
7

Uber UI Clone with React Native & Expo
source link: https://reactnativeexample.com/uber-ui-clone-with-react-native-expo/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
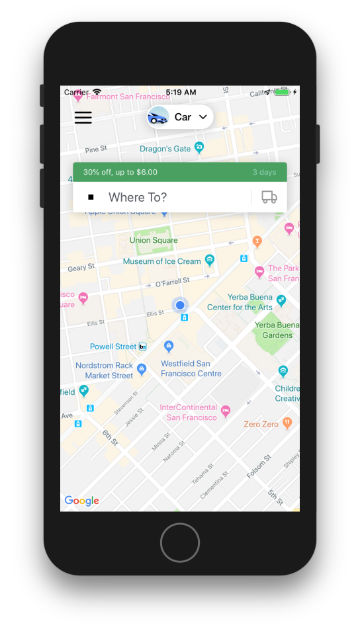
Uber: UI Clone with Expo
Uber UI Clone with React Native & Expo.
Install & Build
First, make sure you have Expo CLI installed: npm install -g expo-cli
Install: yarn or yarn install
Run Project Locally: yarn dev or yarn start
Features
- Expo SDK 40
- iOS and Android
- React Navigation v4
- PropTypes
Linting
- run:
yarn lintfor a list of linting warnings/error in cli - prettier and airbnb config
make sure you have prettier package installed:
- then make sure to enable these options (packages → prettier):
- eslint integration
- stylelint integration
- automatic format on save (toggle format on save)
- be aware of the
.prettierignorefile

GitHub
Uber UI Clone with React Native & Expo — Read More
Latest commit to the master branch on 1-13-2021
Download as zipRecommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK