

ng-notadd 基于 Angular 的企业级中后台开发框架
source link: https://zhuanlan.zhihu.com/p/55982250
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

ng-notadd 基于 Angular 的企业级中后台开发框架
我们一直想做一款企业级中后台框架,最初版本是 vue2 的,虽然vue上手非常快,但是我们定位是企业级中后台框架,vue 在做一些复杂项目的时候,感觉架构上确实有些捉襟见肘,遇到的问题也越来越多。
后来改用 React ,当时使用了 Typescript 以及 Redux ,第三方组件支持并不友好,使用到最后也逐渐感觉到了 Rxjs 的真香警告,后来社区对 mobx 推崇度也越来越高,而随着 apollo-graphql 的深入,发觉使用 Redux 状做态管理的必要性已经几乎没有了,apollo 的 store 几乎给了我们所需要的。于是再一次,我们咬牙切换到了 Angular 。
material2 是个非常不错的组件库,但是文档给的案例太少,以至于很多开发者误以为 material2 组件不全。 我们在此基础上又补充了一些小组件,比如多级联动,发布在了 ng-material2 。
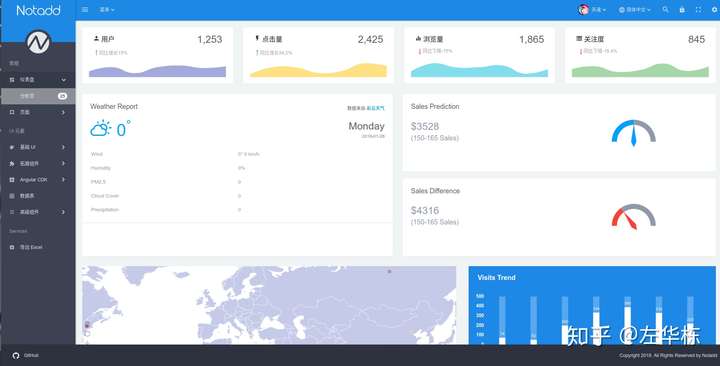
同时 material 材质设计是比较难驾驭的,稍微用不好,就会显得非常丑,我们借鉴了国外的一些中后台,设计出了 ng-notadd ,并且不断优化设计。

Angular 本身包含的那套足够项目的前中后期使用,非常适合企业级开发,当然,跟 Nest 绝配,可以开发后端。
ng-notadd 不仅提供了常用 UI ,还提供了拓展组件,包括提示框、轮播图、多级联动,以及十万级的虚拟列表等等。
基础组件
轮播图
提示框
多级联动
虚拟列表
以十万计的列表:
数据表格
文件上传
方便快速上传文件。
json生成表单
更加方便
后续还将提供: 穿梭框、excel 表单 甚至脑图、项目看板 等更加企业级的功能。
同时,ng-notadd 还将支持 websocket 、 electron 等。
- Typescript
- Angular
- Material2
- Graphql
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK