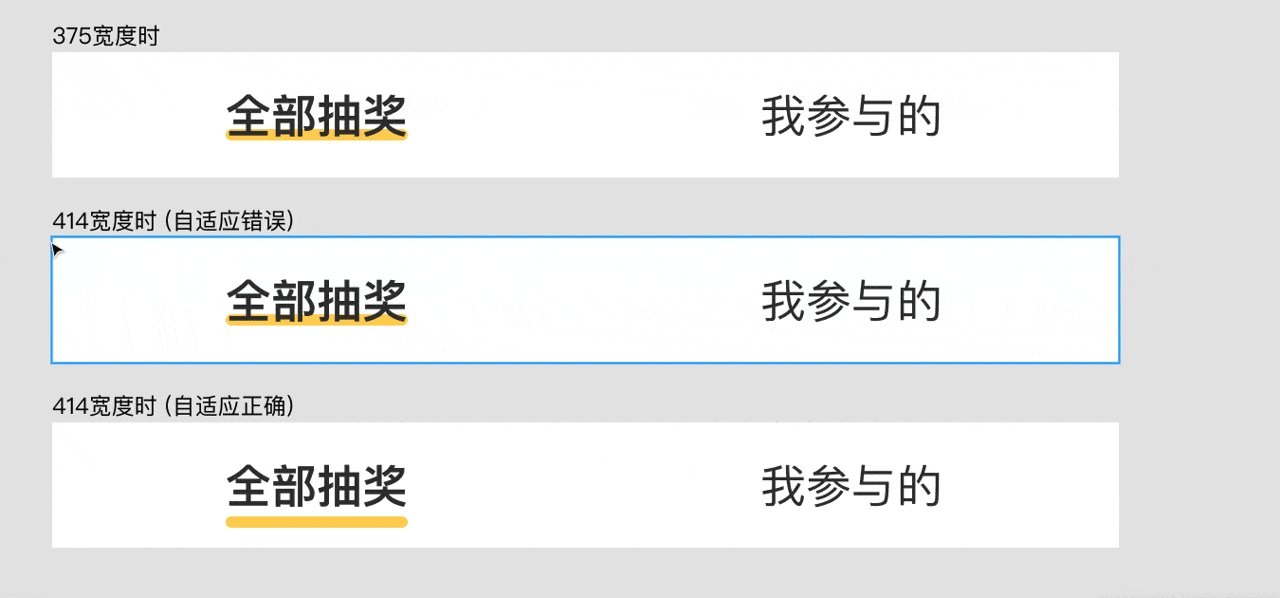
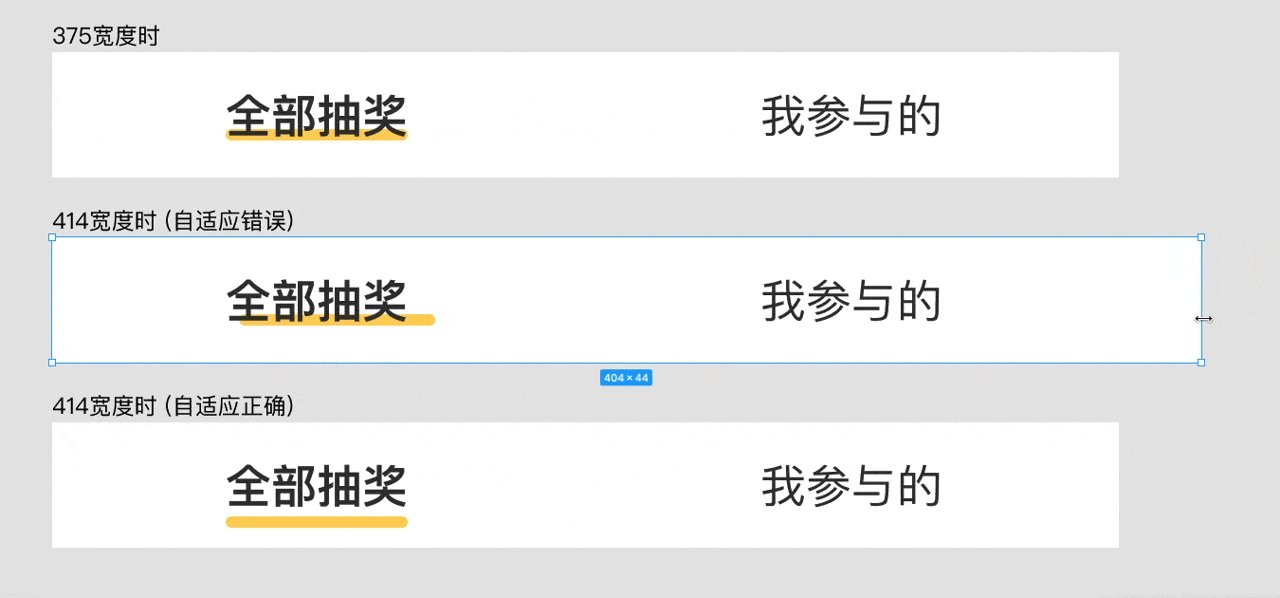
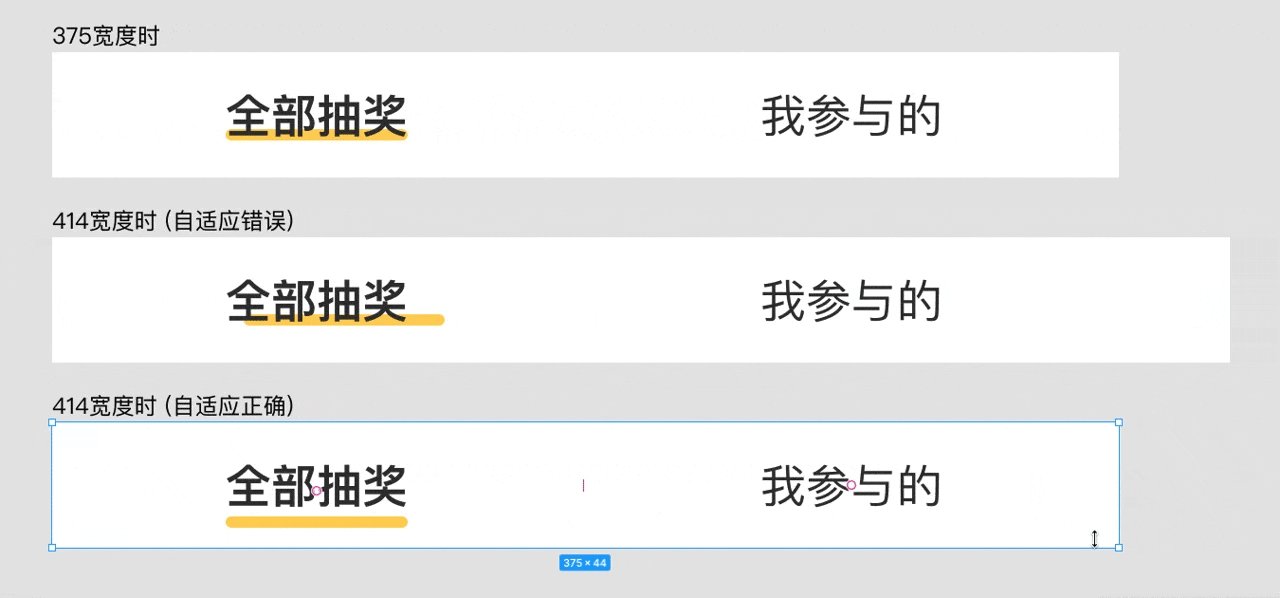
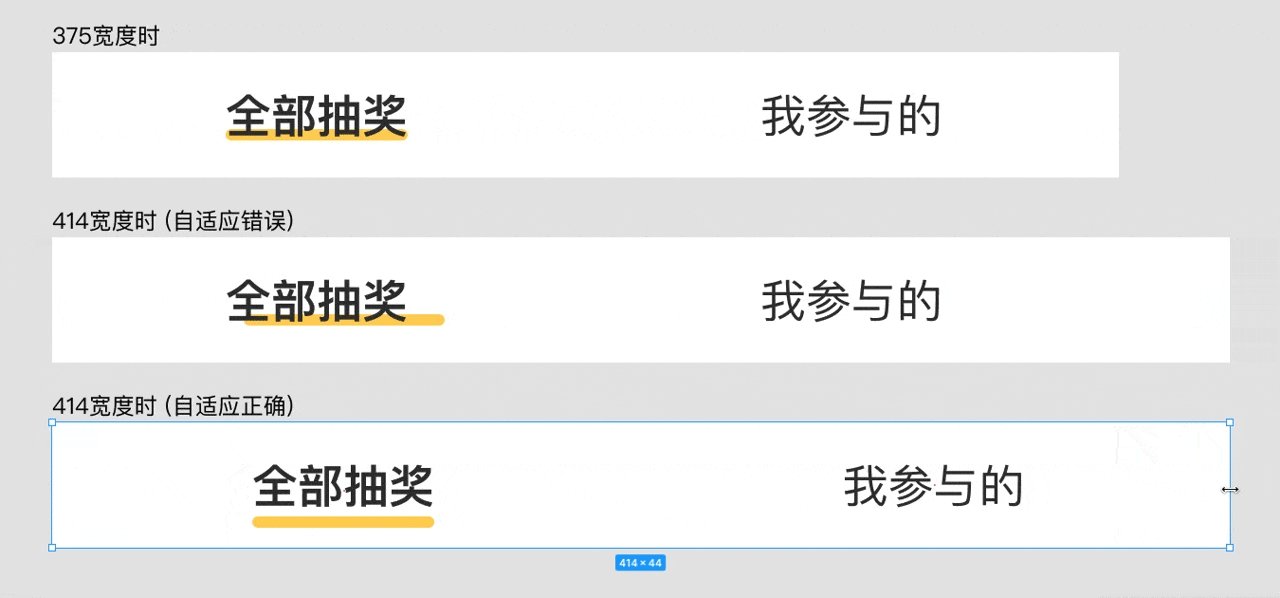
1.组件需要自适应不同宽度的设备
现有的组件在设计时没有考虑设备不同分辨率时,组件拉伸使用时的适配,需要重新设置不同元素的约束.

2. 需要将所有不同列数的tab都整理成一个变体

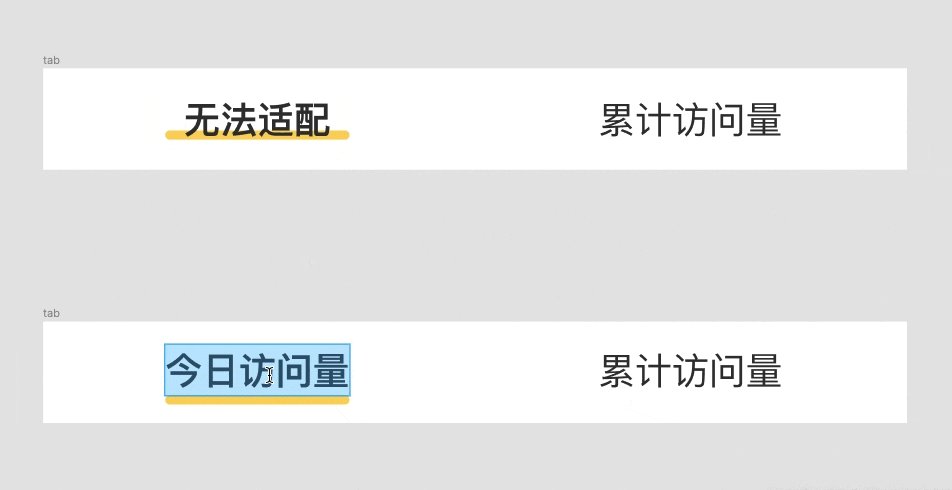
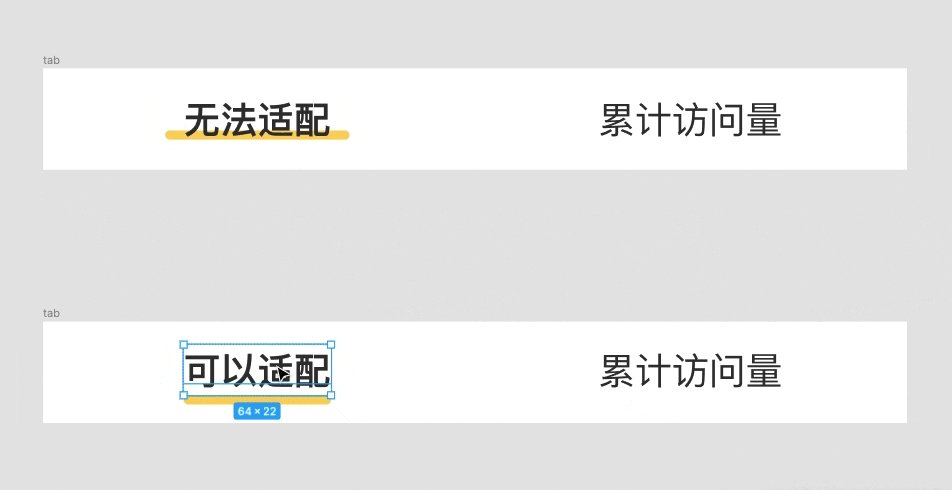
3. 当tab中的内容长度发生变化时底部的矩形可以自适应文字内容
在应用过程中tab上的文字需要根据不同的内容去修改调整,这时候就需要这项适配宽度的功能.

接下来就根据实际的需求去完成这次的tab变体的整理.
适配不同的宽度
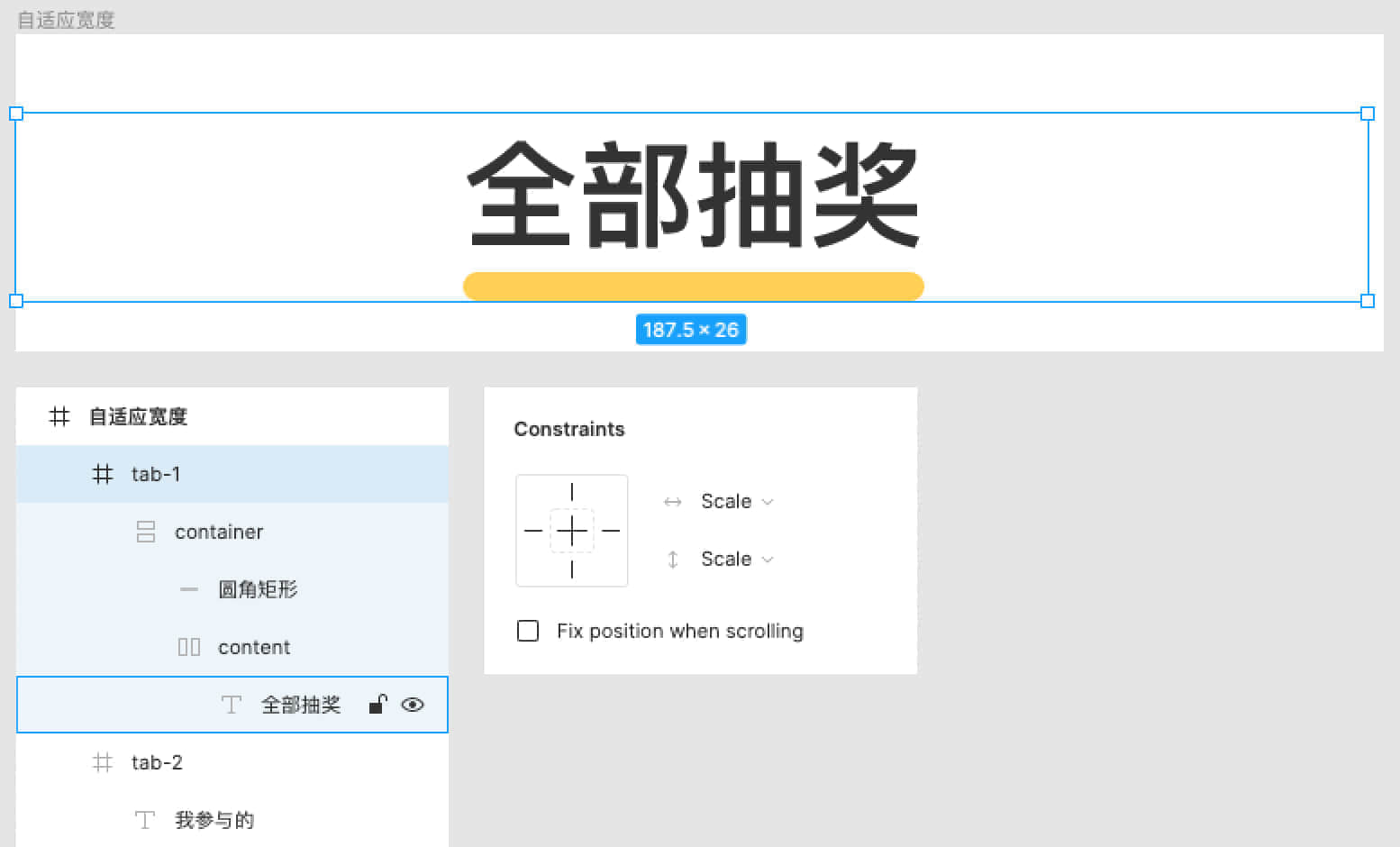
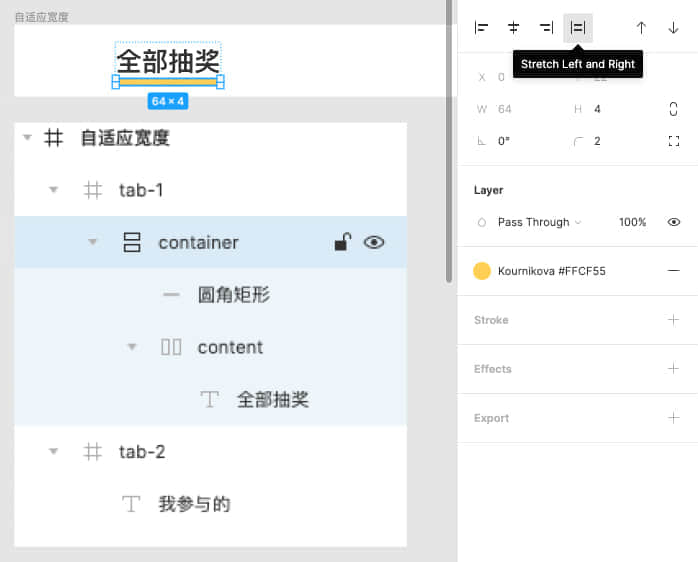
适配主要是用到我们右侧操作面板中的Constraints功能,以两列布局的tab举例我们一般会让两个tab各占总宽度的一半,所以当我们拉伸这个tab时仍然能各占一半就可以完成,所以看一下左侧的图层面板我是把布局的frame命名成tab,让这个frame去平分总宽度,在用container包住内容,外层的tab-1使用Scale去约束四周,里面的内容
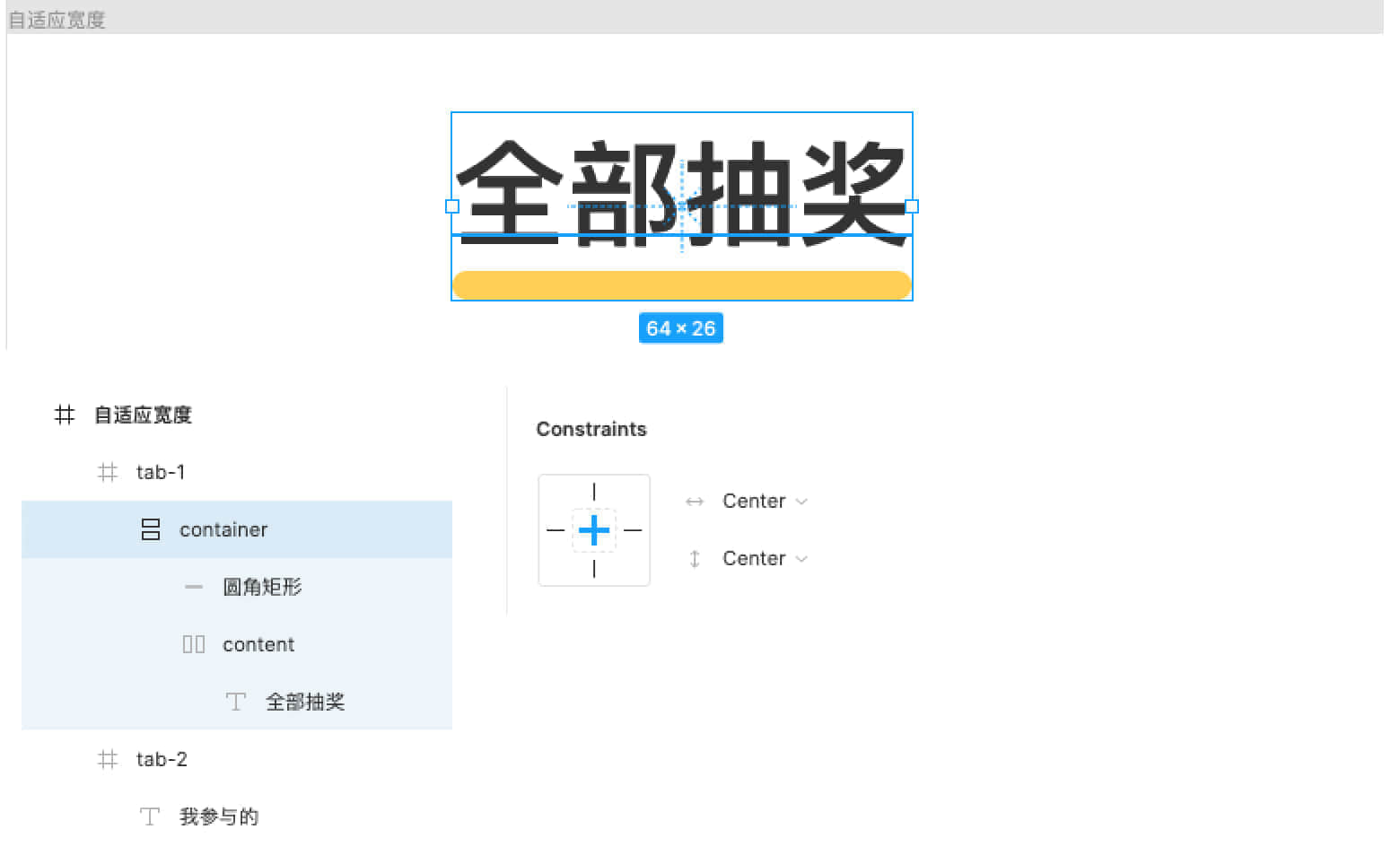
container用center去约束四周让他在拉伸的时候始终不变型且在tab-1这个frame的居中位置.
 最外层的tab-1frame相对整个组件设置为等比缩放约束
最外层的tab-1frame相对整个组件设置为等比缩放约束 将内部的container设置为相对上层的tab-1居中约束
将内部的container设置为相对上层的tab-1居中约束整理Variants
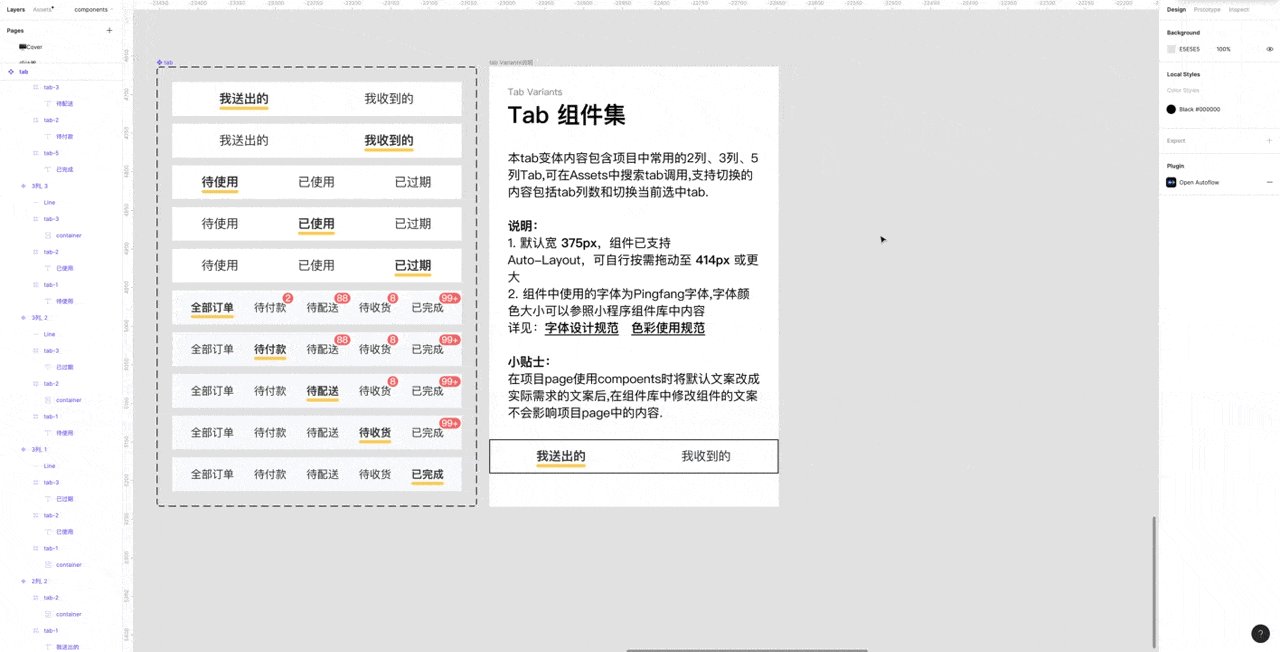
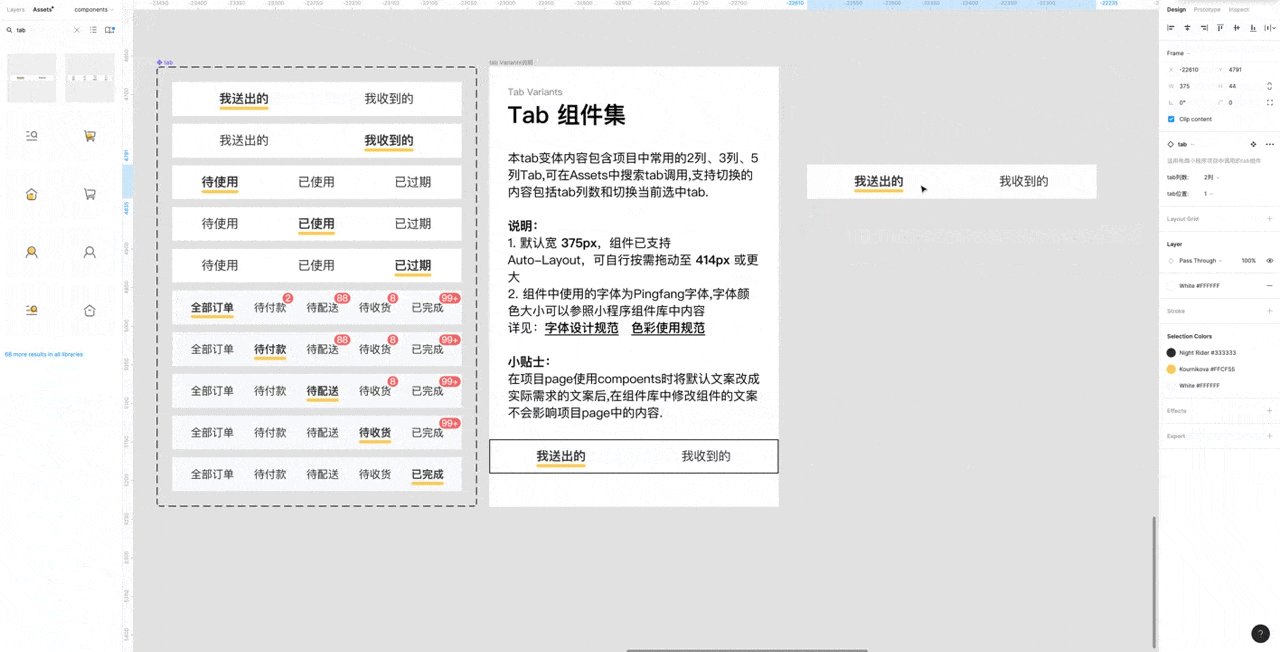
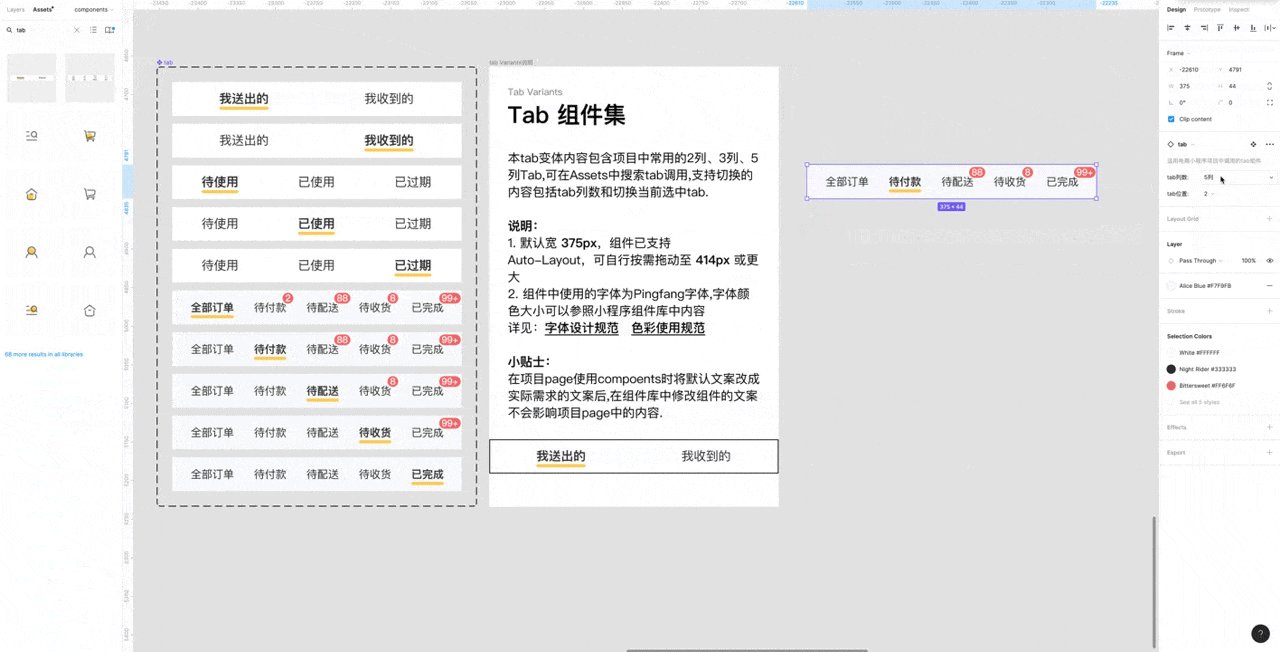
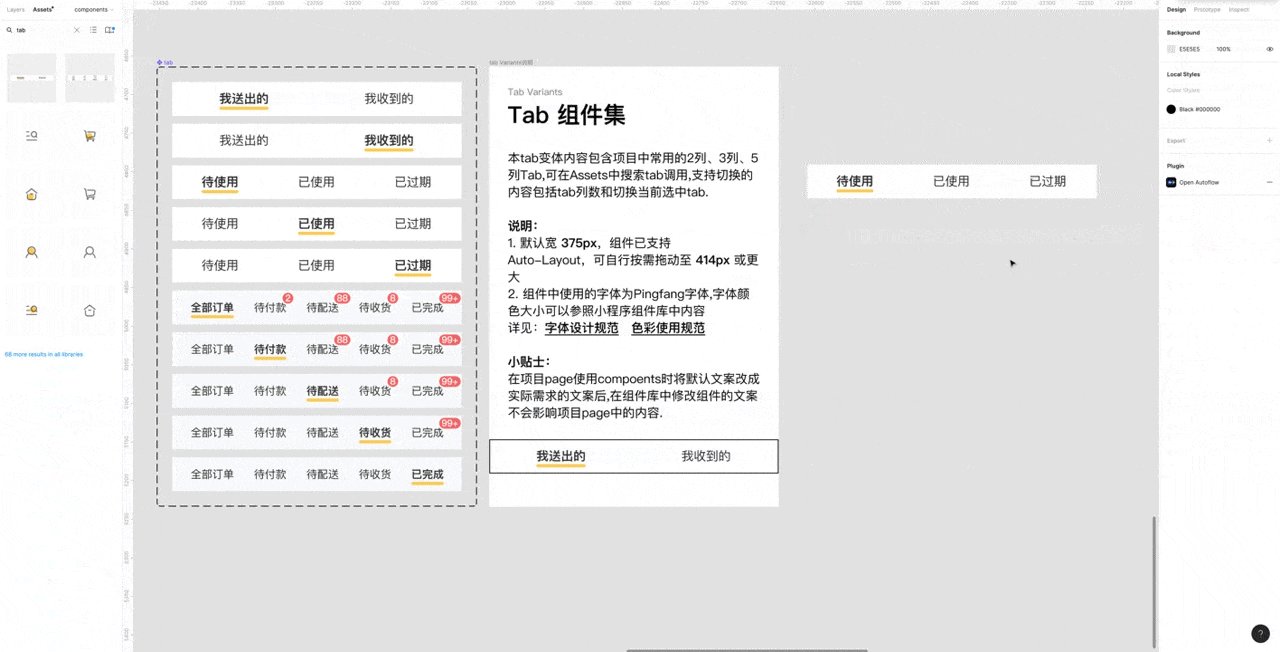
在使用中发现现在的项目中主要是使用3个不同的tab比较多,分别是双列、三列和5列的tab,将他们分别设计成components后,就可以合并制作变体了,我在这里需要的功能是只做一个tab的变体,选项一是可以选择双列还是三列还是五列,选项二是目前选中的tab是第几个.

上图为整理完成的tab组件,我们可以看到variants框选后左上角就变成了components的图标,所以它其实是变成了多合一的概念,我们只需要在组件库assets中调取一个就能包含这其中的所有样式.

对于制作完成的variants可以支持添加描述、粘贴说明文档的链接等,让其他设计师参与项目中时能够轻松的理解和使用.
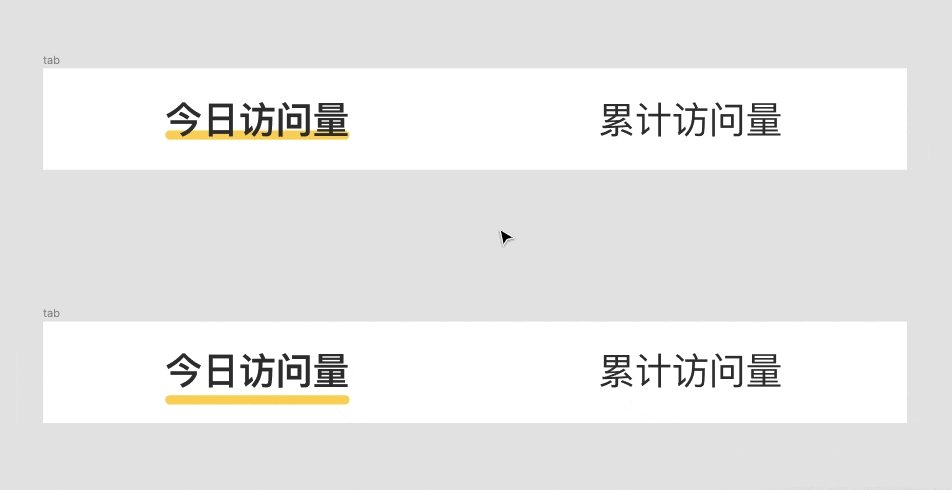
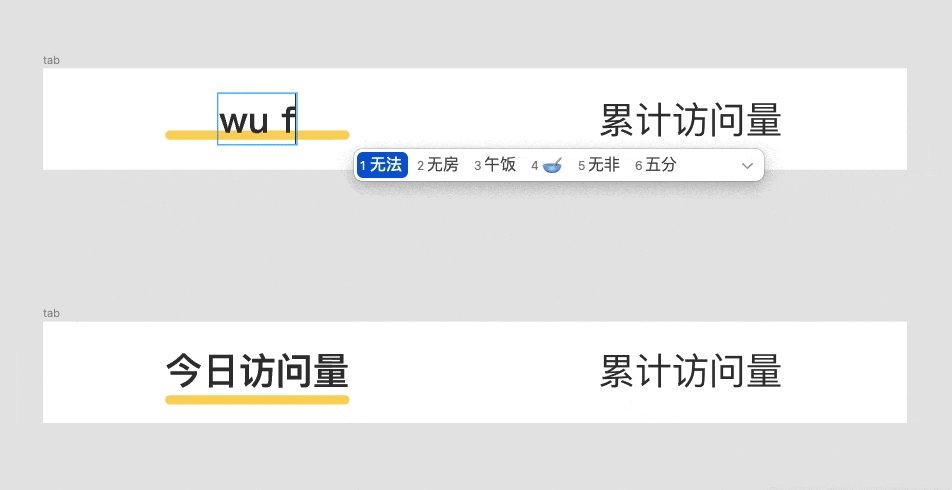
要让tab下面的矩形根据文字内容适配宽度我们需要用到auto layout和Stretch Left and Right.

需要做的是让圆角矩形这个图层在container这个图层约束下拉伸并贴合两边,而container这个元素的宽度又是因为auto layout的特性跟着content的文字图层进行拉伸,所以就可以实现改变文字的长度,下面矩形的长度也可以跟着适配.
有了variants以后可以更加有效的使用components了,最近在整理中发现其实样式的统一和调用是一件非常轻松的事情.
其实在使用的过程中也发现了现有auto layout的一些体验不太好的地方,比如设置padding的时候不能设置负值等,这对于UI来说还是设置一定的“条件”,不能完全自由的去发挥.
因为有了这一次的工具改版,让我们在以后的改版和升级过程中也可以更系统的去升级样式,也可以让设计师摆脱过多的专注于UI而忽略了把时间放在更关键的业务上,设计师也应该把更多的精力放在如何优化业务使用流程以及通过让用户使用体验更优的产品来为团队创造更多的价值.毕竟现在的移动互联网是个存量市场,很多的交互形态和UI样式也越来越趋同,如果在产品服务形态上创新或许有更多的机会.
为了便于快速上手Variants功能,官方在community里发布了一个项目可以打开复制到自己的draft里练习一下,也感谢BruceWu翻译制作的中文版项目.
youngbeom
天生闲不下来的折腾青年 设计师 工具控 理想主义者
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK

