

HTML CSS列表元素ul,ol,dl的研究与应用
source link: https://www.zhangxinxu.com/wordpress/2009/12/html-css%e5%88%97%e8%a1%a8%e5%85%83%e7%b4%a0uloldl%e7%9a%84%e7%a0%94%e7%a9%b6%e4%b8%8e%e5%ba%94%e7%94%a8/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=489
一、可以看做废话的前言
HTML列表元素(如ol,ul,dl)等在现下的网站开发制作中有着非常广泛的应用,然而,它们的在不同浏览器下的脾气却不一样。本文就是分析这些列表元素的基本特性,在不同浏览器下的各类兼容性问题,以及介绍一些常见的应用等。
对初学者或是有一定CSS方面经验的同行们应该会有帮助的。
二、HTML中可用的列表元素
1、无序列表:ul
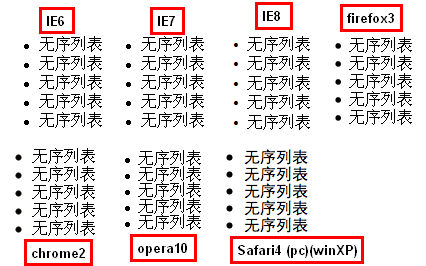
无序列表是最常使用的列表,下图显示了无序列表在不同浏览器下的显示:

正如上面显示的,无序列表在不同浏览器下的默认设置是由些许差异的。当然,在如今实际的网站项目上是很少看到没有任何修饰的无序列表了。其中原因之一就是CSS的重置(css reset),已经将无序列表默认的列表项目符号,margin或padding都去掉了。
无序列表的一些特定的CSS属性有list-style-type,list-style-position,和list-style-image。这些属性设置了列表项目符号的类型,标记的位置,以及使用图片代替标记。这三个属性可以使用list-style进行合并缩写。
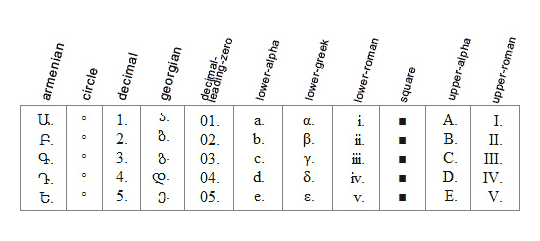
list-style-type属性可以设置为一些不同的值,下面图表展示的就是部分值的页面效果:

依赖于用户的浏览器及操作系统,某些list-style-item值可能不能正确显示,通常默认为十进制数值,用无需列表实现递增数值是不推荐的,因为这样“无序列表”其本身的语义已经不复存在了。
list-style-position针对于列表标记的位置,可以被设置为outside(默认)或是inside。如果list-style-image被设置的话,其也会影响图片的位置。
list-style-image属性可以给无序列表一个自定义的独一无二的表现,不幸的是,在IE下使用此方法添加项目编号是bug多多,故很少被使用。一个更好的解决方法是添加background-image到列表的li元素上,并相应的调整background-image的位置,并设置为no-repeat。在maxdesign.com上,已经通过分步讲解演示了这个方法,而且在所有的浏览器下都工作良好。
2、有序列表:ol
有序列表在当列表项目的每个列表项目前面需要一个递增值的时候使用(例如1,2,3等)。有序列表的列表类型list-style-type可以被设置为任何在无序列表下可以设置的值。在大部分情况下,有序列表要么前面是个递增数值,要么前面没有任何标记。不建议使用有序列表实现类似于无序列表的表现。因为这样,有序列表本身的语义已经不正确了。
3、定义列表:dl
定义列表用来标记已经定义的列表项,它们包括定义标题(dt)以及定义本身(dd)。定义列表项目没有必要完全匹配,下面的代码在严格的XHTML下是完全合法的:
<dl> <dt>无线音乐咪咕汇 </dt> <dt>哥本哈根会议</dt> <dd>《十月围城》</dd> </dl>
这样,您可以在单个dd下面使用多个dt,也可以在单个dt下面使用多个dd。
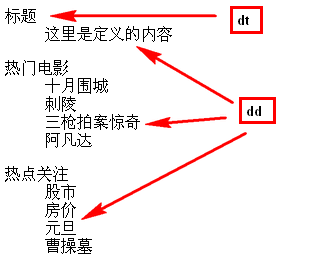
定义列表的视觉显示,默认情况下,各个浏览器的显示几乎是一致的,如下图所示:

上图对应的HTML代码如下:
<dl> <dt>标题 </dt> <dd>这里是定义的内容 </dd> </dl>
<dl>
<dt>热门电影 </dt>
<dd>十月围城 </dd> <dd>刺陵 </dd> <dd>三枪拍案惊奇 </dd> <dd>阿凡达 </dd>
</dl>
<dl>
<dt>热点关注 </dt>
<dd>股市 </dd> <dd>房价 </dd> <dd>元旦 </dd> <dd>曹操墓 </dd>
</dl>
4、过时淘汰的列表:menu&dir
<menu>和<dir>元素,从技术上说,也可以称为“HTML列表”,但它们在XHTML中已过时淘汰了,所以这里不详细讨论它们。
5、HTML5中的列表
在HTML中,无序列表基本上保持不变,虽然似乎现在它被简称为“列表”,新的<nav>元素将被用来包裹列表当作导航使用。
<ol>元素有轻微的改变,它获得了两个新属性:reversed,这是一个布尔值,用来表示列表是上升还是下降;start,这是个整数,用以宣告有序列表的起点。
此外,<figure>和<details>元素将被增加,它们会有子元素,其中包括<dt>和<dd>元素。
更多关于HTML5方面的知识可以参见淘宝空雁的 揭秘HTML5和CSS3【珍珠奶茶帮】的这篇文章。另外您还可以点击这里查看在线的ppt。
三、浏览器差异
下面展示的都是一些比较常见的且明显的浏览器差异。
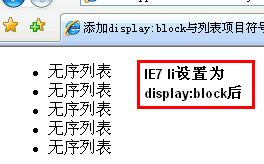
1、列表元素添加display:block后
在Internet Explorer 8, Opera 9, Chrome, Firefox 2 & 3, and Safari下,添加display:block会让有序或无序列表中li元素的项目编号消失。

但在IE6和IE7下,添加display:block项目符号依旧存在:

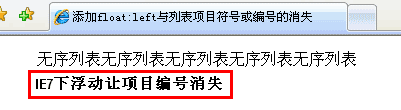
2、列表项目添加float:left
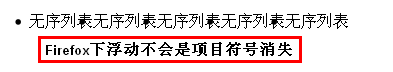
在IE6和IE7下,给列表项目(没有其他样式)添加float:left将会使列表项水平对齐,同时项目符号(或项目编号)消失。如下图所示,截自IE7浏览器:

IE8和其他所有浏览器下,列表项会水平对齐,但是项目符号(或项目编号)仍然可见。

当列表项浮动的时候,我们必须记住另外一个要点,就是列表容器(ul元素)在内部仅有浮动元素时会死翘翘,这在所有的浏览器下都会以相同的方式发生,添加overflow:hidden是解决此问题的方法之一。
为了能在不同浏览器下达到大致相同的float:left效果,最好的方法是是使用display:inline。
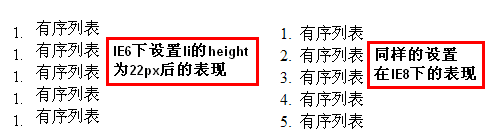
3、IE下有“Layout”的有序列表
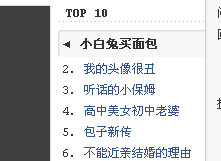
在IE6和IE7下,如果有序列表中的列表项有“Layout”,则有序列表的数值将不会增加,显示为“1”,如下图所示:

hasLayout属性不能被直接设置,但是如果一个元素设置了宽高,浮动,绝对定位等待就会改变haslayout。
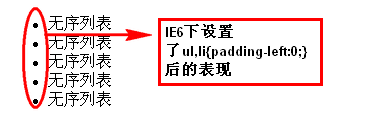
4、IE6&IE7下的padding及margin
在大部分的浏览器下,为了移除项目符号或项目编号,让内容左侧对齐显示,需要设置左padding为0,但是这在IE6和IE7下并不管用,在IE6,7下需要设置左margin为0取而代之。见下图:

5、在所以浏览器下实现一致的列表样式
为了避免在不同浏览器下处理列表样式的时候出现问题,最好的方法是使用在前面提到的CSS的重置(css reset),CSS reset几乎可以将浏览器所有默认设置差异设置为最小,并允许所有浏览器下都在同样的基础上工作。虽然某些样式下依然存在差异,但是它们不会被当作一个难点来处理了。
另外,正如前面提到了,最好完全避免使用list-style-image属性,而以设置background代替,这是一个跨浏览器的,易于维护的无序列表的自定义符号解决方法。
四、一些实例与应用
1、导航条
迄今为止,无序列表最常见的用途就是导航条,无论是水平的还是垂直的,自从基于表的布局已经过时,无序列表已经被当作导航元素的基础被广泛的应用,原因如下列表所示:
- 无序列表属于
block水平的元素,不需要再在外面包裹一个div以应用background或其他图形扩展。 - 当样式被禁用的时候,列表样式会从容的降级,保持其本来样式,可确保导航项与页面其他内容表现的不一样。
- 尽管无序列表不会仅是一个简单的列表,要添加诸如
<a>标签之类的元素,但是额外的<li>元素会使导航栏以更灵活的形式表现。 - 导航分为列表和/或副列表,允许使用辅助的技术(如屏幕阅读器),用户可以很轻松地跳过整个导航条。

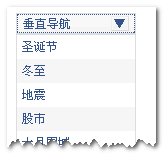
2、下拉菜单
例如前段时间我制作的一个下拉菜单实例:jQuery之使用slideToggle实现垂直下拉菜单

3、照片显示
HTML列表标签<li>提供了有效的方式显示照片列表,原因与上面导航条提到的一样。下面就是一些以<li>标签为HTML基础的的照片画廊或是照片显示组件。
jCarousel
jCarousel照片切换传送jQuery插件提供了可自定义的jQuery功能,使用了无序列表,可以以多种不同的方式显示传送效果。我已经将此插件翻译成中文,您可以狠狠地点击这里:jCarousel中文demo首页
InnerFade – jQuery
innerfade插件能让任意列表形式的内容依次淡入淡出切换显示,或是上下切换显示。内容可以是文字,图片等。支持各式标签,列表标签<li>或是<div>,<p>标签都可以。
可以非常轻松的实现诸如新闻或公告内容的自动随机切换显示,或是图片幻灯片的播放显示等。下图展示的是图片幻灯片切换的过渡阶段:

此插件demo狠狠地点击这里: InnerFade demo页面
4、代码高亮
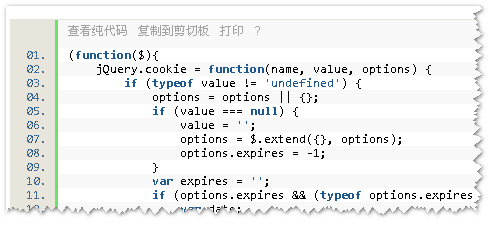
许多博客和教程网站含有JavaScript高亮代码的都是转换<pre>元素或<textarea>元素为有序列表,如下面的截图。其中有名的一款代码高亮插件是Alex Gorbatchev’s SyntaxHighlighter。
下为类似高亮插件的效果截图:

您可以点击这里预览效果(demo页面展示的是jQuery cookie插件代码)。
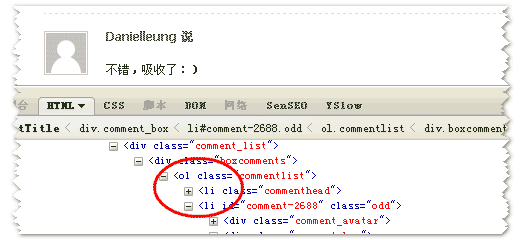
5、博客评论
博客评论,包括这些WordPress驱动的站点,以有序列表构建,提供非常灵活的样式选项,并奠定了评论嵌套的基础。下图截自腾讯CDC T.d 昨天发布的The Story of Mr.Gray — Web 交互设计“灰色”的8类应用一文评论部分。

6、商品列表
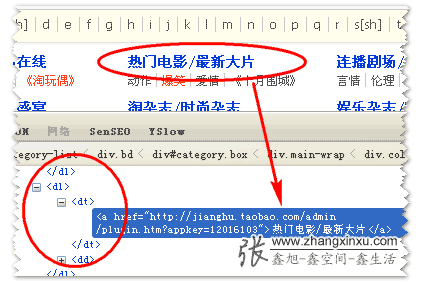
最典型的代表莫过于淘宝网首页的“宝贝类目”一栏的万千商品类目的显示:

从截图可以看出,这里类目的显示使用的是dl,dt,dd定义列表实现的。
列表元素的其他应用还有很多,例如多图片上传的进度条,CSS步骤菜单,重叠菜单等等。这里就不一一展示了。
五、可有可无的总结
HTML标签元素就是砖砖瓦瓦,看上去很一般,但是到了优秀的设计师手里和优秀的工人那里就会发挥出无限的潜力与魅力,于是有了我们多姿多彩的互联网。列表元素也是如此,虽然还有几十更多的用途和技术可以在本文中讨论,但是本文展示的一些东西以让我们彻底的了解HTML中列表标签元素的的概貌,帮助您用列表这类砖瓦构建出漂亮的“互联网建筑”。
六、参考阅读与延伸阅读
Recommend
-
 53
53
如图显示:
-
 11
11
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5071
-
 6
6
Apple Watch界面设计规范(13) - UI元素 - 列表(Tables) 原文来自苹果官方于2014年11月发布的预备版本Apple Watch界面设计规范。相关信息及目录详见
-
 6
6
一、 img的垂直水平居中 使用到的重要样式属性display,vertical-align vertical-align:middle这个属性是对table元素垂直居中起作用,如果想使用在img元素上,就注意下面的display设置 <!DOCT...
-
 10
10
为什么HTML <picture>元素很少见人使用? 这篇文章发布于 2021年07月26日,星期一,23:35,归类于 HTML相关。 阅读 444 次, 今日 334...
-
 6
6
Python 代码阅读合集介绍:为什么不推荐Python初学者直接看项目源码本篇阅读的代码实现了随机打乱列表元素的...
-
 9
9
自定义元素–为你的HTML代码定义新元素 浏览:646次 出处信息 注意:这篇文章介绍的 API 尚未...
-
 7
7
Python 列表元素替换 发表时间 2014-04-29 python 预计阅读时间 1 分钟 阅读量 112
-
 10
10
V2EX › Python Python 列表踢出某个元素上机作业题 going · 6 小时 58 分钟前 · 909 次...
-
 7
7
列表元素无内容时高度为0导致串行的问题2017-08-14-2023-12-04484-3m如果有一组标题-内容形式的数据需要展现,用table感觉太笨重了一些,最符合语...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
 是不是学到了很多?可以
是不是学到了很多?可以 有话要说?点击
有话要说?点击