

Chrome Inspect 白屏问题小结
source link: https://blog.dteam.top/posts/2020-03/chrome-inspect-white-screen.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

使用 Ionic 开发 Android App 时,论调试工具,还是要数 Chrome Inspect 最方便。但是这个工具的常见问题就是白屏了,我就曾遇到过几次,但都解决了。我近期需要对 Ionic1(历史原因,还没升级到 Ionic5)的旧 App 进行功能调整,再次遇到了白屏问题,就有些诡异了,之前用过的办法都试了,问题依旧。一个意外,找到了解决办法。
我们先来看下,要使用 Chrome Inspect,需要提前做好哪些工作:
还是白屏了
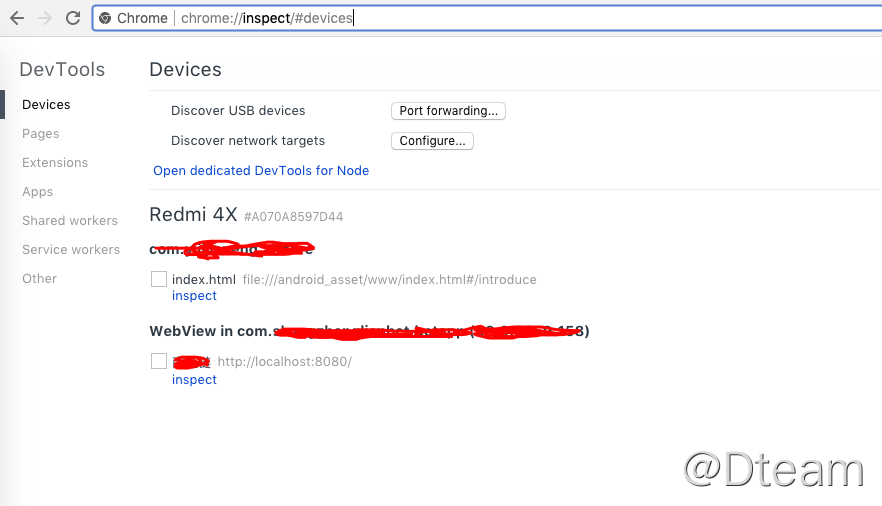
具备了上述条件,访问 chrome://inspect/#devices,可以看到连接到电脑的设备以及设备上开启的应用:

单击应用的 Inspect 链接,本来应该出现应用界面的页面,却还是出现了白屏:

网上给出的解决办法如下:
-
方法一:清除缓存
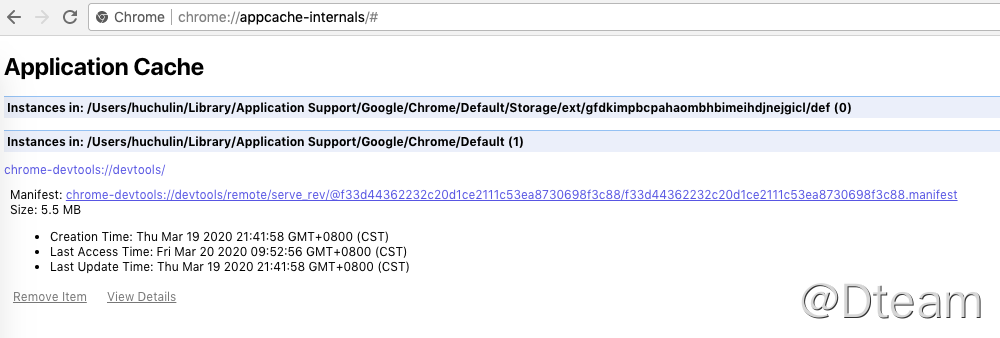
浏览器中访问 chrome://appcache-internals/#,会看到如下界面:

将所有条目 Remove。如果这个方法没有解决白屏问题,继续往下看吧。
-
方法二:hosts 文件中添加如下内容:
173.252.100.21 chrome-devtools-frontend.appspot.com 31.13.82.17 chrometophone.appspot.com
一般情况下到这里白屏问题应该解决了:用 ionic3 开发的应用,此刻使用 Inspect 已经正常了,但是另一个用 ionic1 开发的应用却依旧是白屏。
有点郁闷的了,最近系统没有更新,之前调试 Ionic1 的应用都是正常的。本来以为是机器的环境坏了,又换了一台机器,问题依旧。
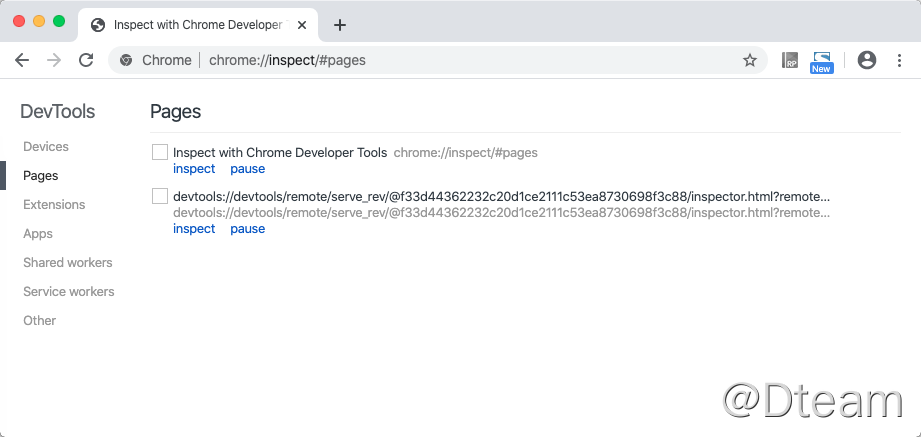
纠结中,看到下面菜单中的 Pages 选项:

抱着试试看的想法,我打开了 chrome://inspect/#pages,看到 Chrome 中打开的所有网页,包括 ionic1 app 的 Inspect 页面:

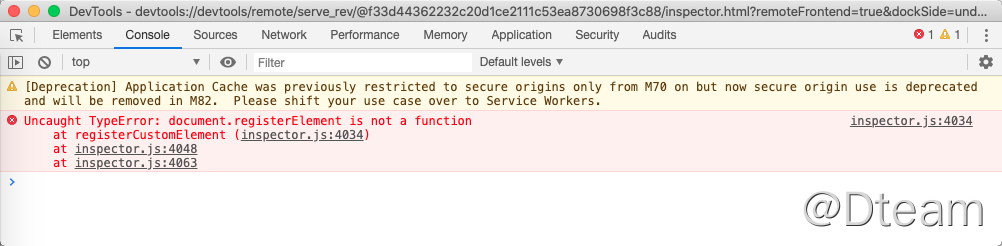
既然找不到办法,单击进去看看吧,居然看到了如下错误:

搜索这个错误,发现原来是最新发布的 Chrome 80 不推荐使用 WebComponents v0,而我这里的 Chrome 已经自行更新到最新版本了。症结找到了,来看看解决方法吧。
如下是两种解决方法:
-
启动 Chrome 时,添加参数支持 WebComponents 的参数。
以 Mac 为例,使用如下命令开启 Chrome:
open /Applications/Google\ Chrome.app --args --enable-blink-features=ShadowDOMV0 --enable-blink-features=CustomElementsV0其他操作系统请自行查找添加参数的方法。
-
降低 Chrome 的版本,可使用下载链接自行下载 Chrome 的旧版本,79 就可以了。
如果你选择方法二,还需要解决如何阻止 Chrome 自动更新的问题,Mac 下的做法是将 /Library/Google/GoogleSoftwareUpdate 目录中的 GoogleSoftwareUpdate.bundle 文件备份到其他目录,之后删除。
至于其他操作系统可自行搜索阻止 Chrome 自动更新的方法。
好了,两种方法亲测有效,但我选择长久使用第二种,不用每次输入命令,省事点。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK