

CSS overflow-anchor属性与滚动锚定
source link: https://www.zhangxinxu.com/wordpress/2020/08/css-overflow-anchor/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

CSS overflow-anchor属性与滚动锚定
这篇文章发布于 2020年08月12日,星期三,23:27,归类于 CSS相关。 阅读 12326 次, 今日 100 次 8 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9544
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、滚动锚定是什么?
大家可能有过这样的浏览体验,就是图片很多的时候,例如漫画网站,尤其是条漫,在手机端,垂直布局这种,如果上方的图片加载慢,那么下方的图片看着看着就会被推下来,然后自己又要重新去滚动定位。
这是一个不太友好的浏览器体验行为。
于是,Chrome 56(2017年)和Firefox 66(2019年)开始最浏览器原来的这些滚动行为进行了优化,实现了一种“滚动锚定”的交互行为。
具体描述为:当前视区上面的内容突然出现的时候,浏览器自动改变滚动高度,让视区窗口区域内容固定,就像滚动效果被锚定一样。
因此,在PC端,在Chrome浏览器下和Firefox浏览器下,当你阅读文章或者看条漫的时候,是感觉不到页面跳动的,就是滚动锚定在其作用。
二、overflow-anchor属性出现的背景
但是,浏览器自认为正确的事情对于用户而言并一定是想要的。
例如点击下方的一个按钮,会在上方append一些数据,此时,用户希望的是append的数据内容吧下方的按钮推开,优先展示内容,此时,滚动锚定反而拖了后腿,禁止滚动锚定反而是更好的做法。
如何禁止呢?
就是使用CSS overflow-anchor属性。
CSS overflow-anchor属性语法比较简单:
overflow-anchor: auto | none
其中overflow-anchor:auto是初始声明,表示浏览器自己决定滚动锚定的行为,通常表现为执行滚动锚定;overflow-anchor:none则表示禁止滚动锚定的行为。
这个案例是实时效果,大家可以直接滚动操作,左边是默认的overflow-anchor:auto,右边设置的是overflow-anchor:none。
//zxx:如果看不到效果,多盗版文章,请前往原文 https://www.zhangxinxu.com/wordpress/?p=9544 进行体验。
可以看到,左侧的内容滚动后,append了很多div,但是视窗内容纹丝不动,就滚动条的位置变了下;而右侧的内容滚动后,append的内容出现在了视野,滚动条位置保持不变。
这就是overflow-anchor属性的应用场景示意。
三、结语而已
通常滚动锚定行为是我们需要的,而overflow-anchor属性的默认值就表现为滚动锚定,因此,overflow-anchor属性平常需要使用的场景比较少,还是那句话,类似overflow-anchor这样的属性,平时觉得没什么,但是一旦遇到合适的场景,那用起来的感觉就是爽歪歪了,这个世界,没有没有用的CSS,只有你不知道的或者不会用的CSS。
最后,overflow-anchor属性Safari浏览器并不支持,因为,iPhone浏览器下,上面案例两个滚动效果是一样的。
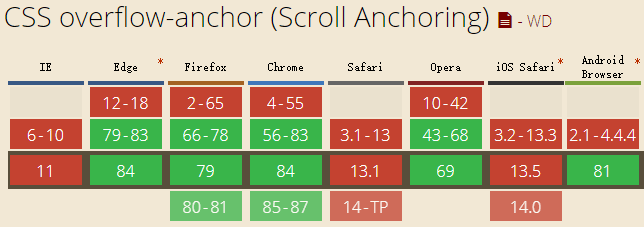
兼容性如下图所示。

以上就是本文内容,感谢阅读,欢迎分享!
(本篇完)

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9544
Recommend
-
 62
62
何为滚动视差 视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。 作为网页设计的热点趋势,越来越多的网站应用了这项技术。 通常而言,滚动视差在前端需要辅助 Javascript 才能实
-
 20
20
开门见山,有这样一种非常常见的情况,对于一些可滚动的元素而言。通常在滚动的时候会给垂直于滚动的一侧添加一个阴影,用于表明当前有元素被滚动给该滚出了可视区域,类似这样:
-
 5
5
小tip: 纯CSS实现视差滚动效果 浏览:2147次 出处信息 一、效果Demo先行~...
-
 7
7
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=4552
-
 3
3
纯CSS实现标题栏、表格头水平滚动垂直不滚动 这篇文章发布于 2021年06月14日,星期一,20:44,归类于 CSS相关。 阅读 130 次, 今日 130 次...
-
 5
5
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10220 鑫空间-鑫生活 本文欢迎分享与聚合,全文转载就不必了,尊重版权,若急用...
-
 11
11
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10322 鑫空间-鑫生活 本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就...
-
 9
9
介绍8个和滚动相关的CSS属性 这篇文章发布于 2022年03月7日,星期一,22:15,归类于 CSS相关。 阅读 589 次, 今日 368 次...
-
 8
8
CSS中滚动和点击相关属性 精选 原创
-
 5
5
Frontend Focus Issue 639 Easy to unsubscribe at any time. Your e-mail address is safe — here's
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
