

基于canvas画布的两个炫酷效果展示
source link: https://www.zhangxinxu.com/wordpress/2011/05/%e5%9f%ba%e4%ba%8ecanvas%e7%94%bb%e5%b8%83%e7%9a%84%e4%b8%a4%e4%b8%aa%e7%82%ab%e9%85%b7%e6%95%88%e6%9e%9c%e5%b1%95%e7%a4%ba/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1630
一、前面的碎碎叨
HTML5 canvas这个玩意用通俗的话来讲就是一块用来画画的布,不过这不是普通的布,这是个类似于神笔马良的那个神笔一样神奇的东西,可以画出很多精湛美妙的东西。本文就展示两个基于canvas的炫酷效果,可以让我们对canvas的潜力有个比较直观的认识。
二、canvas下的3D雪花飞舞效果
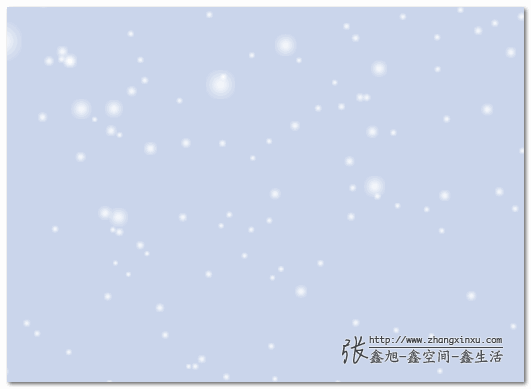
您可以狠狠地点击这里:canvas下的3D雪花飞舞demo
下图为demo页面的效果截图:

如果您使用的是具有考古价值的浏览器,可以从下面的视频中一窥大致效果:
使用
要实现该效果很简单,直接加载一个JS文件就可以了,类似下面:
<script src="http://www.zhangxinxu.com/study/js/effect/smoke.js"></script>
然后相关的CSS代码如下:
body { background-color: #cad5eb; }
canvas { position: fixed; top: 0px; z-index: 2;}
三、canvas下炫酷烟雾线条笔刷效果
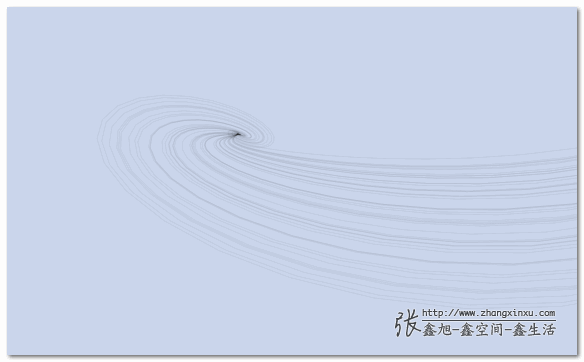
您可以狠狠地点击这里:canvas下炫酷烟雾线条笔刷demo
鼠标在页面上随便晃荡几下就可以看到效果了哈:如烟如雾,轻盈飘渺的线条滑出优美的舞姿紧随鼠标之后。

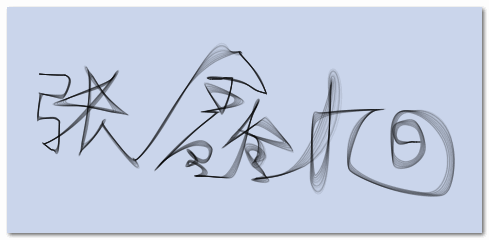
或者圈一下鄙人的名字(IE9下):

使用
使用很简单,页面上嵌入下面这点JS就可以了:
<script src="http://www.zhangxinxu.com/study/js/effect/harmony.js"></script> <script>harmony();</script>
然后相关的CSS代码如下:
body { background-color: #cad5eb; }
canvas { cursor:crosshair; position: fixed; top: 0px; z-index: 2;}
四、就这么完了
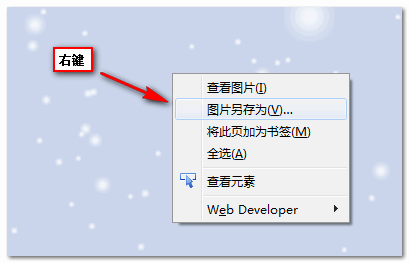
好了,就这些。本文内容很少,纯粹展示。哦,对了,无论是上面的雪花飞,还是下面的线条绘,只要浏览器支持canvas,你都可以以图片的形式保存下来的说~~

例如后面这个链接地址对应的图片就是右键保存canvas所得到的图片:canvas.png。
//zxx:因为雪花是白色的,浏览器背景一般都是白色,所以直接在浏览器中看只有白花花的一片,建议右键 – [目标|链接]另存为查看。
Recommend
-
 141
141
作者:韩永豪 移动开发部 前端开发工程师 今年的11月初,我们公司参加了「2017年亚洲幼教年会(APEAC)」并取得了很不错的成果。本人有幸负责关于这次展示页的前端开发,特以此文记录开发过程中的关键环节。 展示页分为三大模块:数据展示、动态展示和地图展
-
 123
123
web前端开发,专注前端开发,关注用户体验,关注国内外最新最好的前端开发技术和前端开发资讯的专业博客
-
 7
7
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=810...
-
 7
7
10 个实现炫酷 UI 设计效果的 CSS 生成工具时间: 2021-07-09阅读: 21标签: 设计分享...
-
 5
5
canvas 2D炫酷动效的实现套路和需要的技术积累 这篇文章发布于 2017年03月18日,星期六,21:22,归类于 Canvas相关。 阅读...
-
 6
6
北京展示众多炫酷科技创新成果 科技在冬奥赛场显身手 0评论 2022-02-18 07:55:00 来源:中国经济网-经济日报 ...
-
 10
10
太帅了!我用炫酷大屏展示爬虫数据 ...
-
 4
4
那些你不知道的炫酷按钮交互效果 精选 原创 南城FE 2022-09-21 09:32:34...
-
 5
5
教你用canvas打造一个炫酷的碎片切图效果 - 前端南玖 - 博客园 今天分享一个炫酷的碎片式切图效果,这个其实在自己的之前的博客上有实现过,本人觉得这个效果还是挺炫酷的,这次还是用我们的canvas来实现,代码量不多,但有些地方...
-
 6
6
盘点20个优秀的画布 Canvas 开源项目 作者:Echa攻城狮 2023-06-01 08:15:55 开源 uCharts是一款高性能的前端应用图表库,开发人员...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
 是不是学到了很多?可以
是不是学到了很多?可以 有话要说?点击
有话要说?点击