Showing Object Properties in a TableView
source link: http://fxapps.blogspot.com/2012/09/showing-object-properties-in-tableview.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Showing Object Properties in a TableView
This post is not to talk about any specific app but to show a simple How-To with TableView.
Show values in a table in JavaFX is easy. You can show an object property with a few lines of code since we have classes that allows you to produce cells that read directly from the object. For example, let's say we have a class Person that contains two properties:
public class Person {
private String name;
private int id;
//getters, setters..
}
If you want to create to columns to show the id and name properties, you need to create two columns and inform each column a PropertyValueFactory object instance:
TableView tableView = new TableView();
TableColumn idColumn = new TableColumn("Id");
idColumn.setCellValueFactory(new PropertyValueFactory("id"));
TableColumn nameColumn = new TableColumn("Name");
nameColumn.setCellValueFactory(new PropertyValueFactory("name"));
tableView.getColumns().addAll(idColumn, nameColumn);
Let's complicate a bit! What's if my object Person contains other object, for example, City and we want to show a City property? If we try to add a column for the property city with the following code:
TableColumn cityColumn = new TableColumn("City");
cityColumn.setCellValueFactory(new PropertyValueFactory("city"));
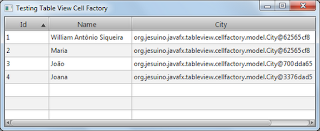
But it will not show any city property, it will actually show the toString method return:
Person - City - State
. With this approach we can read any property we want from the Person class and return it to be showed in the table. It's pretty easy to use it:
TableColumn stateColumn = new TableColumn("State");
stateColumn.setCellValueFactory(new Callback, ObservableValue>() {
@Override
public ObservableValue call(CellDataFeatures c) {
return new SimpleStringProperty(c.getValue().getCity().getState().getName());
}
});
That's basically it what I wanted to show in this post. The entire test application code:
package org.jesuino.javafx.tableview.cellfactory;
import java.util.Arrays;
import java.util.List;
import javafx.application.Application;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.value.ObservableValue;
import javafx.scene.SceneBuilder;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.TableColumn.CellDataFeatures;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.StackPaneBuilder;
import javafx.stage.Stage;
import javafx.util.Callback;
import org.jesuino.javafx.tableview.cellfactory.model.City;
import org.jesuino.javafx.tableview.cellfactory.model.Person;
import org.jesuino.javafx.tableview.cellfactory.model.State;
public class Main extends Application {
TableView tableViewRef;
public static void main(String[] args) {
launch();
}
@Override
public void start(Stage stage) throws Exception {
stage.setScene(SceneBuilder
.create()
.width(420)
.height(200)
.root(StackPaneBuilder.create()
.children(tableViewRef = createTableView()).build())
.build());
stage.setTitle("Testing Table View Cell Factory");
stage.show();
tableViewRef.getItems().addAll(mockPersonItems());
}
@SuppressWarnings("unchecked")
private TableView createTableView() {
TableView tableView = new TableView();
TableColumn idColumn = new TableColumn(
"Id");
idColumn.setCellValueFactory(new PropertyValueFactory(
"id"));
idColumn.setMinWidth(80);
TableColumn nameColumn = new TableColumn(
"Name");
nameColumn
.setCellValueFactory(new PropertyValueFactory(
"name"));
nameColumn.setMinWidth(150);
TableColumn cityColumn = new TableColumn(
"City");
cityColumn
.setCellValueFactory(new PropertyValueFactory(
"city"));
cityColumn.setMinWidth(150);
TableColumn stateColumn = new TableColumn(
"State");
stateColumn
.setCellValueFactory(new Callback, ObservableValue>() {
@Override
public ObservableValue call(
CellDataFeatures c) {
return new SimpleStringProperty(c.getValue().getCity()
.getState().getName());
}
});
tableView.getColumns().addAll(idColumn, nameColumn, cityColumn,
stateColumn);
return tableView;
}
private List mockPersonItems() {
State sp = new State("São Paulo", "SP");
City saoJoseDosCampos = new City(sp, "São José dos Campos");
City taubate = new City(sp, "Taubaté");
City jacarei = new City(sp, "Jacareí");
Person p1 = new Person("William Antônio Siqueira", 1, saoJoseDosCampos);
Person p2 = new Person("Maria", 2, saoJoseDosCampos);
Person p3 = new Person("João", 3, taubate);
Person p4 = new Person("Joana", 4, jacarei);
return Arrays.asList(p1, p2, p3, p4);
}
}
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK