

面试官叫我手写 Redux - 3
source link: https://zhuanlan.zhihu.com/p/359233192
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

面试官叫我手写 Redux - 3
方:上回说到我们在 connect 里让每个 Wrapper 监听 store 的变化,以保证只有 connect 过的组件会在 store 变化时 render
学生:今天讲什么?
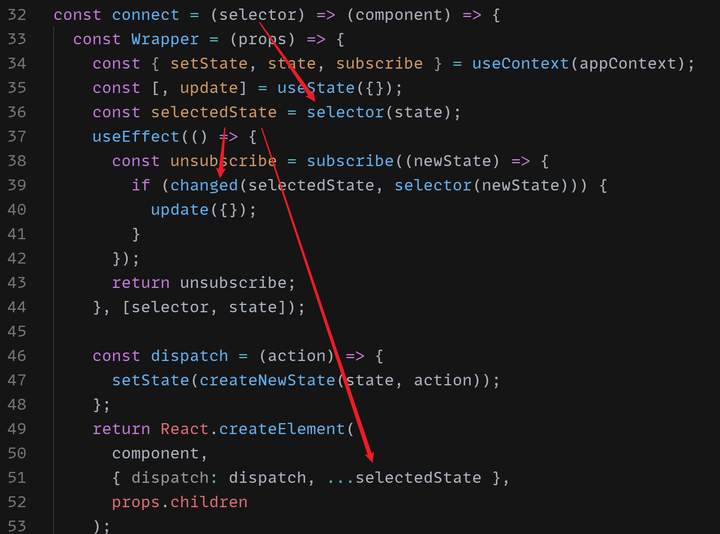
方:今天讲如何让组件「只在自己依赖的数据变化时重新 render」。
学生:上次说加 selector 可以搞定
方:没错,不过今天加的代码稍稍有点多

这样一来,每个组件都可以在 connect 的时候,选择自己在什么数据变化的时候更新了。
学生:原来如此。
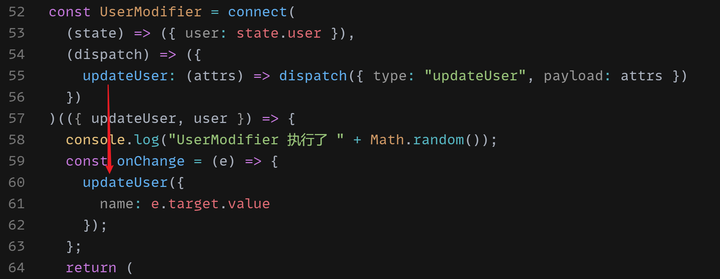
方:同样的思路,我们可以给 connect 加上 mapDispatchToProps 参数:

学生:确实。
方:现在看看我们的 redux,还有什么没有封装:

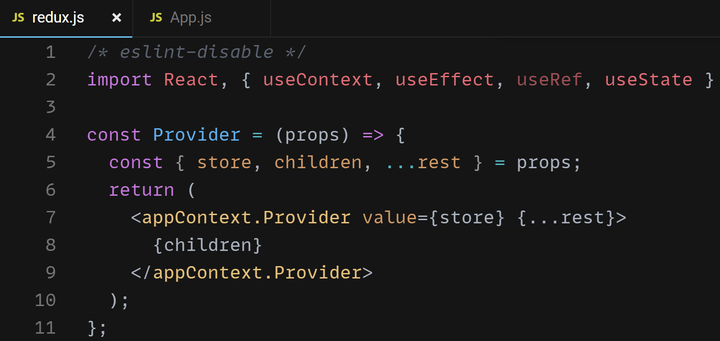
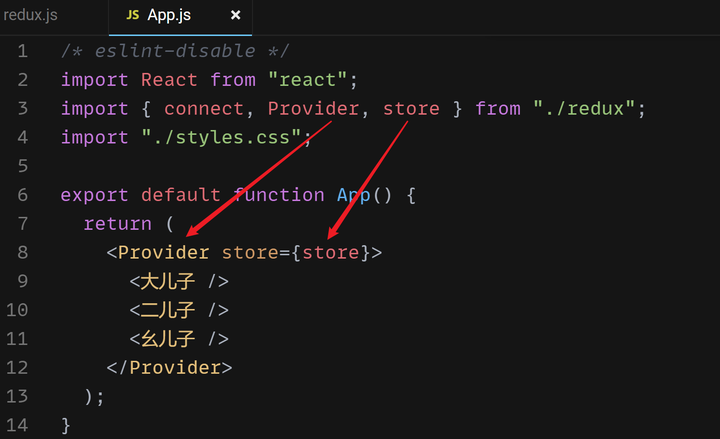
学生:你的 appContext.Provider 跟 Redux 的 Provider 还不是完全一致
方:那我们就封装一下:

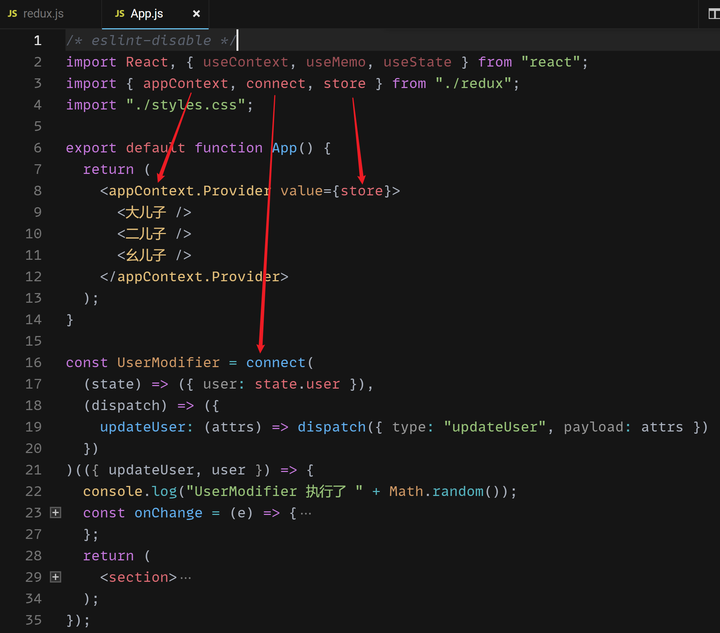
然后就看起来一样啦:

学生:reducer 在哪定义的呢?
方:目前是写死在 redux.js 里的,我们需要让用户传入 reducer,所以我们提供一个 configureStore 给用户,用于传入 reducer 和初始 state:
configureStore 的用法如下:
学生:哇,现在跟 Redux 就已经非常像了。
方:是的。我们来总结一下目前我们自己写的 Redux 的思路:
- 提供 configureStore 让用户传入 store.reducer 和 store.state
- 提供 Provider 让用户划定全局 state 的作用范围
- 提供 connect 让组件被 Wrapper 接管
- 让 Wrapper 根据 selector 来获取局部的 state 并传给组件
- 让 Wrapper 根据 dispatchSelector 来获取对 dispatch 的封装,并传给组件
- 让 Wrapper 通过 store.subscribe 来监听 state 的变化,一旦自己依赖的 state 变化就强制 render 自己
- 组件可以从 props 里获取局部 state 以及 dispatch 的封装
- 组件调用 dispatch 后,会通过 reducer 获取 newState,以替换旧的 state
大概就是这些。最终代码:determined-framework-gvhg1 - CodeSandbox
学生:确实不难,但是面试官问我的时候我怎么想不到呢?
方:自己想不出来就先模仿,模仿多了就能自己想出来了。
学生:好的,谢谢你
后续预告:
- Redux 的中间件怎么写?
- Redux-thunk 是什么?
- Redux-sage 是什么?
- dva.js 是什么?
Recommend
-
 318
318
微博传送门:昨晚《歌手》gai演唱时,大家口水的琵琶演奏小姐姐叫李琼@琬琬爱草莓,肤白貌美大长腿,不要谢我,请叫我雷锋。
-
 552
552
(FortiGate)飞塔防火墙IPsec ***抓包诊断命令
-
 107
107
在对数据进行管理时,除了使用SSMS之外,还可以使用T-SQL语言进行数据的管理和维护。接下来,为大家介绍T-SQL语法的语法结构与使用。一、T-SQL1、T-SQL的组成DML:用来查询、插入、删除和修改数据库中的数据DDL:用来建立数据库和定义其列DCL:用来控制数据库组件...
-
 21
21
谁叫我??
-
 77
77
程序员 - @frozenway - 说让打广点通,自动跳转到我们的页面去。限我 10 天去完成,头好大啊
-
 55
55
当MySQL单表记录数过大时,增删改查性能都会急剧下降,可以参考以下步骤来优化: 单表优化 除非单表数据未来会一直不断上涨,否则不要一开始就考虑拆分,拆分会带来逻辑、部署、运维的各种复杂度,一般以整型
-
 5
5
面试官叫我手写 Redux - 1杭州饥人谷教育科技有限公司 CTO后续:方应杭:面试官叫我手写 Redux - 2学生:方,面试...
-
 7
7
面试官叫我手写 Redux - 2杭州饥人谷教育科技有限公司 CTO方:目前,我们需要整理一下我们的代码,把 appContext.js、connect.js 和 createNewState.js 的代码全整合到 redux.js...
-
 7
7
面试官叫我手写 redux-thunk杭州饥人谷教育科技有限公司 CTO学生:方,今天我面试又挂了。方:怎么?没答上来?学生:面试官先是问 Redux,我按照你的押题答上来了...
-
 3
3
本着单看不动手,3 秒就忘了的原则,我将通过手写来深入理解 Redux 原理,下面一起看看如何用 25 行代码自定义一个 Redux 吧。本着单看不动手,3 秒就忘了的原则,我将通过手写来深入理解 Redux 原理,下面一起看看如何用 25 行代码自定义一个 Redux...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK