

Improving Your Tweet Accessibility
source link: https://adrianroselli.com/2018/01/improving-your-tweet-accessibility.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Improving Your Tweet Accessibility
January 6, 2018; 4 CommentsTwitter persists. Even if you have moved to Mastodon, Twitter will persist. As such, we need to continue to ensure it is accessible to all users. This post gathers some tips you can and should use.
Hashtags#anchor
Hashtags on Twitter can be a problem when they are just long runs of all lower-case text. Not only are they hard to read for native speakers, but for non-native speakers of a language they can be impossible to parse. Further, screen readers just plow through them with generally poor pronunciation.
The best rule of thumb here is to essentially use camel case. Capitalize the first letter of each new word. It will be more readable, translatable, and better pronounced in screen readers.
I made a demo using this tweet16:
The tweet as spoken by NVDA. Captions do not demonstrate how the second example is mushed together as one word, making syllables such as shash and oossers toe red.The tweet as spoken by JAWS. Captions do not demonstrate how the second example is mushed together as one word, as above,
My first time testing mixed case hashtags17 with screen readers was back in 2010. It was worlds better, but since I generally shunned hashtags I did a poor job of sharing that insight.
Emoji#anchor
Emoji can be problematic for a lot of reasons, some of which I outlined in my post Avoid Emoji as Class Names18 as well as my post Accessible Emoji, Tweaked19. Neither of them deals directly with Twitter, though.
In general, avoid too many emoji. Understand that different screen settings and sizes may make them hard to see, and that different cultural backgrounds (and context) can change their meaning. But beyond all that, they are just verbose in screen readers.
The tweet as spoken by NVDA: if graphic clickable emoji colon, clapping hands sign y’all graphic clickable emoji colon, clapping hands sign dont graphic clickable emoji colon, clapping hands sign quit graphic clickable emoji colon, clapping hands sign deleting graphic clickable emoji colon, clapping hands sign ya graphic clickable emoji colon, clapping hands sign tweets graphic clickable emoji colon, clapping hands sign after graphic clickable emoji colon, clapping hands sign i graphic clickable emoji colon, clapping hands sign quote graphic clickable emoji colon, clapping hands sign them graphic clickable emoji colon, clapping hands sign makin graphic clickable emoji colon, clapping hands sign me graphic clickable emoji colon, clapping hands sign look graphic clickable emoji colon, clapping hands sign stupid graphic clickable emoji colon, clapping hands signThe tweet as spoken by JAWS: if graphic emoji colon clapping hands sign y’all graphic emoji colon clapping hands sign dont graphic emoji colon clapping hands sign quit graphic emoji colon clapping hands sign deleting graphic emoji colon clapping hands sign ya graphic emoji colon clapping hands sign tweets graphic emoji colon clapping hands sign after graphic emoji colon clapping hands sign i graphic emoji colon clapping hands sign quote graphic emoji colon clapping hands sign them graphic emoji colon clapping hands sign makin graphic emoji colon clapping hands sign me graphic emoji colon clapping hands sign look graphic emoji colon clapping hands sign stupid graphic emoji colon clapping hands sign
I hid the source of those tweets, because that is not the only account to use 👏 to punctuate every word. It is also an extreme example, but I hope it gets the point across.
Unicode#anchor
It is common to see tweets or Twitter handles with characters you do not find on your keyboard, such as upside-down letters, Old English, or even bold or italic. These are typically Unicode characters (like emoji) which are not announced by screen readers and sometimes not rendered as you expect.
The Unicode characters that make the bold “do not” and the italic “but will kill you” are not announced in screen readers. A user will hear “Please eat the shrimp scampi in the fridge. It is tasty.” That would be a terrible outcome if the user followed that advice.
The example is not serious, but consider how many people follow official accounts for tornado warnings, traffic alerts, food safety, and so on. If one of the person managing that account uses this faux bold or italic technique to reinforce the more important details of an alert or warning, some set of users will never be aware of it.
Interestingly, this WordPress blog stripped those characters, so if you view the tweet without the Twitter script that embeds the Tweet itself, you would also not see the faux bold and italic. I added plain HTML to make it work.
This is not limited to screen readers and WordPress blogs that embed these tweets.
Eric Bailey made a video demonstration how different Unicode text in display names is read by a screen reader.
Image Alternative Text#anchor
The last few days have seen more and more folks who are not disabled users, accessibility practitioners, nor adjacent folks promoting the use of alternative text for images on Twitter. This is awesome. I have written about it22 before and even offered Tweets with plain text instructions23.
To try to reduce friction, I am going to show how the screens look to make this all go.
Some quick notes before we get started:
- Twitter only supports alternative text for static images and animated GIFs (which they refer to simply as GIFs and which are embedded as video). You cannot add alternative text for videos. You will need to use old-school techniques, such as a reply tweet, linking to a transcript, or describing it right in the tweet. I outline more in an old post24.
- For testing purposes, I made a bookmarklet to display image alternative text in tweets25, but only on the web, and it does not work so well if there is more than one image (the text gets really small).
- As of May 21, 2020, the character count for alternative text has expanded from 420 characters to 1,000.
As of May 27, 2020, Twitter has finally enabled this feature by default, instead of requiring users to know about it and then go through a series of convoluted steps to activate it.
On May 21, 2020, as part of Global Accessibility Awareness Day, Twitter announced the character count for alternative text has expanded from 420 characters to 1,000. It also announced that animated GIFs not only accept alternative text, they will have pre-populated alt text.
In a tweet thread I show how the pre-populated alt text is not very useful31. It comes from whatever the image title is on the source site. So in my example of Lucille Ball shrugging, the alternative text is “Season 5 Whatever GIF by CBS All Access”. The takeaway is that you will need to write your own.
Embedding Alternative Text in a Tweet#anchor
Remember, this is not an automatic thing. You need to add alternative text yourself. Here is the basic process now that you have enabled it.
Web Interface#anchor
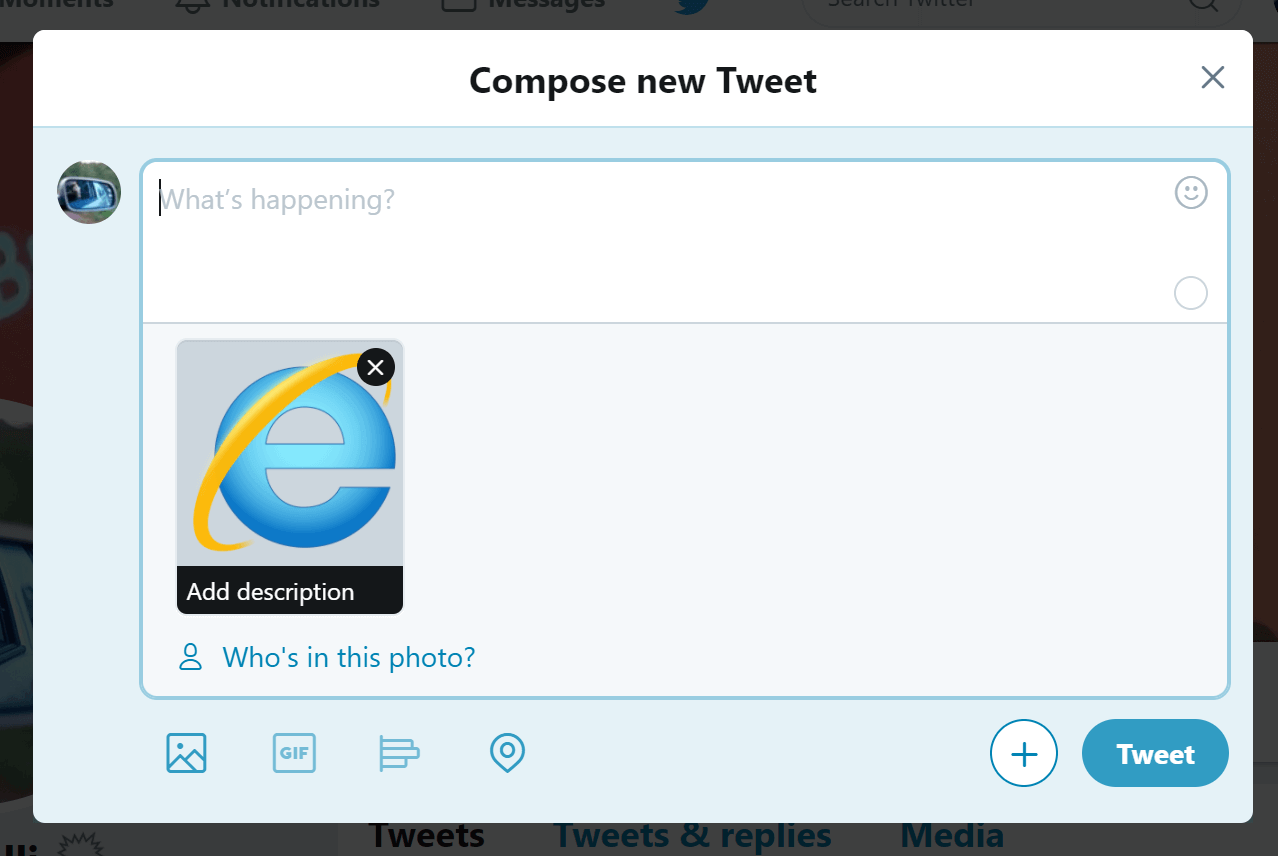
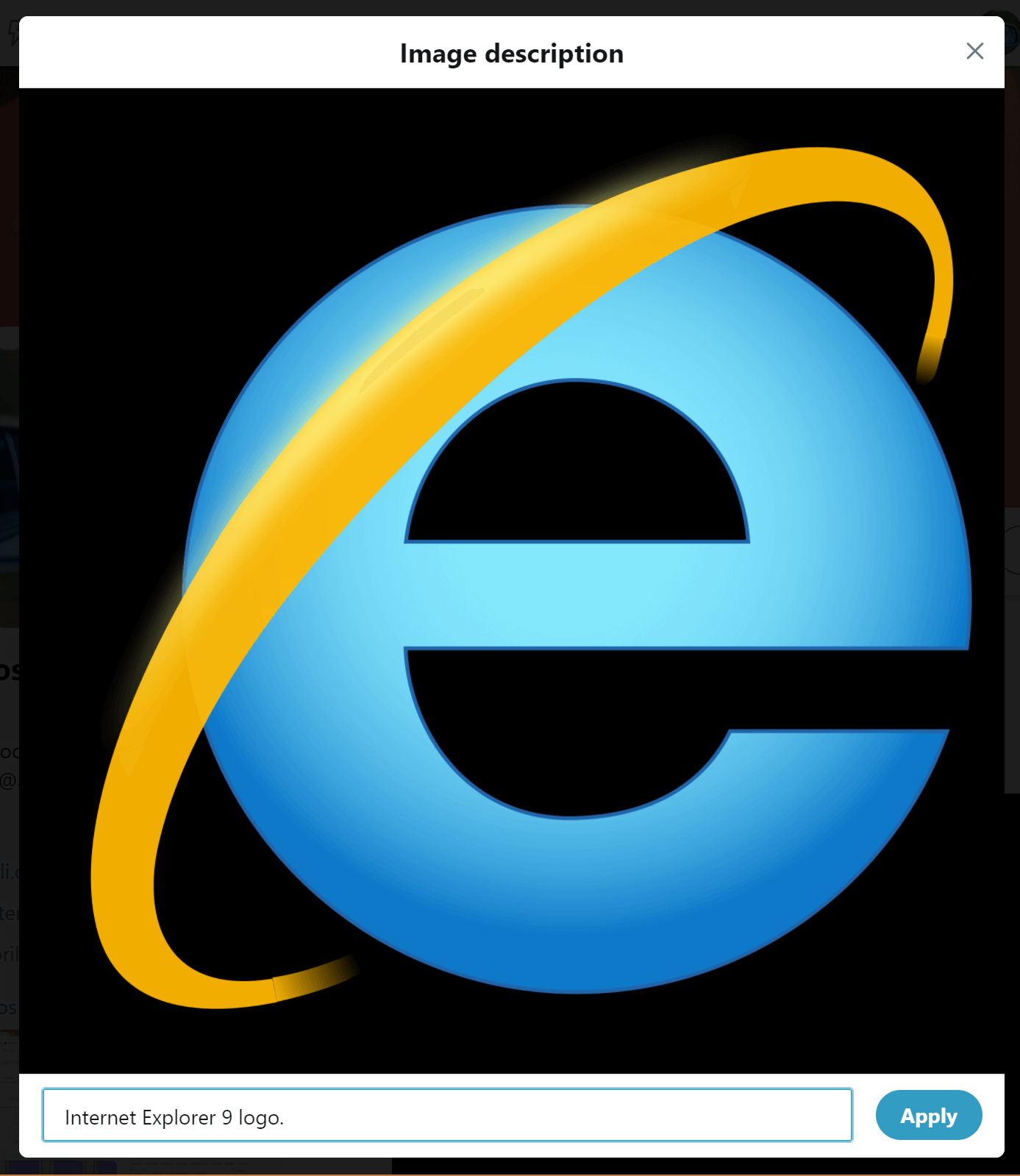
When you are writing a tweet and add an image, you will see a black bar on the bottom of the image with the text Add description. Click that and then type some text on the following screen. Be sure to hit the Apply button. Warning: if you click off the Tweet modal and your tweet goes away, even though it will save your tweet text, it will have lost the alternative text you wrote. So always at least copy it into your buffer just in case.


App Interface (Android)#anchor
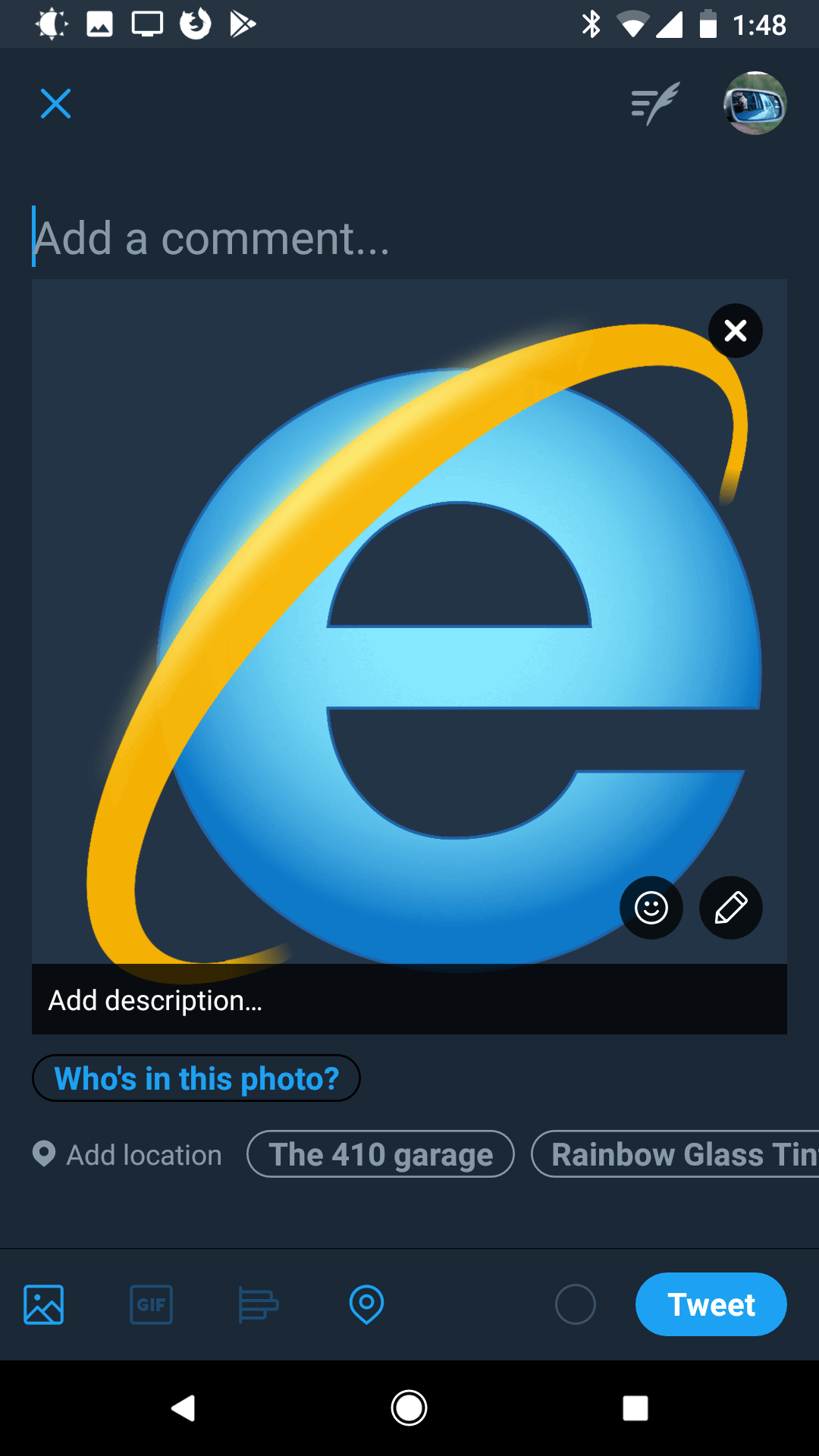
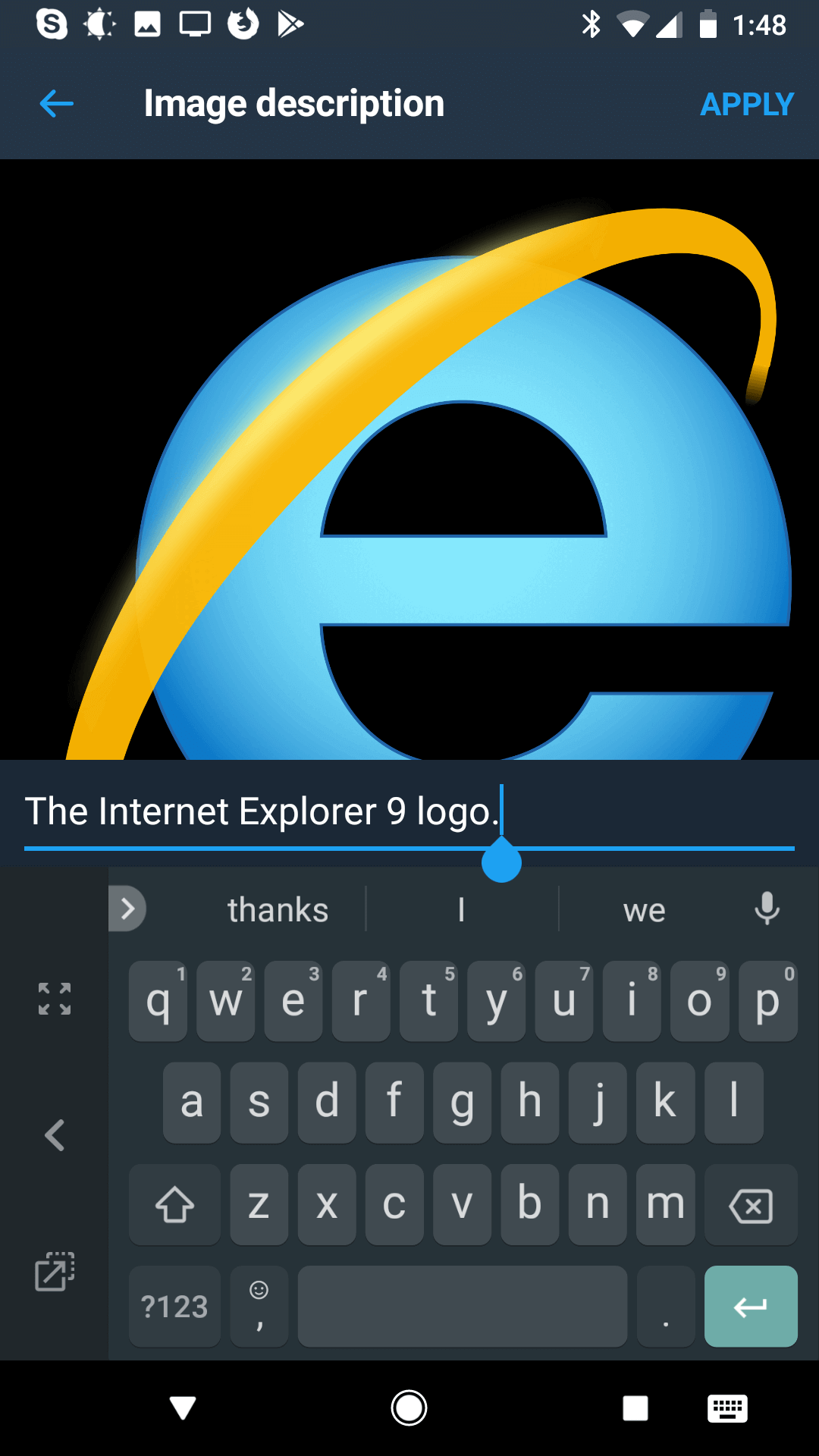
When you are writing a tweet and add an image, you will see a black bar on the bottom of the image with the text Add description…. Click that and then type some text on the following screen. Be sure to hit the Apply button at the top of the screen. If you do not, your text will not be saved.


If you reply to a tweet with an image, note that you have to hit the Reply button to get the option to add alternative text. If you just respond in the area under the tweet, there is no option to add alternative text.
Writing Alternative Text#anchor
On Twitter, Robot Hugs32 did a great job of giving some examples using a tweet thread. I have embedded some of them here.
Video Captions (added April 3, 2019)#anchor
Twitter announced support for captions on videos on Twitter in perhaps the most confusing title possible: Subtitles now available in iOS and Android45
Captions have been supported for some time, but the process to provide them has been opaque to authors, and the option to see them has relied on the user’s accessibility settings in iOS or Android. This approach supports all users on Android, iOS, and web. Unless the user expands the video, which makes sense to someone at Twitter.
To do this your Twitter account first needs access to the Media Studio library, or some way to feed the captions into the API. You will also need to ensure your captions are saved in the .SRT format. If you can get that far (copied from the Twitter post):
- Click on a video within your Media Studio library.
- Select the “Subtitles” tab in the pop-up window.
- Select the text language of your subtitle file from the dropdown menu.
- Click the “Upload” button and select the sidecar .SRT file from your local computer.
- The file is now associated with your video. To update the file, click the Pencil icon.
To recap, a general user cannot add closed captions to videos. So you are stuck linking transcripts or embedding open captions in the video.
Open Captions#anchor
If you do not have access to Twitter’s Media Studio Library, then you cannot link to a caption file. In that case, your video editing software may offer a way to burn the captions into the video frames. This is known as open captions. Following is an example that I made for Aviation Gin.
If you do this, be careful about text size since users cannot resize burned-in captions. Many people may view your video on a tiny screen at the narrower orientation. Also make certain there is enough contrast with the background. I am a fan of using white text on a black ribbon.
Audio (added June 17, 2020)#anchor
Twitter is adding in-tweet audio recording49, meaning you can record audio of your words or anything, really.
Since at launch you need iOS, the latest version of the app, and to be in a control group to see it, it is not clear if you can run Siri at the same time to also transcribe the what you speak. Given that Twitter’s announcement tweet has no transcript nor captioning I am going to guess not.
I suggest you either avoid this new feature or use the regular tweet text as the transcript of the audio. Unlike my example, maybe also tell your users that the tweet is the transcript.
Memes (added January 3, 2020)#anchor
Memes come in a variety of formats. The most common is an image with blocky text laid over it. Techniques for embedding alt text in a tweet can generally handle these reasonably well, though in some cases the image is so complex that you need more than 400 characters and you need to provide some structure. I outlined a process in my post Accessible Memes Can Be Done55.
ASCII art is also common in memes on Twitter, but it offers no way to provide alt text. This is a case where you are probably better off taking a screen shot of the ASCII art and tweeting that image with alt text. Doing otherwise, as the 2020 meme example below shows, can be incredibly annoying for users.
Sorry, your browser doesn’t support embedded videos, but don’t worry, you can download it59. The caption file60 is also available in case your video player can import it. As captured in VoiceOver for macOS using Safari. The experience is the same in VoiceOver for iOS. Other screen readers ignore all the special characters but require a screen reader user to hunt around the tweet for the text.
Others have raised the issue61, and there is a Twitter bot dedicated to providing recordings of ASCII art memes62. I did the same for this example63, but I embedded captions and highlighted the characters being spoken to hopefully make it more visually apparent.
Wrap-up#anchor
Consider your audience. Consider making your tweets accessible. Now you can have a bigger audience.
Related#anchor
These tips generally apply to Twitter user names as well, though you should consider them in profile bios as well.
Similarly, you will see some overlap with being nice over SMS as outlined in Texting Etiquette for Low Vision65.
Updates#anchor
Update: February 21, 2018#anchor
An interview with Sassy Outwater at CBC radio: ‘Loudly Crying Face’: Your cute emojis are spoiling social media for blind users66
Update: July 15, 2018#anchor
The post Listening to Poo, Your Emoji and You67 discusses how annoying emoji and other special characters can be in Twitter handles.
Update: January 18, 2019#anchor
Eric Bailey points out that Twitter’s default themes have terrible color contrast. He has a few tweets with tips.
If you use a custom theme color for your Twitter profile, a nice thing you can do is check to see if your theme color has good color contrast. This will help people experiencing low vision conditions see what in your tweets are links. #a11y68webaim.org/resources/cont…69
pic.twitter.com/kC2nP3zOu570Eric Bailey (@ericwbailey) January 17, 2019
The trick for me is getting a color I like that meets WCAG contrast guidelines for both the white background and surrounding text. #6161FF has a contrast ratio of 4.66:1 with #000000. #6161FF has 4.5:1 with #ffffff (background). Too bad Twitter tweet text is #14171A.
Once again, the easiest and best fix is for Twitter to add link underlines. But you can at least tweak the colors in the meantime.
Update: February 26, 2019#anchor
Lindsey Kopacz has recapped most of these in 7 Ways to make your Tweets more Accessible71, reinforcing that these approaches help users.
Update: February 27, 2019#anchor
Cole Gleason has used a Twitter thread on Twitter images72 to share a paper73 he is presenting with others at The Web Conference. Generally he asserts that Twitter has buried the feature.
At the end of the thread he outlines some processes that may help increase alt text use, besides Twitter enabling the feature by default.
Update: March 26, 2019#anchor
Update: March 14, 2020#anchor
This is a great example of an entity partly responsible for disseminating information during a public health emergency. The entire tweet as announced by VoiceOver is dart.
The UN is not afraid to do it again a few hours later84, and again the next day85.
Update: May 28, 2020#anchor
Overhauled the image section to reflect three recent sets of changes from Twitter (alternative text character limit, alternative text on animated GIFs, no longer a need to enable alternative text).
Update: August 5, 2020#anchor
Twitter is hiring a dedicated accessibility team. Finally.
Update: August 12, 2020#anchor
The UK Government Communication Service has created a handy resource that goes beyond just Twitter: Planning, creating and publishing accessible social media campaigns88
accessibility, social media, Twitter, usability, UX
Other Posts
4 Comments
ReplyHello, thank you for the great information on making Twitter accessible. I was about to Tweet a link to your post about emojis, but realized that there wasn’t audio that matches what the Jaws reading. Would it be possible to include a transcript so the post is accessible to people who are Deaf or rely on captions or transcripts? Thank you for considering. Best, Susan Henderson
Susan Henderson; 19 July 2018 at 12:40 pm. Permalink
Ah, oops. Great suggestion. Will add and comment here when done.
Adrian Roselli; 19 July 2018 at 12:53 pm. Permalink
I failed to come back and notify that I added transcripts to the emoji tweet videos.
Adrian Roselli; 3 April 2019 at 7:01 pm. Permalink
ReplyThanks! It’s great information. I’m sharing it with our staff.
Susan Henderson; 19 July 2018 at 1:16 pm. Permalink
Leave a Comment or Response Cancel response89
Comment:
You may use these HTML tags and attributes: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>
Name *
Email *
Website
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
