Generate Accessible Button Colors With ButtonBuddy
source link: https://dev.to/5t3ph/generate-accessible-button-colors-with-buttonbuddy-41mg
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Generate Accessible Button Colors With ButtonBuddy
Jan 1
・2 min read
Introducing ButtonBuddy.dev:
Learn what it takes to ensure your buttons or button-styled links have accessible contrast across all states and surfaces, then use the generator to check and adjust your button palette.
First, Buddy will help you learn about what it takes to create accessible button color palettes.
Then, you can use the interactive generator to create or check your own button color palette to ensure accessible contrast.
The more successful contrast ratios you have, the happier Buddy will be!
When using the generator you have the option of either using the browser's native color pickers (the default) or switching to text input. Text inputs allow you to more easily enter your existing palette and will accept any valid CSS color value, including ones with an alpha channel.
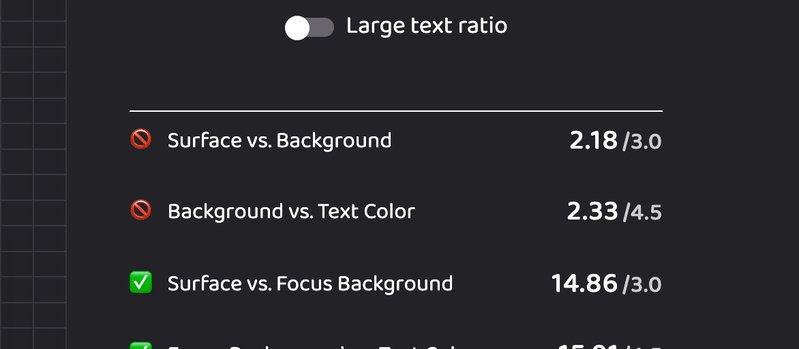
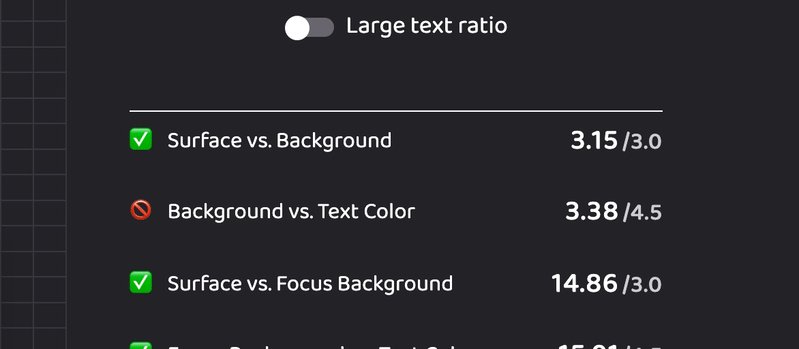
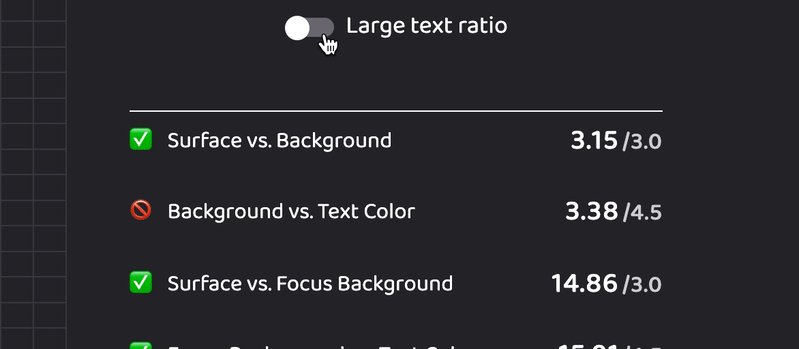
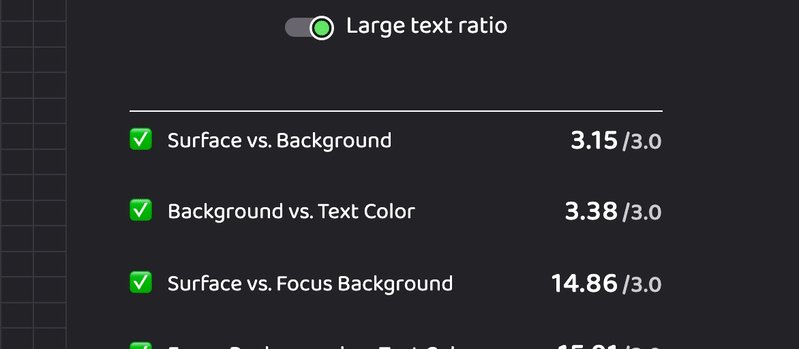
With every color change, by color picker or text input, the associated color contrast ratios will update. Emojis indicate "passing" or "invalid". The default text contrast is for normal text size which is 4.5:1, but if your button will use large text (18.66px and bold or larger than 24px) you can use the "Large text ratio" switch to update text ratios to the reduced ratio of 3:1.
Visit ButtonBuddy.dev to learn more about accessible button contrast and create your own accessible palettes!
Creator's Notes
ButtonBuddy was created by myself, Stephanie Eckles, to help folx solve a common issue I see as both a code reviewer and a web user. ButtonBuddy is also a utility I myself have wanted to see exist, and know I will use!
If you encounter any issues or have a feature request, file an issue on GitHub. Please be sure to read the intro learning content which describes the specific scenario ButtonBuddy was created for before suggesting a feature.
Recommend
-
 130
130
Run several Docker containers accessible on the same HTTP portThe article describes the neat and elegant solution for having several Docker containers ac...
-
 198
198
A draggable toggle-switch component for React. Draggable with the mouse or with a touch screen. Customizable - Easy to customize size, color and more. Accessible to...
-
 9
9
The subscribe buttonBelow is a video I made showing the finished product: you’ll notice when the button is at rest, the background color slowly shifts from dark blue to light blue and back again. And then when the mouse hovers over t...
-
 3
3
Accessible button contrast generator Hello, I'm ButtonBuddy! Button Scroll to learn about accessible button contrastOr ...
-
 8
8
platform-colors Using colors from the underlying platform primitives is powerful, but maintaining it when targeting multiple platforms is quite cumbersome. With this CLI you can generate colors and entrypoint for both iOS, Android, a...
-
 8
8
Radix ColorsA gorgeous, accessible, open-source color system
-
 6
6
Accessible Colors for Data VisualizationPart 1: Open-source style guide.A good graph is easy to read. A goal when creating data visualizations is to convey information in a clear and concise way. One of the most prominent fe...
-
 4
4
Instantly share code, notes, and snippets. Generate nice random colors ...
-
 0
0
The Xbox button on Elite 2 controllers now supports RGB colorsSkip to main content
-
 5
5
accessible-colors Utility functions for generating and interacting with colors based on WCAG 2.1 minimum and
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK