

Inigo Quilez :: fractals, computer graphics, mathematics, shaders, demoscene and...
source link: https://iquilezles.org/www/articles/raymarchingdf/raymarchingdf.htm
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

fractals, computer graphics, mathematics, shaders, demoscene and morewebsite
Raymarching SDFs (Signed Distance Functions) is slowly getting popular, because despite its elegance and simplicity, it is a powerful way to render 3D models, both procedural and not. The technique has been around for a long time. The oldest mention of it that I've been able to find is the paper by Sandin, Hart and Kauffman from 1989, which used it for rendering 3D fractals, although I feel many people developed the technique independently. My own causal experiments with raymarching SDFs started in 2001 but got more serious in 2007 when I read about Alex Evan's work from 2006 and Keenan Crane's work from 2005. While raymarching arbitrary isosurfaces had been used extensively by demosceners like myself for a long time, the idea of constraining the field to be an euclidean distance (ie, a field with a gradient of unit length everywhere) and its consequences for rendering speed and creative shading and lighting potential was new and exciting to me.
I'm not alone on this of course, many people have jumped into the boat of SDFs as well, and no matter whether they are Shadertoy hobbyist, game developers working on a commercial game, ML researcher at a university, a CG professor or a student, they are all pushing the field forward in fronts such antialiasing, efficient shadowing, UV mapping, articulation, differentiable rendering and many more.
For my part, besides the technical research itself, I also spend time trying to create beautiful realtime animations based on these techniques to attract some attention to them, in the hopes that even more people consider exploring the field.
Now, if you are ready to jump aboard and join us, I developed these resources that you should check:

This was my second human SDF and my first attempt at facial animation. When I finished it I was as proud of it as I was critical of the many flaws it had. But of course I think it's still a great example of using SDFs for organic modeling. I think the whole primitive count for the whole painting is 32, so that gives you a sense on how little data is needed to represent 3D scenes and how efficiently it can be stored and processed.
Source code: https://www.shadertoy.com/view/WsSBzh
MAKING OF TUTORIAL: https://www.youtube.com/watch?v=8--5LwHRhjk

This was a improv session, based on some other Shadertoy user's idea, which I started as an optimization exercise. In particular, thanks to the symmetry of the object you can evaluate only 4 gear pieces instead of the 18 that make the whole object. Similarly, within each gear, only a single tooth/dent is evaluated instead of 12, making the whole SDF pretty cheap to evaluate.
Source code: https://www.shadertoy.com/view/tt2XzG
Youtube video: https://www.youtube.com/watch?v=ydTVmDBSGYQ
MAKING OF TUTORIAL (part 1): https://www.youtube.com/watch?v=sl9x19EnKng
MAKING OF TUTORIAL (part 2): https://www.youtube.com/watch?v=bdICU2uvOdU

Happy Jumping was a one-day effort to animate a character, which I had never done before really. I designed a super simple character for it and the animation was rough - in fact, it gets out of model very often. But it was a fine first attempt. The lighting is my usual 3 light rig (key, fill, bounce) and some fake subsurface.
Buy metal print: https://tinyurl.com/y2bffl2e
Source code: https://www.shadertoy.com/view/3lsSzf
Youtube video: https://www.youtube.com/watch?v=s_UOFo2IULQ
MAKING OF TUTORIAL: https://www.youtube.com/watch?v=Cfe5UQ-1L9Q

Planet Fall was an improv/jam session, although it turned out pretty well. It's a level recursion of voronoi distributed cylinders on a sphere. The lighting is cheated as usual and the occlusion mostly painted by hand. But the color palette makes it look so pretty.
Buy metal print: https://tinyurl.com/y689go89
Source code: https://www.shadertoy.com/view/lltBWB
Youtube video: https://www.youtube.com/watch?v=q1OBrqtl7Yo.

This was my first attempt at creating a human face completely procedurally/mathematically. It's made mostly of ellipsoids, cones and quadratic bezier curves. It was mostly modeled to camera - it doesn't look that good from other angles. In order to keep it realtime I did a pretty simple lighting setup (no ambient occlusion, no GI, just painted colors here and there).
Source code: https://www.shadertoy.com/view/ldd3DX
Youtube video: https://www.youtube.com/watch?v=ya3FRzuozQ0

This image was born as a live coding improv session for the students of UPenn, although I spend a couple of days working after the live coding was done. The temple is made of basic domain repetition of 6 or 7 boxes and cylinders. The most interesting bit is probably the lack of global illumination - instead, the rich bounce lighting in the temple is achieved by colorzing the relevant areas by hand positioned colors. Also, for the sake of an interesting composition, the light direction that illuminates the ocean and terrain is different from the direction of the light that illuminates the temple.
Buy metal print: https://tinyurl.com/y4pfzukx
Source code: https://www.shadertoy.com/view/ldScDh
Youtube video: https://www.youtube.com/watch?v=j5cctu1XGF0
MAKING OF TUTORIAL: https://www.youtube.com/watch?v=-pdSjBPH3zM

I made this one after another live coding session for the students of the University of Washington. I made a mushroom for them, and then the two weeks that followed, in small chuncks of night time, I slowly completed the drawings until I got here. The modeling is weak and I only pushed it enough to sell the image at medium resolution. It could get a lot more love, but I had to stop somewhere before I'd take too many nights. Lighting is mostly faked (no ambient occlusion, no GI) and very much painted by hand to look good (especially everything that has to do with bounce lighting and subsurface looking materials).
Buy metal print: https://tinyurl.com/yxp5xh5s
Source code: https://www.shadertoy.com/view/4tByz3
Youtube video: https://www.youtube.com/watch?v=z_xM_jD08OM

The was a menger sponge fractal with some variations and a heavy domain distortion. The image was path-traced though the raymarching in the signed distance field.
Buy metal print: https://tinyurl.com/y6adojx8
Source code: https://www.shadertoy.com/view/Xtt3Wn

This was an attempt to raymarch a signed distance field of a tree-populated terrain. Trees are mere spheres with some basic noise displacement distributed on a voronoi pattern. The most interesting part is the heavy use of analytical derivatives of noise to compute fast normals and slopes, which helped a lot speed up the raymarching process of both terrain (the bigger the slope, the smaller the step size - you can read on the Lipschitz constant).
Buy metal print: https://tinyurl.com/y49m7olp
Source code: https://www.shadertoy.com/view/4ttSWf
Youtube video: https://www.youtube.com/watch?VqYROPZrDeU

Since the Snail worked so well, I tried to make elephants too, with the same exact techniques. This proved to be more difficult, and the results are only mediocre. In particular, the modeling was difficult to make for me by just typing formulas, so I left it unfinished and only added detail that would be seen from this camera angle. The trees are ellipsoids with some domain distortion, and the terrain a distance field to a plane with displacement.
Source code: https://www.shadertoy.com/view/4dKGWm
Youtube video: https://www.youtube.com/watch?vga8FZzv5GE

The Snail was one of my all time favorite images, because it looks good and tells a little story. It was mostly a modeling exercise, by using simple distance functions blended together smoothly. The shell was interesting to make, and the translucent feeling of the snail itself took me a while to get right.
Buy metal print: https://tinyurl.com/y3f6ghh6
Source code: https://www.shadertoy.com/view/ld3Gz2
Youtube video: https://www.youtube.com/watch?v=__G43hELHL0
Making of: https://www.youtube.com/watch?v=XuSnLbB1j6E

Just like Sculpture II below, this was an (domain) deformed sphere through here. The distortion was made with four octaves of sine waves.
Source code: https://www.shadertoy.com/view/XtjSDK
Youtube video: https://www.youtube.com/watch?v=30SK2aO7b6U

This was mostly a procedural modeling exercise with signed distance field. By using simple distance functions blended together smoothly, I was able to replicate the main character of Pixar's movie The Good Dinosaur. I didn't have time to pose it in a more interesting action, so he's looking forward and stiff. The most interesting part in this drawing was the use of ray differentials to do proper texture filtering in a raymarching context.
Source code: https://www.shadertoy.com/view/4dtGWM
Youtube video: https://www.youtube.com/watch?yMpG6qEb8js

Eve was my first attempt at modeling an actual character. And I chose her because she is simple - she's made of basic ellipsoids and sphere that are smooth blended together. The background detail is done with domain repetition of one box.
Source code: https://www.shadertoy.com/view/llsXRX
Youtube video: https://www.youtube.com/watch?v=8qzkME-3Dq8

For this drawing I tried to create rocks by a technique that I saw the user TDM use for one of his shaders: start with a sphere and cut bigger spheres of it to create a semi sharp rock. It worked more or less fine, I got some interesting rocks.
Source code: https://www.shadertoy.com/view/4tBXR1
Youtube video: https://www.youtube.com/watch?gA6g4XWPjI8

This was an attempt to antialiasing the screen-space edges of the raymarched distance fields. By using ray differentials, one can estimate how much of the pixel footprint (pixel frustum) does approximately intersect the geometry, given that at each marching step we heave the distance to the closest surface. That was used in this image to compute partial coverage per near-intersection, and them they were all composited front to back to give the correct smooth image without edge pixelization. Source code: https://www.shadertoy.com/view/llXGR4.

This was another quick experiment on domain distortion through here. In this case, a sphere got distorted by a sine wave of a sine wave of a sin wave of a sin wave... of a sin wave. The result: a beatiful shape.
Source code: https://www.shadertoy.com/view/4ssSRX
Youtube video: https://www.youtube.com/watch?c6EwLCIhaxs

A simple terrain in this case. Some bits are floating in the air since it was defined as a true 3D field, not as a height-map based distance field. Adding white snow on a red/yellow terrain always works and it's a cheap way to get good results without doing much effort on actual shading/texturing/surfacing.
Source code: https://www.shadertoy.com/view/MdBGzG
Youtube video: https://www.youtube.com/watch?v=Jf9MlYtkJM0

This one was improvised over a night, and it featured some domain repetition with only three cylinders modeled, and domain distortion to make them curve along the vertical axis.
Buy metal print: https://tinyurl.com/yycfesnj
Source code: https://www.shadertoy.com/view/XsjXR1
Youtube video: https://www.youtube.com/watch?v=wT6-rLSm3a4

The interesting aspect of this signed distance field image is the way the texturing was done. Since there are no meshes or vertices for the modeling of the fish, there is no place to store UV coordinates that can deform with the model itself. Hence, the texturing needs to be done differently. In this case I was able to make the animation of the fish invertible such that each point on the surface would be able to know where it came from in the res pose of the fish and do the noise and pattern lookups there. That way the textures didn't swim on the surface of the fish as they did in the Insect drawing below. The fish did swim actually, with some simple sine waves and noise.
Source code: https://www.shadertoy.com/view/ldj3Dm
Youtube video: https://www.youtube.com/watch?v=9EMTquFBr8Q

This was my attempt at doing water splashes. That was done by doing some displacement of the water plane with an exponential shape based on the proximity of the dolphin to the water. Indeed, the signed distance field representation can be used beyond finding marching and shadow or occlusion computation - in this case helps the water know about the dolphin. The dolphin itself was made with a few cylinders and some other smoothly blended primitives.
Source: https://www.shadertoy.com/view/4sS3zG
Youtube video: https://www.youtube.com/watch?v=Hx0LjmxFp78

In this case a simple camera rotation was enough to hide the domain repetition of the trees. The interesting part is that I had to fake the lighting to the point of bending the light itself along the depth of the drawing: the direction of the sun light is different in the foreground and in the background (interpolated between those two poses). Tha allowed me to get the patch of light in the red mushroom by the camera and the nice side lighting in the tree in the background. Modeling wise, the trees are cylinders with an exponentially decaying radious along its axis, all smoothly blended together with the smooth minimun formula, and some noise on top as a displacement.
Source code: https://www.shadertoy.com/view/XsfGD4

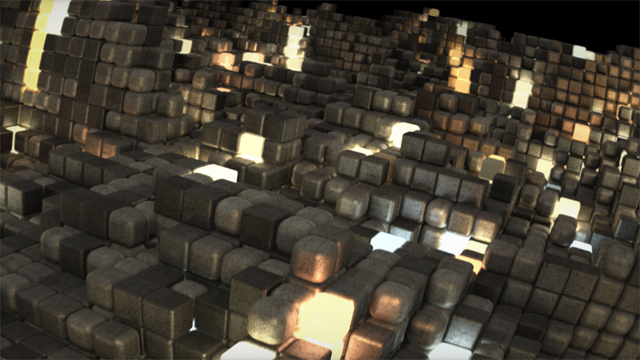
This was an exercise to integrate together fast ray-casting though a regular grid and raymarching inside the grid cells. Basically, the ray marches quickly though a volumetric regular grid, which can be done efficiently with a few additions and integer mask operations, and when found a grid cell to be not empty, a raymarcher takes over to find the intersection of the signed distance field defining the rounded boxes. If no intersection happens, the control is returned to the grid marcher.
Source code: https://www.shadertoy.com/view/4djGWR
Youtube video: https://www.youtube.com/watch?v=FkT8nIwol5U
Youtube 360: https://www.youtube.com/watch?v=3EXNrPHG6Lg

This was a serious attempt at getting some decent outdoors lighting without resorting to global illumination. I wrote an article about it here. Modeling was based mostly on value noise, and there's also some smoke added as a second raymarching pass.
Source code: https://www.shadertoy.com/view/XsX3RB
Youtube video: https://www.youtube.com/watch?v=QfvzfWgW6H4

This was an attempt to pretty colors. It used some domain deformation through wrapping like the one I described here, but in 3D and with only one level of indirection (the rendering is slow enough as it is).
Source code: https://www.shadertoy.com/view/ldX3zS

Angels used some basic domain repetition to create many flying creatures despite I only had one. The differences in the animations between the different creatures was made by taking the cell id to offset the animation formula (which was based on cosine waves). The creatures themselves were made with some simple fractal recursion of ellipsoids.
Source code: https://www.shadertoy.com/view/lssGRM

This shader was one of the first to use the smooth minimun formula to blend shapes together (legs and body). It also performs some analytic inverse kinematic to position the legs automatically in the terrain without simulation or integration.
Source code: https://www.shadertoy.com/view/Mss3zM
Youtube video: https://www.youtube.com/watch?v=HaQ_KWAVR60

This was an exercise in combining true lighting with painted lighting. By "painted" I mean that it wasn't computed though shadow casting or pathtracing, but that it color was injected artificially in specific areas and objects in the scene to convey ("fake") expensive lighting effects. For example, some of the light in the bottom part of the wall was added artificially, and the window from which the light comes in doesn't exist, but was shaped by hand with the formula of a square. On the other hand, this drawing performed true reflections.
Source code: https://www.shadertoy.com/view/ldl3zN

This drawing was based on a voronoi pattern again, like Leizex (see below), and was mostly an exercise on shading simple rocks. However it's interesting to see how now this could be done in realt-time in the GPU while Leizex (2008) wasn't real time at all!
Source code: https://www.shadertoy.com/view/MsXGzM

I made this one for the Trsac Demo party. It was my raymarched procedural distance field that was implemented in the GPU (GLSL). It was also my first to use a pathtracer (using this algorithm). You can find a modified version of it that does not use pathtracing here: https://www.shadertoy.com/view/ldl3zl

This was my first procedural signed distance field exercise in Shadertoy (WebGL). The interesting bit was my attempt to fake the subsurface scattering of light by raymarching inside the volume of the geometry to measure thickness.
Source code here: https://www.shadertoy.com/view/Xdl3R4

This was a one day production. I wanted to check how it is to directly raymarch a three dimensional voronoi pattern. It did work, although it was very slow them, but it is realtime this days of course. The lighting is fake again - there aren't any light sources, neither there is ambient occlusion computations or anything. Colors are procedurally assigned to points in space.
Source code here: https://www.shadertoy.com/view/XtycD1

This is a sketch really, but it never got completed, due to the lack of artistic inspiration at the time. The interesting part is probably the technique used for creating the grass, which is a voronoi based bombing approach.

Organix won the 1st position at the Function Demoparty in Hungary. It's a raymarched SDF, but it run on the CPU in around 40 seconds at 1280x720 resolution. Needles to say this is realtime these days in the GPU. The lighting is fake in this one, in that shadows and ambient occlusion are procedurally painted on the geometry, not computer through raycasting or similar techniques.
Source Code: https://www.shadertoy.com/view/ldByDh.
slisesix - 2008
This image was the first image I generated by raymarching SDFs (Signed Distance Functions). It contained smooth blending of geometric primitives, domain repetition and soft shadows. It won the 1st prize of 4 Kilobytes Procedural Graphics of Euskal Party 2008 in Spain.
Source code here: https://www.shadertoy.com/view/lsf3zr
Youtube video: https://www.youtube.com/watch?v=i1KWhPKlvY4
Download video: rgba_slisesix.avi
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK