

贝塞尔曲线与CSS3动画、SVG和canvas的基情
source link: https://www.zhangxinxu.com/wordpress/2013/08/%e8%b4%9d%e5%a1%9e%e5%b0%94%e6%9b%b2%e7%ba%bf-cubic-bezier-css3%e5%8a%a8%e7%94%bb-svg-canvas/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=3626
一、甚忙,短言之
最近谷歌那谁谁因为自己的相好被老大抢了,就去小米了!狗血的三角关系要比烂掉的TVB神剧好看多了。
但这只是小菜,贝塞尔曲线才是很角色,因为有外国血统,因此,和CSS3动画、SVG以及canvas都有基情,基情绽放如盛夏的菊花。
然而,有基情好啊,搞在一起就可以一锅端了,不是有这么一首歌嘛~
连根一拔,全死啦!啦~啦啦啦……
so, 如此一锅端的好戏怎能错过呢!(GIF点击播放,386K)

二、认识主角——贝塞尔
考考你,下面哪个贝塞尔是“贝塞尔曲线”的那个贝塞尔?只有一次机会哦!(点击选择)




贝塞尔,Pierre Bézier,法国数学家~
三、贝塞尔曲线作用
贝塞尔曲线作用:曲线、画曲线、画美女曲线、规律可循地画美女曲线。由于有此特性,所以被SVG, Canvas, CSS3等宠幸,搞基从此开始。
四、如何用贝塞尔曲线画曲线
如果给你一个点,你能做什么?
答:我能撬动地球………………………………………………模型。
如果给你两个点,你能做什么?
答:我能画出地球………………………………………………曲线
是条件不足的。
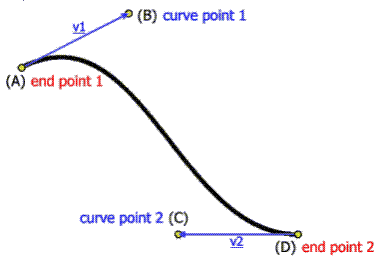
一个标准的3次贝塞尔曲线需要4个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。

无论SVG, Canvas还是CSS3动画与贝塞尔搞基,都牵扯到这4个点。我们来瞅瞅~~
五、SVG和贝塞尔曲线的基情史
SVG之前有多次介绍,可缩放矢量图形(Scalable Vector Graphics)、二维、XML标记,类似下面:
<svg width="160px" height="160px"> <path d="M10 80 ..." /> </svg>
本质就是HTML类似东西。

对于设计狮,也是可以把玩SVG的,可以在线绘制,或者在Illustrator中绘制并导出。

SVG的代码不具体展开(说开了可以连载好几篇),提一下其中一个path的标签,可以绘制任意的路径,自然也包括和贝塞尔搞基。
三次贝塞尔曲线指令:C x1 y1, x2 y2, x y两个控制点(x1,y1)和(x2,y2),(x,y)代表曲线的终点。字母C表示特定动作与行为,这里需要大写,表示标准三次方贝塞尔曲线。
看看下面一些描述贝塞尔曲线的代码(片段),大家可以好好地感受下(其中字母M表示特定动作moveTo, 指将绘图的起点移动到此处)。
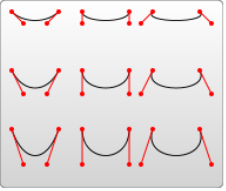
<svg width="190px" height="160px"> <path d="M10 10 C 20 20, 40 20, 50 10" stroke="3" fill="none"/> <path d="M70 10 C 70 20, 120 20, 120 10" stroke="3" fill="none"/> <path d="M130 10 C 120 20, 180 20, 170 10" stroke="3" fill="none"/> <path d="M10 60 C 20 80, 40 80, 50 60" stroke="3" fill="none"/> <path d="M70 60 C 70 80, 110 80, 110 60" stroke="3" fill="none"/> <path d="M130 60 C 120 80, 180 80, 170 60" stroke="3" fill="none"/> <path d="M10 110 C 20 140, 40 140, 50 110" stroke="3" fill="none"/> <path d="M70 110 C 70 140, 110 140, 110 110" stroke="3" fill="none"/> <path d="M130 110 C 120 140, 180 140, 170 110" stroke="3" fill="none"/> </svg>
曲线效果类似下面这张图:
可以看到M后面的起点,加C后面3个点,构成了贝赛尔曲线的4个点。
六、Canvas与贝塞尔曲线的基情史
Canvas之前也介绍过,HTML 画布元素,脚本化客户端绘图。
其中Canvas有个bezierCurveTo()方法,专门用来和贝塞尔基情缠绵。
代码走起:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
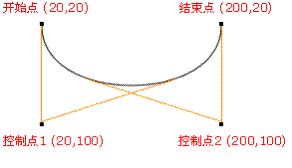
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();

开始点:moveTo(20,20) 控制点 1:bezierCurveTo(20,100,200,100,200,20) 控制点 2:bezierCurveTo(20,100,200,100,200,20) 结束点: bezierCurveTo(20,100,200,100,200,20)
对比SVG代码,大家有木有发现,本质上都是一个德行——有个m, 还有3个点。所以,才能基情四射啊!
七、CSS3动画与贝塞尔曲线的基情史
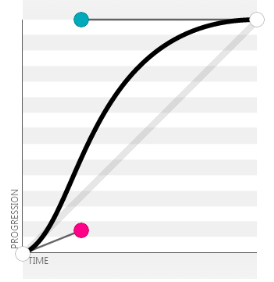
贝塞尔曲线决定了CS3S动画那个那个的节奏~ 是先快后慢呢,还是先慢后快~~
为了更好地搞基,CSS3还专门留了个VIP属性,叫做cubic-bezier, 直译为“立方-贝塞尔”,实际上就是指的标准三次方贝塞尔曲线。
具体用法类似:
transition:cubic-bezier(.25,.1,.25,1)
其中.25,.1这个坐标对于起点连接的那个锚点;.25,1这个坐标对于终点头上那根天线顶端那个点。
//zxx:诸位,擦亮双眼,两坐标不是一样的哦~~
有专门的页面让大家感受CSS3动画如何与贝塞尔曲线搞基的,点击这里走起:
https://cubic-bezier.com/#.25,.1,.25,1
以上链接是个非常好的工具,大家想要什么效果,可以自己调整,然后copy cubic-bezier相关代码就可以了。

有人会疑问,CSS3动画那个cubic-bezier值好像只有两个点诶~~
那是因为CSS3动画贝塞尔曲线的起点和终点已经固定了,分别是(0,0)和(1,1).
八、搞基史大集合
CSS3似乎稍稍不同步,于是,我们稍作调整,来个完美同频率共振开天辟地无敌大搞基:
- CSS3贝塞尔起点是
0,0; 终点是1, 1;cubic-bezier(x1,y1, x2,y2)
- SVG要想与和上面一起搞基,只要:
<path d="M0 0 C x1 y1, x2, y2, 1 1"/>
- canvas想要与大家一起搞基,只要:
ctx.moveTo(0,0); ctx.bezierCurveTo(x1,y1,x2,y2,1,1);
其中,完全一致的,x1,y1就是(0,0)头上插的天线的端点坐标,x2,y2就是(1,1)头上插的天线的端点坐标。
于是,三者与贝塞尔曲线完美搞基了!撒花,放鞭炮~~
九、结语以及参考内容
与我们实际接触更多应该是CSS3的贝塞尔曲线,撸一遍就发现贝塞尔曲线其实就是那么个回事,多一点感性直观认识,处理问题就更加得心应手了,希望本文内容能够对您的学习有所帮助。
感谢阅读,欢迎指正文章不准确之处。
参考文章:
Recommend
-
 128
128
Android 自定义贝塞尔曲线工具 之前在学习贝塞尔曲线的相关内容,在查找相关资料的时候发现网上的资料重复的太多了,而且因为android的canvas只提供了quadTo,cubicTo两种方法来绘制二阶和三阶的贝塞尔曲线.在线的贝塞尔曲线绘制网站也很少
-
 46
46
贝塞尔曲线(Bezier Curve)在计算机图形领域应用非常广泛,比如我们熟知的 CSS 动画、 Canvas 以及 Photoshop 等都可以看到贝塞尔曲线的身影。 文章目录 一、什么是贝塞尔曲线? 二、贝塞尔曲线分为哪些类型? 三、贝塞尔曲线是如何
-
 35
35
话说为什么笔者我要求虐去研究什么贝塞尔曲线?讲真,我一个数学一般般,高数及格飘过的人为什么要求虐去搞数学公式啊!研究完贝塞尔曲线,我突然想好好学习数学。真的是数学不好,学什么编程啊。(哭晕在草稿纸中……) 正片干货在此: 科普时间 提到贝塞尔曲线,大...
-
 35
35
背景:因为公司需要做等级切换查看对应的权益,需要做一个曲线运动的一个动画形式,现决定用贝塞尔曲线的动画和CAKeyframeAnimation 动画的形式实现 上图
-
 50
50
-
 15
15
作者:哈哈将 -个推 Android 高级开发工程师前言APP开发市场已经告别“野蛮生长”时代,人们不再满足于APP外形创新,而将目光转向全方面的用户体验上。在这过程中,动效化作为移动互联网产品的新趋势,如何实现酷炫丝滑的动画效果已然成为开发者们的新课题。实现
-
 16
16
贝塞尔曲线开发的艺术 一句话概括贝塞尔曲线:将任意一条曲线转化为精确的数学公式。 很多绘图工具中的钢笔工具,就是典型的贝塞尔曲线的应用,这里的一个网站可以在线模拟钢笔工具的使用:
-
 11
11
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=4197
-
 11
11
使用贝塞尔曲线实现道具随机飞动效果 2020-12-12 1 工作中,遇到了一个需求是要实现获得道具和货币的飞动效果: 根据道具的多少生成不同数目的道具 ...
-
 10
10
最近研究了一下svg的path标签,功能非常强大,理论上来讲path标签可以画出任意图形。自己记性不太好,记录一下path的使用语法和自己的理解。path介绍path用d属性来描述路径,语法格式大概如下:<s...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
 是不是学到了很多?可以
是不是学到了很多?可以 有话要说?点击
有话要说?点击