

border-collapse与table td边框opacity透明度诡异解析
source link: https://www.zhangxinxu.com/wordpress/2015/03/border-collapse-table-td-border-opacity/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4650
一、原来不是bug
年前遇到此现象,在Chrome浏览器下,起初,我还以为是Chrome浏览器的bug.
今日原型重现,在各个现代浏览器下一测,乖乖隆地咚,都是一个尿性,看来是规范使然,不是bug啊!但是,由于现象实在诡异,到目前也想不通是个怎么回事,故在这里演示并询问在座的小伙伴们,为什么会有此现象?
现象描述
一个普普通通的table,设置了border-collapse:collapse,合并表格的边框,这很正常,也很常见。
我们给元素设置opacity透明度值,例如0.1,则元素应该透明度就变成10%,包括边框、背景色等,这也符合我们的理解,很正常。
但是,两者搞在一起,就出现了诡异解析。表格元素如<td>边框透明度似乎是100%透明度减去<td>定义的透明度值的差值(opacity:1除外)!也就是<td>设置透明度10%,则边框却是90%的透明度;而<td>设置透明度90%,边框却是10%的透明度。
文字描述太苍白,我们还是看实例吧(IE10+, FireFox, Chrome均可)~
您可以狠狠地点击这里:border-collapse与边框透明度解析demo
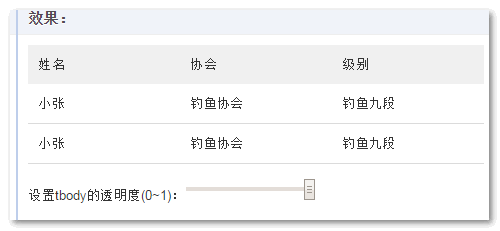
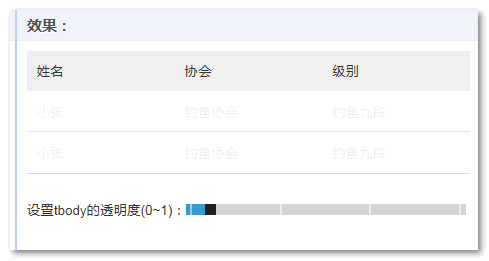
默认我们的<tbody>(便于演示,<td>效果一样)opacity值为1,于是,我们看到了一片和谐的效果:

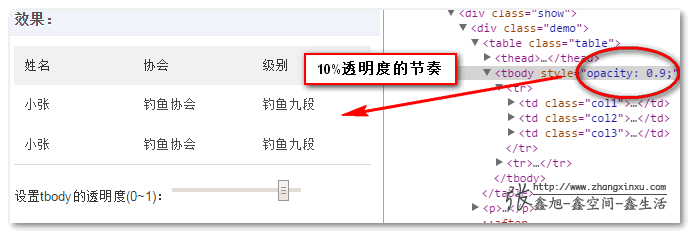
但是,我们拖动Demo页面上的range控件,修改<tbody>的透明度opacity属性值,结果,你会发现,<tbody>透明度为90%的时候,我了个擦,边框直接透明度(肉眼看上去)就是10%透明度的样子。
Chrome浏览器下,最后一行单元格的边框似乎不受opacity的影响,如下截图:

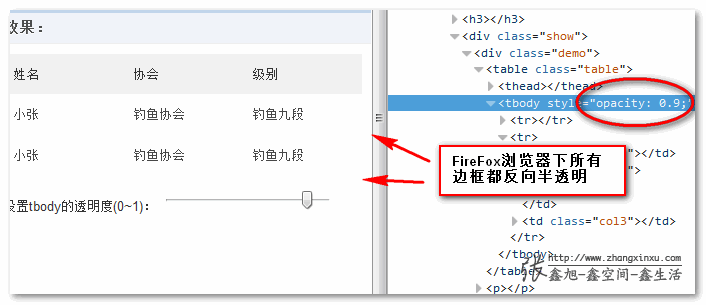
而FireFox浏览器下,则是所有边框都会差异半透明化:

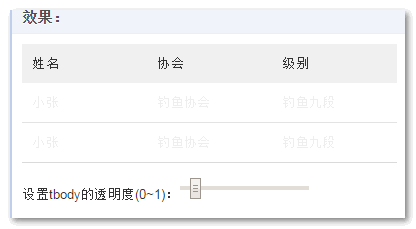
然后,我们继续拖动,差不多10%透明度的样子时候,此时,文字是规规矩矩透明了,但是,边框的颜色却反而愈发地清晰起来!!


连IE浏览器也不甘落后:

二、造成的问题
我想使用CSS3实现一个淡入淡出的动画,那效果,诡异如坐针毡!
三、如何避免此尴尬
一般实际开发时候,我们使用的table边框是单边框,不是那种格子之类,此时,我们可以:
只对低版本的IE浏览器使用border-collapse:collapse;对于高级浏览器,删除border-collapse:collapse声明,或者使用separate重置,然后使用border-spacing:0去除单元格见你不想要的空白。
于是,透明度就符合正常认知地渲染了!
四、为何border-collapse:collapse时候边框透明度渲染诡异呢?

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
 是不是学到了很多?可以
是不是学到了很多?可以 有话要说?点击
有话要说?点击