

Handling forms in React Native using Formik and Yup
source link: https://reactnativeexample.com/handling-forms-in-react-native-using-formik-and-yup/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Handling forms in React Native using Formik and Yup
react-native-formik-yup
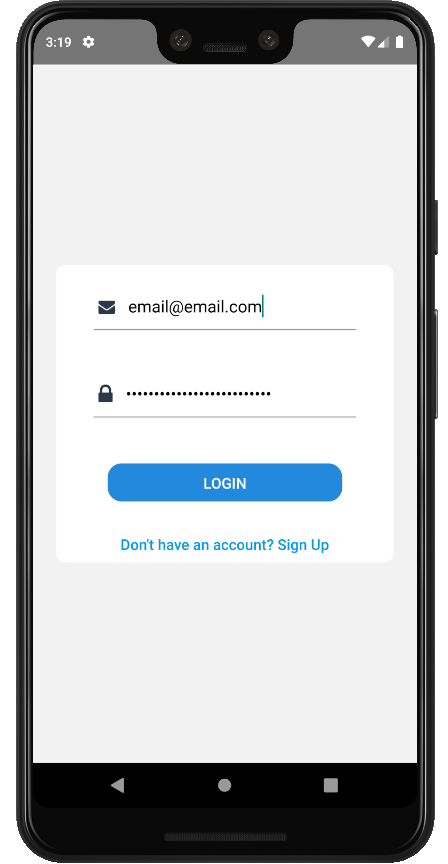
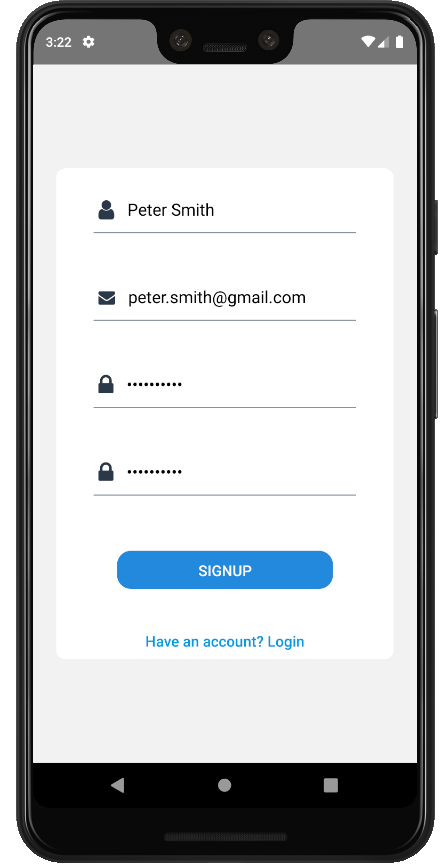
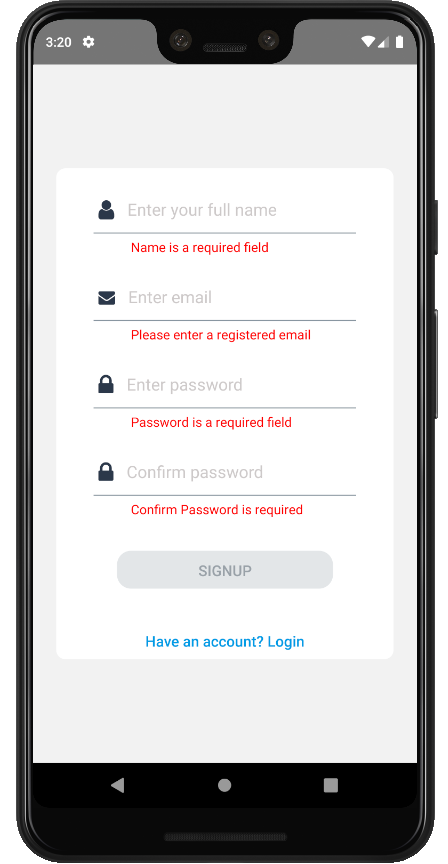
Handling forms in React Native using Formik and Yup.
Usage
# install dependencies
yarn install
# run bundler
yarn run serve
# run on Android device/emulator
yarn run android
# run on iOS device/simulator
yarn run ios
# run tests
yarn run test
# lint code
yarn run lint
# format code
yarn run format
Preview



GitHub
Recommend
-
 217
217
Files Permalink Latest commit message Commi...
-
 65
65
It’s not often that you write a web app that doesn’t contain at least one form. More often than naught, your entire app is just a series of forms. Each of these forms requires state management, event handlers, and, often...
-
 21
21
How to speed up your React form development with Formik. John Au-Y...
-
 7
7
Formik is one of the most popular libraries for building forms. It helps developers do a lot of things with much few lines of code. Some of these things are form state management, validation and error handling. This tutorial will show you thr...
-
 16
16
-
 31
31
In my last post, I went through building custom components with formik. Today we will build something more practical responsive login/registration page that uses formik components and tailwind styling. In the end, we will add yup validation s...
-
 19
19
-
 8
8
-
 4
4
Dynamic forms with Formik and React JS. 📝 This time I will sho...
-
 7
7
Handling Form Data with TypeScript and Formik
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK