

First steps towards a new front-end architecture
source link: https://blog.appsignal.com/2014/09/02/first-steps-towards-a-new-front-end.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

First steps towards a new front-end architecture
Robert Beekman on Sep 2, 2014
“I absolutely love AppSignal.”
Discover AppSignal
Today we launched the first parts of our rewritten front-end code. Here’s what we changed.
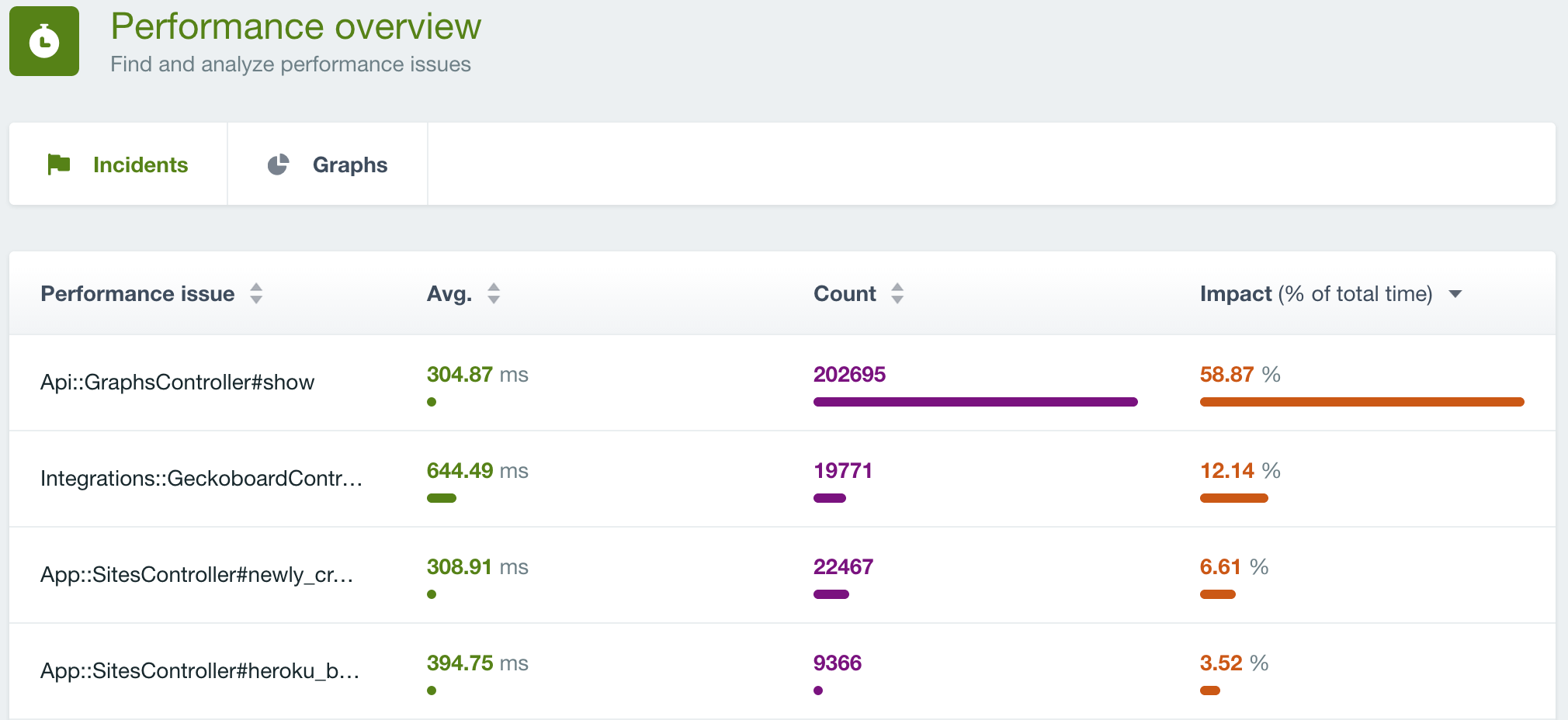
We took the two most visited screens — the error and performance incident pages — and converted them to offer a new, snappy interface running on React. We also split up the information presented on these pages, using tabs for navigation.
The incidents table now takes up the full width of the page. This allows us to add additional columns with more actionable information in the future.

On the performance incident page we added a new column, showing the total time spent on a specific incident. This column makes it easier to identify the performance issues that have the highest impact on your app.

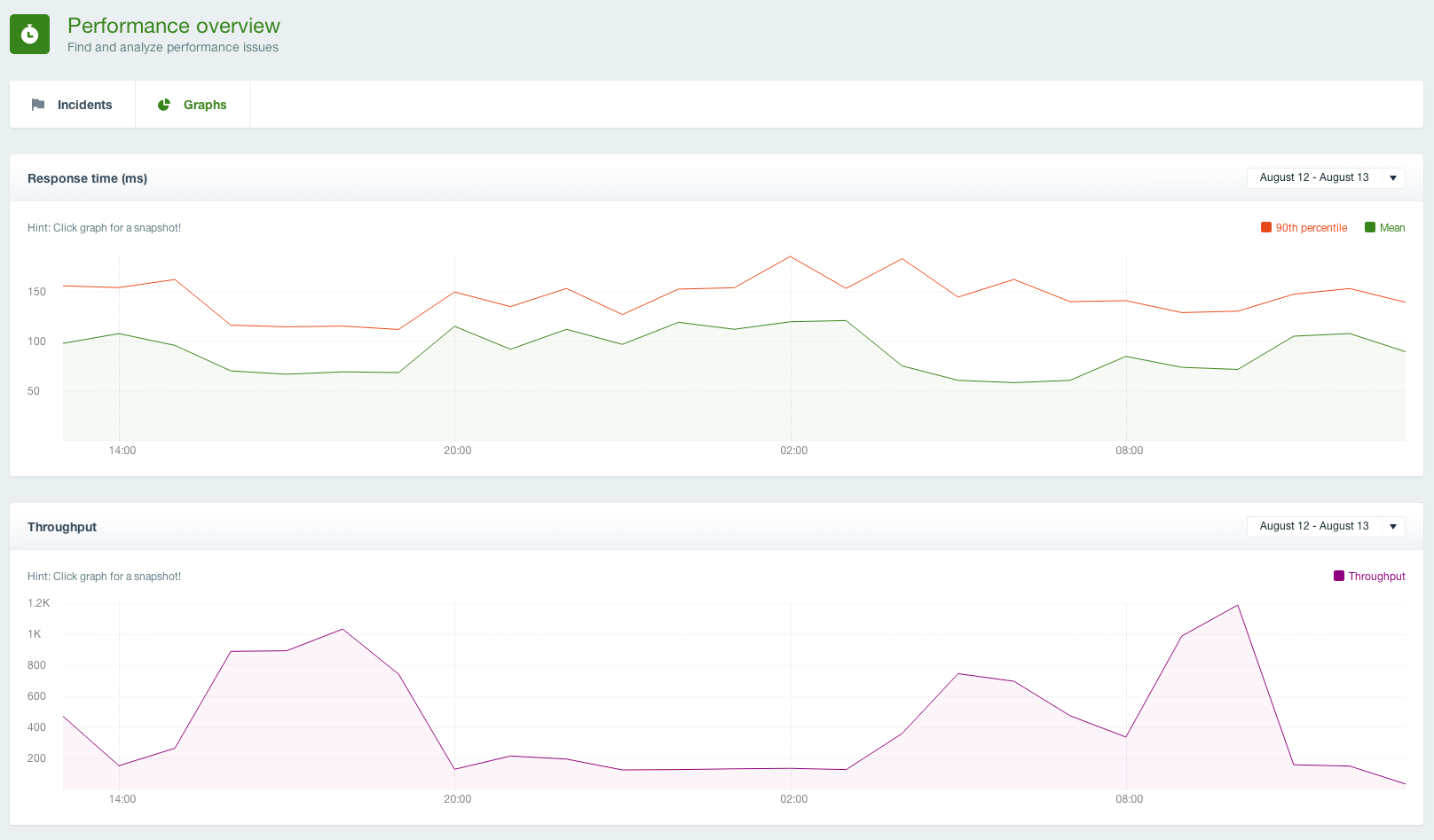
Graphs now have their own tab, utilizing all the available horizontal space.. This makes interacting with the graph a lot easier, and provides more granularity because there’s less information to pack in a single pixel.
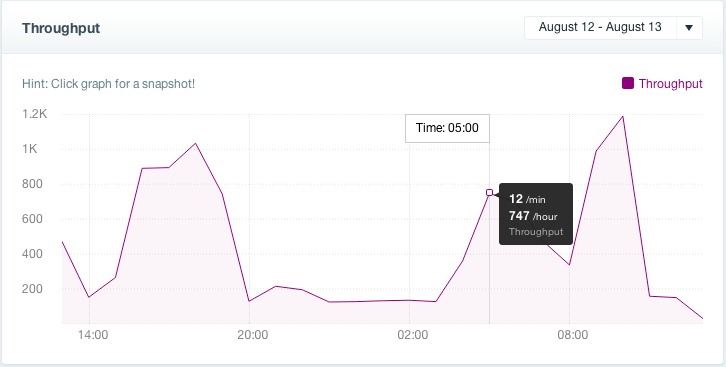
Besides these major changes we also improved the way we show throughput in the graphs. You’re now able to easily compare throughput rates for minutely and hourly resolutions.

These are the first steps leading to a more dynamic front-end. The new foundation based on React allows us to provide real-time updates and client-side caching for faster interaction in the future, something we’re already putting to good use on features that are currently under development.
Recommend
-
 43
43
At QCon New York 2019 , Front End Software engineer Thijs Bernolet of Oqton explained some of the challenges in creating front end architectures inf...
-
 11
11
New Smashing Workshops on Front-End & Design ...
-
 7
7
New Smashing Online Workshops on Front-End & UX ...
-
 11
11
About this Episode In this episode, the Jabberers sit down with Gil Fink, a Microsoft vet and Google developer who’s gonna convince why having front architecture is a no-brainer. They discuss what...
-
 8
8
Product Updates HackerRank’s Front-End IDE Enhancements Enable Companies to Deliver Exceptional Technical Interviews ...
-
 6
6
New Smashing Front-End & UX WorkshopsWhat’s the state of HTML Email, Vue.js and Next.js? Would you like to level up with modern CSS? What are new, smart interface design patterns we...
-
 3
3
Towards End-to-End Encryption for Direct Messages in the Fediverse Skip to the content
-
 5
5
EU Takes First Steps Towards Regulating Generative AI Yana Khare — Published On April 28, 20...
-
 10
10
New York drives towards first US congestion charge by Peter HUTCHISON...
-
 6
6
Migrating an Android app to iOS with KMP — Part I: First steps and architecture
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK