

Recharts 1w star 达成!
source link: https://zhuanlan.zhihu.com/p/46351167
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Recharts 1w star 达成!
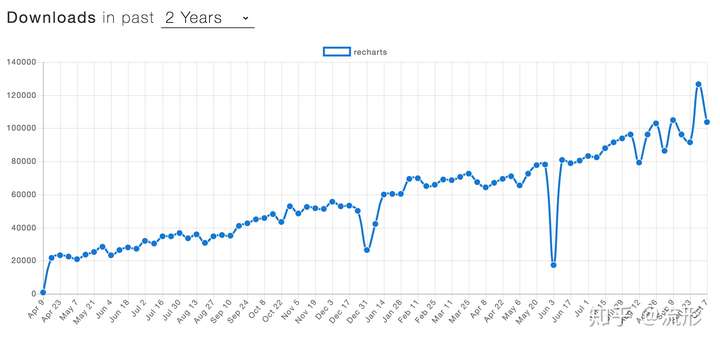
一转眼,Recharts 从开发到 1.0 发布都 2 年多过去了。2 年前写了 Recharts 的介绍,还是初出茅庐,那时只有 1000+ star,那会只有我们团队在用,2 年后 Recharts 竟然达到 1w Star,下载量已经达到 445k/m,而且这个数字还在稳步上涨。

看到在 StackOverflow 上有人提问题,看到有人在 blog 上写使用教程,最近看到 Medium 上有人总结了 2018 年 11 Javascript 数据可视化类库,看到 Recharts 在列赫然在目,感到十分荣幸。
https://blog.bitsrc.io/11-javascript-charts-and-data-visualization-libraries-for-2018-f01a283a5727blog.bitsrc.io这归功于 React 社区的繁荣,截止今天源码贡献者多达 106 位,社区的力量真是太强大了。


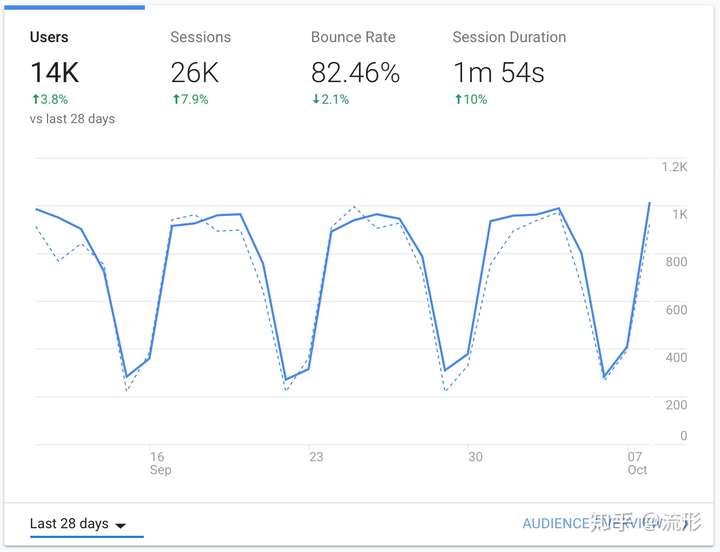
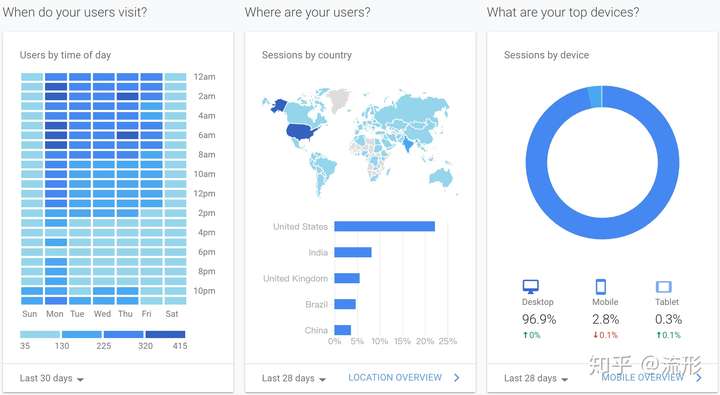
Recharts 官网 MAU 有 14K 的访问,Recharts 的用户其实 90% 以上是国外用户,看到一天的使用时间基本上是半夜,就知道美国占了大部分,再下是印度,英国,巴西,再是中国,中国使用的比例不到 5%,名副其实墙内开花墙外香。
Recharts 在我们庞大的业务数据产品生意参谋上,稳定在线上跑了也有 2 年多了,经过千千万万用户检验。其中使用图表的场景几百个,在分析类产品可视化图表的使用上无出其右了。
前几日,升级了相关的类库,看到有用户反馈跑不起来,经查看原来有一个依赖库没有兼容到 React 15。而 Recharts 这两年一直使用着兼容 15 与 16 的方式在运行,对于用户来说稳定的升级是非常必要的,这也是我们坚持的地方。
我也常收到邮件,用户通过自定义完成了自己的需求。尽管我们没有太多时间和精力来接太多用户提问,导致 Issues 数很多。用户运营的确是一件不容易的事,顺便提一句,Recharts 同样急需国内的贡献者和志愿者加入我们的队伍。
1w star 背后,我们并没有停下脚步。在大规模专业的数据场景下,怎样使用更好的可视化展现,我们慢慢朝着这个方向努力,相信未来 Recharts 2.0 3.0 是一款专业的数据可视化库。在更多专业的数据产品上展现出实力!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK