

Best Practices: Designing autosuggest experiences
source link: https://blog.prototypr.io/best-practices-designing-autosuggest-experiences-9c3394774519
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Best Practices: Designing autosuggest experiences
8 design recommendations for search bar & autosuggest patterns

Over the last couple of weeks, I carried an exhaustive study on about 50+ search bars and analyzed their behavior that helps users achieve their goals. The search bars analyzed were across operating systems, communication apps, e-commerce apps, social media apps, and cloud storage apps on the web, desktop, and mobile. It has been understood that queries entered in search bars are primarily used for navigation, finding information, obtaining answers, and quickly completing task completion.
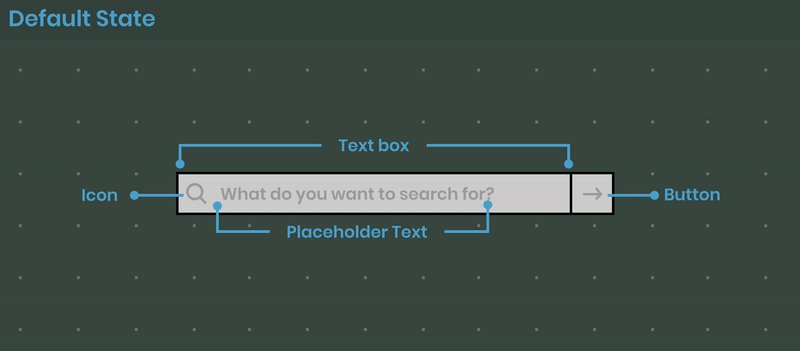
Structurally, a search box is a text box with placeholder text, an icon, and sometimes a button. When a query is entered, the text box typically rolls down a drop-down with a list of suggestions. Queries are entered in the search box to request or retrieve information. In mechanisms where QF (Query Formulation) is in place, it transforms the original keyword query submitted by the user in the search bar to better express the query's underlying intent. The QF principle is to enhance the quality of the ranking presented to the user in response to their query. Hence, autosuggestions are generated based on user-queries and QFs.
Here are typical search bar interaction states—
- Default State
- Hover — Search bar lights up
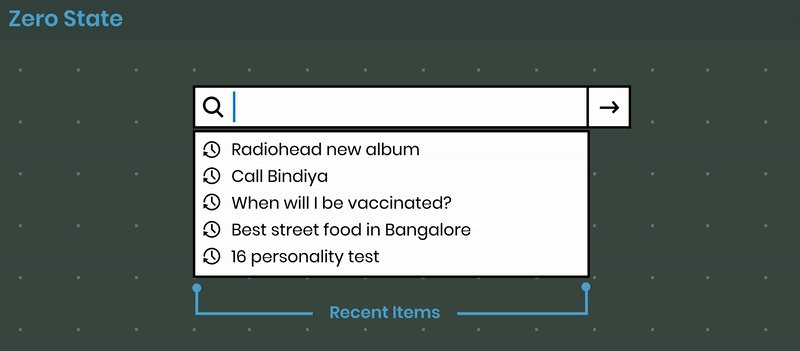
- Click for Zero State — Dropdown containing recent searches.
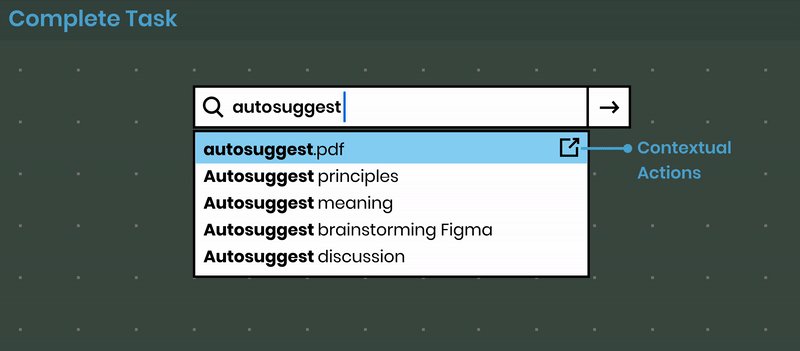
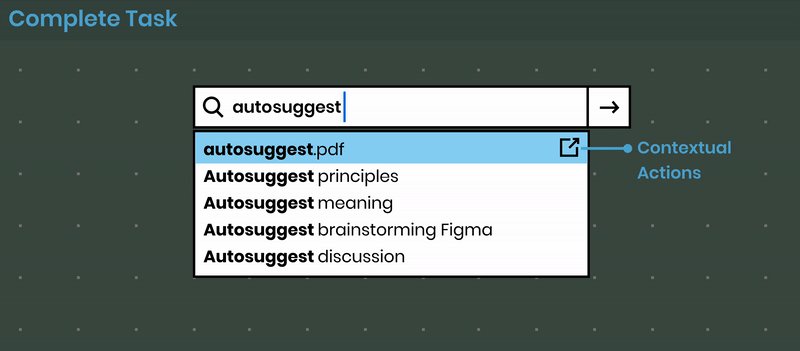
- Start Typing Query — Dropdown containing autosuggestions.
- Hover on autosuggestions — Contextual Actions may be shown.

Here is a list of best practices recommended for the search bar & autosuggest patterns based on the analysis of user-typed queries & query formulation:
#1: Scoping
Allow scoping if your app has multiple types of entities.
Scoping can be useful to refine and filter by “kind” in the primary level. This helps users zero in on the navigation to find the relevant piece of information. Using scope bars or tags to filter results within the Search bar helps users narrow the search results. It is extensively used in communication apps and e-commerce websites. Please note that scoping is not a mandatory step in the search workflow. It is only used to aid faster contextual suggestions.

#2: Autocomplete
Add Autocomplete as the top suggested item.
Autocomplete helps users save time. Autocomplete basically the topmost suggestion shown in the search box, most likely based on your previous searches, or maybe has maximum relevance to searches you have previously conducted. It is extensively used in mail applications and search engines. In search engines, autocomplete is broadly applied based on what's trending in a situated area or country. The Mac OS Spotlight search also does a great job of surfacing autocomplete suggestions.

#3: Advanced Search
Give advanced search capabilities if your website/app has a huge volume of information and a dedicated search results page.
Advanced search is a lot like scoping, except that it can be instrumental in searching for something in a specific location. It is almost like a scoped and filtered search, yet much more powerful. Provide the ‘Advanced Search’ option for a product with a complicated site map, a lot of information, or numerous functionalities.Also, adding an advanced search option creates a smooth transition into Search Pages. Websites such as Google Drive and Outlook provide an accordion icon within the search bar to indicate advanced search options.

#4: Recent Searches
Always present recent search queries, especially in Zero State.
In communication apps, showing recent queries, files, people is imperative as prior searches and visitations speed up users’ search. A good-to-have practice in enterprise environments is not to show query typos in recent searches and instead show target information. It is also essential to place the last typed query at the top for suggestions. Additionally, to ensure high-quality suggestions in zero states, it is recommended to have a threshold. A threshold means a query needs to be executed several times before it ends up as a potential suggested term.

#5: Shorter suggestion lists
Limit suggestions to less than 10 list items
It is observed that a shortlist of 7–9 items on average is used to help users quickly sift through information items in autosuggestions. Hick’s law also states that — the time it takes to make a decision increases with the number and complexity of choices. So, showing a list with less than 10 items and refining autosuggestions with every keystroke can be a good practice to follow when designing. It is also recommended to avoid using the scroll paradigm in search suggestions.

#6: Grouping Suggestions
Always add labels and visual grouping for diverse information types.
Headings, labels, metadata, and visually styling different kinds of items in the suggestions list can help people scan information faster, particularly for desktops. This basically highlights the differences between information types, effectively lowering the visual noise.

#7: Enable conversations
Introduce conversational search experiences
Leveraging NL models to introduce voice inputs and question-answer framework can save a lot of time. This also means allowing users to complete tasks by providing users with accurate suggestions by utilizing keystroke analytics. Search engines and operating systems, by their voice assistants, surface answers in autosuggestions to help users reach their information with the least number of clicks, which is also extensively prevalent in mobile devices.

#8: Autocorrect & Clear queries
Assist with typos, erase queries and suggestions
Tolerate and autocorrect typos, always allow users to correct errors where possible or necessary, and make suggestions for alternatives. This is vital in designing search boxes for e-commerce websites. Additionally, provide users with an option to clear their search results in the search bar and equip them to remove their previous searches.

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK