

How to create segmented control in SwiftUI
source link: https://sarunw.com/posts/how-to-create-segmented-control-in-swiftui/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

How to create segmented control in SwiftUI
Table of Contents
A segmented control is a horizontal control that consists of multiple segments, each segment functioning as a mutually exclusive button.
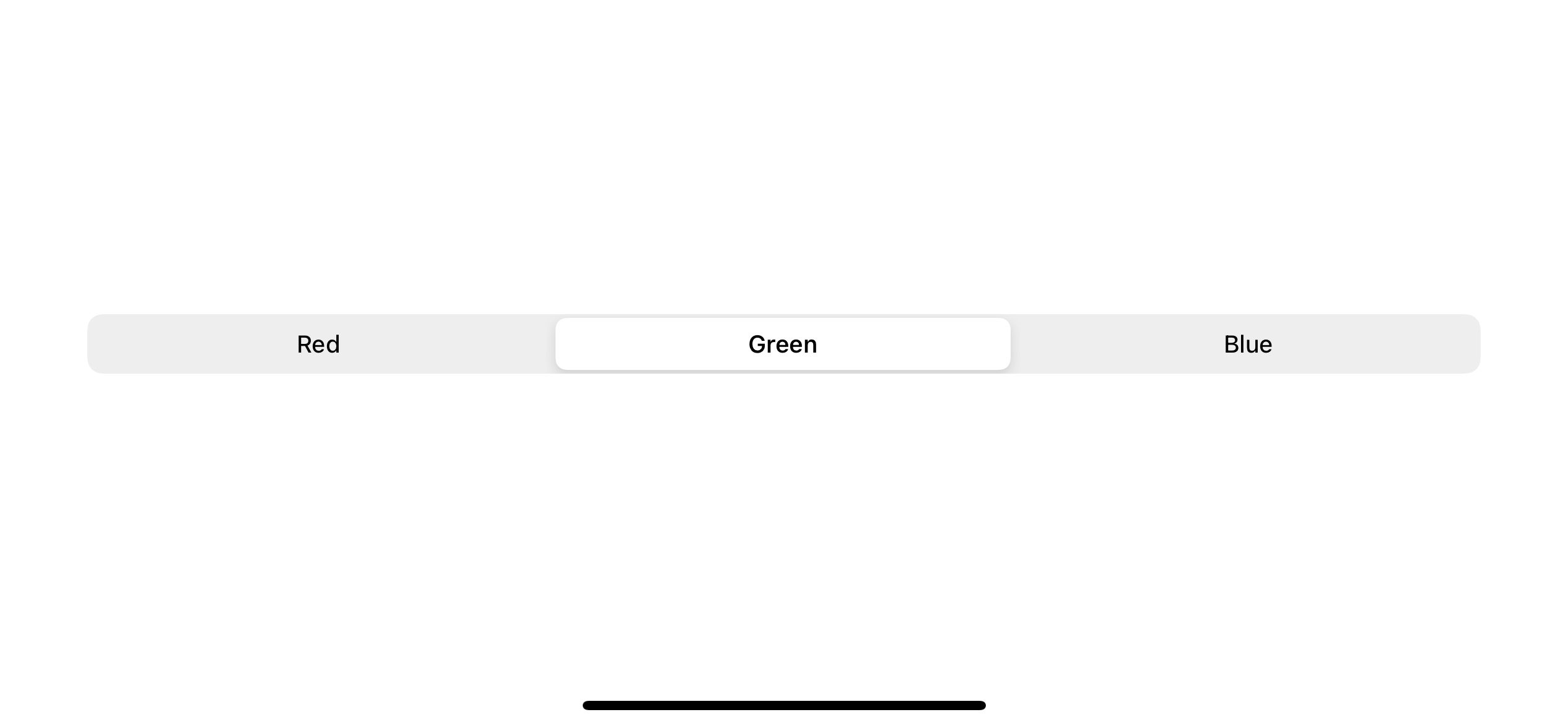
 Segmented Control.
Segmented Control.In UIKit, we have UISegmentedControl, but in SwiftUI, we don't have a dedicated view for this kind of control. Apple treats segmented control as one variation of a Picker, which makes sense because they both share the same functionality. The following is the definition of a Picker.
A Picker is a SwiftUI equivalent of UIKit's UIPickerView. It is a control that allows you to select a value from a list of mutually exclusive values.
As you can see, both picker and segmented control is a control that lets users choose the value out of mutually exclusive options.
Creation
Since segmented control is just another variation of a picker, SwiftUI treats it as such. To create a segmented control, we create a picker view and apply a SegmentedPickerStyle() to it via the pickerStyle modifier.
struct ContentView: View {
@State private var selectedColorIndex = 0
var body: some View {
VStack {
Picker("Favorite Color", selection: $selectedColorIndex, content: {
Text("Red").tag(0)
Text("Green").tag(1)
Text("Blue").tag(2)
})
.pickerStyle(SegmentedPickerStyle()) // <1>
Text("Selected color: \(selectedColorIndex)")
}
}
}<1> Apply segmented picker style with .pickerStyle modifier.
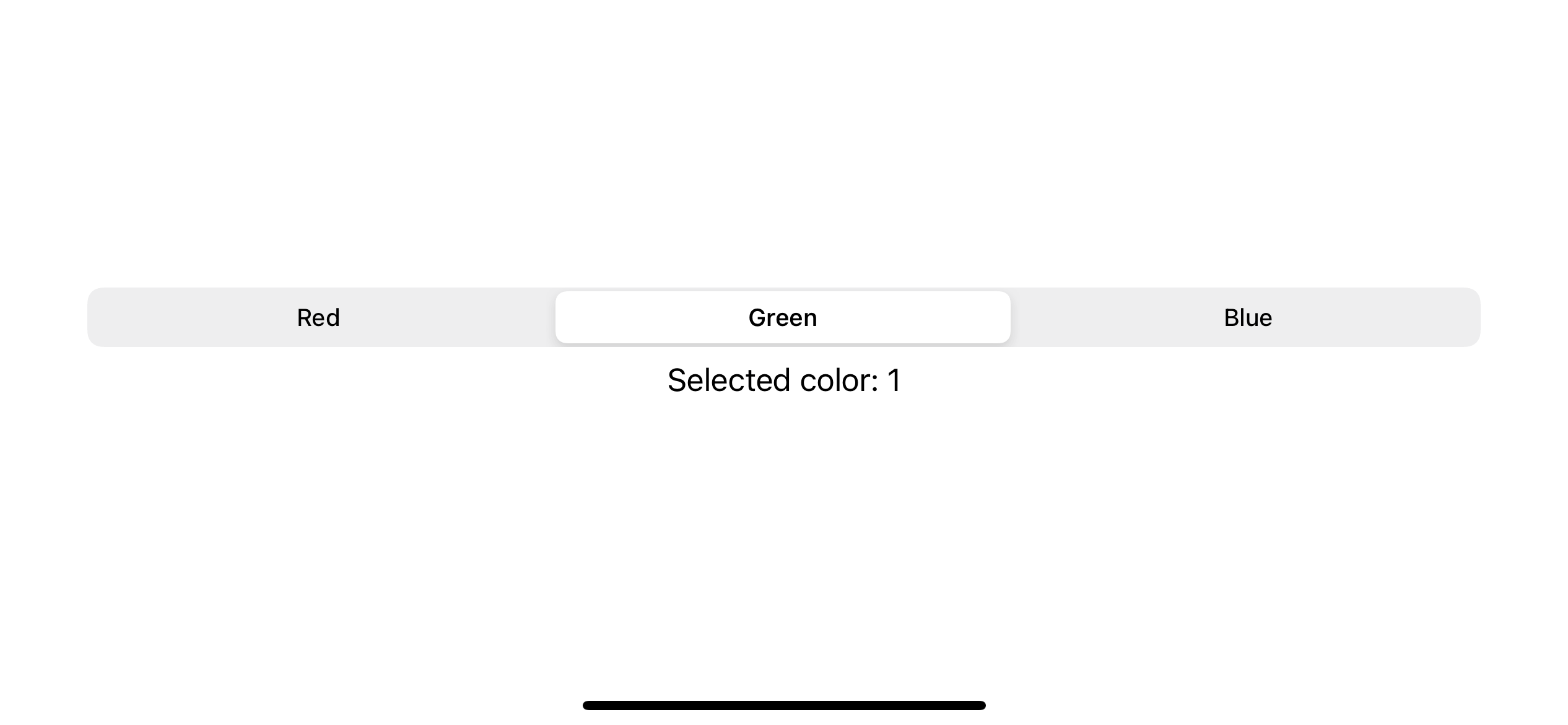
 Segmented Control.
Segmented Control.I won't go in detail of creation here since it is the same a picker which you can read here. I encourage you to visit that post for detail on creating a picker/segmented control.

Conclusion
Even though segmented control and picker share the same functionality, they serve a different purpose. Segmented controls are often used to display different views. In Maps, for example, a segmented control lets you switch between Map, Transit, and Satellite views. On the other hand, a picker view aims to offer an easy way for people to enter information by choosing from a medium-to-long list of items. I suggest you consult Human Interface Guidelines for detailed information.
You may also like
Learn how to use Picker, a UIPickerView equivalent for SwiftUI.
SwiftUI PickerPart 2 in a series on understanding data in SwiftUI. We will talk about the key that makes principles in part 1 possible in SwiftUI. And how this resulting in a reduction of the complexity of UI development.
SwiftUIExplore how delay and repeatForever affect an animation.
SwiftUIRead more article about SwiftUI, Picker, Segmented Control,
or see all available topic
Get new posts weekly
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you’ll get a quick recap of all articles and tips posted on this site — entirely for free.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
How to add a unit test target to a Tuist project
We will see how hard (or easy) it is to add a new unit testing bundle target to your Xcode project with Tuist.
Sort array of objects by multiple properties with Swift Tuple
Learn how tuple can help you in sorting.
Recommend
-
 46
46
A segmented control is a set of two or more segments, each of which functions as a mutually exclusive button. Within the control, all segments are equal in width. In this tutorial we create 2 segments inside a UISegmented...
-
 32
32
A segmented control is a set of two or more segments, each of which functions as a mutually exclusive button. In this tutorial a segmented control will be displayed and a text view will be updated with the contents of th...
-
 25
25
This is just a note on getting the best performance out of an async program. The point of using async IO over blocking IO is that it gives the user program more control over handling IO, on the premise that the use...
-
 33
33
来源: ACL2020 链接: https://arxiv.org/pdf/2005.00856.pdf
-
 8
8
Comparing coefficients across segmented regression models given aggregated, heterogenous data Cross Validated is a question and answer site for people interested in statistics, machine learning, data a...
-
 12
12
We are glad to roll out the WinUI Segmented Control in our
-
 4
4
Building a Segmented Progress Bar in AndroidLeverage the power of custom drawing.Photo by Daniel Cheung...
-
 6
6
Segmented React Native Segmented control Dec 18, 2021 1 min read segmented-control-rn React Native Segmented control Insta...
-
 8
8
Dynamic Programming Algorithm for Segmented Least Squares Asked 11 years, 1 month ago ...
-
 4
4
Segmented A fully customizable iOS like segmented control component for RN CLI projects Aug 06, 2023 1 min read
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK