typecho个人博客修整记录
source link: https://blog.popkx.com/typecho-modify-record/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

typecho个人博客修整记录
此文章记录我的博客修改记录。
typecho-在文章末尾增加文章所述分类链接
2019年12月10日 19:37:56
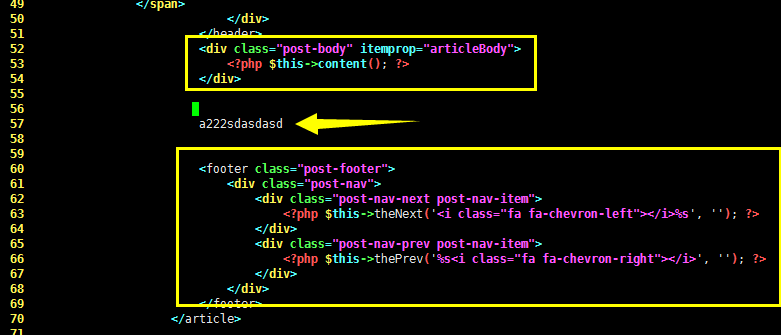
计划在文章末尾增加文章所述分类链接,作为“更多阅读”的导航。打开usr/theme/NexTPisces/post.php,在“文章主体”和“底部导航(上一篇下一篇)”之间增加:
添加如下代码:
<!-- 2019年12月10日 19:42:32 添加阅读更多 -->
<span style="padding:5px; font-size:20px; border:1px; border-style:solid; border-color:#ccc; font-weight:bold; color:#828282">
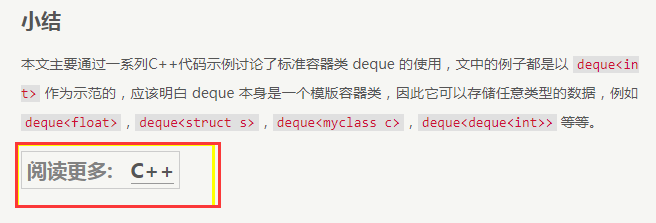
阅读更多:
<?php $this->category(' , '); ?>
</span>得到如下效果:
typecho-在文章末尾增加打赏按钮
2019年12月11日 18:48:15
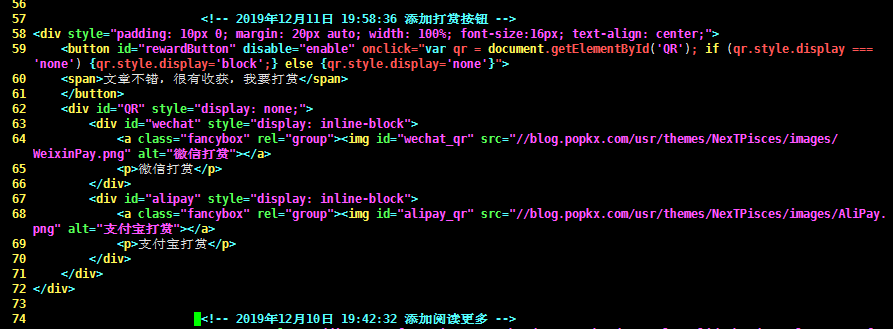
- 在主题的 post.php 恰当位置增加下面的代码:
<!-- 2019年12月11日 19:58:36 添加打赏按钮 -->
<div style="padding: 10px 0; margin: 20px auto; width: 100%; font-size:16px; text-align: center;">
<button id="rewardButton" disable="enable" onclick="var qr = document.getElementById('QR'); if (qr.style.display === 'none') {qr.style.display='block';} else {qr.style.display='none'}">
<span>文章不错,很有收获,我要打赏</span>
</button>
<div id="QR" style="display: none;">
<div id="wechat" style="display: inline-block">
<a class="fancybox" rel="group"><img id="wechat_qr" src="//blog.popkx.com/usr/themes/NexTPisces/images/WeixinPay.png" alt="微信打赏"></a>
<p>微信打赏</p>
</div>
<div id="alipay" style="display: inline-block">
<a class="fancybox" rel="group"><img id="alipay_qr" src="//blog.popkx.com/usr/themes/NexTPisces/images/AliPay.png" alt="支付宝打赏"></a>
<p>支付宝打赏</p>
</div>
</div>
</div>
- 添加 css 代码,我使用的主题使用
主题/dist/css/main.min.css,因此将下面的代码添加到该文件尾部:
#QR{padding-top:20px;}#QR a{border:0}#QR img{width:180px;max-width:100%;display:inline-block;margin:.8em 2em 0 2em}
#rewardButton{border:3px solid #ccc;line-height:36px;text-align:center;font-size:20px;height:56px;display:block;border-radius:15px;-webkit-transition-duration:.4s;transition-duration:.4s;background-color:#999999;color:#fff;margin:0 auto;padding:0 25px}
#rewardButton:hover{color:#fff;border-color:#4caf50;outline-style:none}最终的效果参考文章尾部的赞赏按钮。
评论区添加表情
2020年3月7日 10:38:03
今天心血来潮,想添加个评论表情,主要还是借助于大神们的插件,参考下面这个 GitHub 开源工程:
https://github.com/jzwalk/Smilies
主要步骤很简单,进入 usr/plugins,下载工程,然后就可在后台设置了:
# cd <your_blog_root_path>/usr/plugins
# git clone https://github.com/jzwalk/Smilies阅读更多: 杂谈
Recommend
-
 11
11
最近在学docker,先拿自己的博客来开下刀[手动狗头]。安装docker我是根据这个教程来安装的:Centos安装Docker。步骤如下:卸载旧版本sudo yum remove docker \...
-
 13
13
大家在typecho博客写文章时,很多人都喜欢使用emoji表情(比如👌🐈这些图标)但是typecho的数据库类型默认不支持emoji编码,因为Emoji是一种在Unicode位于u1F601-u1F64F区段的字符。这个显然超过了目前常用的UTF-8字符集的编码范围u0000-uFFFF。在M...
-
 16
16
一年前刚搭建现在这个博客的时候没什么经验,在阿里云看到一个有学生优惠的轻量应用服务器一年一百多,感觉很便宜就买了用来搭建个人博客。但直到最近,这个服务器快要到期了,续费的时候发现每个月就要一百三十多,这当然不能接受,开始后悔当时为什么没买ECS...
-
 25
25
Typecho 博客文首自动添加本页链接 June 9, 2021 • Read: 34 •
-
 28
28
V2EX › 程序员 个人博客数据库选 MariaDB 还是 PostgreSQL 好呢?,我用 typecho ETONG
-
 6
6
念念不忘,必有echo )))) ——讲述一个Typecho开源博客程序坚持 15 年的故事这是在开源社2021年活动上的分享ppt及文稿大家好,我是Typecho开发团队的 sluke...
-
 6
6
为 Typecho 博客添加表情评论 #2:添加 QQ,Bilibili,酷安,贴吧,微博表情包 2019.05.15 |...
-
 4
4
为 Typecho 博客添加表情评论 #1:使用 OwO.js 2019.05.15 |
-
 8
8
从零开始折腾博客 (4):从 Wordpress 迁移到 Typecho 2017.11.04 |
-
 7
7
本笔记基于命令行实现,想用界面快速搭建的读者可以安装宝塔搭建。 关键字:域名、SSL证书、公网IP、内网穿透、云服务器、nginx、mysql、php、typecho、备案。 友链:李柱明博客
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK