

4 Xcode shortcuts to boost your productivity for SwiftUI
source link: https://sarunw.com/posts/xcode-shortcuts-for-swiftui/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
4 Xcode shortcuts to boost your productivity for SwiftUI
Table of Contents
Leaning tips and tricks about the tool will help you down the road. Today, I will show you 4 Xcode shortcuts that I find helpful when dealing with SwiftUI.
Leaning tips and tricks about the tool will help you down the road. Today, I will show you 4 Xcode shortcuts that I find helpful when dealing with SwiftUI.
Refresh Canvas
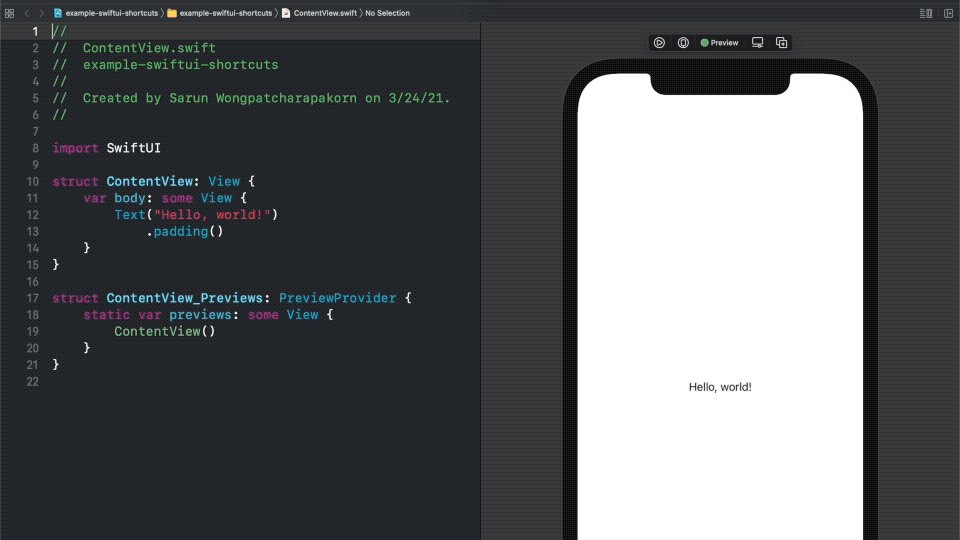
SwiftUI Preview is an excellent tool for creating and updating a view, but if you type code too fast, Xcode might stop updating the preview, and you will see the dialog to resume the live preview.
 Xcode can stop live updating, but you can resume by tap the resume button.
Xcode can stop live updating, but you can resume by tap the resume button.Reach to that Resume button all day might be annoying. But there is a shortcut for that.
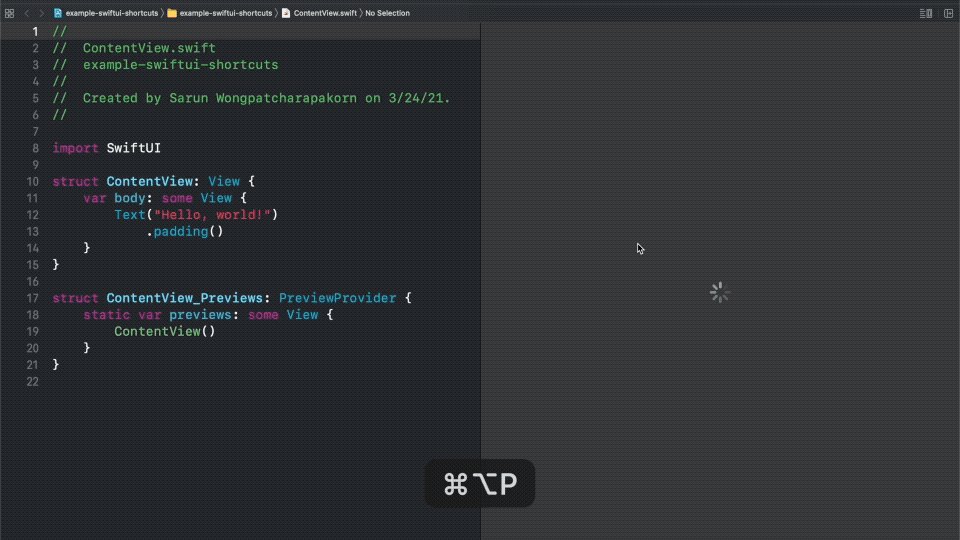
To resume automatic preview update, you use this shortcut.
⌘ - command + ⌥ - option + p or
Editor menu > Canvas > Refresh Canvas
This will refresh your preview and start automatically update again.
 Press command + option + p keys to trigger refresh canvas.
Press command + option + p keys to trigger refresh canvas.

Re-Indent
By nature, SwiftUI likely to contains many indentations. Each view and each modifier mean another level of indentation. Writing a complex view might leave un-aligned indents in your code. You can format that with the re-indent command.
To do that, you use the following shortcut.
⌃ – control + i or
Editor menu > Structure > Re-Indent
Re-indent only applies to the line your cursor is focusing, so you might need to select all the code (⌘ - command + a) before using re-indent command.
 control + i to re-indent your code.
control + i to re-indent your code.Move line up / Move line down
View Modifier
The order of view modifier is very important in SwiftUI. Changing the order means changing in behaviors and appearance.
The following code will add a padding around the text view, then add background color to both the text view and padding.
Text("SwiftUI")
.padding()
.background(Color.yellow)While the following will only add a background color to the text view.
Text("SwiftUI")
.background(Color.yellow)
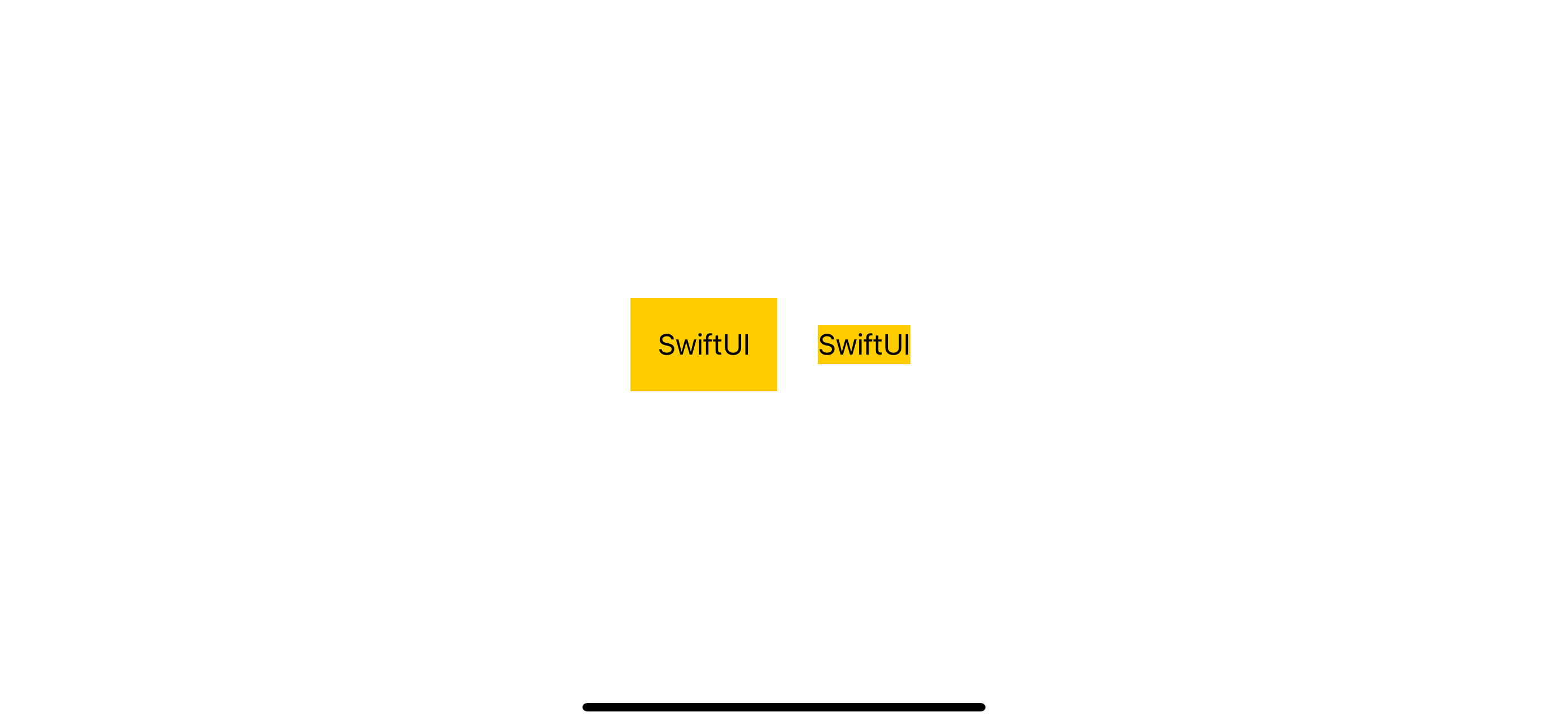
.padding() Add padding before background color (Left) and add background color before a padding (Right).
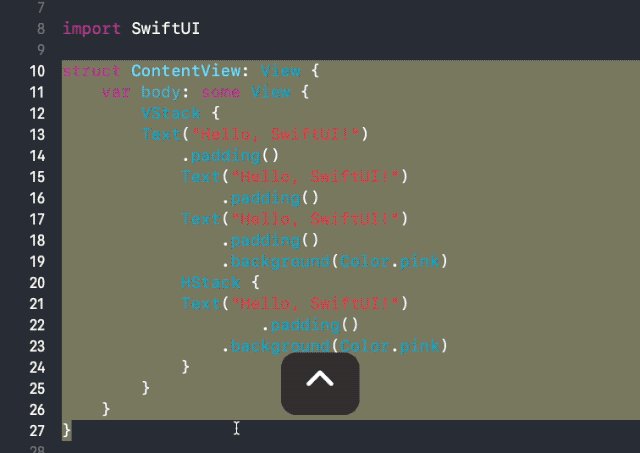
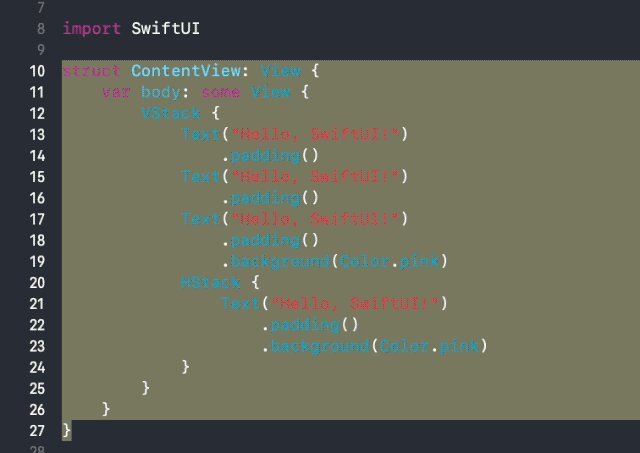
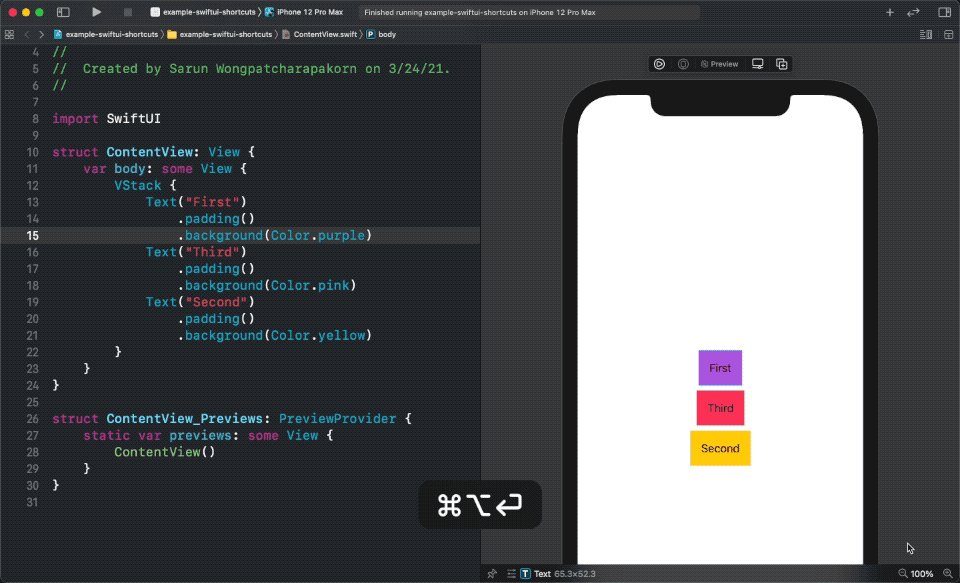
Add padding before background color (Left) and add background color before a padding (Right).When working with SwiftUI, you will find yourself copying and pasting the view modifier around to get the result you want. Xcode has two commands to move code up and down, which might save you time copying and pasting if you use multiple modifiers.
To move line of code up:
⌘ - command + ⌥ - option + [ or
Editor menu > Structure > Move Line Up
To move line of code down:
⌘ - command + ⌥ - option + ] or
Editor menu > Structure > Move Line Down
These commands will move a focusing line of code up and down.
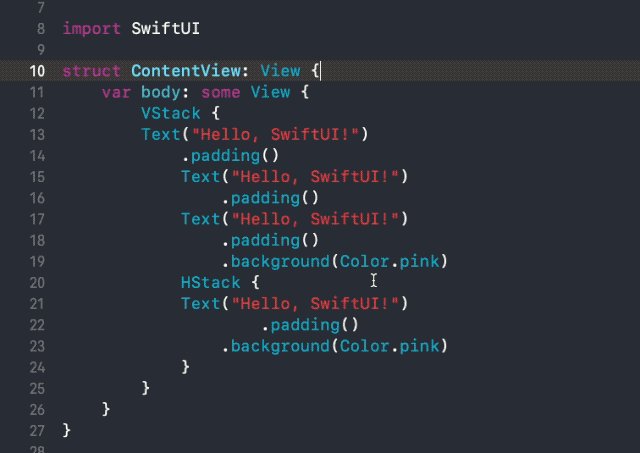
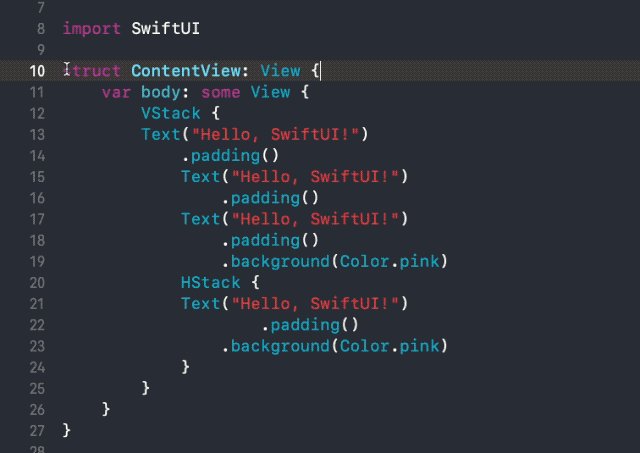
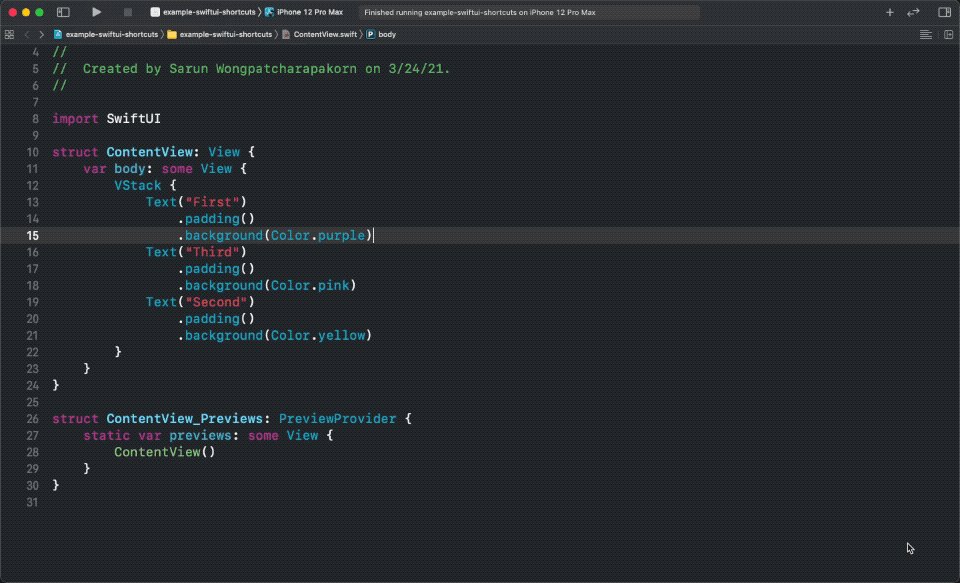
![command + option + [ or ] to move a line of code up and down.](https://d33wubrfki0l68.cloudfront.net/a17c70c97854d106f692e3c37dc6a9927d1ecd1d/6ba95/images/swiftui-shortcut-move-up-down-modifier.gif) command + option + [ or ] to move a line of code up and down.
command + option + [ or ] to move a line of code up and down.View modifier is not the only thing we move. The view itself is another thing that we regularly move around when working in SwiftUI. It is very easy to compose views in SwiftUI. Most of the time, you will rearrange your view using VStack or HStack, and that's mean changing view position means moving your view's code up and down in a stack view.
We can also move a chunk of codes by highlight all the code you want and then use the Move line up / Move line down command.
To move multiple lines of code up, you highlight the code and then use the following shortcut.
⌘ - command + ⌥ - option + [ or
Editor menu > Structure > Move Line Up
To move multiple lines of code down:
⌘ - command + ⌥ - option + ] or
Editor menu > Structure > Move Line Down
Highlight the code and press command + option + [ or ] to move multiple lines of code up and down.
Show/Hide SwiftUI Preview
SwiftUI Preview is good, but it takes too much space. Apart from working with a view, you usually want it close.
To toggle SwiftUI Preview, you use this shortcut:
⌘ - command + ⌥ - option + ⏎ Return or
Editor menu > Canvas
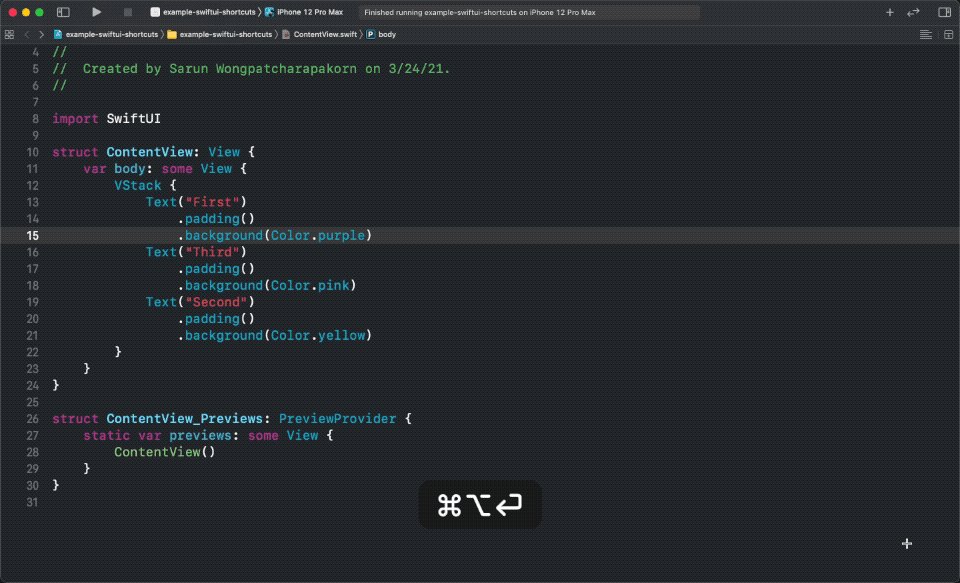
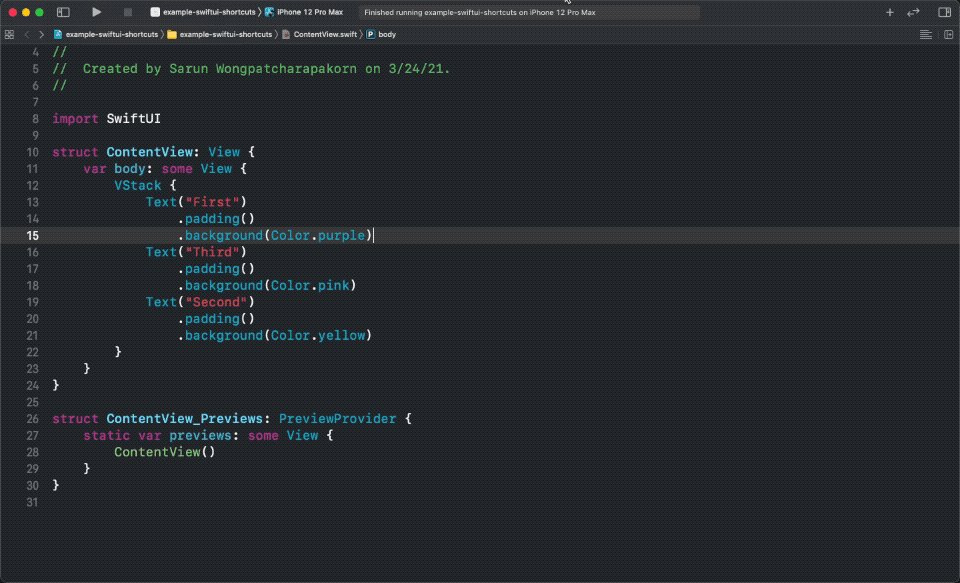
 Show/Hide SwiftUI Preview with command + option + return shortcut.
Show/Hide SwiftUI Preview with command + option + return shortcut.You may also like
SwiftUI doesn't have a built-in way to preview for a device in landscape orientation at the moment, but we can simulate that with a few modifiers.
SwiftUI XcodeRead more article about SwiftUI, Xcode,
or see all available topic
Get new posts weekly
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you’ll get a quick recap of all articles and tips posted on this site — entirely for free.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
How to set a screen's background color in SwiftUI
Setting background color in SwiftUI is not as straightforward as UIKit. Let's learn how to do it.
What is Property Wrappers in Swift
As the name implies, a property wrapper is a new type that wraps a property to add additional logic. Let's see what it capable of and the benefit it provided.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK