
13

轻量级 web 富文本编辑器 wangEditor 的使用
source link: https://blog.csdn.net/qq_40269087/article/details/112672808
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
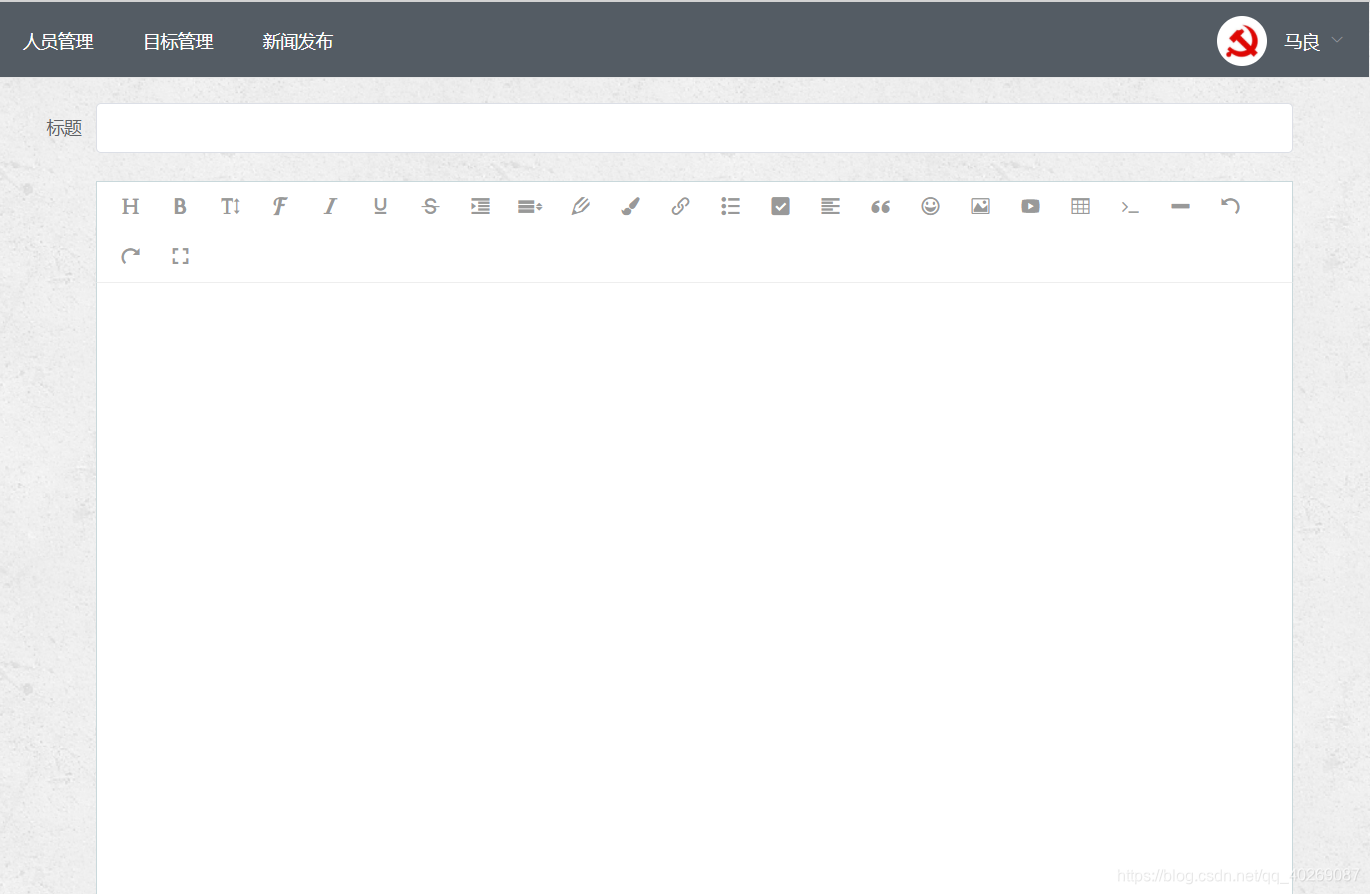
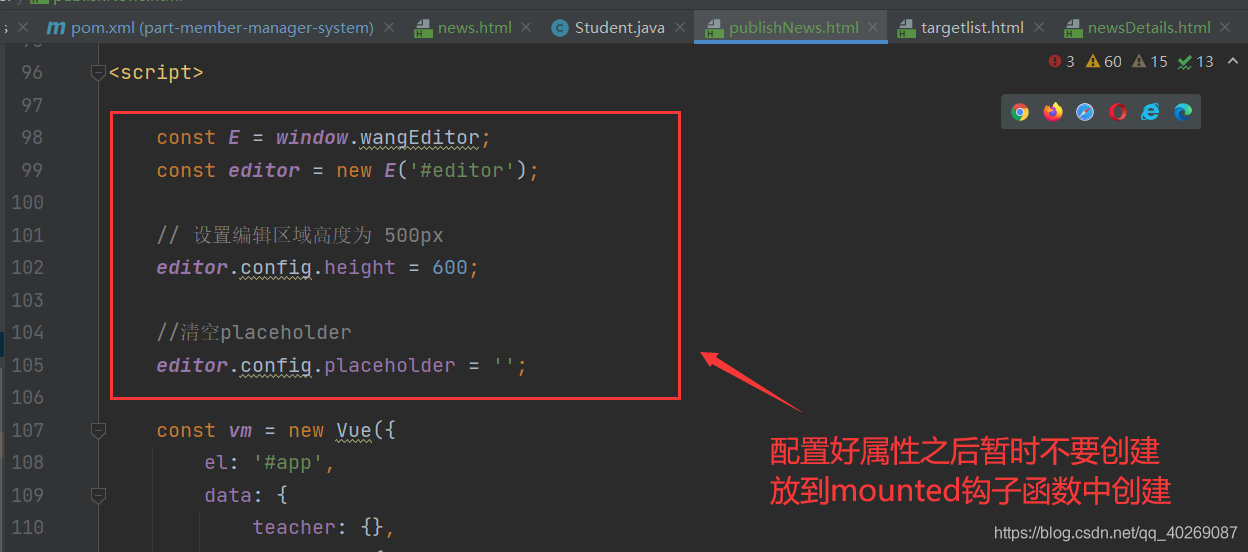
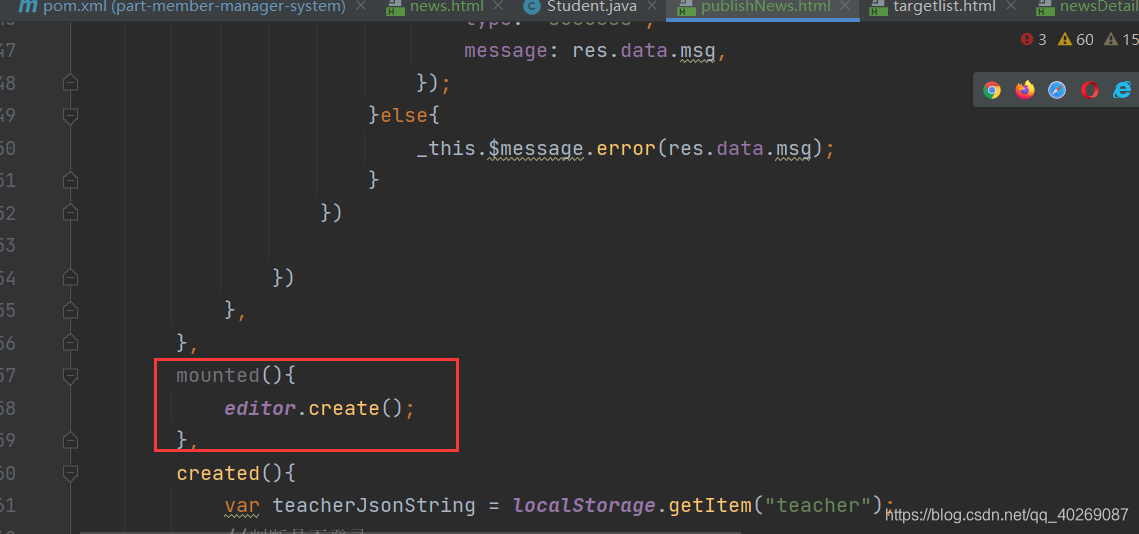
wangEditor —— 轻量级 web 富文本编辑器,配置方便,使用简单。
官网:www.wangEditor.com
文档:doc.wangEditor.com
源码:github.com/wangeditor-team/wangEditor

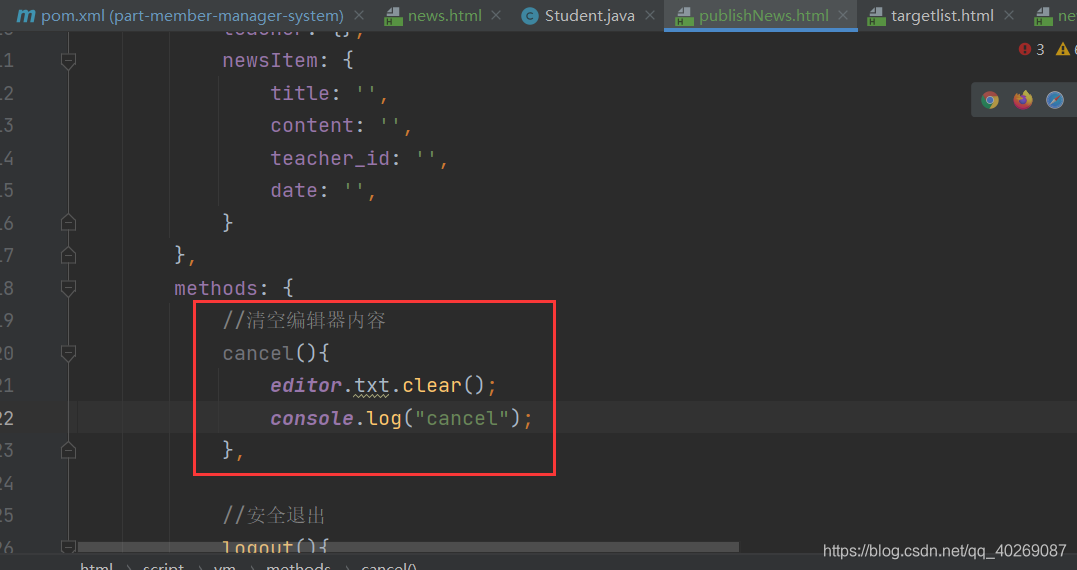
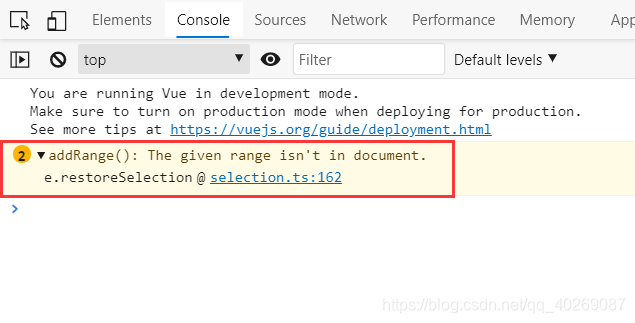
1、调用Editor提供的方法时,浏览器报错The given range isn’t in document.





Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK

 281
281