

ESLint + VSCode: How to Format Your Code Using .eslintrc
source link: https://daveceddia.com/vscode-use-eslintrc/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

ESLint + VSCode: How to Format Your Code Using .eslintrc
April 07, 2021I’ve gotten very used to having VSCode autoformat my file when I save. Usually, I use Prettier. But I joined a project that uses ESLint to manage its code style, and I wanted to match the team’s formatting.
I wanted that sweet auto-formatting on save, but using the eslintrc.json file in the project’s root dir instead of Prettier.
Most blog posts wanted to make an entire tutorial out of this… how to set up eslint, how to create the .eslintrc file, etc etc… but I didn’t need that. I have an existing project, I just want to configure VSCode to use ESLint instead of Prettier.
This turned out to only need 4 lines of settings config and a plugin.
Here’s how to do it:
1. Install VSCode ESLint Plugin
In VSCode, open the extension browser with the button on the left. On the Mac, the keyboard shortcut Cmd+Shift+X should do the same.
Search for eslint
Install the top result, called “ESLint”. (It’s this one with over 10 million downloads)
2. Configure VSCode Settings to use ESLint for Formatting
Open up VSCode’s settings. On a Mac, press Cmd+, or get there through the menus: Code > Preferences > Settings.
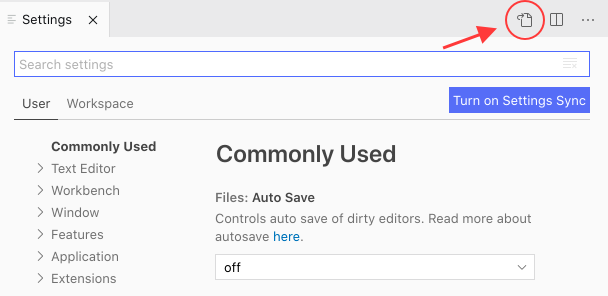
It’ll open the fancy settings editor, but we need the raw JSON settings file instead.
Click that tiny icon in the top-right that looks like a piece of paper with a little arrow.

Add these 4 new lines inside the top-level settings object:
{
// ...
"eslint.format.enable": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}The first one turns on ESLint for formatting, and the next 3 make it do the formatting when you hit save.
That should do it! Save the settings file and close it, we’re done.
Try making some changes to a file that violate some ESLint rule – maybe leaving off a semicolon if they’re required? – and pressing Save. It should auto-format.
Is the formatting still using Prettier?
I ran into a problem recently where Prettier settings were overriding the eslint settings. I’m honestly not sure how these got in there… maybe I put them in and forgot.
In any case, if you want ESLint to indent your files, make sure Prettier isn’t overriding it. Look for any lines like this, that say the defaultFormatter should be Prettier (Cmd+F or Ctrl+F for “prettier” because there might be a few!), and comment them out:
// "[javascriptreact]": {
// "editor.defaultFormatter": "esbenp.prettier-vscode"
// },You might need to undo this if you switch back to a project that doesn’t use ES Lint.
You can also create multiple VSCode profiles if you often work in projects with different requirements.
Want to get better at React?
I send an article every Wednesday to help you level up as a front-end React developer. Drop your email in the box if you'd like to get on the list.
Learning React can be a struggle — so many libraries and tools!
My advice? Ignore all of them :)
For a step-by-step approach, check out my Pure React workshop.

Learn to think in React
- 90+ screencast lessons
- Full transcripts and closed captions
- All the code from the lessons
- Developer interviews
Dave Ceddia’s Pure React is a work of enormous clarity and depth. Hats off. I'm a React trainer in London and would thoroughly recommend this to all front end devs wanting to upskill or consolidate.

I was in a similar situation having to work in an existing codebase and missing the prettier-by-default-everywhere mentality :)
In my case, I installed https://marketplace.visualstudio.com/items?itemName=rvest.vs-code-prettier-eslint which applies prettier formatting respecting eslint rules.
I was also exited to see that from the editor point of view, you can set a diff-based formatting instead of the default per-file behavior. https://twitter.com/kalinchernev/status/1364123712673492994 Sometimes it gives issues, but even having the first one is already not so bad
Interesting, what does Prettier ESLint do that this won't?
Thanks! I feel I knew about this at some point and lost the setting or computer it was set on, because Prettier and I do nothing but fight. On top of that, teams probably already have Eslint rules all set up, we just need our editors to obey what we've already defined.
Recommend
-
 29
29
前言 使用vscode开发vue项目的时候,为了编码格式的统一化,使用eslint规范进行格式化。此时通过eslint插件可以实现对vue代码的自动格式化。 使用方式 在vscode的插件模块处,搜索eslint。找到下...
-
 7
7
How to Format Code on Save in VS Code with ESlint I’ve read my fair share of StackOverflow posts, GitHub issues, and Reddit threads on what you’d think would be a simple task: how to format code with ESLint (in VS Code). Even...
-
 7
7
ESlint + VSCode自动格式化代码 兰玉磊 • 2020年9月7日 15:15 • Web • 阅读 2869本文用 Vue 项目做示范。利用 V...
-
 12
12
Python Auto-Format HTML Templates in Django with VSCode Posted by Bernhard Knasmüller Octob...
-
 15
15
Tutorial How To Lint and Format Code with ESLint in Visual Studio Code VS Code Introduction
-
 11
11
ESLint provides a great linting experience for TypeScript and JavaScript in VS Code. The suggestions, fixes and ignore options make creating clean code a joy. A similar experience is available for C# in VS Code through Roslyn Analyzers - this...
-
 8
8
Vscode配置clang-Format的tabWidth 2019-03-27 14:03:58 code 约 407 字 预计阅读 1 分钟...
-
 4
4
...
-
 13
13
vscode C++ 开发之使用 clangd、C/C++、clang-format ...
-
 1
1
Step Up Your Code Quality with ESLint < Blog Home...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK