

设计思维,提升B端产品的信息获取效率
source link: http://www.woshipm.com/pd/4471220.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
编辑导语:在B端产品设计过程中,很多时候都面临着输入数量多而种类又丰富的信息的情况,因此会出现信息填写逻辑混乱、资料收集不全等问题,从而影响用户的浏览和操作的体验感。因此,如何将信息高效的传达给用户,提升用户获取信息的效率成为了设计过程中很重要的一件事。

在《Web表单设计:点石成金的艺术》这本书中,提到过两个概念「Inside Out 由内而外」和「Outside In 由外而内」,简单说就是两个看待事物的视角。「Inside Out」是从系统角度出发,向用户要求提供系统需要的信息;「Outside In」则是从用户角度出发,向系统要求高效获取信息和操作交互。
尤其是在B端产品设计中,「Outside In」用户视角适用范围更广。如何让信息本身直观、高效、优雅地传达给用户,提升用户获取信息的效率就变得格外重要。
一、为什么要提升信息获取效率?
在我们设计B端产品的过程中,尤其是涉及到企业信息的收集和维护时,由于需要输入的信息种类和数量众多,总会遇到企业信息填写逻辑混乱、资料收集不全的情况,导致用户在浏览和编辑时的操作体验大打折扣。
反映在日常界面设计中往往突出展现在以下几点:
- 用户浏览信息的顺序混乱,造成信息流的逻辑性不强。
- 不同元素间的对齐方式有差异,使整体页面信息流缺失稳定感。
- 大量信息集中于一块区域,信息之间的层次模糊,边界感缺失。
- 所有信息都要展示,缺失重点,使得信息展现无法聚焦。
二、如何提升信息获取效率?
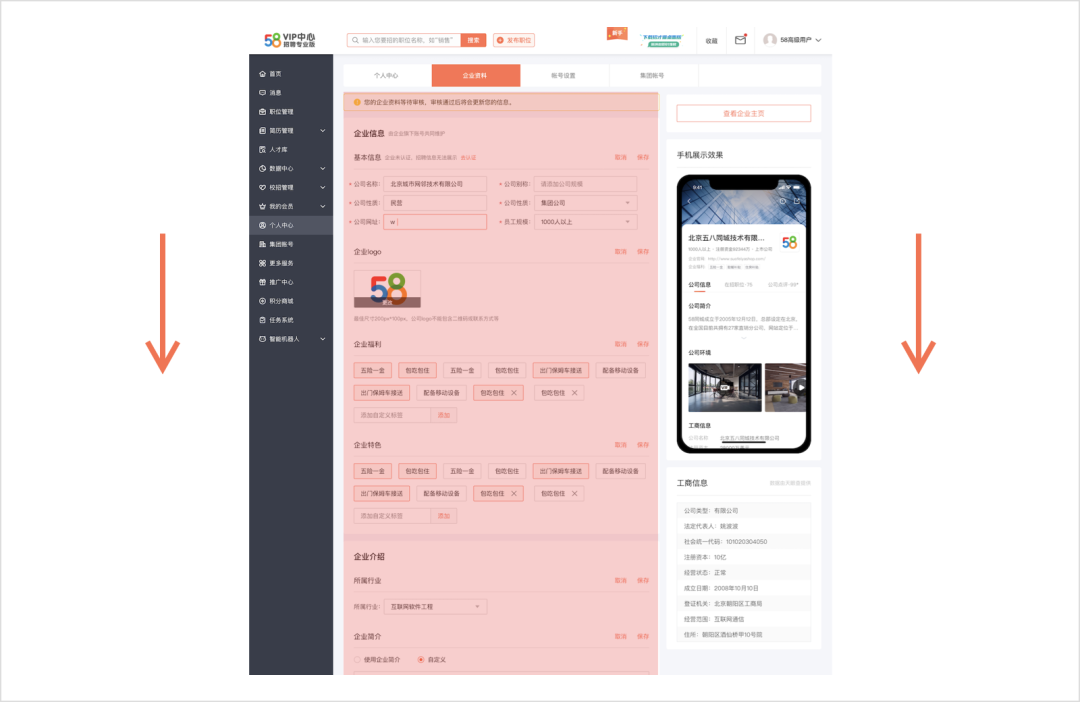
B端产品一般具有行业领域垂直、层级结构复杂、信息颗粒度细等特点。在最近的企业中心页面改版中,我们也面临了以上四个问题所带来的挑战,旧版本在排版、布局、间距等方面无法做到信息有效展现,用户的编辑效率、阅读效率都待提升。
因此在对目标进行功能梳理和信息分析后,我们采用平铺直叙、始终对齐、层次明确、化繁为简等四个原则,对相关页面进行重构。目的是让用户快速、清晰地理解产品传递的信息,辅助用户快速决策。
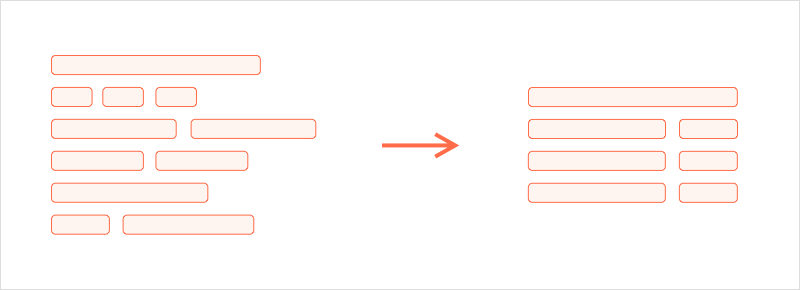
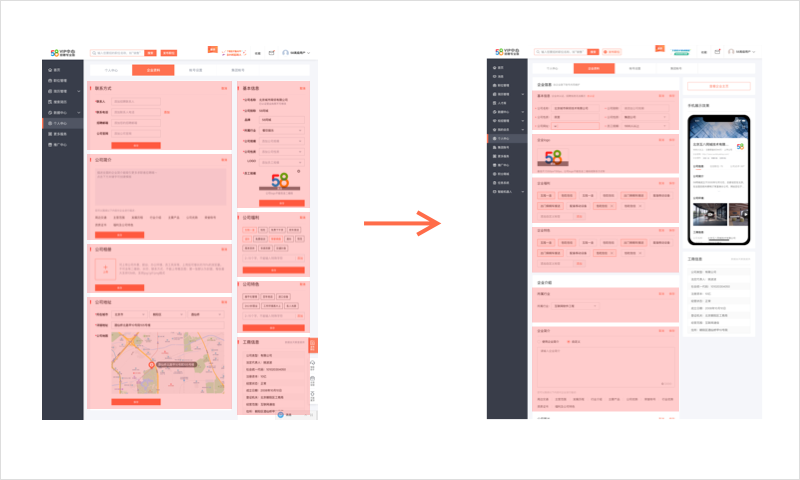
1. 平铺直叙
用户在进行浏览、输入等行为时,应该当尽量减少阻断,信息尽量平铺展示,如果没有特殊需求,不要做大量隐藏、折叠等操作。

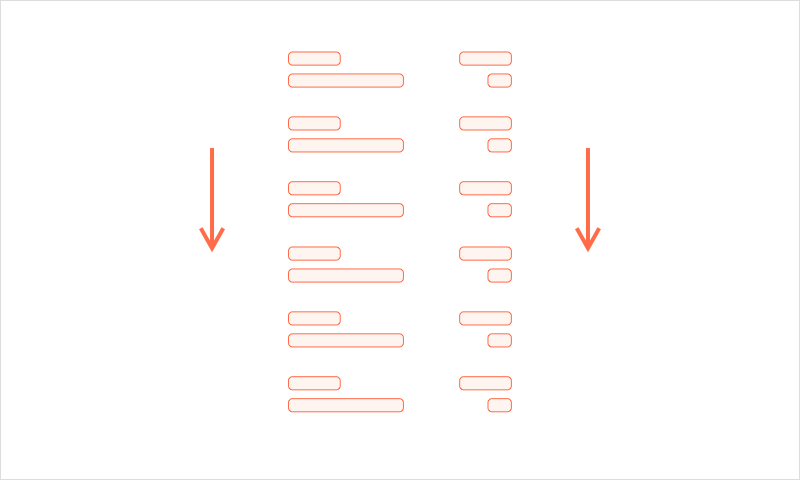
企业中心界面的信息具有一定的顺序性和结构性,因此根据企业的名称、领域、logo、介绍等顺序,对板块进行了垂直化信息梳理,用户视线移动路径从原本的Z字形简化为1字形,从而实现效率提升。
同时也对信息回显进行了结构性平铺,用户输入的信息会实时在右侧手机Demo显示出来,和线上实际效果保持一致,提高信息触达成功率。

界面示例图
2. 始终对齐
在界面设计中,始终将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。尤其是在面对大量信息汇总在一个页面区域的情况下,对齐是一种最基本也是最经济适用的设计手段。

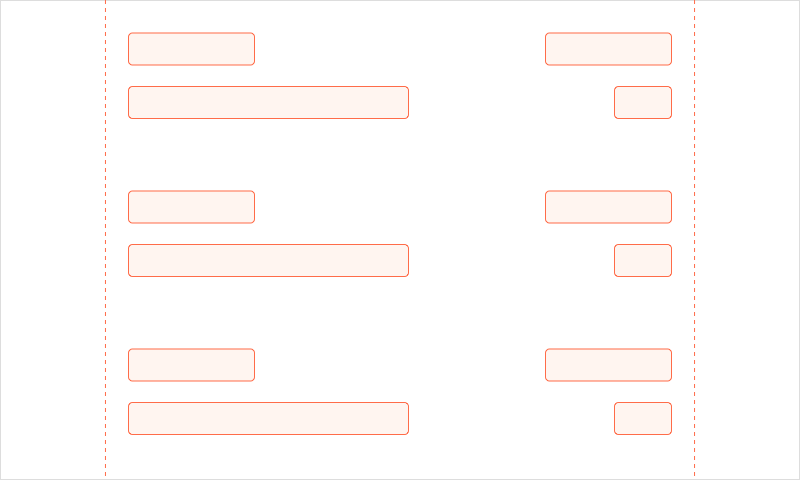
在项目中,我们为不同类型的元素信息设定了统一的左右对齐方式及边距,让不同板块的信息能够更加标准、规律地显示,从而提高用户填写效率。

界面示例图
3. 层次分明
任何时候都需要对信息进行层级划分,尤其是在处理大量数据的场景中,靠的越近的元素更容易被看成一个整体,这就是我们经常所说的设计邻近性原则。
邻近性是格式塔原则中的一个部分,是简洁法则的一种具体的表现场景。在《写给大家看的设计书》中,作者Robin Williams 将邻近性原则称为「亲密性」,虽然称呼不一样,但表达的是同一个意思。

亲密性原则是这样定义的:如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元。要求对信息进行分层、分组展示,降低单个页面内信息复杂度。
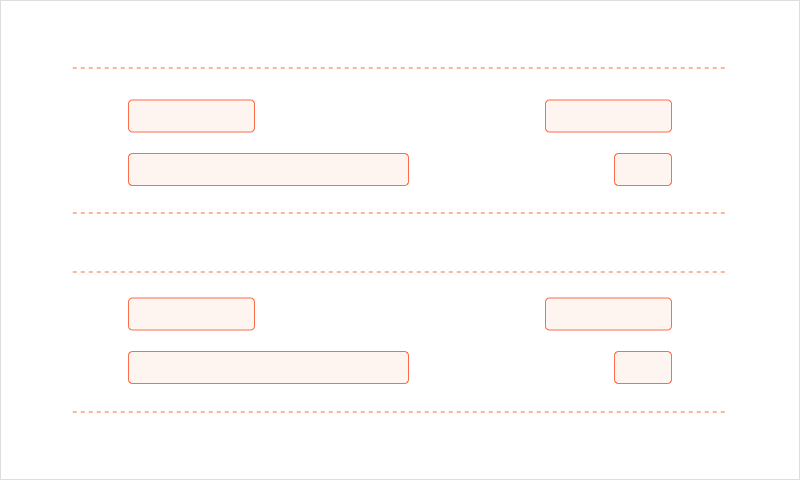
因此我们将各个模块之间通过字体大小、颜色、间距、图标等设计手段使得信息层级能够拉开。同时以8px为基础间距,通过加减“基础间距”的倍数,拉开层次关系,让用户可以从复杂的数据展现中快速区分每个板块的信息,进而提高操作效率。

界面示例图
4. 化繁为简
减少复杂层级,尽量使用相似结构和模块,降低结构差异对用户的干扰,让用户更聚焦于信息本身。用更简洁的文字表述则为:如无必要,勿增实体。
这就是奥卡姆剃刀原理,其本身是一种哲学思想,由十三到十四世纪英国学者、逻辑学家 William of Ockham 提出,如他在《箴言书注》中所写:「切勿浪费较多的东西去做用较少的东西同样可以做好的事情」。
奥卡姆剃刀原理对现今的很多领域都具有广泛且深远的影响,正因为它是一种普适的哲学世界观和方法论,所以在设计领域也被大家经常拿来使用,能够有效地指导我们进行设计工作和决策。

在化繁为简思想的指导下,我们将原先较为混乱的板块布局重新进行了功能梳理,减少了不同板块之间的比例、位置、顺序差异,让信息的展现更加有条理。

界面示例图
三、总结:提升信息获取效率的意义
通过「Outside In」用户视角,我们为复杂的企业中心页面信息进行了深度梳理,让信息展示从结构上、样式上、逻辑上变得更加科学、合理。
1. 对于用户
最直接地就是提升在对应页面场景下的信息获取效率,可以快速的找到需要填写和修改信息的操作途径,节约操作成本,更有利于简单便捷地管理账户。
2. 对于产品
有效地提升了对用户和企业信息获取的效率,优化企业信息结构,提升企业主页信息丰富度,提升优质信息占比。同时也对研究用户操作喜欢和用户行为心理做了一个实践的奠基。
3. 对于设计
我们能看出通过有效的设计方式,提升B端产品信息获取效率是非常有必要的,以上设计原则和验证方式同样也可以适用于类似的项目,在遵循简单设计原则的基础上,我们设计师还有无限探索不同方式的空间。
作者:郭梦雲,UI设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@郭梦雲
题图来自Unsplash,基于CC0协议
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK