

29 Free Mockup and Wireframe Tools for Web Designers in 2021
source link: https://codecondo.com/free-wireframe-tools/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

29 Free Mockup and Wireframe Tools for Web Designers in 2021
I was one of those people who thought that every time I had to create a new design concept, or a prototype – I’d have to write a new code for it, or at least make a ton of images for it in Photoshop. I learned – as the time went by – that you can use wireframe tools, or otherwise called mockup, and prototyping tools that allow you to create example designs for your team and clients, saving yourself a lot of precious time.
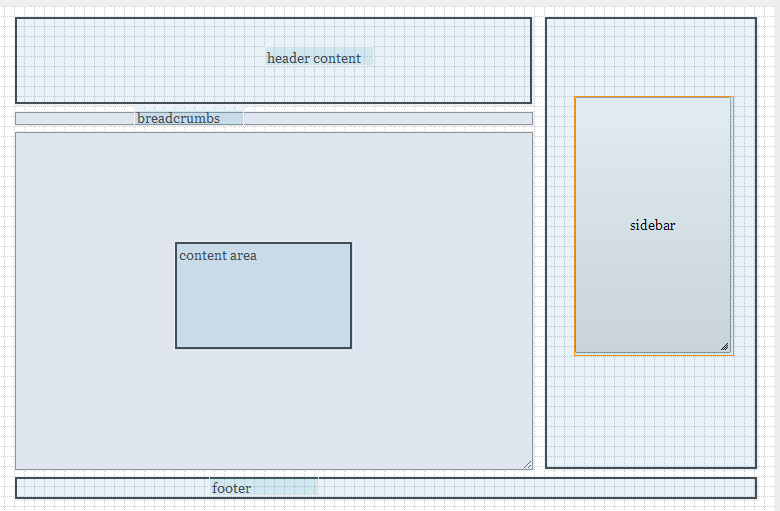
The good wireframing tool will allow you to expand upon ideas, see the bigger picture and avoid mistakes along the way. You can try and imagine the end result in your head when you’re just starting out, but it’s much easier when you prepare a wireframe before and really know what you need to do before even starting to do it.

The example above shows what wireframing tools can help you with. It’s obviously a very lousy example, but it’s intended for those who’ve yet to explore the power of creating something before it’s created. I’m going to be including only those tools that offer free plans, as there are literally hundreds of these tools available, and each has a different set of features and options to offer.
I’ll include a short bio for each, a snapshot a link to the tool’s website. I welcome any feedback and experience reviews of each of the tools in this list. I hope they’ll help you make better decisions and of course better web designs.
You’ll also find a couple of mockup and wireframe tools for mobile devices.
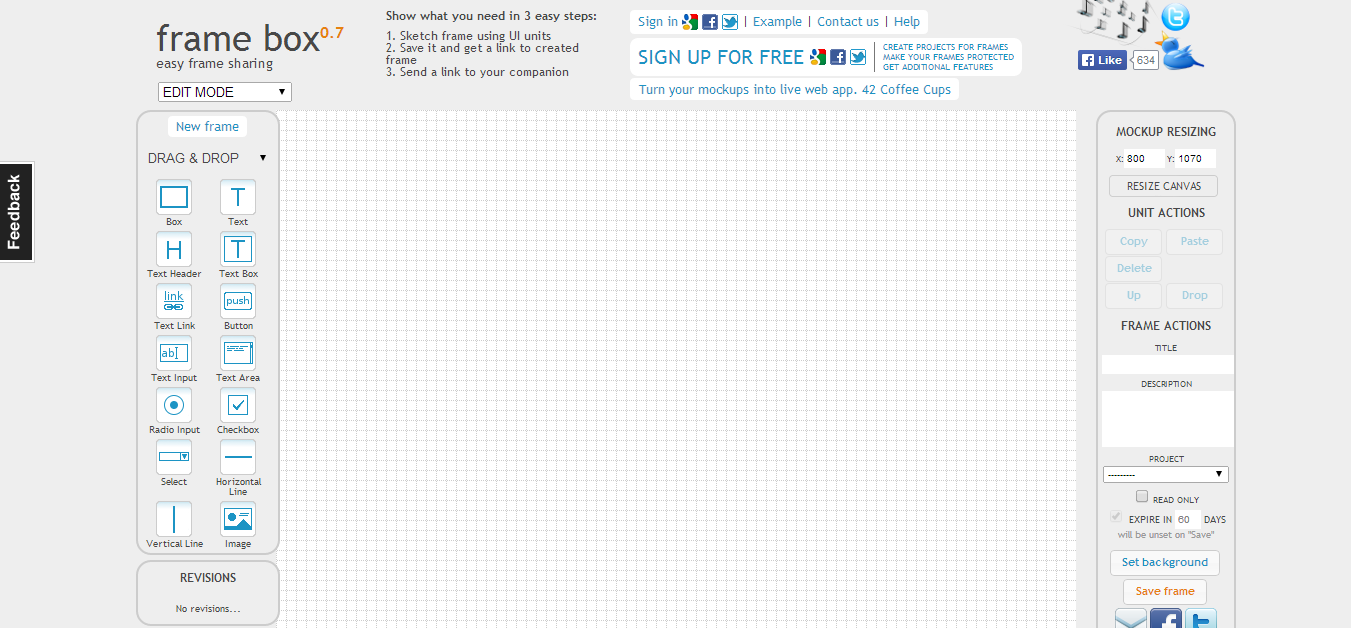
1. Frame Box

This is also the tool I used for a demo at the beginning of the post, it’s very basic, but I know that Frame Box can be of good use for those who’re looking for simplicity and simple overlay options for their designs.
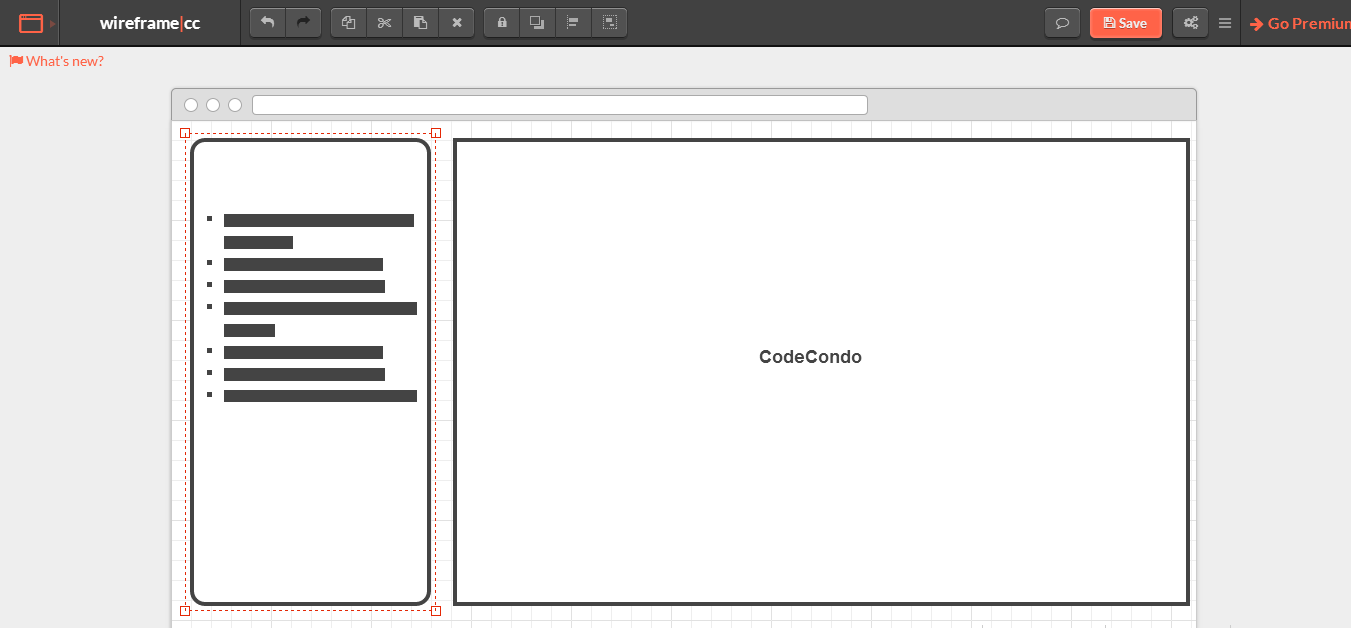
2. Wireframe.cc

3. Mockplus

Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. It is a desktop based application can be used to prototype for any mobile and web apps. Mockplus is really a good choice for users at any level of experience because of the ease of use and the clean interface. If you are looking to create interactive prototypes in a minimum of time, then you can’t go pass Mockplus. It is said that Mockplus team is working on V2.1. The new version of Mockplus will come with a set of pre-designed interaction components, such as popup menu, sliding drawer, image carousel and more, which will allow you to build interactive prototypes with simple drag-and-drop.
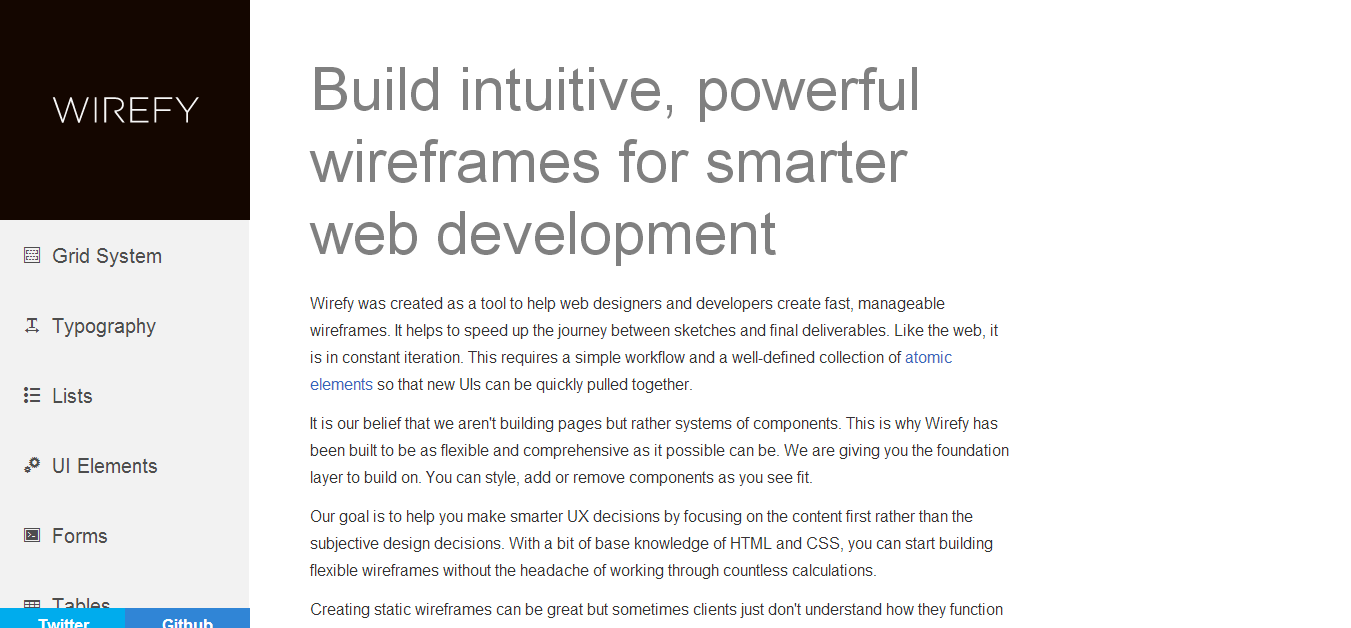
4. Wirefy

You can upgrade to a premium plan if you like, but the free plan offers all of the tools you need to build sample pages and get a better idea/feel of the direction your project needs to take.
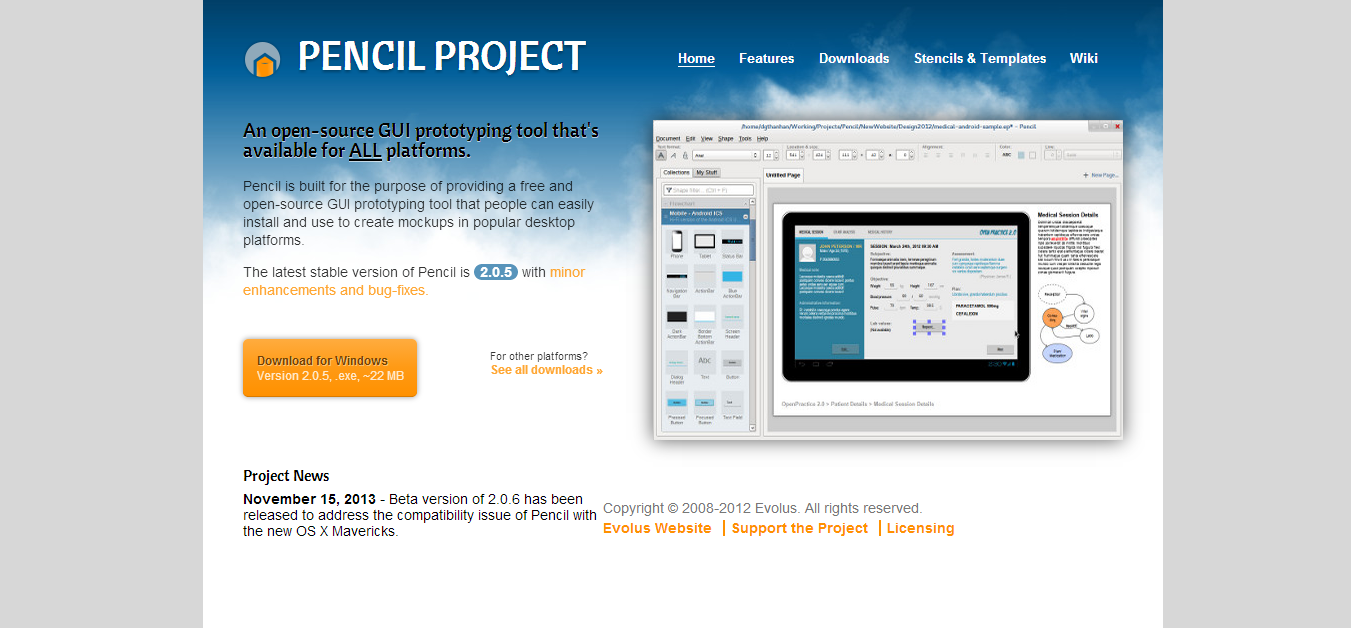
5. Pencil Project

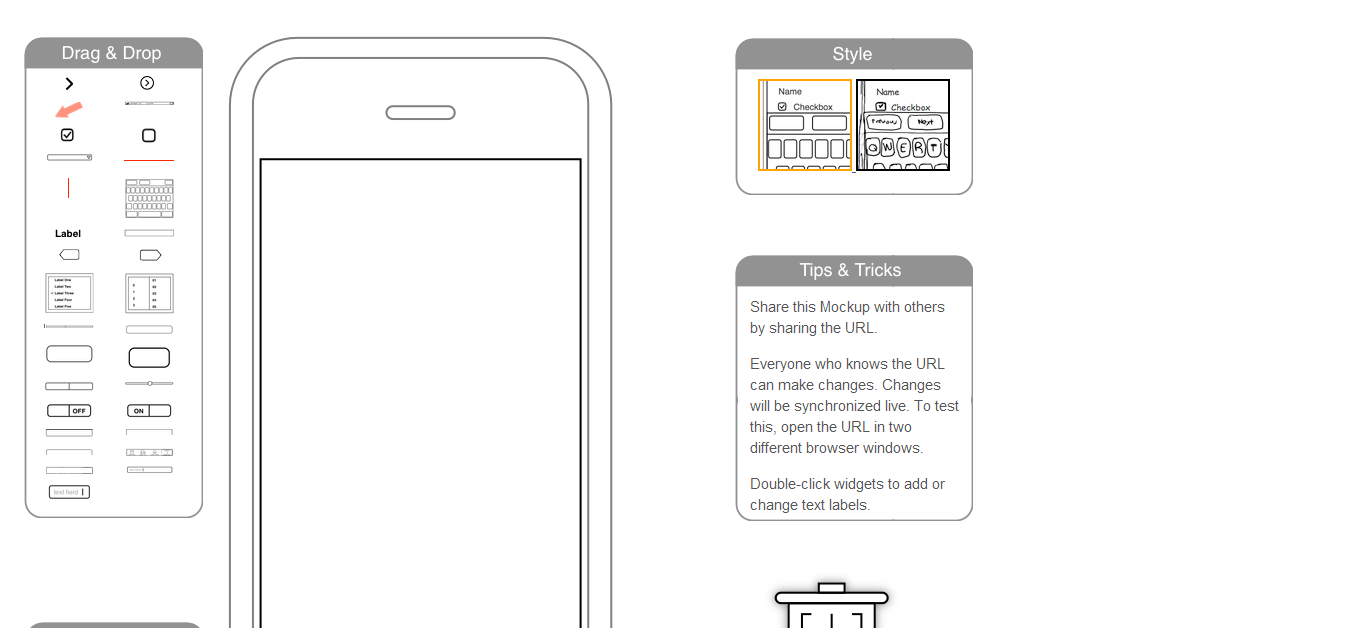
6. iPhone Mockup

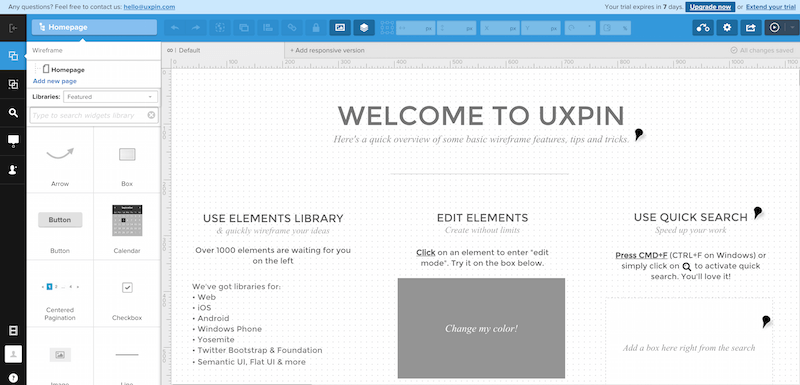
7. UXPin

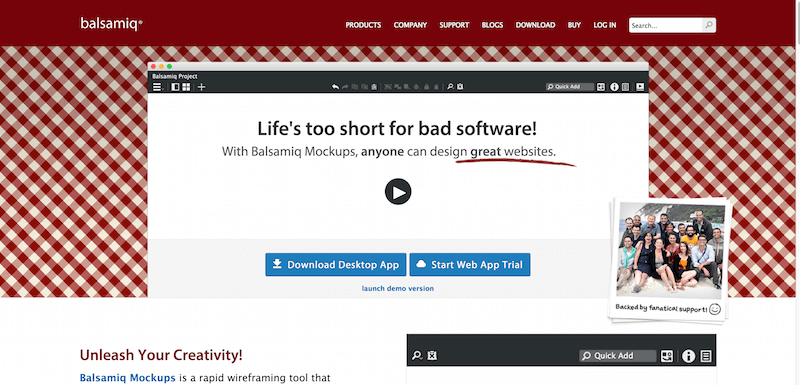
8. Balsamiq

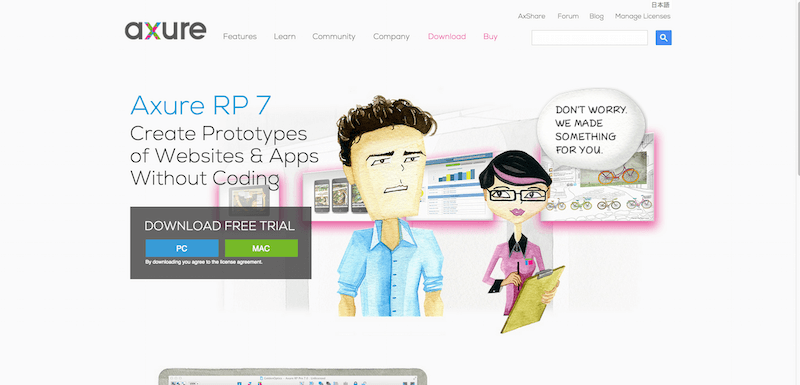
9. Axure

- Mockups
- Wireframes
- Flowcharts
- Prototypes
- Web Designs
- Presentation Slides
- iPhone Mockups
- iPad Mockups
and a big number of Fortune 500 companies believe in Axure to use them on a daily basis.
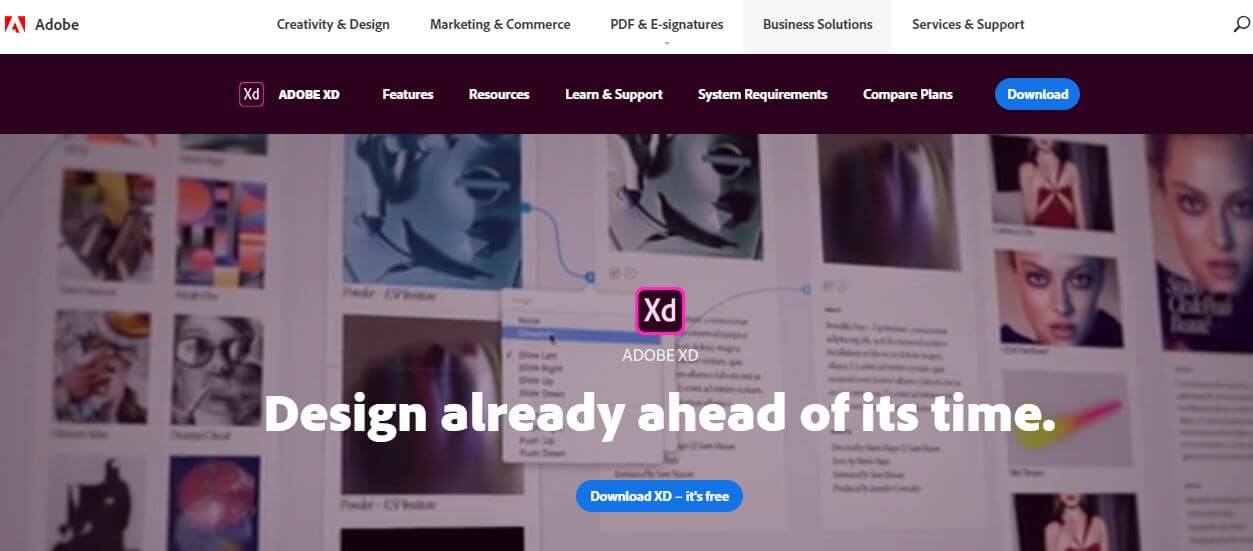
10. Adobe Xd

Part of the Adobe Creative Cloud, Adobe Xd lets the user wireframe as part of its suite of prototyping tools which takes you through the entire process of sketching wireframes, collaboration with the team, creating story-boards, site maps and flowcharts, building functional prototypes and so much more. You will need the creative cloud subscription to enjoy the entirety of Xd’s vast collection of amazing features.
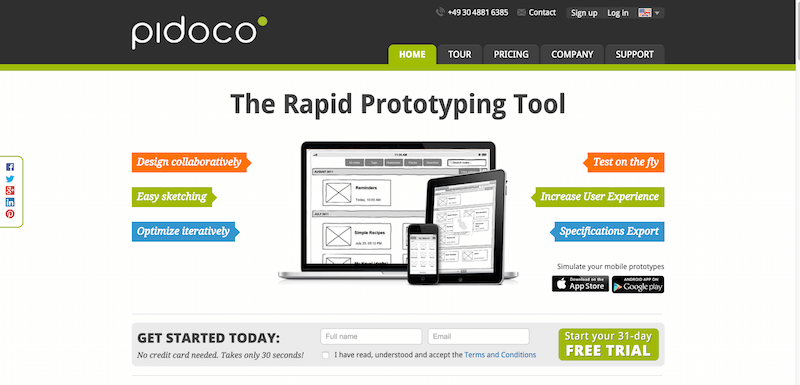
11. Pidoco

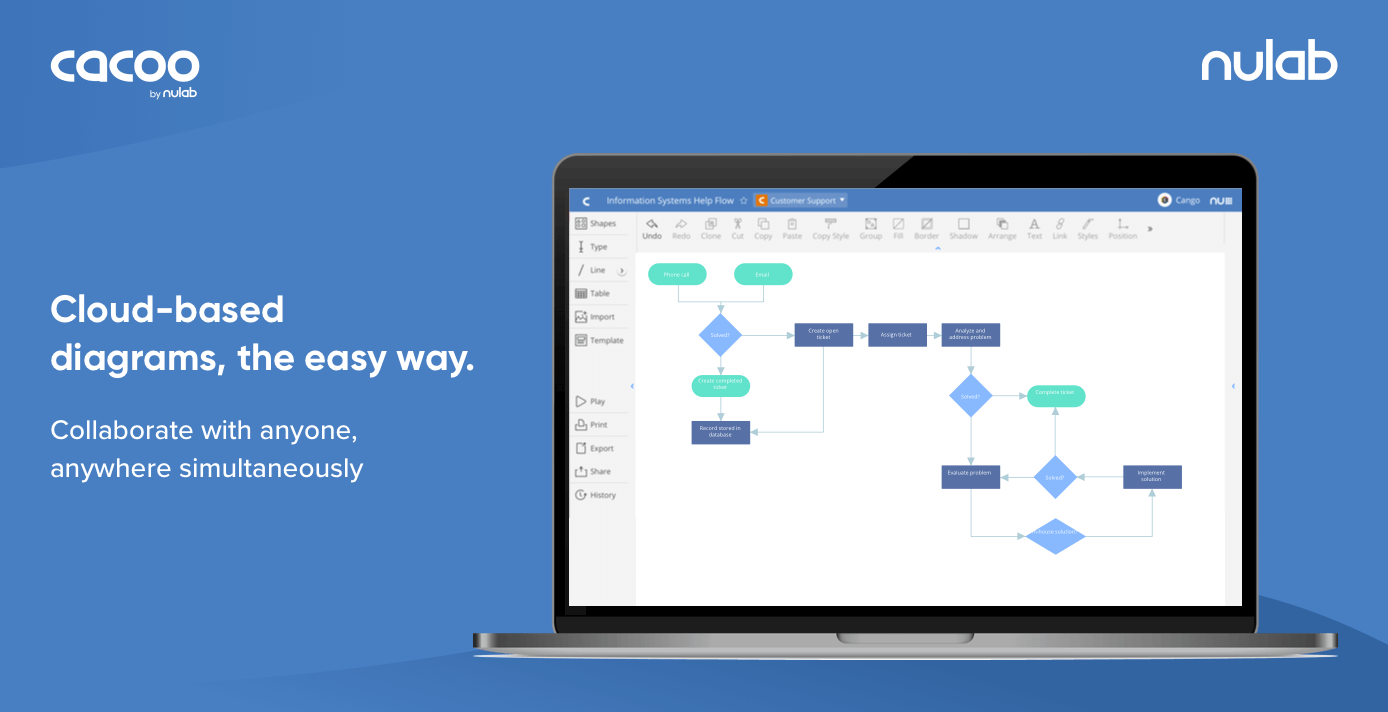
12. Cacoo

You can easily create mockups for website designs and even smartphone applications. The free plan will allow you to export the final project only in .PNG format, but I think it’s enough for those freelancers who’re not working with major clients, and mostly need something to expand their ideas upon. A great set of tools and functions come integrated with this free wireframing platform, and it’s easy to upgrade whenever you’re ready.
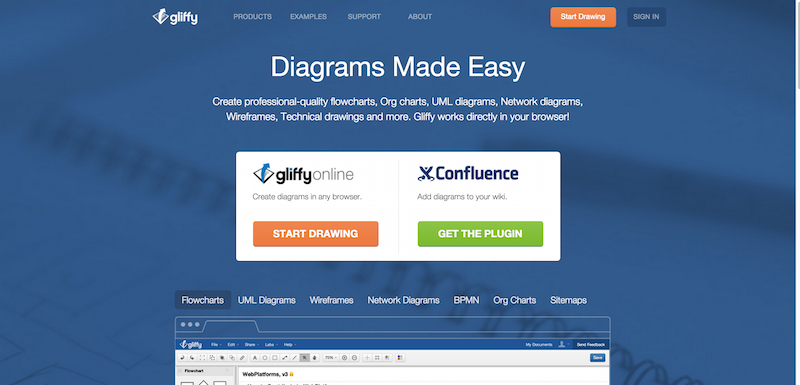
13. Gliffy

14. Jumpchart

You get two users, one project and ten pages from the free plan that Jumpchart offers, I think that’s more than enough to test the waters and see if you’d like to make it your companies default way of wireframing and creating mockups.
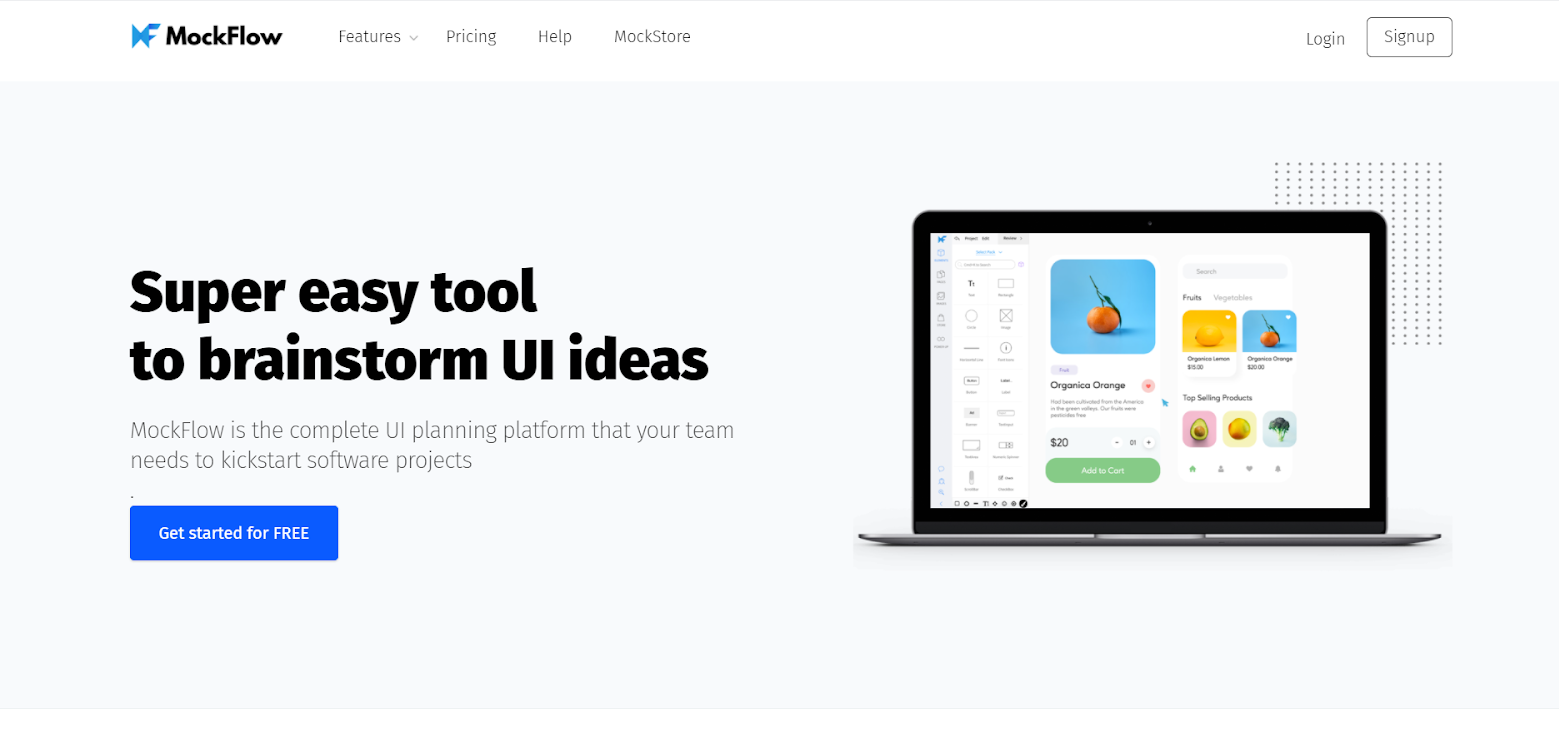
15. MockFlow

MockFlow is famous for its flagship product ‘WireframePro’ – which is both desktop & web application for creating, designing and collaborating on web design projects with your team, or by yourself. It’s fully interactive and even enables you to create sitemaps of the project pages you’ve created. You can export in almost every possible format there is, and there are hundreds of features and options to choose from.
Free plan comes with one design project and one design license.
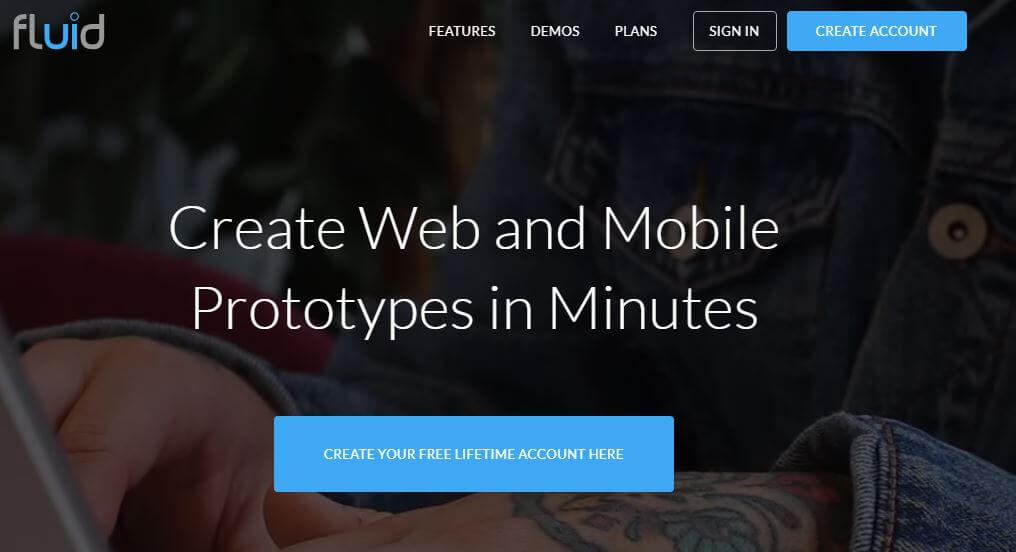
16. Fluid UI

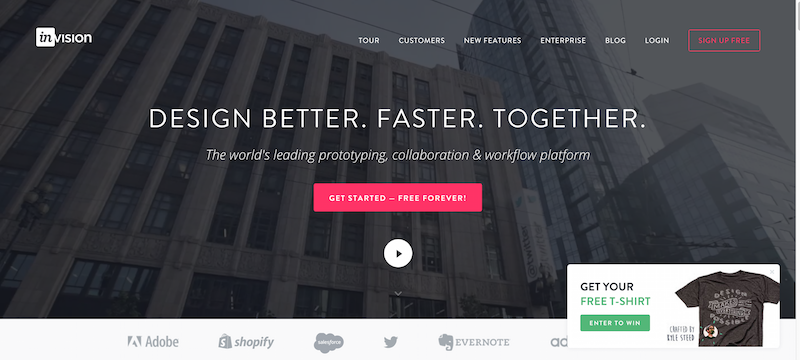
17. InVision App

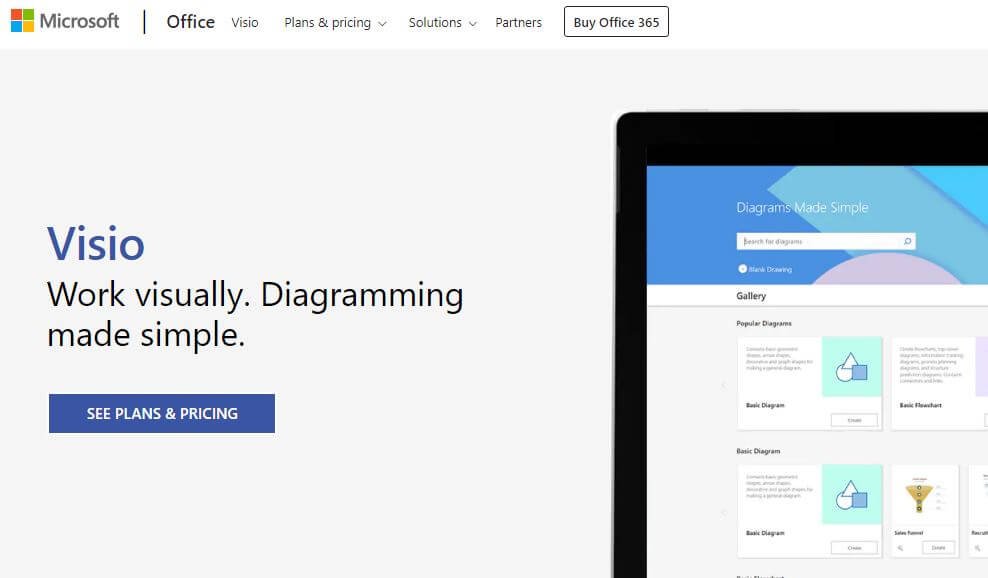
18. Visio

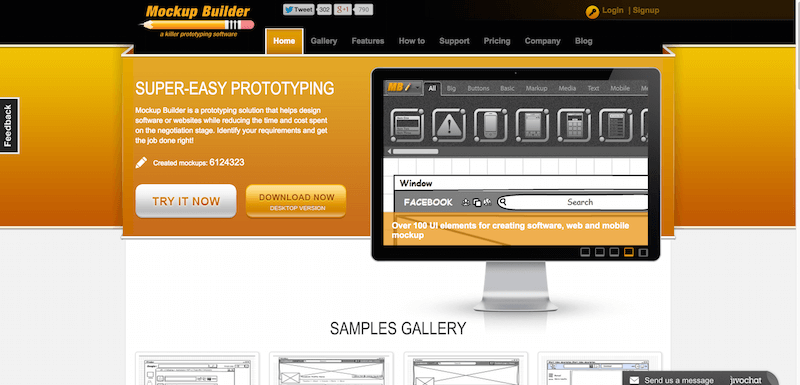
19. Mockup Builder

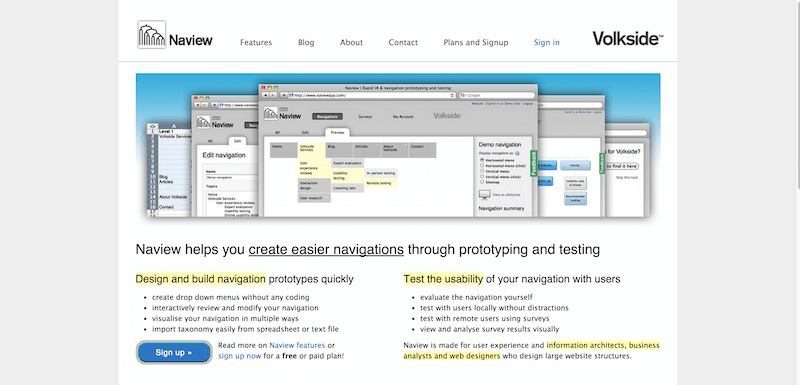
20. Naview

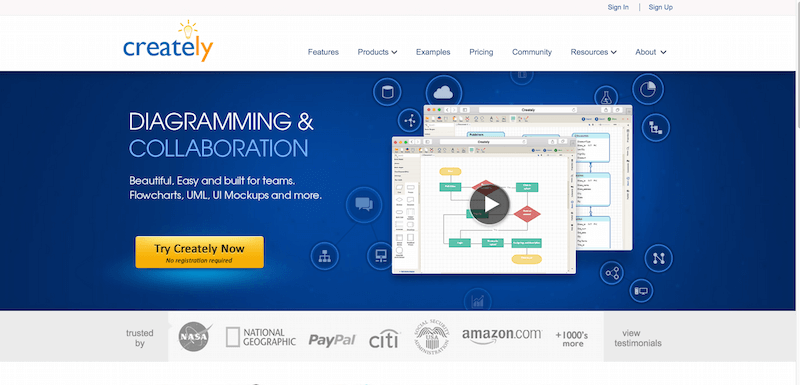
21. Creately

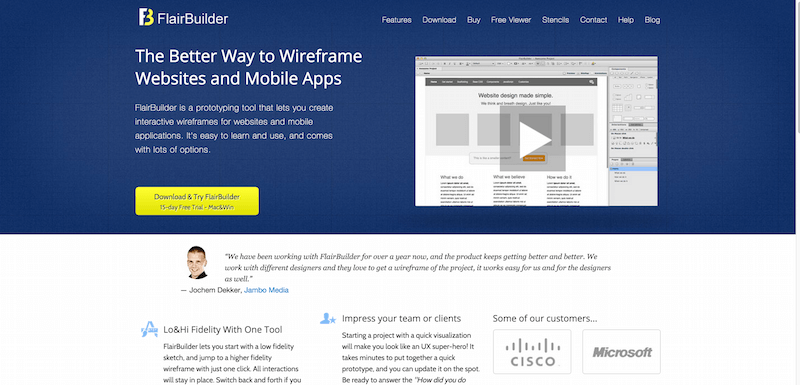
22. FlairBuilder

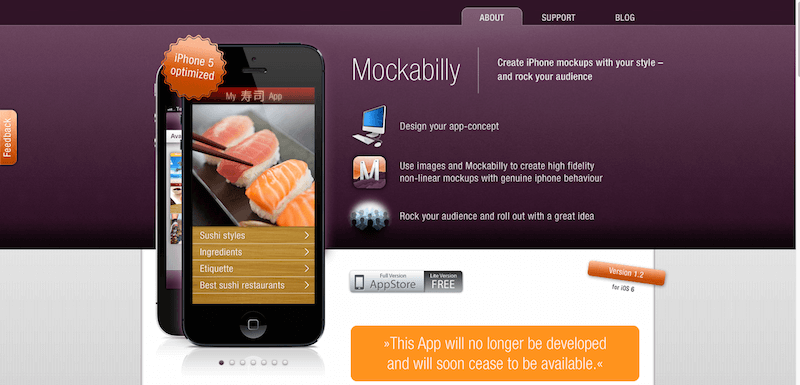
23. Mockabilly

24. Savah

25. SnapUp

26. iPlotz

With iPlotz, you can create clickable wireframes, and it even helps you in creating navigation. This helps you in getting an experience of a live software application or website. iPlotz’s free version offers you one project with a total of five pages. The tools have amazing functionality even though they are free. Their free plan allows the designers to test drive the program.
27. MockingBird Wireframe Online Tool

This is a free online application that offers wireframing tools as a SaaS application. MockingBird’s free plan includes one project with up to 10 pages. One can even share their projects in PNG or PSD format. The entire application is quite simple and effective, making it a perfect tool for beginner to intermediate level designers.
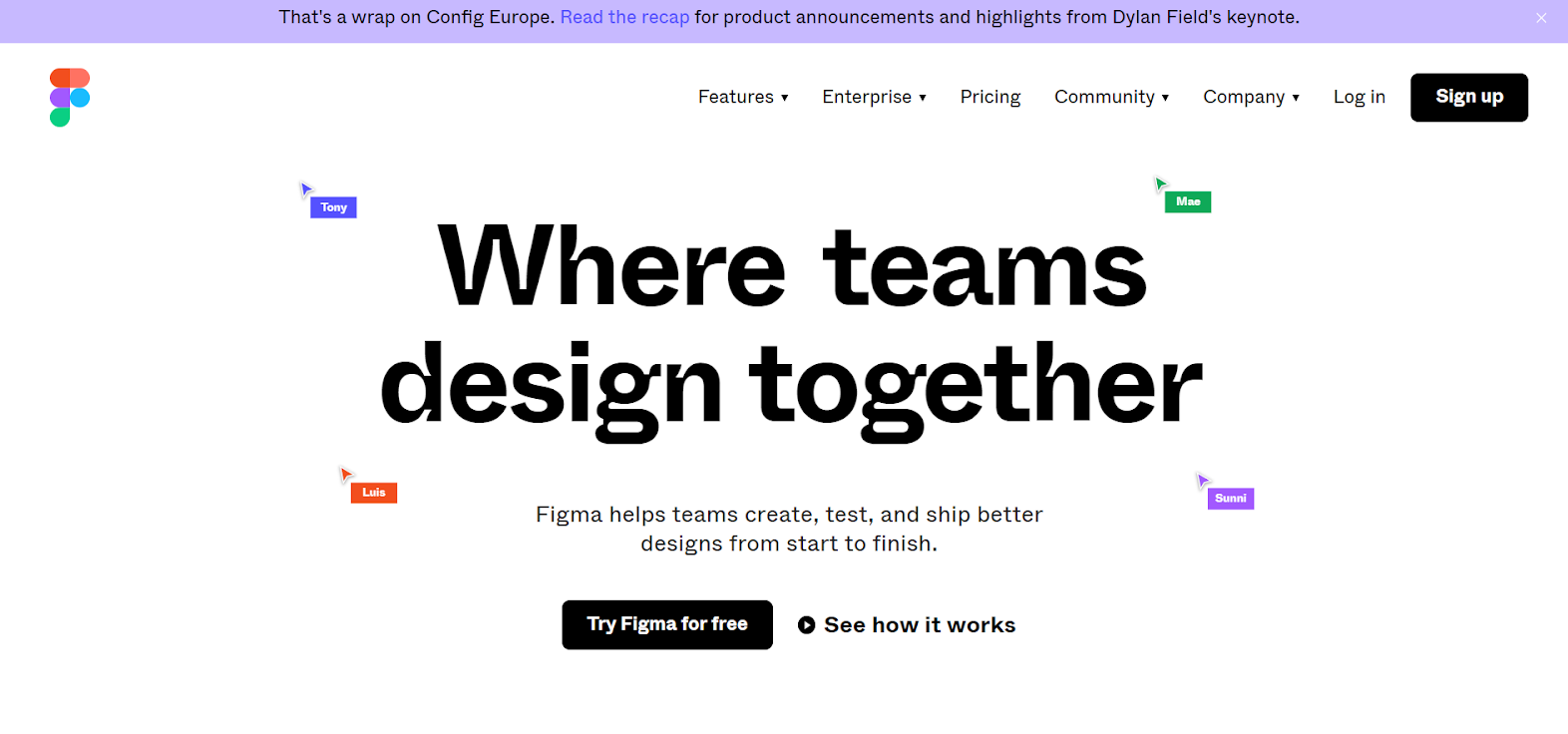
28. Figma

Figma is a free cloud-based design platform. It is an amazing platform to collaborate & share among team members. The free version comes with 2 editors and 3 projects. They have their premium version available for free only for students. The best part about working with Figma is the creative freedom for designing anything. It follows a design-centric approach, which makes it a wonderful tool for your wireframing ideas.
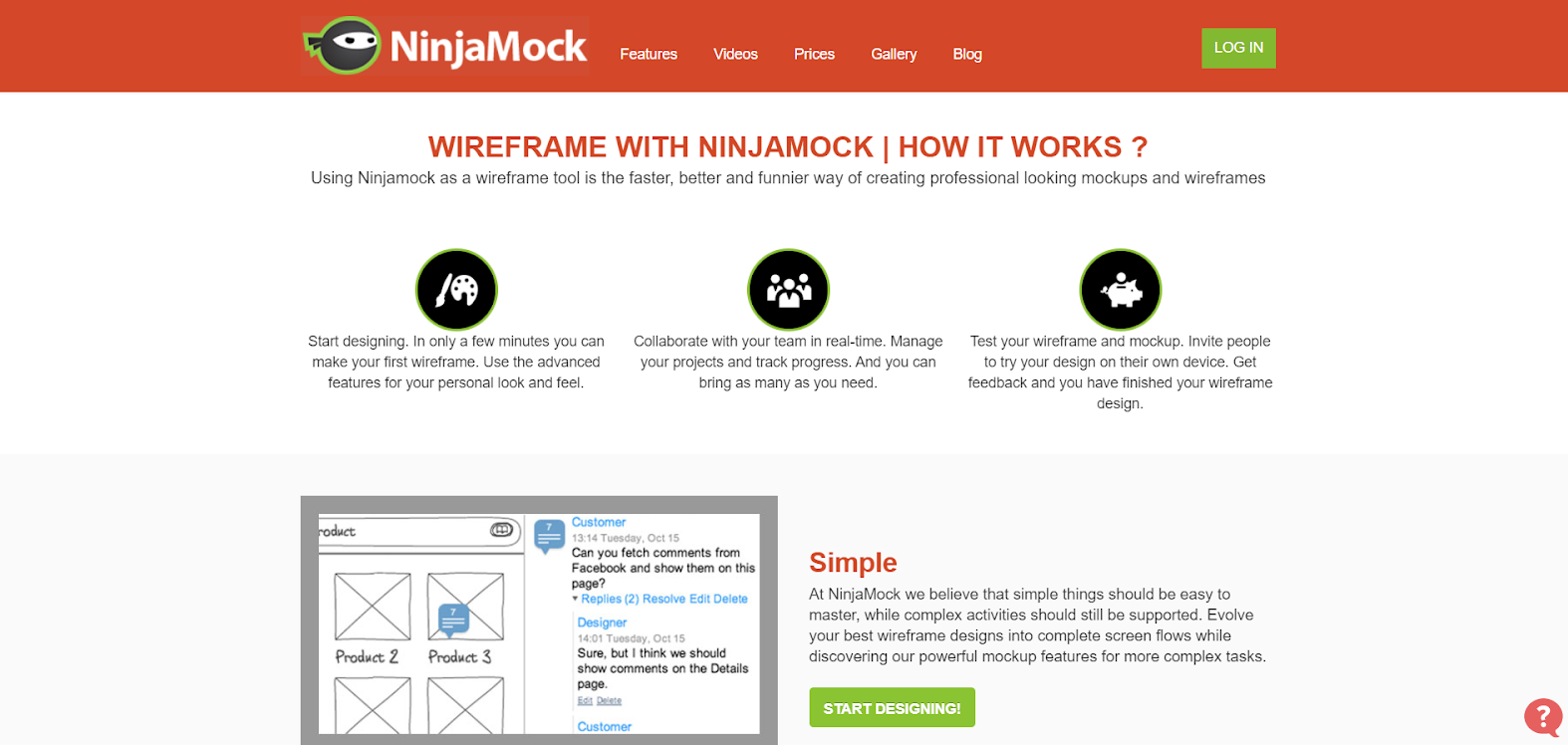
29. NinjaMock

NinjaMock is a collaborative wireframing application & is used for mockup. The free version provided by them gives you 1 project with 200 elements. A platform that lets you make wireframes efficiently as it is easy to learn. The most outstanding feature is its speed that allows you to spend less time learning and you can utilize this time to get creative with your wireframe. It’s available for IOS, Android, Windows phones, and the web.
Free Wireframe Tools
I think I’ve covered the majority of free tools that are currently available on the market. It’s true that many of these don’t offer that much functionality because of the free plan restrictions, but those free plans are still incredibly good for getting a feel of wireframing and how creating mockups can help your designer path.
Regardless, a professional web design business should always think about investing some money into purchasing a solid wireframe/prototype tool that can keep up with the demands of the latest web standards, while free wireframe tools are fun to use and easy to work with, it is difficult to replicate a truly remarkable design which just a lousy list of features. Plus, a lot of the tools on our list do offer some great plans.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK