

DS Server: Merging Documents using the DocumentProcessing Web API in Angular
source link: https://www.textcontrol.com/blog/2020/12/22/ds-server-merging-documents-in-angular/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
The Angular npm packages for DS Server enable the usage of DocumentEditor and DocumentViewer in Angular applications. The DS Server DocumentProcessing Web API can be used to merge JSON data into created templates to create documents in various formats including Adobe PDF, DOCX and DOC.
This sample shows how to use the document editor and the DocumentProcessing Web API in combination.
Document Editor
The app.component.html view contains the document editor and a button to merge the document:
<tx-ds-document-editor width="1024px" height="600px" serviceURL="https://trial.dsserver.io" oauthClientID="dsserver.MpgG1D123pueDblkrRTUWASud2Lvl3Xx" oauthClientSecret="RQSupqYENd123tYBx5A1nu9HkiDy5LzgO" [userNames]="['user1', 'user2']"> </tx-ds-document-editor>
<br />
<input (click)="onClickMergeDocument()" type="button" value="Merge Document" />
In the AppComponent constructor, dummy merge data is created and loaded into the document editor in the onDsDocumentEditorLoaded event.
export class AppComponent {
public _http: HttpClient; private _mergeData: any; private _dsDocumentProcessing: DsDocumentProcessingModule;
constructor(http: HttpClient) { this._http = http; this._dsDocumentProcessing = new DsDocumentProcessingModule(this._http);
// dummy merge data this._mergeData = [{ customer: [ { name: "Peter Petersen", company: "Software House", }, { name: "Jack Developer", company: "Software Company", } ], }]; }
@HostListener('document:dsDocumentEditorLoaded') onDsDocumentEditorLoaded() { // attached textControlLoaded event TXTextControl.addEventListener("textControlLoaded", () => { // fill reporting drop-down structure with dummy merge data this._dsDocumentProcessing.loadData(this._mergeData); }); }
async onClickMergeDocument() { // get the saved document from TXTextControl let mergeBody: MergeBody = { mergeData: this._mergeData, template: await this._dsDocumentProcessing.saveDocument(), mergeSettings: null };
this._dsDocumentProcessing.mergeDocument(mergeBody, 'TX'); }; }
class MergeBody { mergeData: any; template: any; mergeSettings: string; }
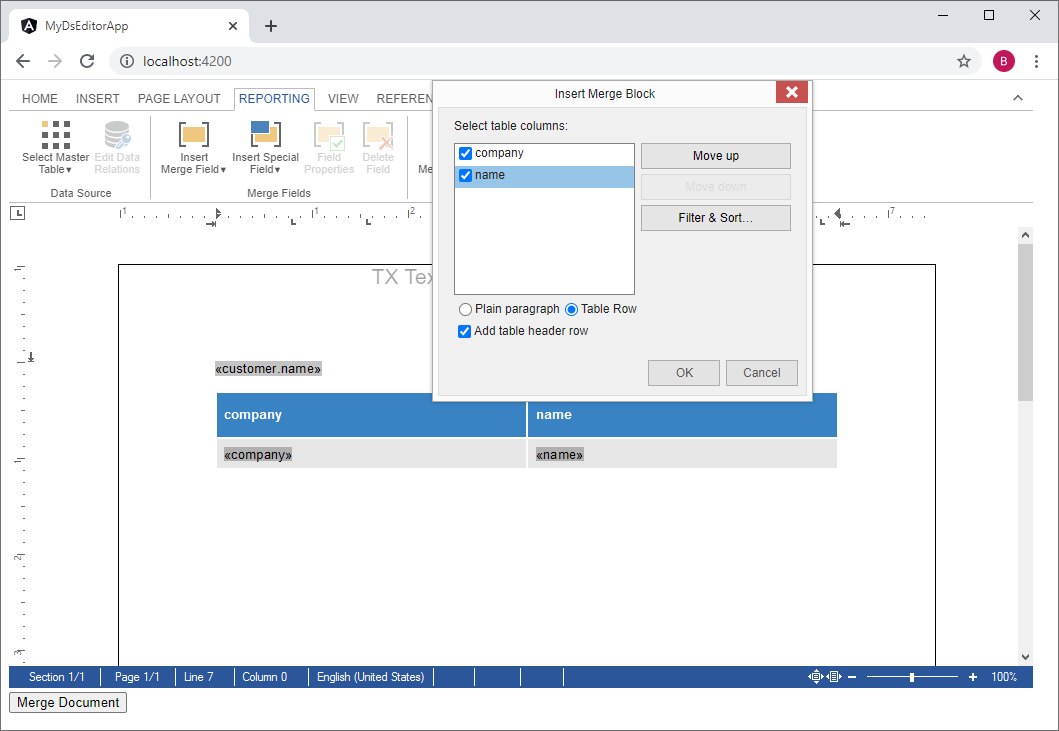
This fills the drop-down elements in the Reporting ribbon tab to insert merge fields and merge blocks into the document:

Merge the Document
On the button click event, the Web API is called with a new MergeBody object that contains the merge data and the template. In this demo, these functions are separated into the module DsDocumentProcessingModule:
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { HttpClient, HttpHeaders } from '@angular/common/http';
declare const TXTextControl: any;
@NgModule({ declarations: [], imports: [ CommonModule ] })
export class DsDocumentProcessingModule {
private _http: HttpClient; private _baseUrl: string = 'https://trial.dsserver.io'; private _clientId: string = 'dsserver.MpgG1DH4123eDblkrRTUWASud2Lvl3Xx'; private _clientSecret: string = 'RQSupqYEN123tYBx5A1nu9HkiDy5LzgO'; private _urlMerge: string = '/documentprocessing/document/merge'; private _urlOAuth: string = '/oauth';
constructor(http: HttpClient) { this._http = http; }
private getAccessToken() {
return new Promise(resolve => {
let options = { headers: new HttpHeaders({ 'Content-Type': 'application/x-www-form-urlencoded', 'Authorization': 'Basic ' + btoa(this._clientId + ':' + this._clientSecret) }) }; this._http.post<any>(this._baseUrl + this._urlOAuth + "/token", 'grant_type=client_credentials', options).subscribe(result => { resolve(result.access_token); }, error => console.error(error));
});
}
async mergeDocument(mergeBody, returnFormat) {
var accessToken = await this.getAccessToken();
console.log(accessToken);
let options = { headers: new HttpHeaders({ 'Content-Type': 'application/json', 'Authorization': 'Bearer ' + accessToken, }) };
this._http.post<any>(this._baseUrl + this._urlMerge + '?returnFormat=' + returnFormat, mergeBody, options).subscribe(result => {
// load the results into TXTextControl this.loadDocument(result[0]); }, error => console.error(error)); }
saveDocument() { return new Promise(resolve => { TXTextControl.saveDocument(TXTextControl.streamType.InternalUnicodeFormat, function (e) { resolve(e.data); }); }); }
loadDocument(document) { TXTextControl.loadDocument(TXTextControl.streamType.InternalUnicodeFormat, document); }
loadData(data) { TXTextControl.loadJsonData(JSON.stringify(data)); }
}
The function mergeDocument accepts the MergeBody object and a return format. Implicitly, the function is calling OAuth endpoints to retrieve an access token in the getAccessToken function. This access token is then used to call the DocumentProcessing/Document/Merge method.
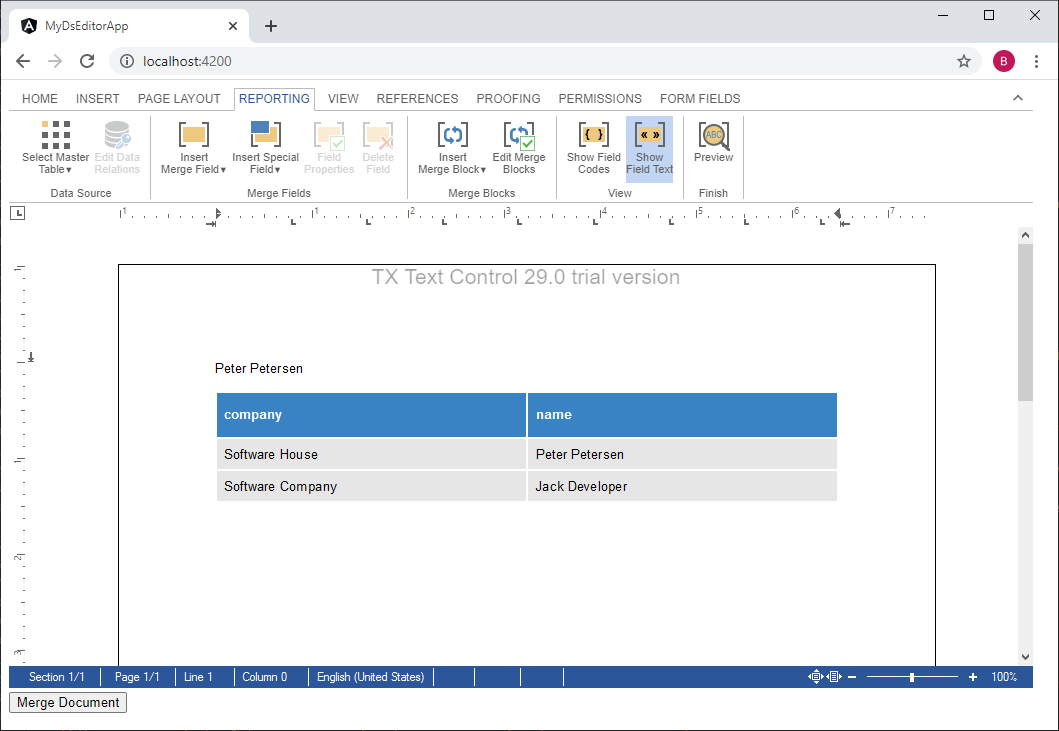
The resulting document is then loaded into the document editor:

Download the Sample
The Web API can be also used to generate the resulting document as a PDF or any other supported document format. Typically, the templates are created in advance using the document editor and the Web API creates document in separate processes.
Feel free to test this on your own. All you need is a DS Server trial token and this sample from GitHub.

Download and Fork This Sample on GitHub
We proudly host our sample code on github.com/TextControl.
Please fork and contribute.
Requirements for This Sample
- DS Server Trial Token
- >= Angular 9
Angular
Integrate true WYSIWYG document editing and reporting into Angular applications. Give your users an MS Word compatible editor to create powerful reporting templates anywhere - in any browser on any device. Combine the power of a reporting tool and an easy-to-use document editor that is fully programmable and customizable.
Related Posts
Announcing DS Server Public Beta: Your On-Premise Document Services Cloud
by Bjoern Meyer| December 18, 2020We are very happy to announce that DS Server has entered public beta. DS Server combines TX Text Control's powerful technology with an easy-to-use Web API approach to access document services.
Client-Side Packages for X19 Available
by Bjoern Meyer| December 9, 2020All client-side packages for TX Text Control .NET Server for ASP.NET X19 have been released including Angular npm and MVC NuGet packages.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK