

色彩在UI设计中的应用
source link: http://www.woshipm.com/pd/4306145.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
编辑导语:我们经常会使用到很多产品,一些产品里的色彩搭配也会给我们留下深刻的影响,比如你会记得淘宝的橙色、支付宝的蓝色等等,色彩对于用户的体验也很重要;本文作者分享了关于色彩在UI设计中的应用,我们一起来看一下。

一、色彩的应用
人脑对于色彩的记忆度要高于形态,即一个App给用户留下深刻印象的往往是界面的色彩;例如说到支付宝,我们可能想不起它的首页长什么样子,标签栏图标是那些,但能马上记起它的界面主色是蓝色;因此运用好色彩对UI设计十分重要,它能直观的呈现产品的气质和性格,能有效的帮助用户组织和阅读信息,与界面设计产生联系和记忆。
好的配色往往依靠设计师审美、感觉搭配出来,但合理的颜色搭配必定存在合理的配色规律和配色方法论的支撑,下面结合相关案例为大家讲解色彩运用的几个技巧。
1. 不得触碰的禁区
分析研究了很多优秀设计作品,发现他们在用色的时候有一部分区域是不会使用的,也就是我们常说的“配色禁区”;当然,这里的“禁区”是带双引号带的,并没有什么绝对的禁区,只是说这些颜色不易控制,在连基础色都没有驾驭好之前,尽量少碰。
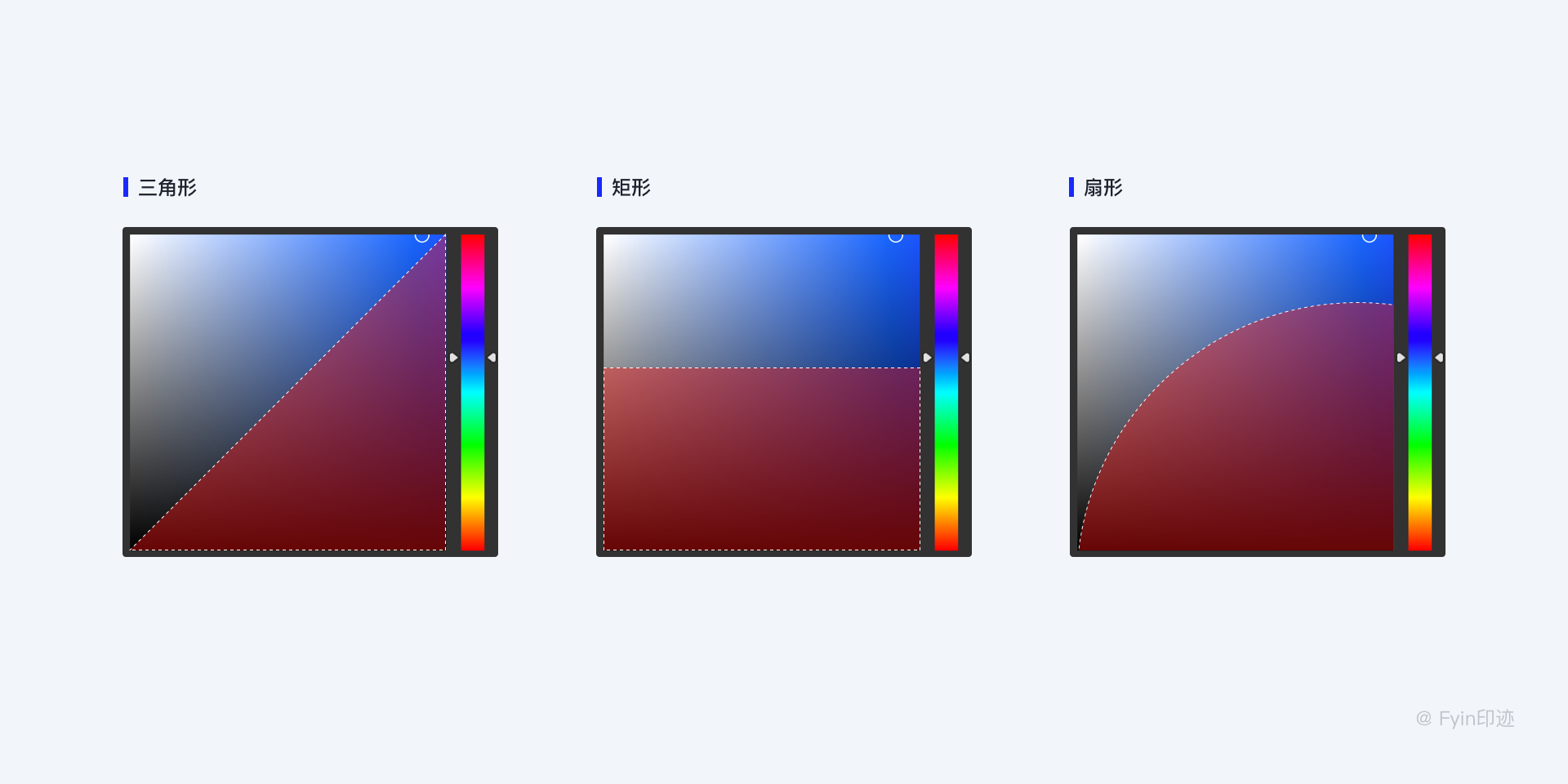
配色禁区大概分为这三种:三角形禁区、矩形禁区、扇形禁区(红色为禁区),如下图:

综合看来,不管是那种禁区,右下角区域的颜色是很少用的。毕竟他们又脏又深,当然什么颜色都能驾驭的大师请略过。
知识点:
在界面设计中,一般主色和辅助色都集中在右上角,次要的和不可点的颜色都集中在中中上方,而文字信息和背景色则集中在左侧,右下角禁区是我们要重点避开的对象。
2. 色调一致
在App设计之前应先确定界面的主色调,主色将占据界面中很大的比例,通常是品牌色,而辅助色、点缀色、背景色等都应以主色调为基准来搭配,这样才能保证App整体色调的一致。
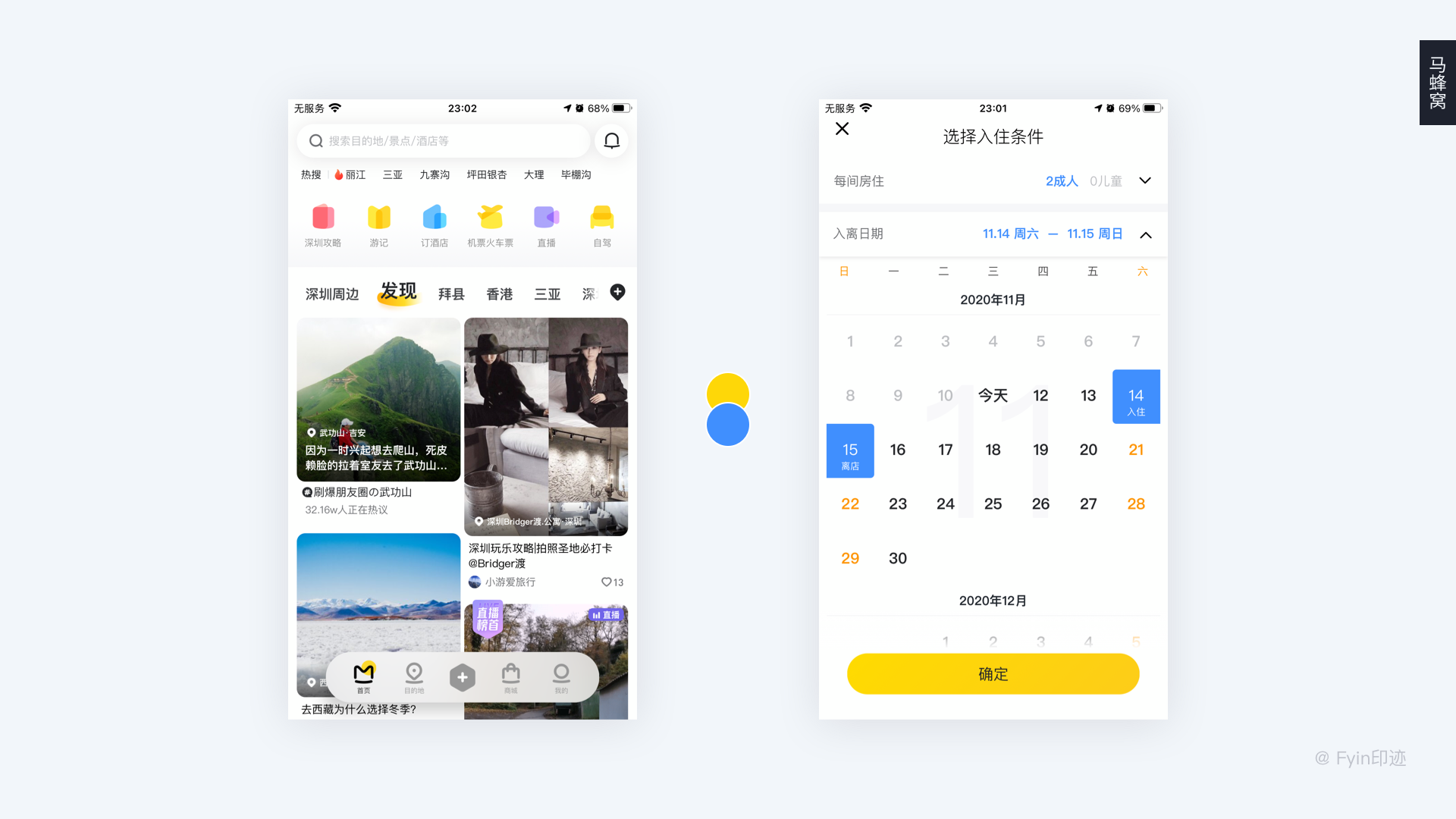
色调一致的界面,能带给用户始终如一的视觉体验。例如马蜂窝将黄色(品牌色)作为主色,以及从主色搭配出的蓝色(对比色)贯穿App始终。

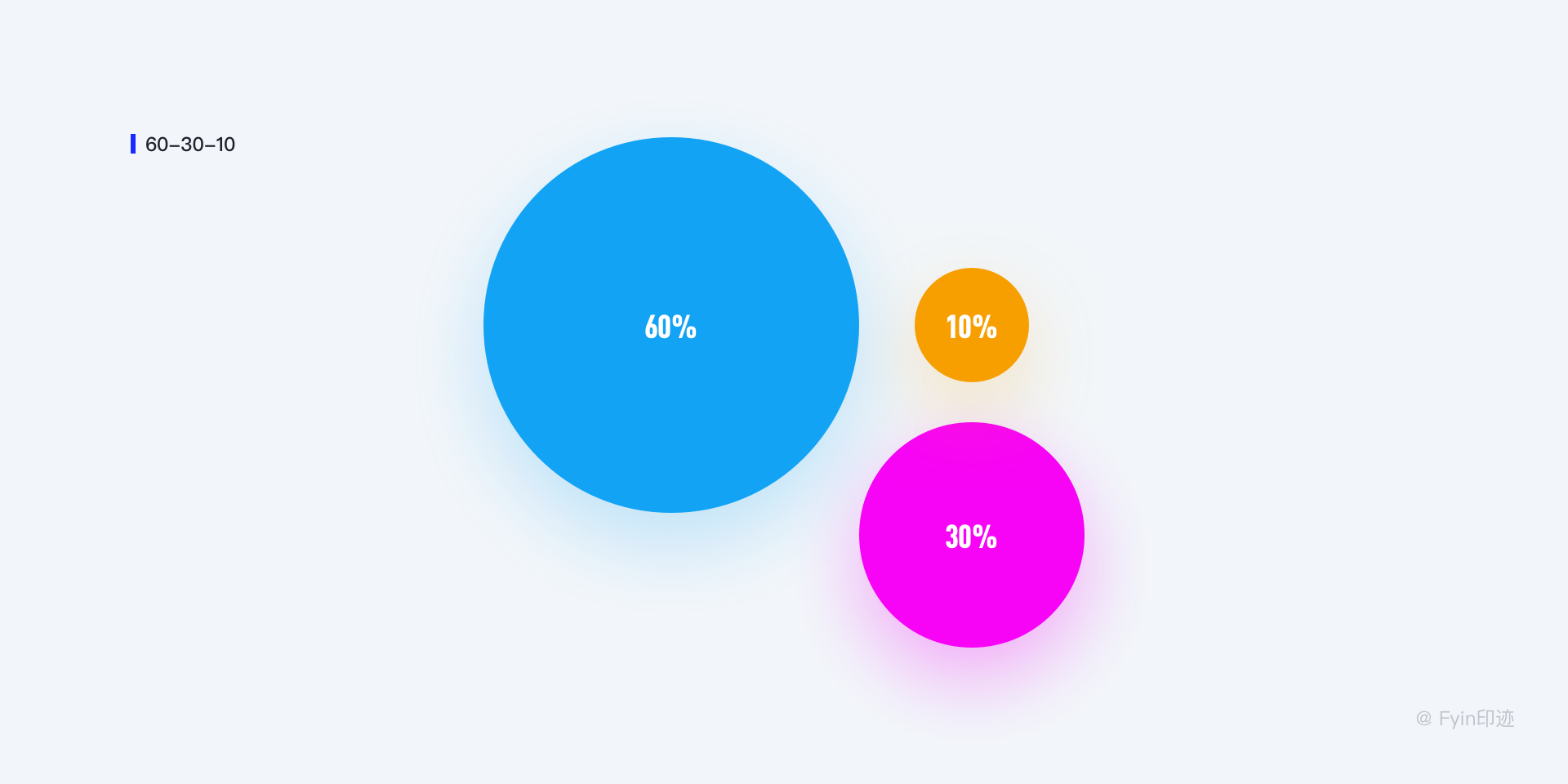
3. 60-30-10原则
60% 30% 10%的原则,是达到色彩平衡的最佳比例。在60%的空间使用主色,可以运用到导航栏、按钮、图标等关键的元素中,使之成为整个App的视觉焦点和色彩关系;30%的空间使用辅助色,可以平衡过多的主色而造成的视觉疲劳;最后剩下10%的空间为点缀色,可以用在一些不太重要的元素又需要区分的时候。
6:3:1原则构建了一种丰富的色彩层次,让界面看上去和谐、平衡和不杂乱。

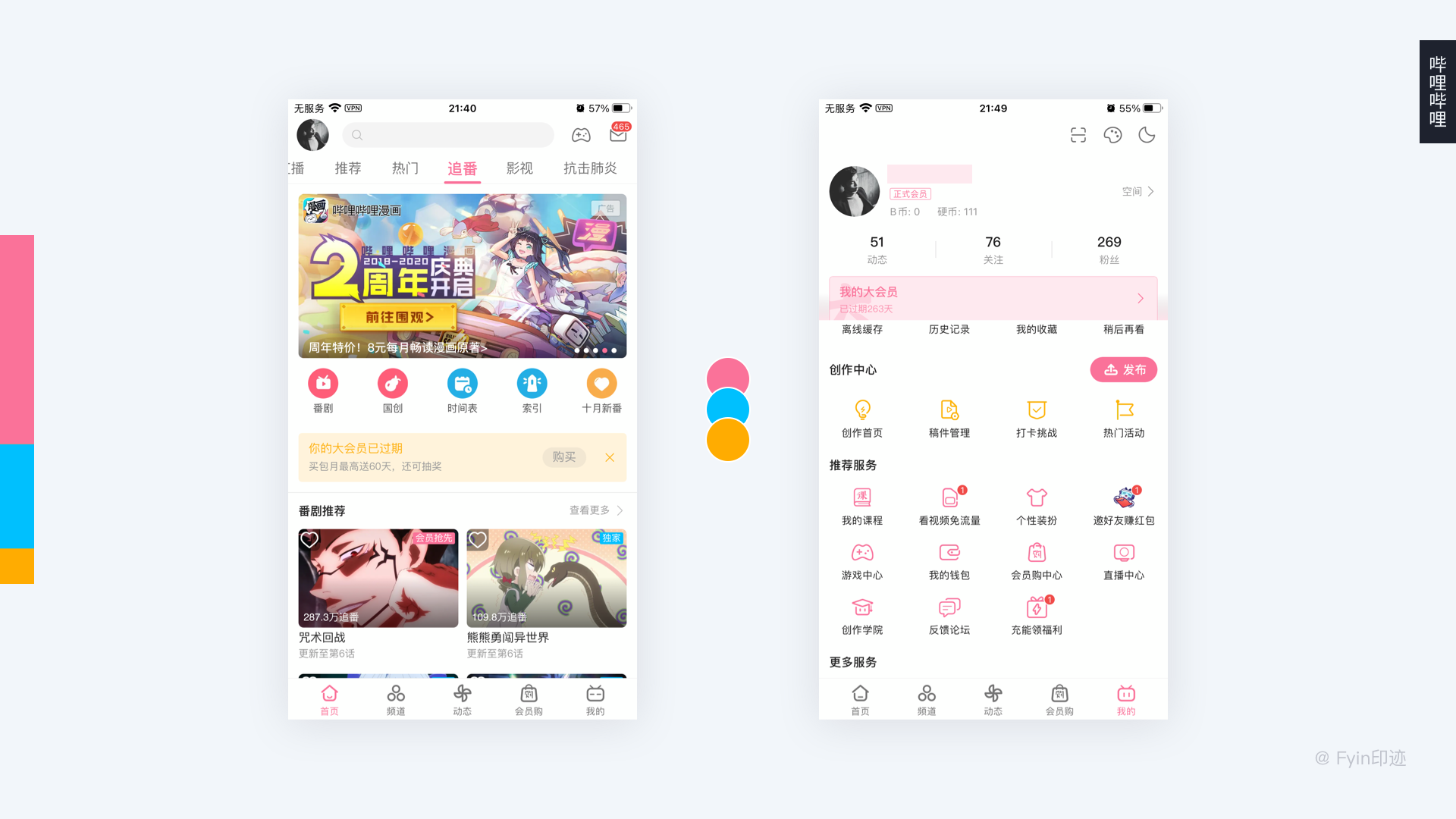
哔哩哔哩将粉色运用到页签、标签栏、按钮、入口图标等上,蓝色的辅助色用在角标、图标上,还有黄色、红色用在一些小图标、小标签上,主次非常清晰明了。

4. 色不过三
经常很多大神在网上说配色不要超过三种色,其实就是「色不过三」原则,即在一个页面中不要使用超过3种颜色搭配,这也和上面说的“60-30-10原则”类似,即一个主色、一个辅助色和一个点缀色。
但在实际UI设计中,迫于产品的需要可能会使用更多数量的色彩,但切记不可超过7种色相(注意不是7种色值),每个色相还可以运用其饱和度、明度的变化分解出丰富的色彩搭配。

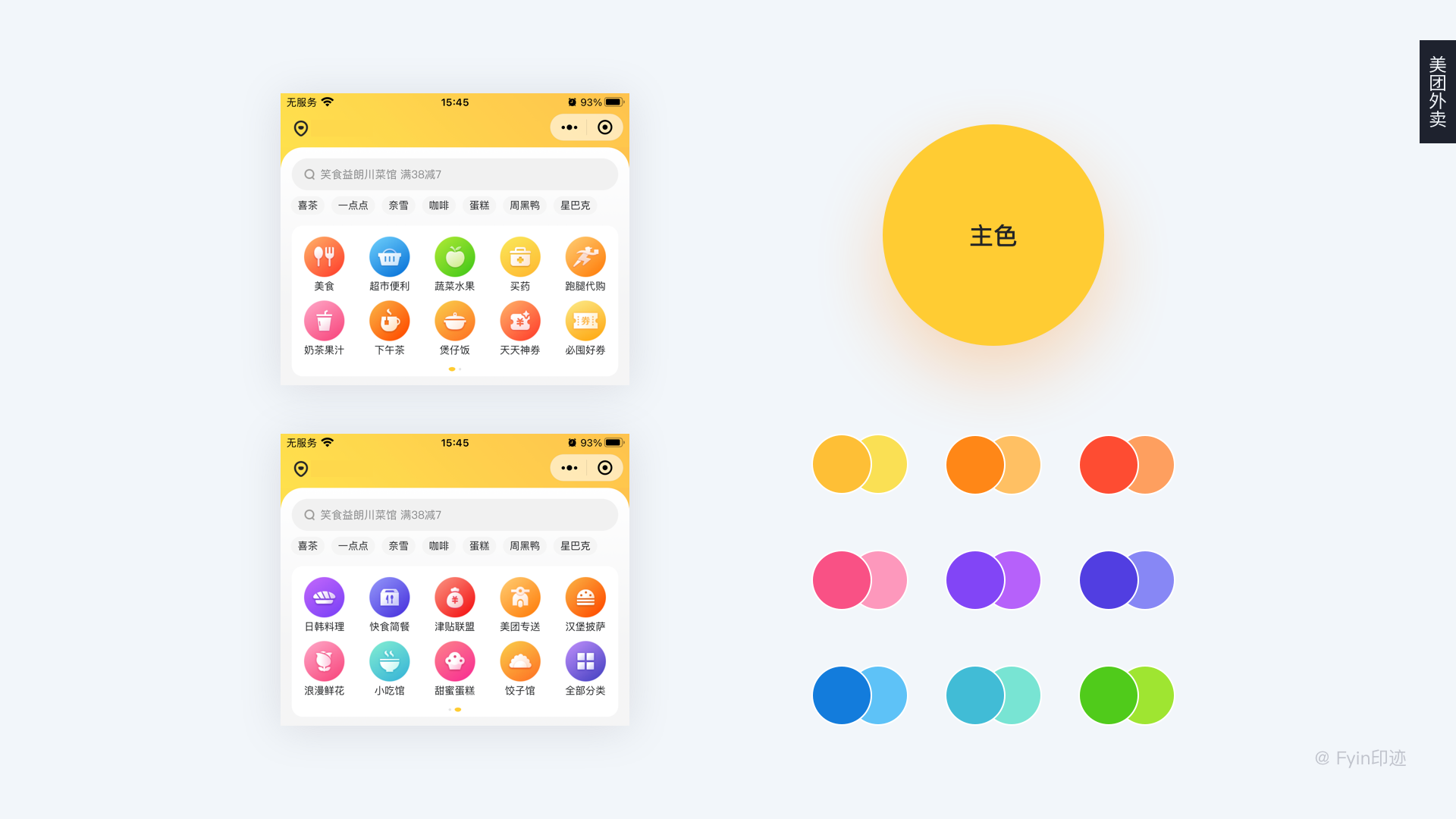
美团外卖的首页20个功能入口大图标的背景用了9种不同的色彩,每种色彩又包含一种低饱和度色彩进行彩色渐变,但并没有显得杂乱,而是呈现一种年轻时尚的律动感。
这是因为这里虽然使用了9种不同的色彩,但仔细观察发现只使用了3种色彩,其他6种则是从前者邻近色中提取出来的搭配,再将它们错落放置,呈现出丰富多彩的色彩搭配,整体和谐统一。
5. 远离纯黑色和纯灰色
黑色就像没有生命力的深渊,使用户陷入冷冷的负面情绪中。远离纯黑色和纯灰色,是因为它们不存在于现实世界里;尝试在纯黑和纯灰中加入一些色调,会让界面看上去更柔和自然;另外,纯黑色还会与白色产生强烈的对比度,看久了会使人疲劳,让用户产生焦虑的情绪。
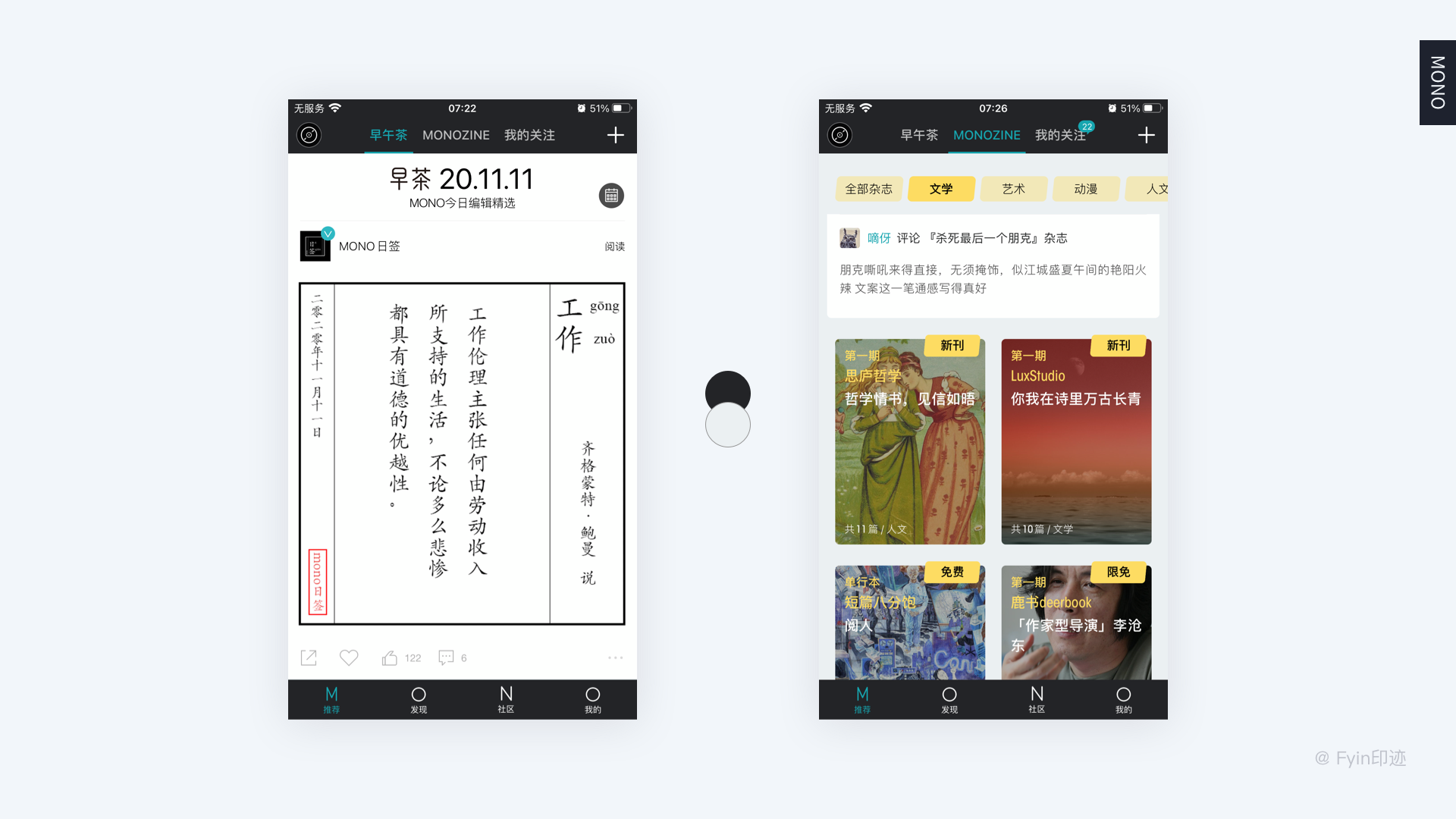
MONO的导航栏并不是深黑色,而是加入了蓝色的低饱和度蓝黑色,它的界面背景也是加入了蓝色的的浅色,这样就不会让界面看上去死气沉沉的。

6. 遵循色彩心理学
前文我们已经了解过各种色彩的心理学知识,就是为了我们在进行App设计时提供依据;这些色彩都是源于人类对大自然最原始的感受,蓝色的天空、绿色的草地、黄色的沙漠等等,自然的色彩,对于我们来说是司空见惯的,但其中却蕴含着丰富的美感,并达到了和谐统一。
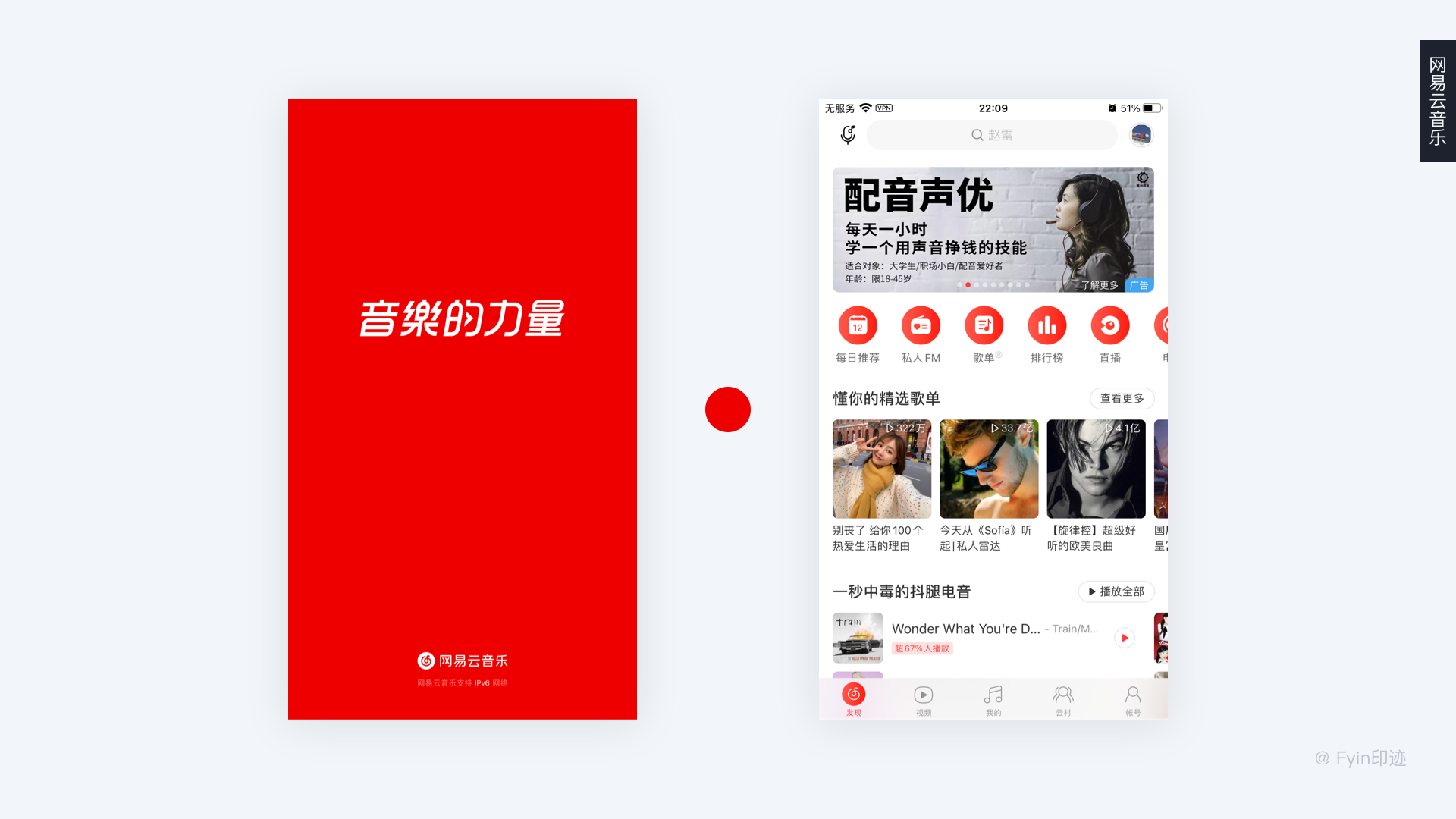
网易云音乐使用红色作为主色,这种热情奔放的颜色传递出一种充满能量、自信的气质。

7. 良好的可读性
良好的可读性在界面设计中能为用户提供主次分明、层次清晰的阅读体验,而一个可读性差的界面则会成为用户浏览的障碍。
那如何确保界面具有良好的可读性呢?
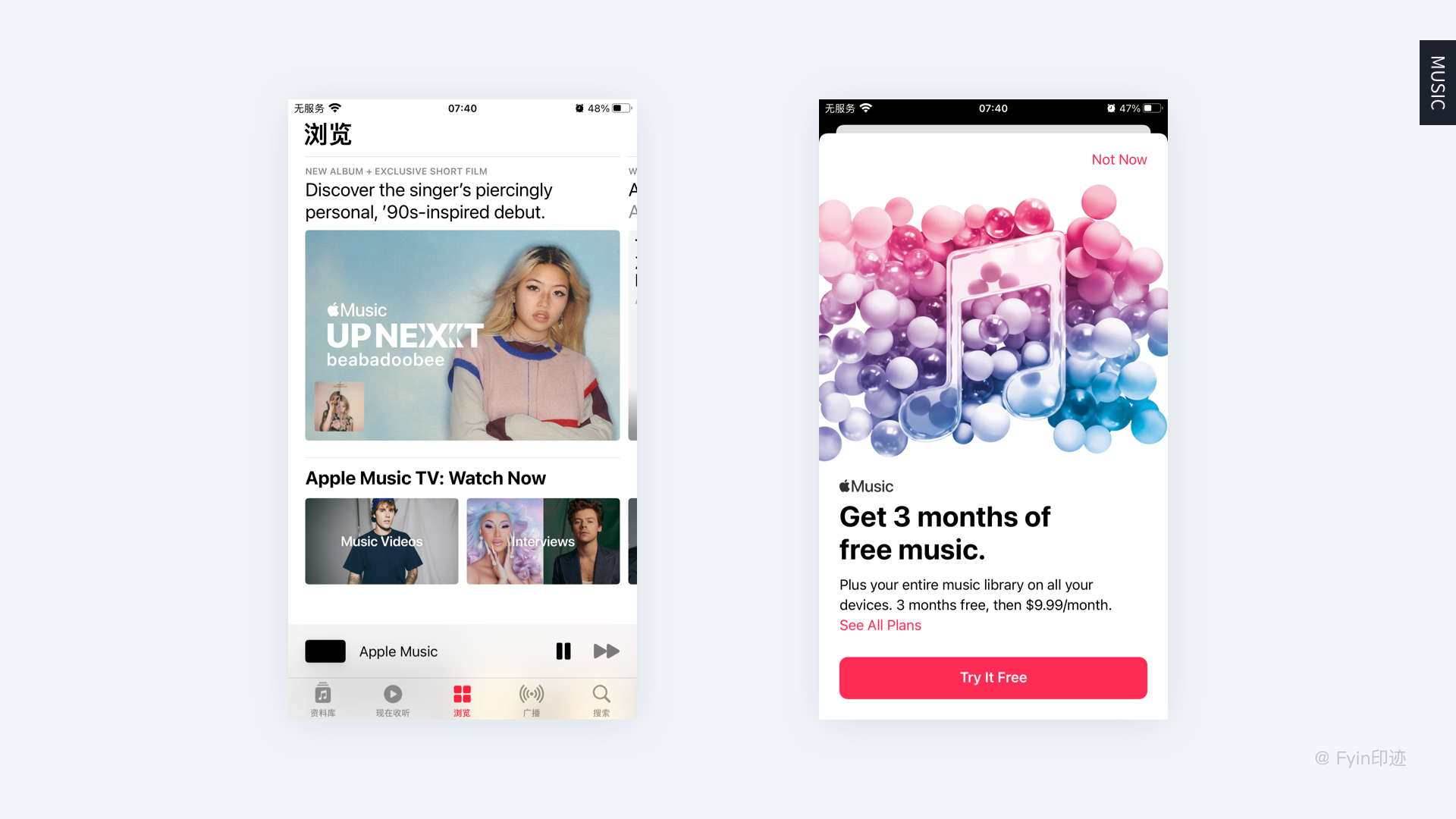
这就需要在界面设计中注意色彩搭配的对比,如在浅色背景上使用深色文字,在深色背景上使用浅色文字,使用高对比的度的亮色展示重要的元素,用低对比度的浅色来体现需要弱化和次要的内容;例如苹果Music的主要功能入口,标签栏图标、按钮等都是用了高纯度的红色,与其他元素从形成鲜明对比,就连深灰色的辅助文字都有着清晰的可读性。

8. 从大自然中获得灵感
配色中尽量使用大众熟悉的色彩,如自然界中人们常见的色彩等;从大自然中获取的配色灵感可以使你的设计更加切合用户的审美,非常自然;而艺术是对自然的直接反映,是非常宝贵的资源,值得好好利用。
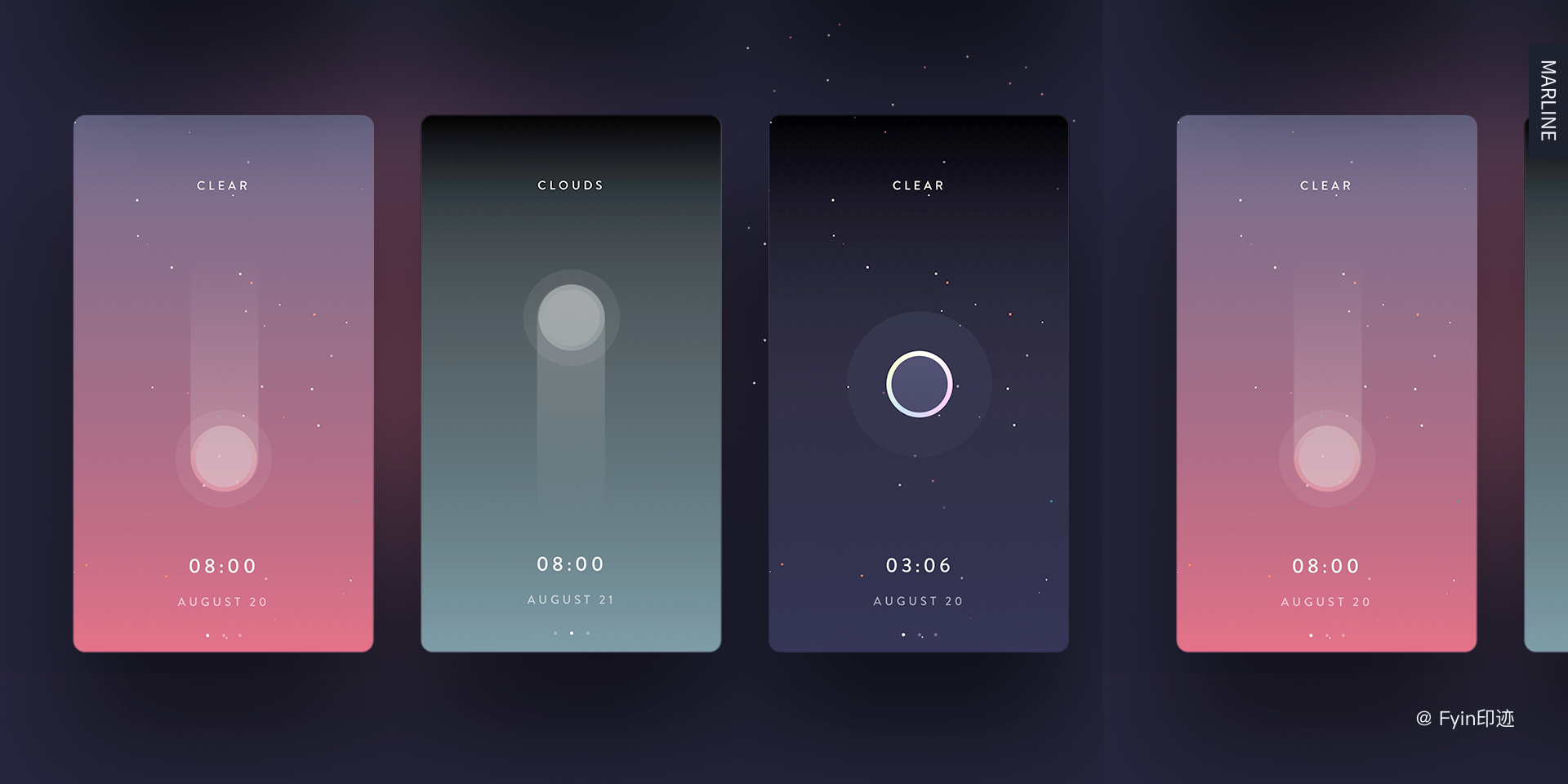
我们可以搜集各种与自然风光相关的图片,从中提取色彩运用到设计中,这些几近完美的搭配呈现出来的和谐美感能瞬间打动人心;天气应用Marline就是一个很好的例子,它的界面背景渐变就参考大自然的变化,随着不同时间段呈现出清晨、日出、正午、日落、深夜、雨天等渐变色,打开应用即唤起了用户的快乐情绪。

9. 将UX颜色与品牌相匹配
品牌价值在创建调色板中发挥关键作用,但是它们不是唯一重要的因素,行业规范也是关键;使用与品牌主要竞争产品几乎相同的配色方案不失一种好方法。
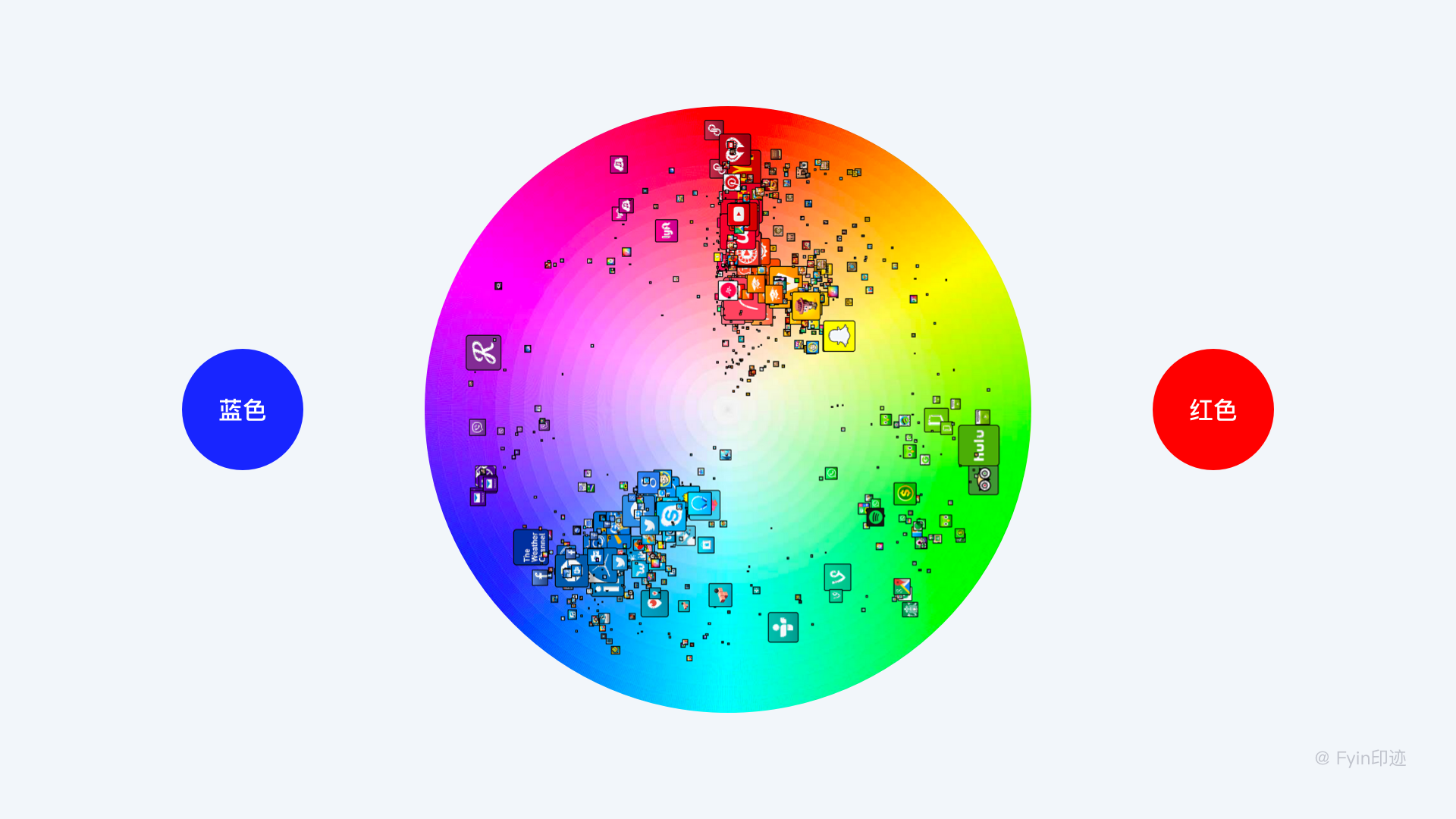
配色在品牌视觉中所发挥的作用是不言而喻的,但是,色彩本身的内涵和情绪特质并不是全部;比如一个行业当中,很多产品都使用了蓝色,那么你的产品继续使用蓝色,可以让用户更快「识别出」你所属的领域;但是本身也存在让人混淆的风险。如果你想要在视觉上脱颖而出,可以试着使用不同的色彩。

中国区或美国区,红色和蓝色都是最流行的颜色
在进行品牌设计的时候,选择配色的第一步,始终是了解各种颜色或者色相的气质和情感属性;然后,在具体设计的时候,再进一步根据品牌的气质和需求,再在色相的基础上调整明暗和饱和度。也可以打破常规创造出与众不同的配色方案。
10. 从强调色入手
想要让配色方案更加突出,在设计中添加强调色可能是最容易入手的地方;举个例子,一个律师咨询的App可能会使用传统的蓝色作为基础配色,但是,如果能够加入柠檬绿作为强调色,会显得独特很多。
11. 冷暖色对比搭配
冷暖对比色是自然平衡的规律,可以在设计中大量使用,这样的配色会使作品非常的出彩,同时不显单调,让用户感觉舒服平和;而且这种搭配方法基本没有啥缺点,使用在设计中,技巧性比较多,对设计的细腻感受要求比较高,需要多练习。

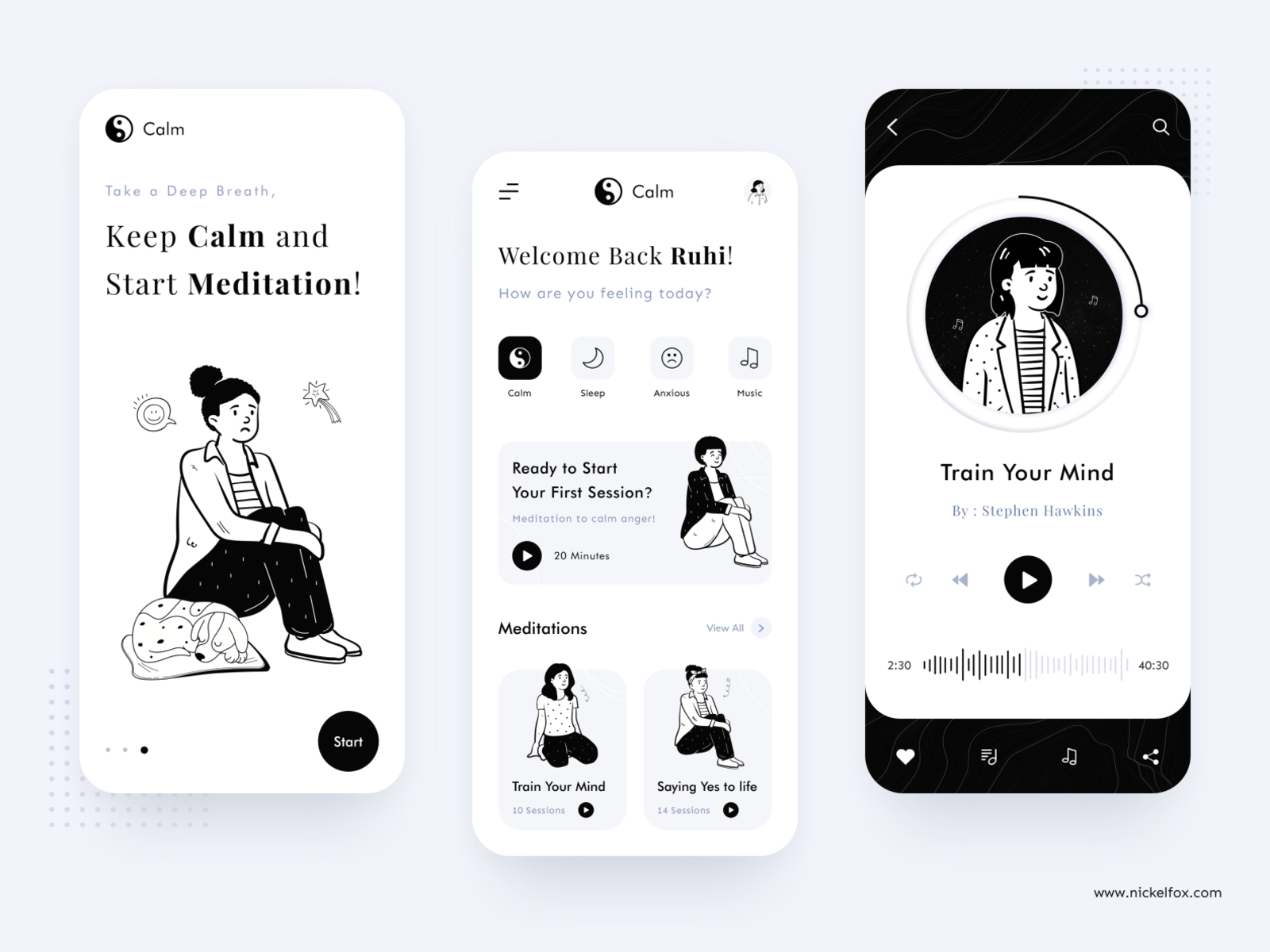
12. 黑白色搭配不过时
黑色是所有中性色中最强的,而白色是最常用的背景顏色。
黑色是一个很好的选择,有种高端和永恒的感觉,而白色可以带给用户自由,宽敞和透气的感觉;如上所述,黑色和白色也是最大的对比色,如果合理的使用黑色配合白色,会营造出一种优雅的氛围。

12. 强交互色彩
交互色彩在执行过程中必须清晰且在界面中保持一致。
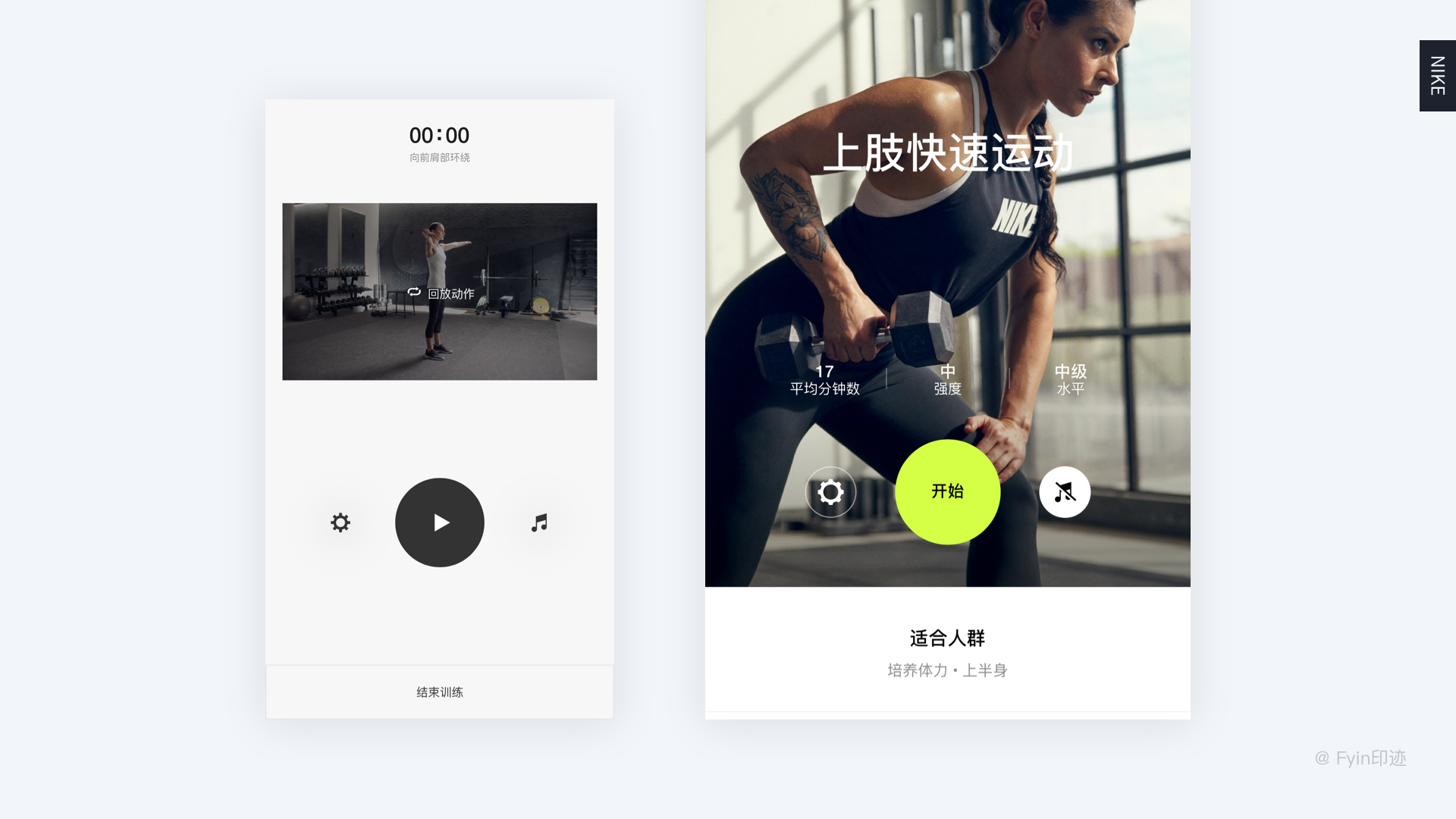
号召性用语必须相对于背景具有足够的对比度,并且相对于其他组件必须具有足够的视觉权重,以便用户可以轻松识别它们;Nike健身应用中,「开始」按钮以高饱和度的柠檬绿作为主色,从背景中脱引而出。

但是,交互色彩并不总是以最具饱和度或最亮为特征,而是通过色调、形状、大小或对比度,从屏幕上脱颖而出;因此,交互色彩的有效性将基于用户识别交互区域和执行任务的速度来衡量。
同时,次要功能权重要更轻,并在视觉上更接近信息元素。如上图Nike Training界面中,“设置”和“声音”按钮只用简单的白色,减轻对主按钮的干扰,也避免了页面中出现多个强交互按钮。
13. 保证良好的可读性
可读性是任何设计中的重要因素。你的颜色应该清晰易读,尤其是在处理文字时;因此对比度对视觉效果对影响就非常关键,对比度过小,就会使得界面出现灰蒙蒙对效果。
清晰的对比度,一般会采用色彩的两极,黑纸白字或白纸黑字;而在彩色背景上要让内容清晰可见,就需要搭配纯白或高明度的文字,避免灰色文字;也要注意避免彩色背景上搭配互补色和明度接近的文字,因为这两种搭配会产生一种“震颤效应”,发出光晕的视觉效果。

14. UI中的阴影
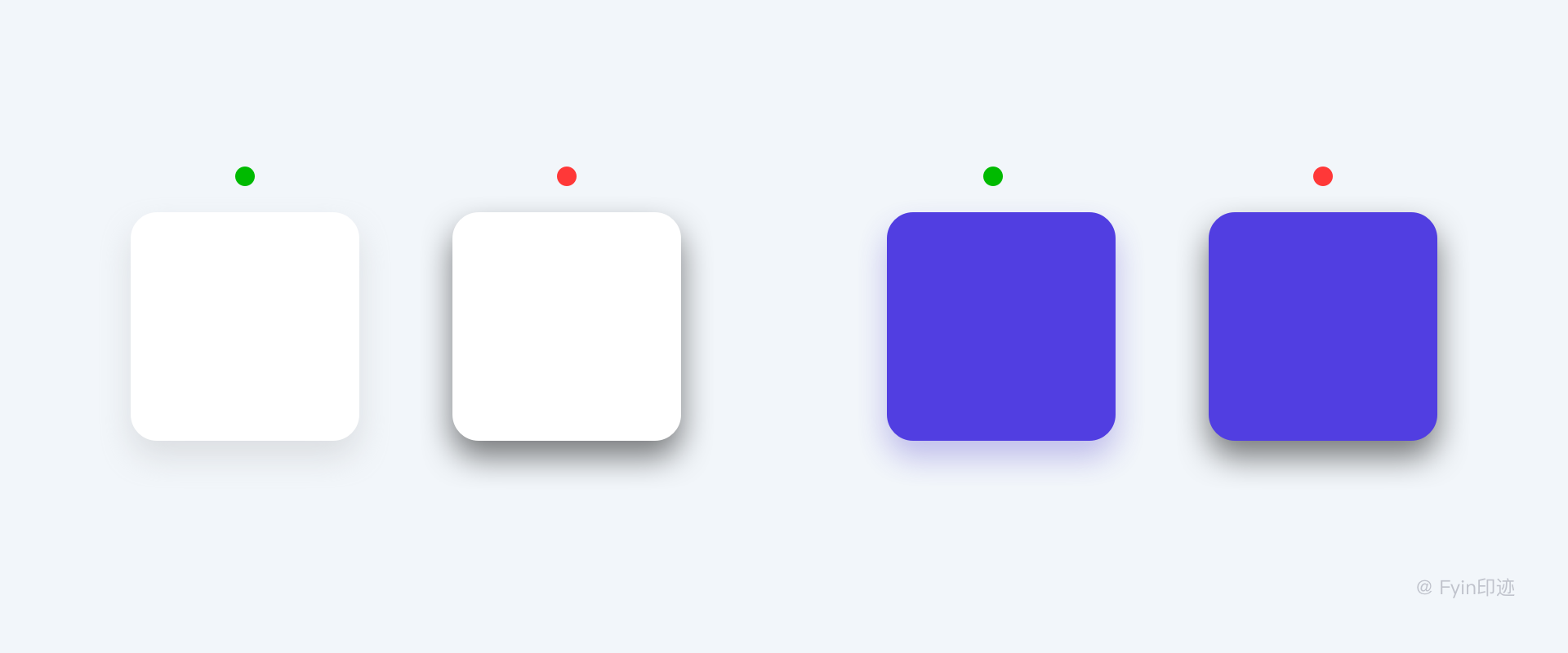
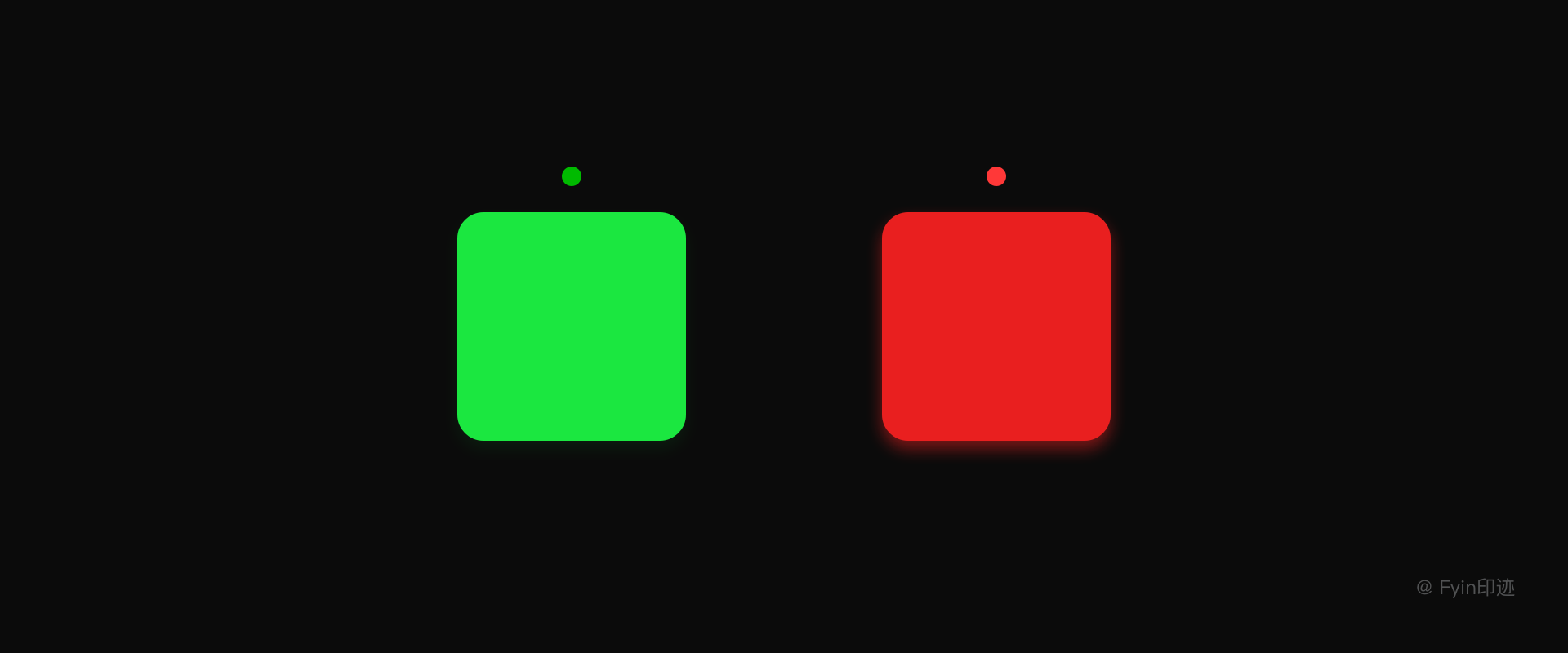
没有完全纯黑的阴影,阴影的颜色是会受到物体本身固有色的影响,一定要避免使用纯黑色(#000000),使用不太深的灰色,效果会更好;对于有颜色的元素,好的做法是为阴影设定与元素相同的颜色,并使其更暗一些。

如果是有颜色的元素,并且它处在黑暗的背景下,一般情况下,是不建议使用阴影的;但是如果你一定要用,把阴影透明度调到小于10%及以下,并且颜色跟随主色调来;比如按钮为绿色,则可以为按钮设定一个更深的绿色阴影,并加上小于10%的透明度数值。
如下图,左侧的按钮阴影很自然,右侧的则有一层模糊发光的效果,显得不够漂亮。

知识点:
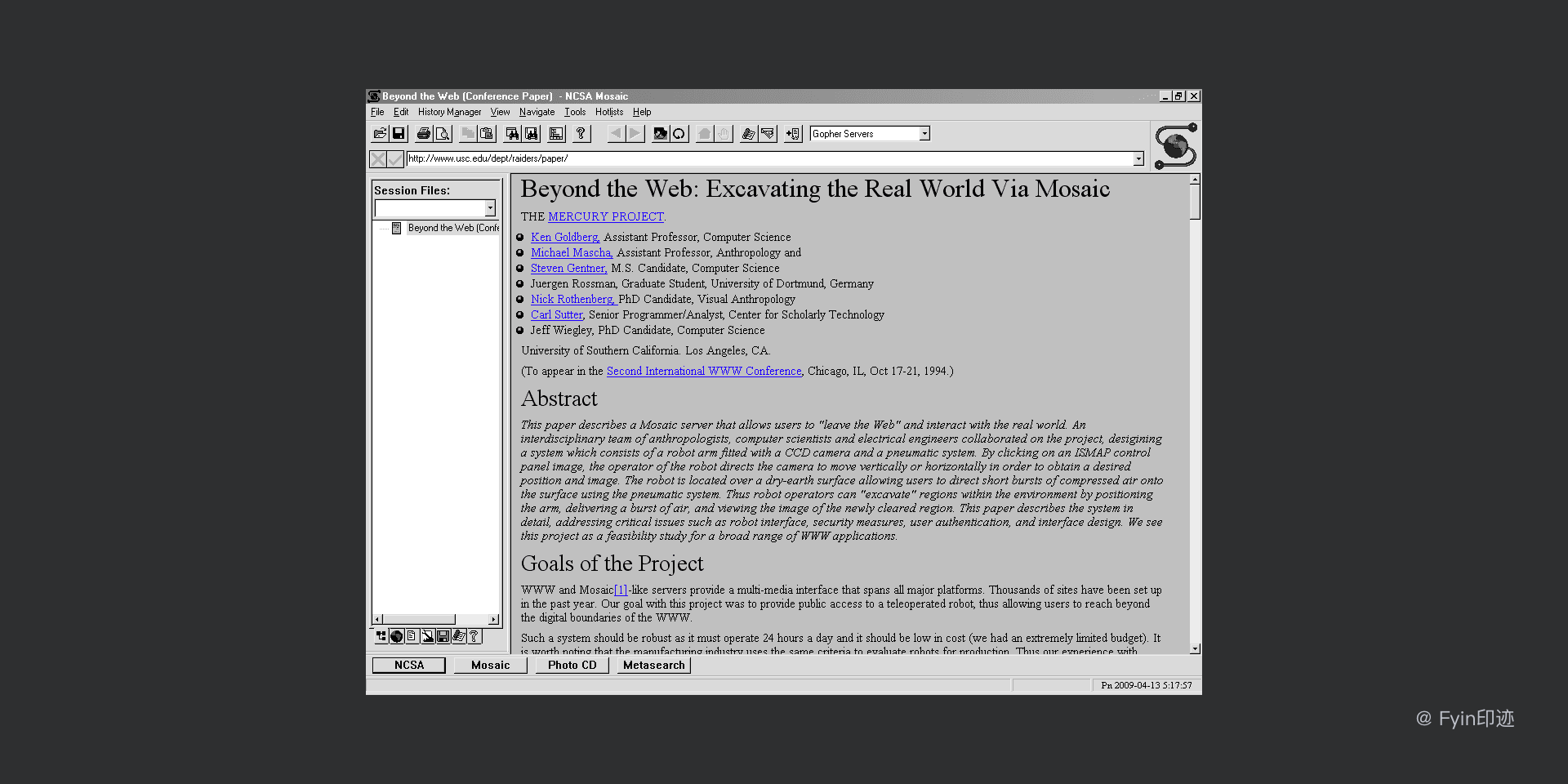
为什么「超链接文字」要用蓝色?
简单说,因为在最早期的网站页面中,蓝色能呈现最高的对比度。

Tim Berners-Lee——web 的主要开创者,被认为是最早用蓝色链接的人。
一个很早期的 web 浏览器 Mosaic,用的是深灰色背景和黑色文字;那时候,能用的非黑色、最深的文字颜色,就是蓝色;所以,让超链接文字突出显示,同时保证可读性,就选定了蓝色,此后超链接文字都用蓝色的传统沿用至今。
二、app设计中的色彩搭配
App的色彩搭配能直观、快速的反馈到用户的大脑中形成记忆思维;好的色彩搭配可以加深用户对产品的印象;明确界面的视觉层次,让用户分清主次信息;同时还能给用户赏心悦目的视觉享受。那么,在UI设计时该如何进行色彩搭配呢?
我们可以从App中都包含了那些色彩开始,通常一个App中包含了主色、辅助色、点缀色、背景色这4类,下面就以微信读书为例进行详细的讲解(个人角度)。
主色是指在配色中处于主导地位的色彩,给用户的第一眼印象,通常是产品的品牌色。
在App设计中,主色一般占有色相色彩的60%的比例;这里指的是60%的界面都使用到的主色比例,而不是使用面积(因为通常一个界面中使用面积最大的是背景色);还有就是背景色多为浅灰色或白色,它们都属于无色相色彩,因此不涉及到配色过程中。
我们看到微信读书的第一印象,就可以判断它的主色为蓝色,这也是它的品牌色;在标签栏、按钮、图标、注册登陆全都使用了这种纯净的主色,使界面看上去非常和谐一致。

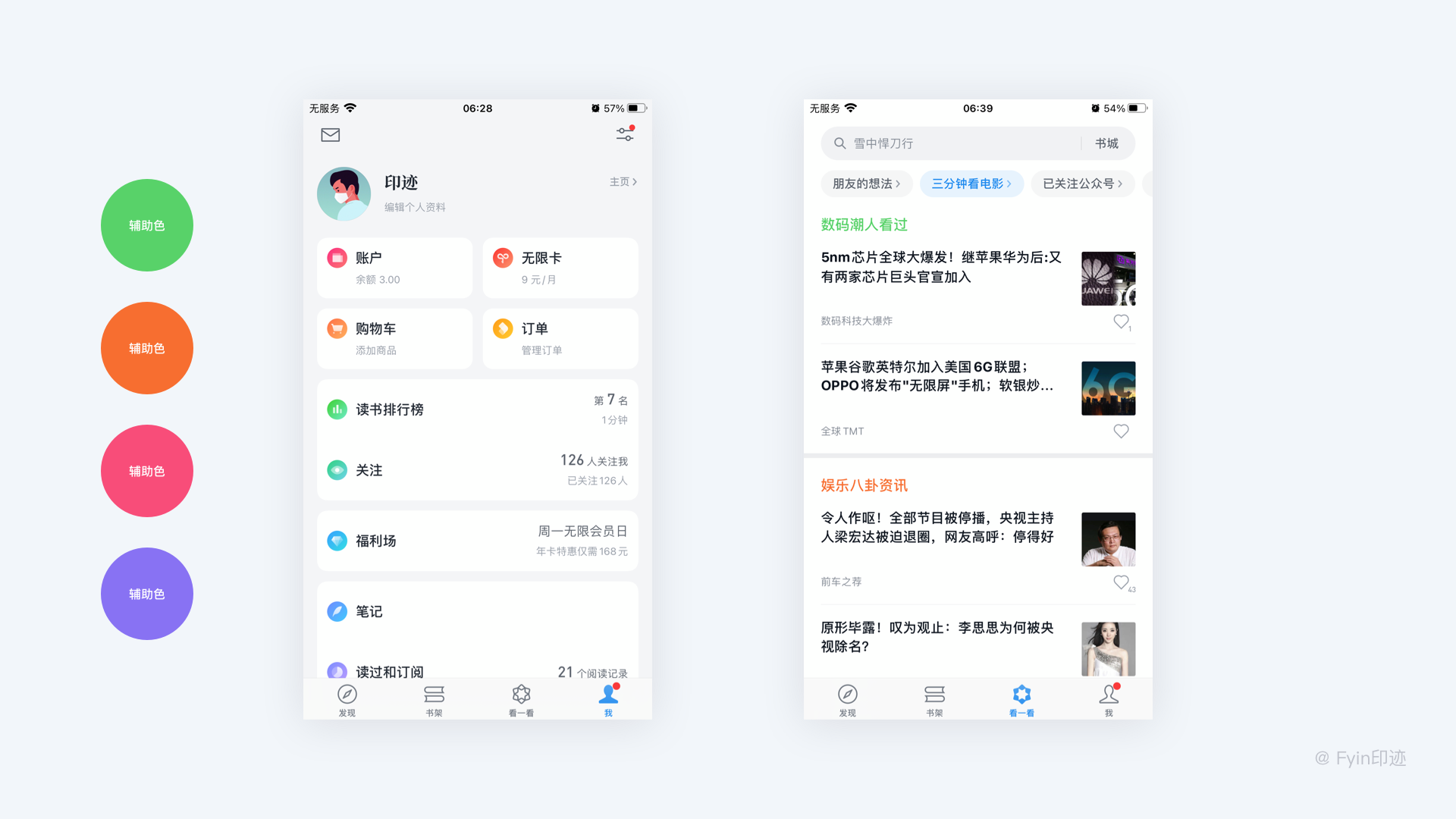
2. 辅助色
辅助色与主色相辅相成,辅助色的功能是帮助主色建立更完整的形象,使界面丰富精彩起来,避免画面过于单一。
通常,主色的邻近色、互补色、分散互补色和三角对立色都可以成为优秀的辅助色,但注意辅助色不宜过多,否则就会使界面看上去花哨分散了主题;根据6:3:1原则,辅助色可以占有色相色彩的30%或更少为宜。

在微信读书中,绿色、橙色、梅红、蓝紫色是除了主色以外使用最多的颜色,它们都是辅助色,主要用于功能图标和栏目分类上。
虽然辅助色看起来有点多,但其实都是从主色的邻近色和对比色(及其邻近色)中提取出来的搭配,而且只用在页面中很少的地方,这种搭配技巧既可以丰富色彩的搭配,传递出年轻活跃的产品气质,又保证了整体搭配的和谐统一。

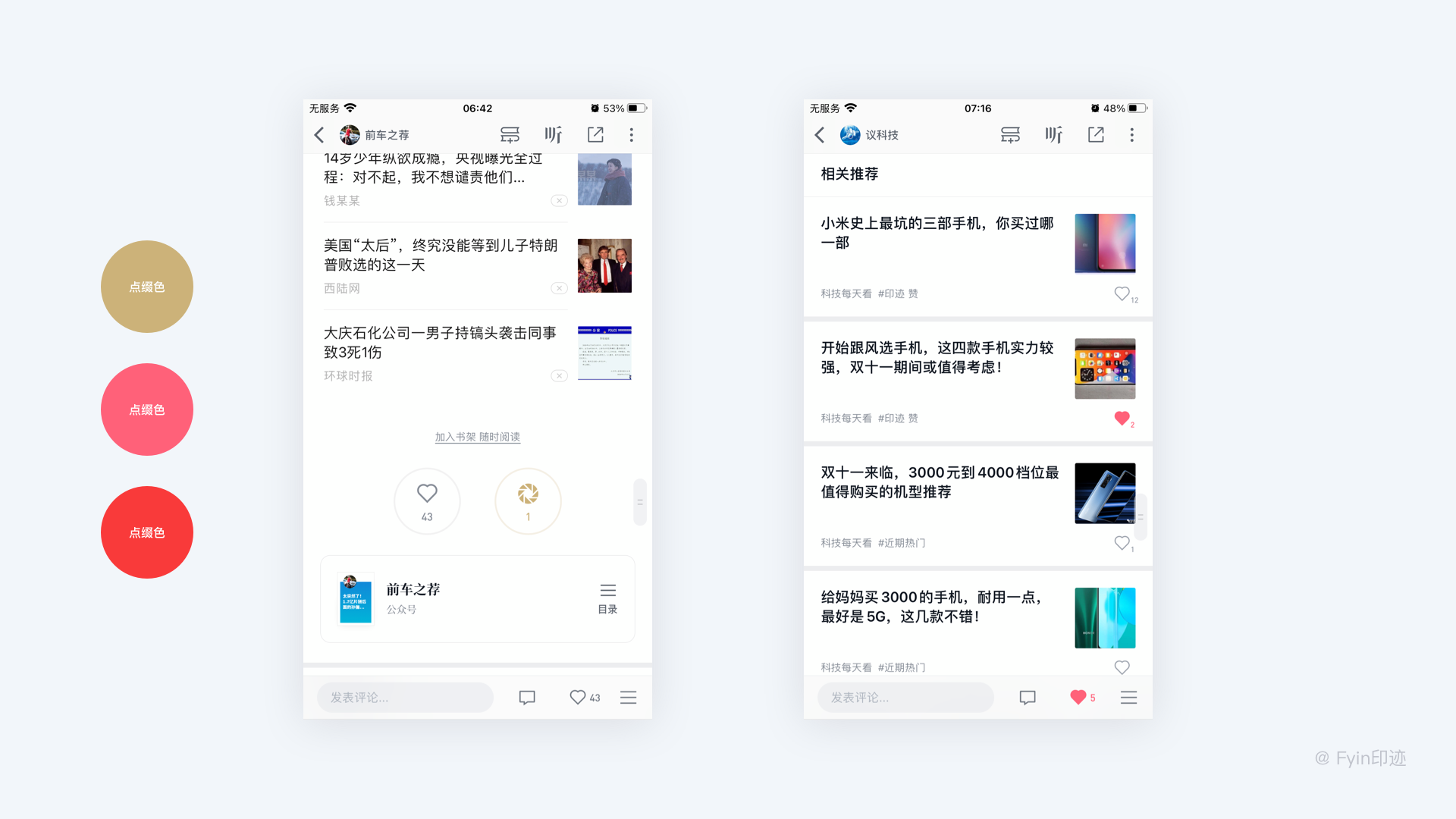
3. 点缀色
点缀色是除了主色和辅助色以外的另一种色彩,通常体现在细节上。
其作用是,当页面中主色和辅助色不能满足关键信息的提示时,就需要点缀色来吸引用户眼球,还有就是利用点缀色来平衡画面的冷暖色调。
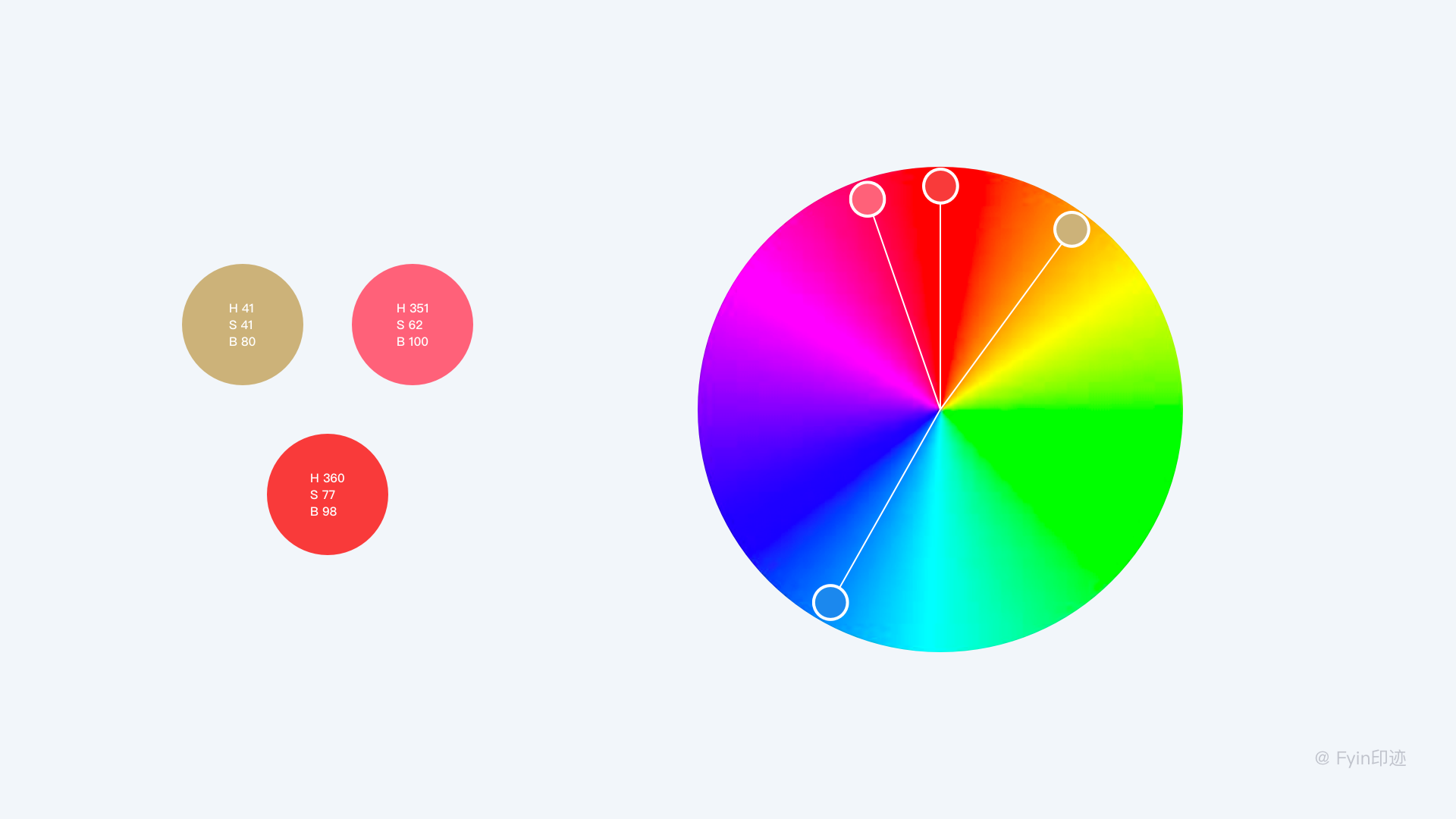
点缀色通常都是分散的,使用面积小,颜色非常显眼,能与主色形成强烈的对比;一般点缀色是主色的互补色。在微信读书中,使用了香槟金、梅红和红色作为点缀色;香槟金用在文章分享按钮上,梅红色用在点赞图标上,强调其特殊性,红色用在通知及退出登录提醒上,用于警示。

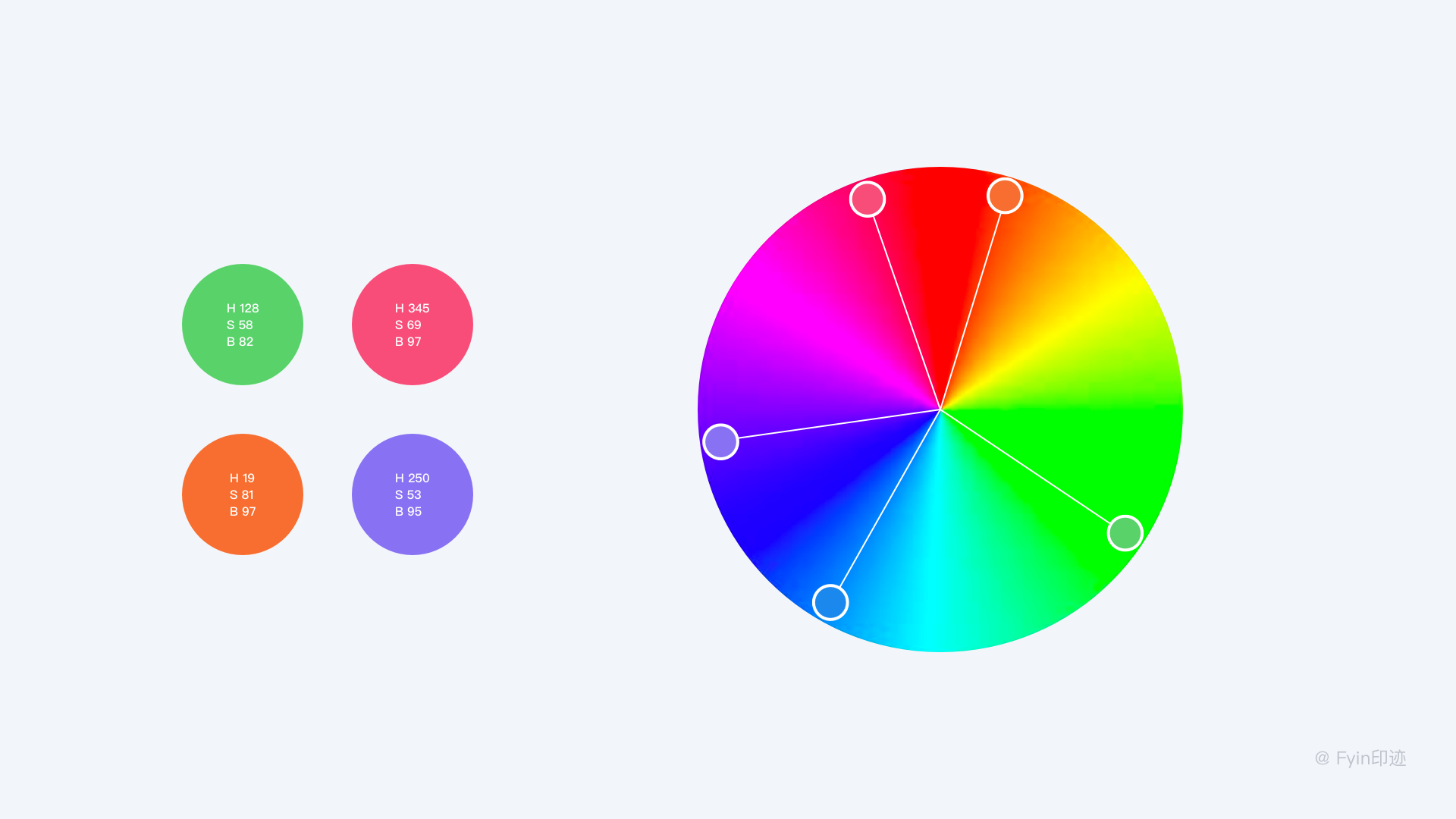
来康康这三种点缀色与主色之间存在什么样的关系,在色相(H)上,3种点缀色为邻近色,与主色为互补色;在明度(B)上,3种点缀色均为高明度色彩,起到强提醒的作用。这种强对比的互补色的点缀色可以快速引起用户注意力。

4. 背景色
背景色就比较好理解了,通常为了衬托内容,大多数App都是用浅灰色作为背景色,以白色作为背景色的对比色,来区分视觉层次;建议是可以根据前景色来提取背景色,将其调亮或变暗,这样可以让界面色调更加统一。
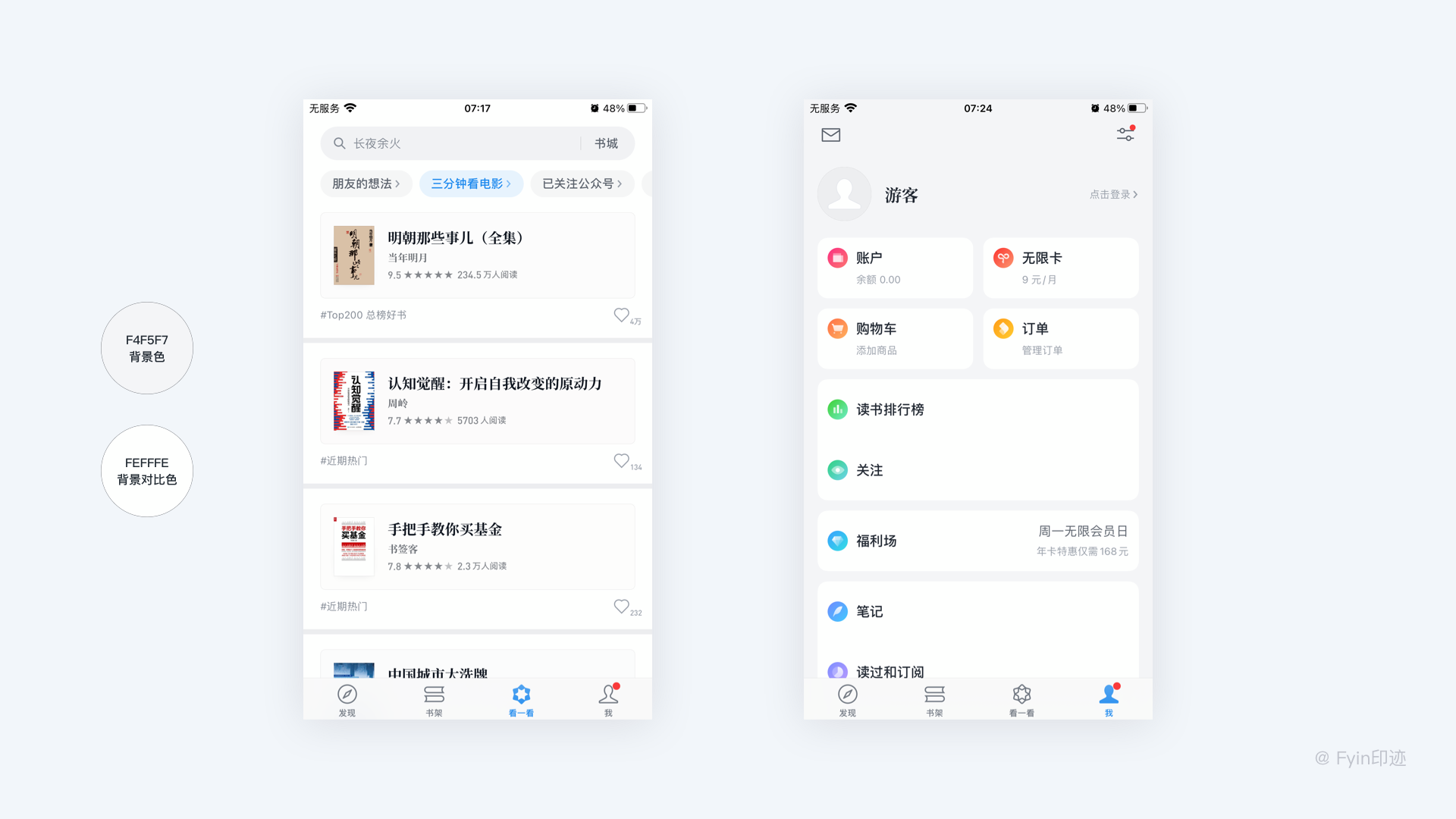
在微信读书中背景色是偏蓝色调的浅灰色,而不是纯灰色,背景对比色是在白色里加入了蓝色色相,而不是纯白色,整体对比较柔和,给人清爽通透的感觉。

支付宝 Alipay Design 团队提出过一个配色原则:
以同色系配色为主导,多色搭配为辅。
同色系为统一的色相,使用中可以加深品牌色的感知,可以让界面更有层次,同时可以让界面保持色彩上的一致性;由于业务的多样化,我们需要多色搭配为辅;多色的辅助颜色,也可称之为功能色,可设定不同的任务属性和情感表达;再搭配中性色黑白灰,赋予更多的变化和层次。
两种配色通过主次、使用比例,可灵活运用在业务的各个场景中,具有非常好的延展性。
三、迷人的渐变色
不同于单一色彩,渐变色不属于任何色彩,它营造出千变万化的视觉效果,却又不会增加视觉负担。
相较于单一的色彩,渐变色的复合性质让它在界面设计中具有更强的视觉冲击力,有助于快速抢占视线;如今,这种独一无二的色彩正逐渐成为一种潮流,究其原因是目前大量的扁平风格造成UI设计的严重同质化,人们需要追求更加个性的视觉语言来满足日益增长的设计需求。
下面我们来了解几种常见的渐变的使用技巧:
1. 色相、饱和度、明度的渐变
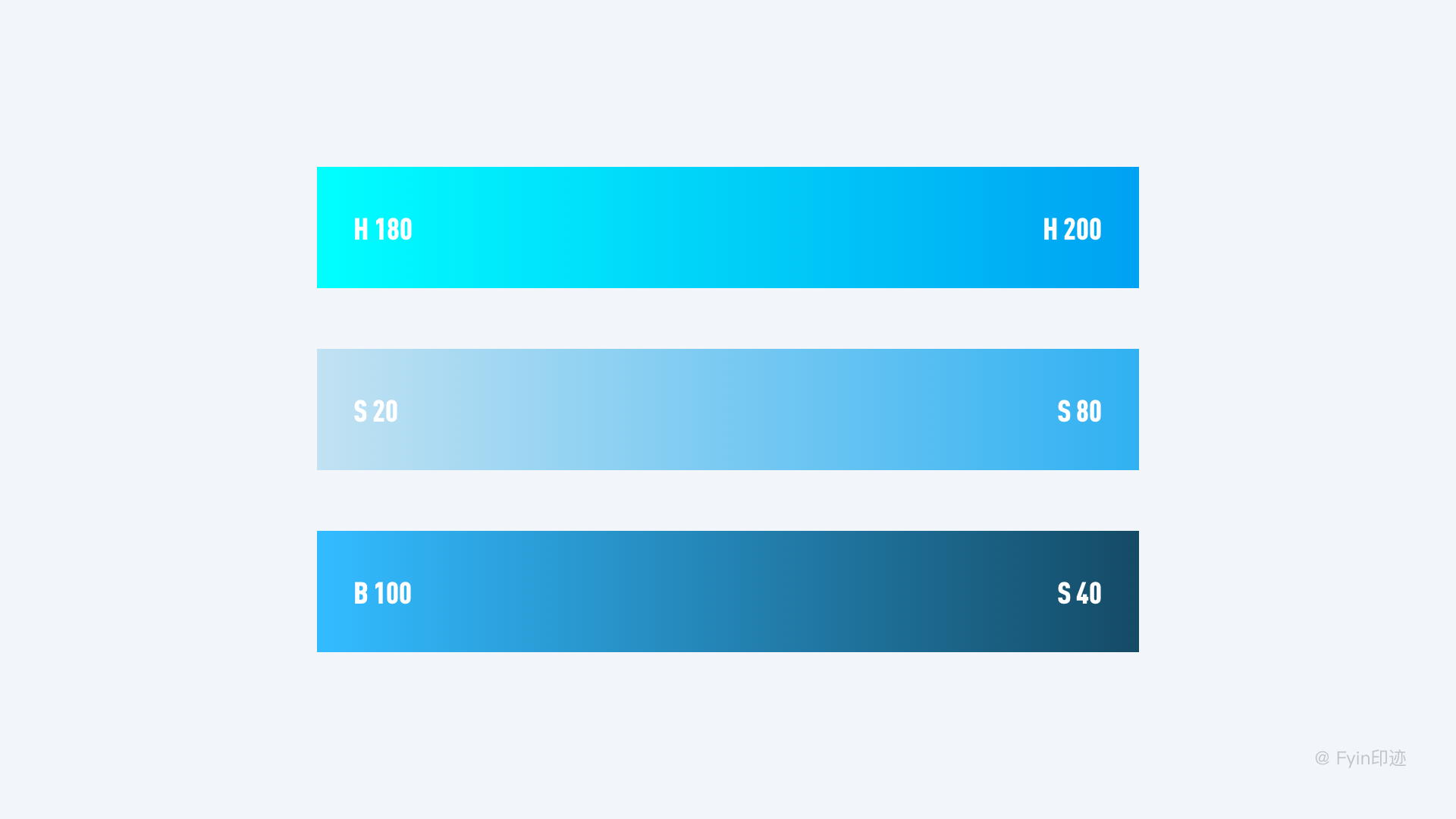
色相(H)渐变是指由一种色彩向另一种色彩的过渡,这种渐变因跨度大产生的视觉效果非常明显;饱和度(S)渐变是指同一种色彩不同纯度的过度,其产生的视觉效果比较和谐单调;明度(B)渐变是同一种色彩不同明暗的过度,这种渐变的视觉效果给人一种沉静的氛围。

2. 渐变的表现形式
在界面设计中经常看多各种各样的渐变表现方式,使用最多的有以下几种:
水平渐变:
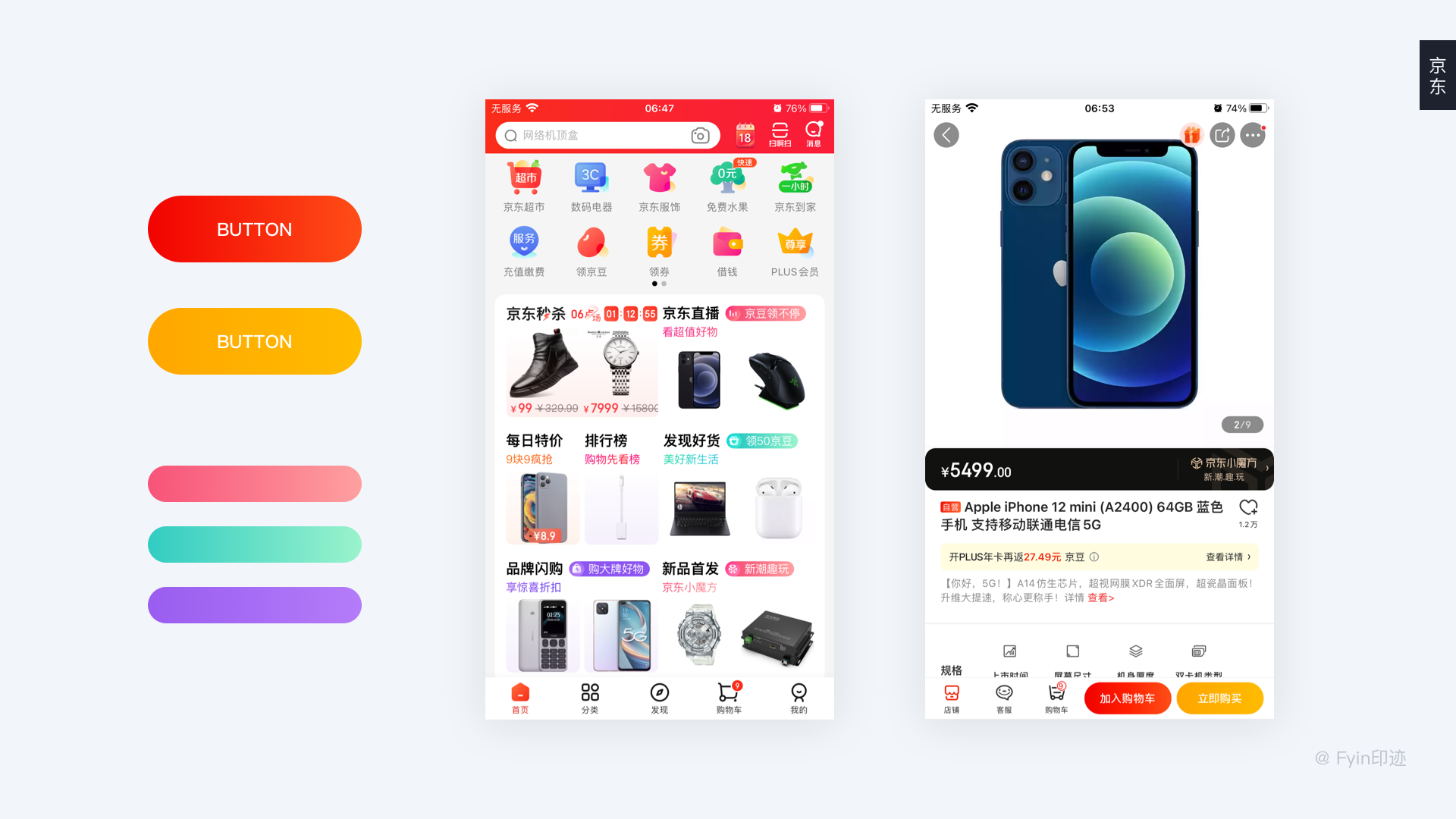
这个很好理解,是指角度为0的线性渐变,是最流行的渐变形式;界面设计中多用在导航栏、进度条、按钮等元素上,能让画面变得精致而通透;例如京东使用橙红渐变的设计语言贯穿整个App,从应用图标到导航栏、按钮、标签,全部都运用了这种由红色到橙色的过渡;仔细观察发现在很多小标签上都使用了水平渐变设计手法,使产品看起来更年轻化。

知识点:
在水平渐变中,通常把轻(亮)的色彩放在左边,重(暗)的色彩放在右边,这样由左向右的方向感刚好与人的浏览习惯保持一致;而反过来就会与人的浏览视线相悖,应避免。
垂直渐变:
即角度为90°的线性渐变,它通常被用在正方形或竖条形的元素上,如注册登陆页,个人中心头部等;垂直渐变中上下两种色彩的深浅变化会产生截然不同的视觉效果,上浅下深会让给人一种凸起的立体感,而上深下浅会给人一种凹陷下去的空间感。
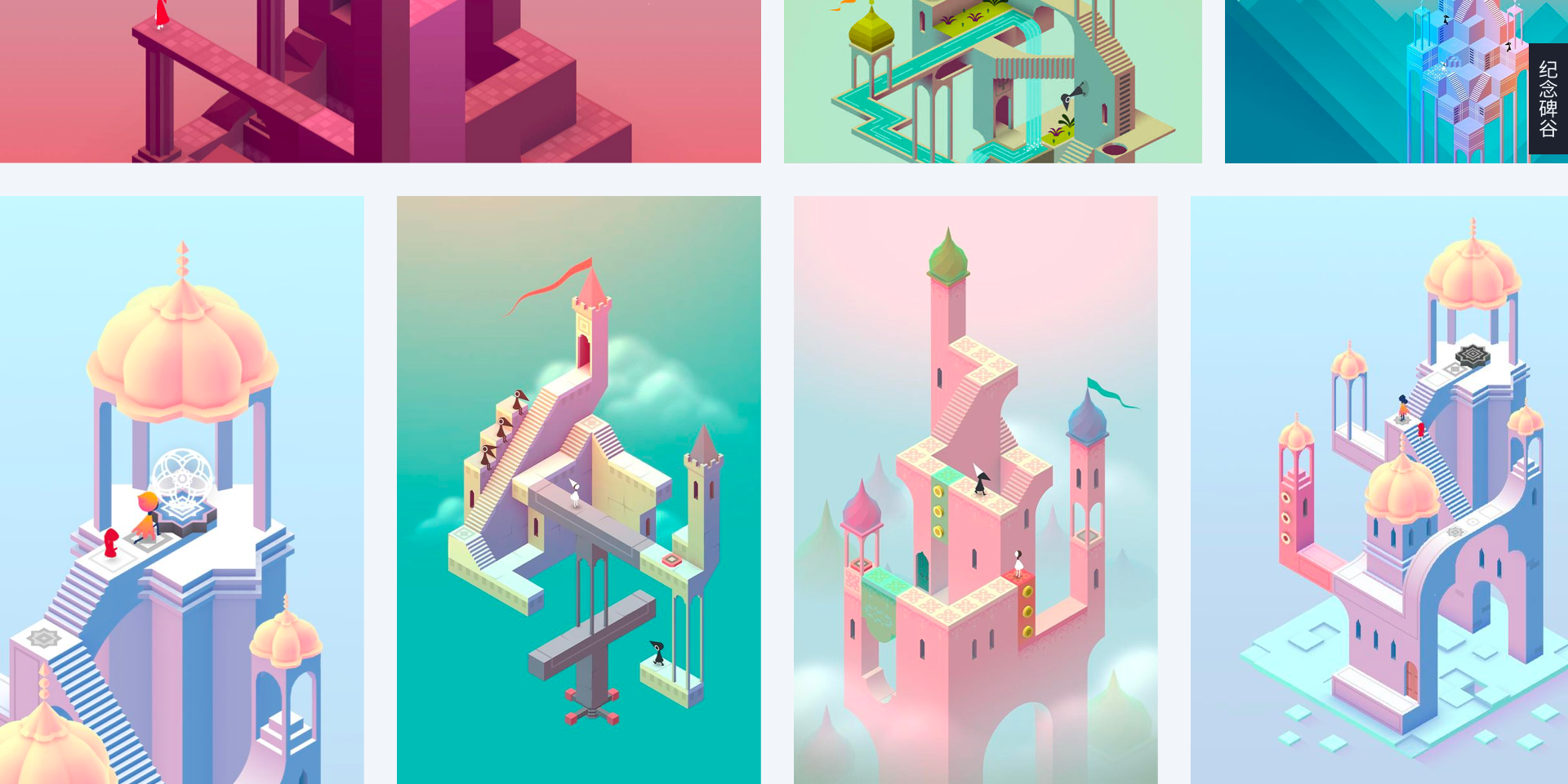
例如「纪念碑谷」的背景是采用了单色相和多色相的垂直渐变作为游戏背景,在让整个画面丰富的同时又不会太抢夺主体的色彩,使画面显得清新透气而不沉闷。

角度渐变:
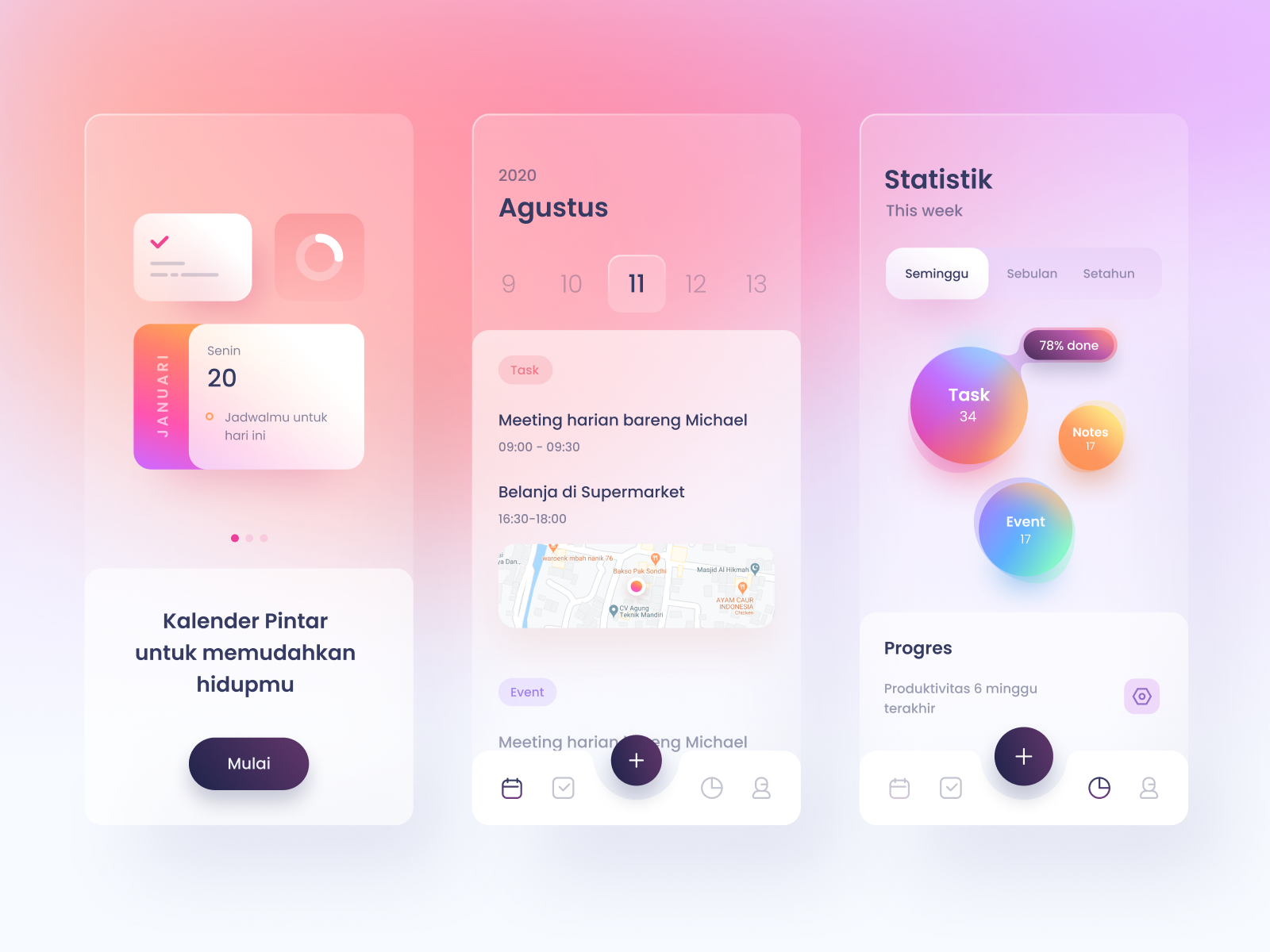
角度渐变通常有对角渐变和多角度渐变;有角度的渐变相比水平和垂直渐变,它的使用场景更广,如图标背板、启动页、注册登录页、标签等;想让界面更加绚丽、动感和迷人,这时候我们可以考虑多组渐变搭配使用。

色块渐变:
渐变的颜色不只可以运用在一个色块上,还可以运用在一组色块上;设计师运用一组近似性色彩,将每个菜单项清晰区分开,让界面平衡在一个频率上,这样的画面更有节奏感和舒适性。
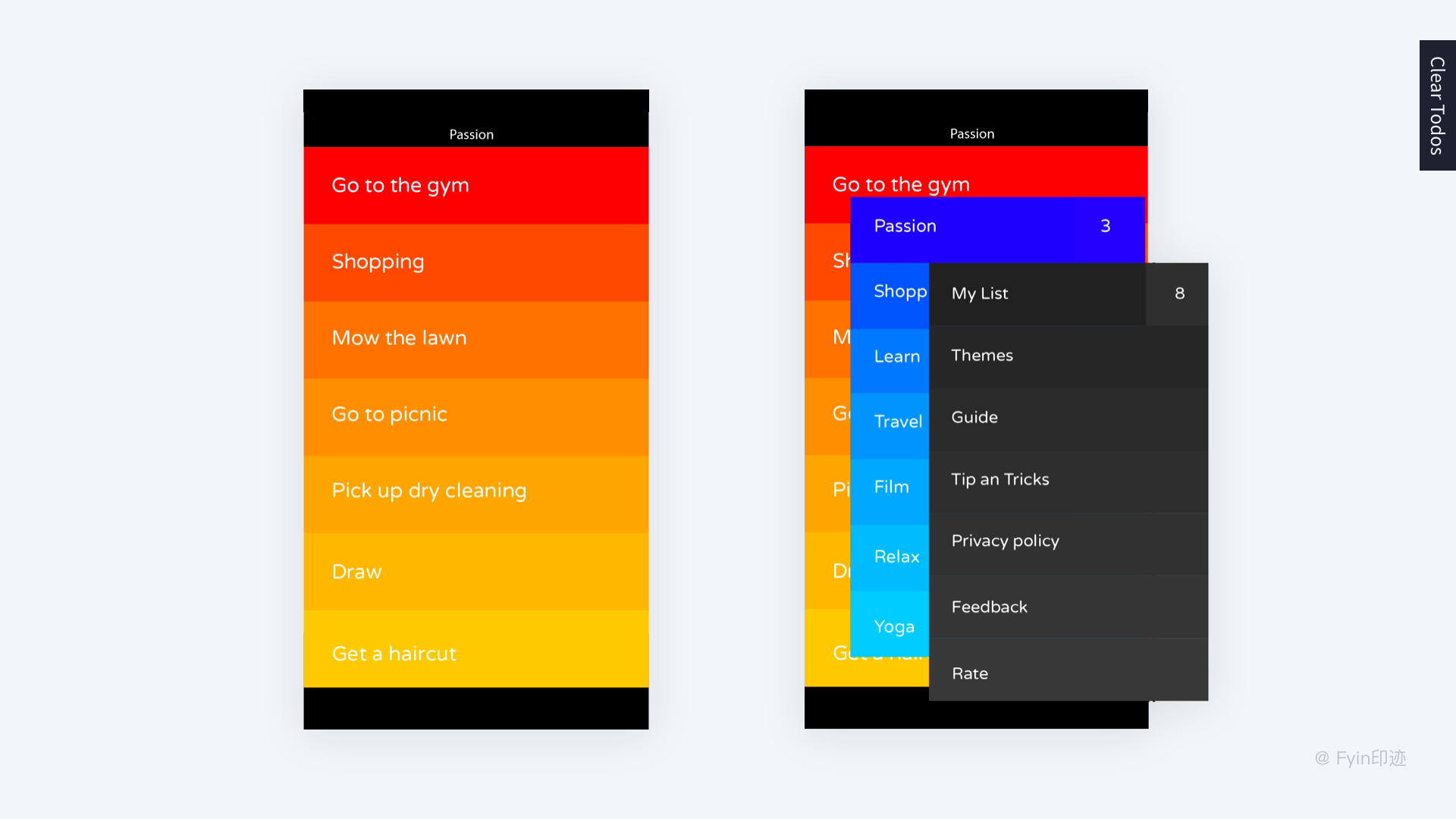
不同于平滑的渐变,色块渐变不再是单纯的背景装饰,在某些地方还具有一定的功能性,比如使用不同的色块来分割的列表样式;Clear Todos是一款日常任务清单的APP,它抛弃了传统的列表样式,使用了一系列色块来作为列表的分割,非常漂亮和精致。

径向渐变:
是指色彩以圆心向四周扩散的渐变,是一种模拟光源照射的视觉效果,因此光源是整个画面的视觉焦点,将关键元素放在光源中心就会成为主角;通常被运用到大背景上,如启动页、引导页等。
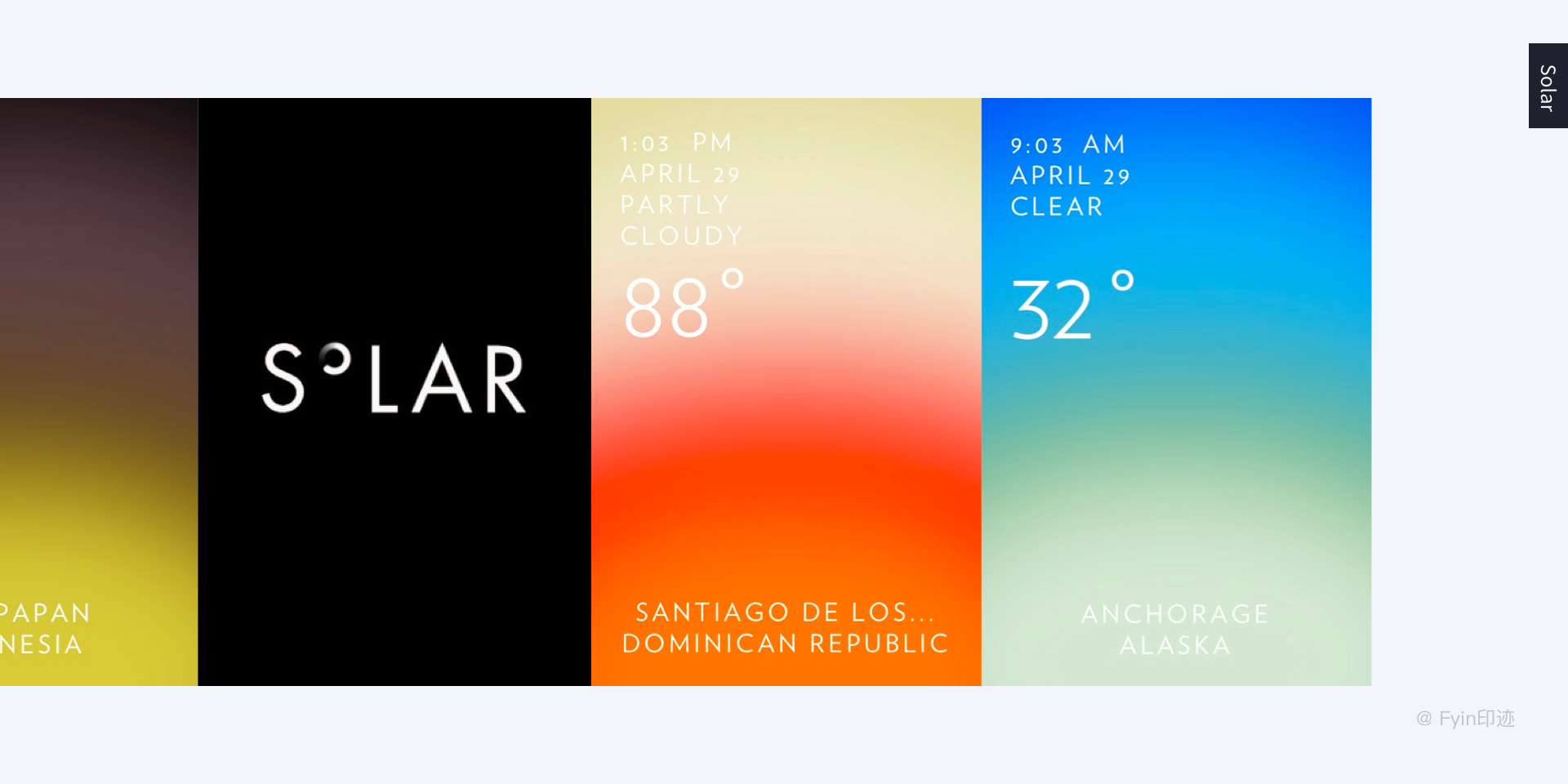
Solar天气应用的背景就是径向渐变,光源扩散的效果营造出一种梦幻般的美感。

3. 和谐的渐变色
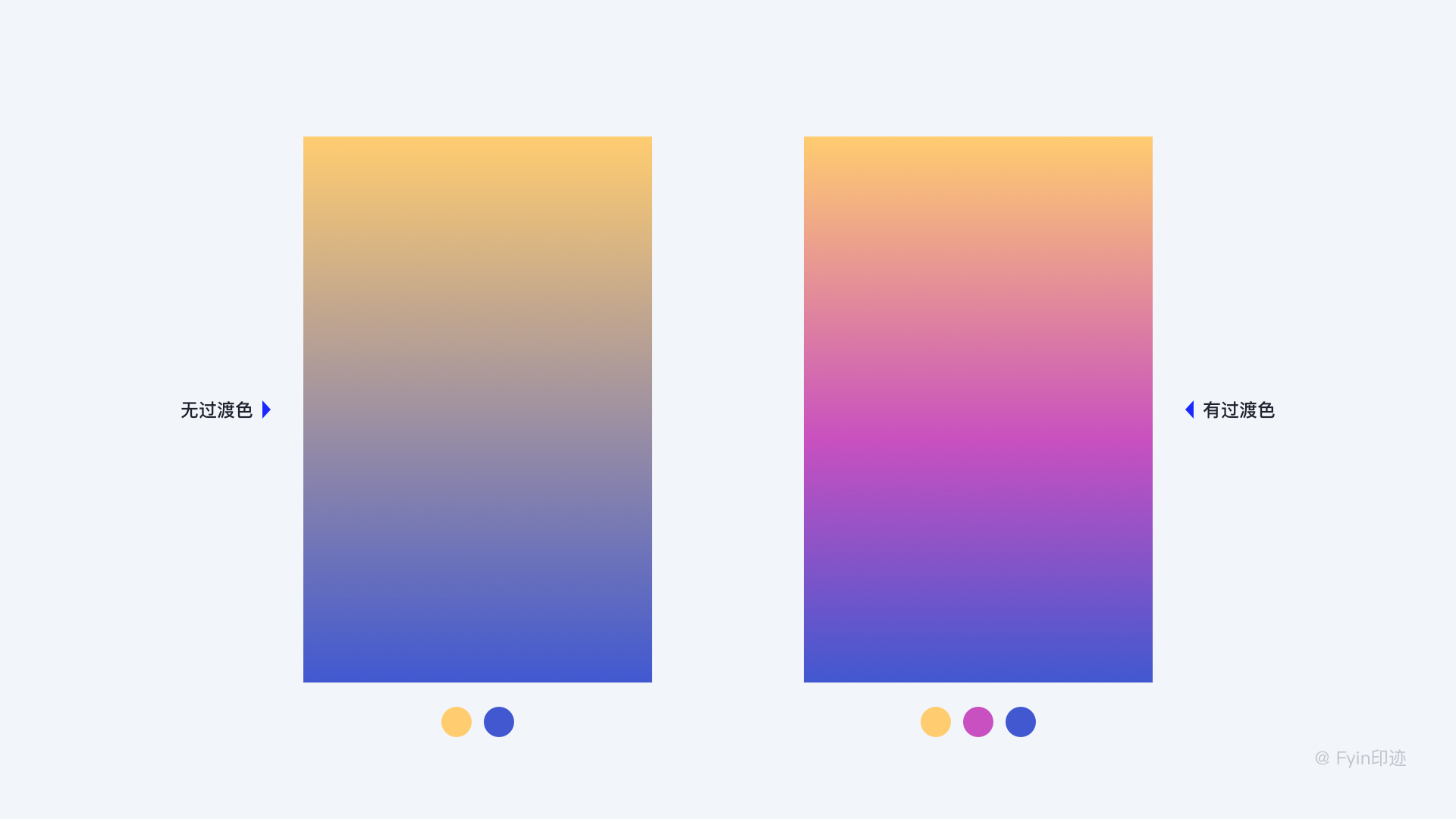
渐变色是由一个色彩走向另一个色彩的过程,有着迷人的视觉效果;如果你仔细观察两种色彩的过渡关系,就会发现不是每次都会得到满意的效果,例如红绿渐变就很糟糕,因为它们两者是互为对立的色彩,但是如果加入黄色的过渡色就会好很多;原因是当两种色彩之间超过90度就会导致其渐变色看上去不太和谐自然,只有控制在90度之内才会产生美妙的变化。
如何改善超过90度的两种色相的渐变呢?这时候可以在两色之间加入过渡色进行调和。例如当从黄色到蓝色渐变时,就可以加入紫色作为过渡才能呈现完美的视觉效果。

知识点:
在搭配渐变色时,尽量只改变其色相(H)、饱和度(S)、明度(B)中的一项,这样才能创造出和谐的渐变色方案。
作者:Fyin印迹;公众号:印迹拾光
本文由 @Fyin印迹 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK