

Infinite scrolling with React Native
source link: https://reactnativeexample.com/infinite-scrolling-with-react-native/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Infinite scrolling with React Native
react-native-infinite-flatlist-patch
Infinite scrolling is one of the most used UX in App. In React Native, This is implemented using the onEndReached props of FlatList.
Unfortunately, It doesn't work well as expected. I think it's one of the headaches that hasn't been solved for quite some time. We had to make it work by modifying onEndReachedThreshold several times, but eventually it doesn't work efficiently.
Now, This patch will make it work as you expect! It's too easy to use.
Usage
Install
Once installed, react-native's FlatList is automatically patched.
yarn add react-native-infinite-flatlist-patch --dev
postinstall, postuninstall should be added to prevent this patch from being restored whenever packages are changed.
{
...
"scripts": {
...,
"postinstall": "yarn run infinite-flatlist-patch",
"postuninstall": "yarn run infinite-flatlist-patch"
}
}
If you were already using postinstall, you can add the patch script later.
"postinstall": "yarn run jetify; yarn run infinite-flatlist-patch"
Execute manually
You can execute the patch manually with the command below.
yarn run infinite-flatlist-patch
Uninstall
Just delete the command you added to postinstall, postuninstall and remove my package.
Check out the improvements
You can test it yourself with this test app.
This app is to test the improvements of onEndReached of FlatList.
- The list has 20 items at the beginning.
- When
onEndReachedis called, 10 items are added.
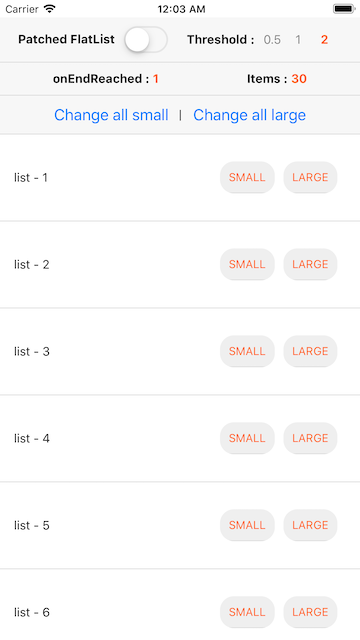
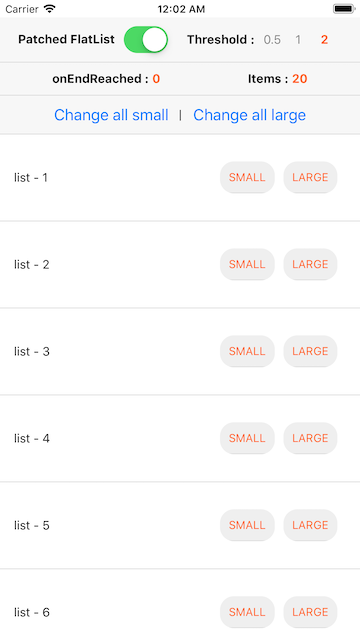
After the initial rendering
# Official FlatList

OnEndReached is called and FlatList has 30 items.
# Patched FlatList

OnEndReached is not called and FlatList has 20 items.
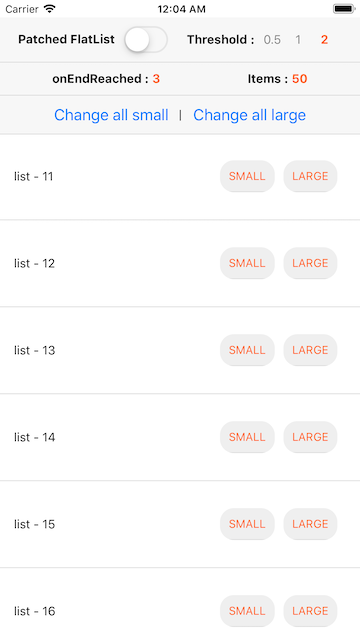
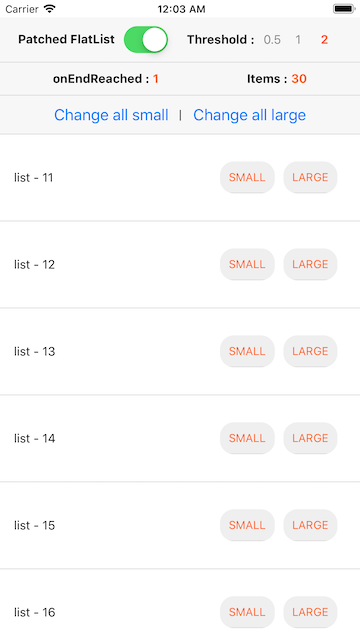
After scrolling to the 11th item
# Official FlatList

OnEndReached is called twice in a short period and FlatList has 50 items.
# Patched FlatList

OnEndReached is called and FlatList has 30 items.
GitHub
Now easily solve the problem of infinite scrolling! — Read More
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK