

More customizable workspaces, Angular 10 support, Better WebStorm/Jest integrati...
source link: https://blog.nrwl.io/more-customizable-workspaces-angular-10-support-better-webstorm-jest-integration-and-more-in-nx-c9b2bd967166
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


Today, we are happy to announce the release of Nx 10 that includes many new features, including support for Angular 10!
Nx is a set of Extensible Dev Tools for Monorepos, which we developed at Nrwl based on our experience working at Google and helping Fortune 500 enterprises build ambitious applications at scale.
If you aren’t familiar with it, learn about Nx at nx.dev/angular and nx.dev/react.
Nx 9 Recap:
We continued to add new features and support new platforms in Nx 9. Here are some highlights:
- Improvements to the Nx CLI’s local caching, and launched distributed caching with Nx Cloud.
- Added Nx Plugins, allowing community plugins to be built on top of Nx.
- Improved React ecosystem support including Next.js.
Read more about the Nx 9 release here.
More Customizable Workspaces
An Nx workspace provides reasonable defaults when a new workspace is created for building applications and libraries. Nx has also been improved to support workspaces with different configurations:
- Custom Layouts: custom workspace layouts provide alternatives to
appsandlibsfor your top-level folders. - Default Base Branch For Affected Commands: traditionally, the name of the main development branch is
master. This branch is used to determined the affected projects calculated from the dependency graph. This name is configurable in thenx.jsonnow to allow for other defaults, such asmainortrunk. - OSS preset: For open source projects, there is now an
osspreset that allows you to create an alternate-style workspace layout for your open source projects. And any open source project has unlimited access to Nx Cloud.
These changes allow more flexibility in the style of projects that can be used within an Nx workspace and better transition from existing workspaces that use Lerna in combination with TypeScript or JavaScript today.
Angular 10 Support
Nx 10 also includes the latest major release of the Angular framework. This release contains many bug fixes and features such as:
- Optional stricter settings for applications
- TypeScript 3.9 support
- Removal of support for IE11 and older browsers
- Updated to the NestJS 7.0.0 release
Solution-style TypeScript configuration files
One significant change for Nx workspaces for is the addition of solution-style tsconfigs. Solution-style tsconfig support was added with TypeScript 3.9. Solution-style tsconfigs are a new feature of TypeScript that allows the IDE to use specific tsconfig files for references to different files. Previously, using global methods available for unit tests in application code would not be identified as an error in the IDE because all files in a project use the tsconfig.json. Now, the tsconfig.json file is a solution-style tsconfig that does not apply to any files itself but has references to the tsconfig.app.json and tsconfig.spec.json, allowing the IDE to properly show an error if types for tests are used in application code.
As part of this change, we are renaming the root tsconfig.json more appropriately to tsconfig.base.json as it should only contain the base config and is not a tsconfig file that should be directly used by the IDE.
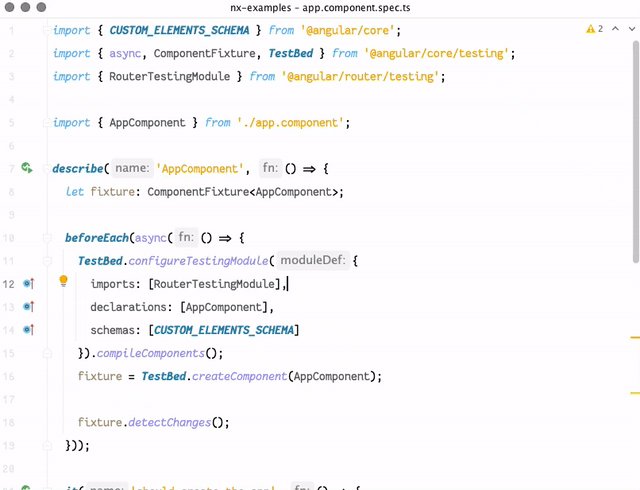
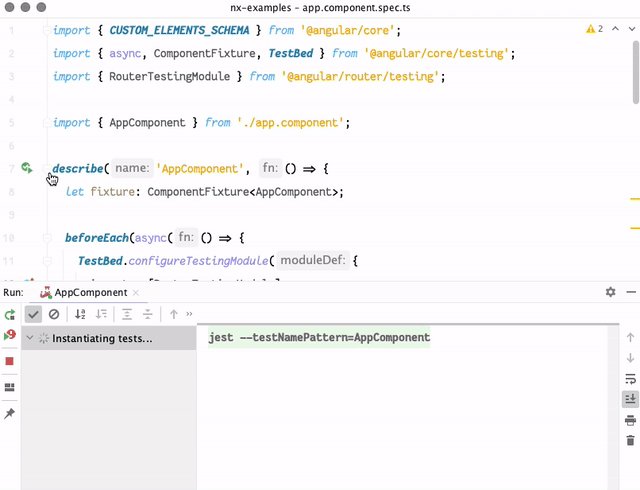
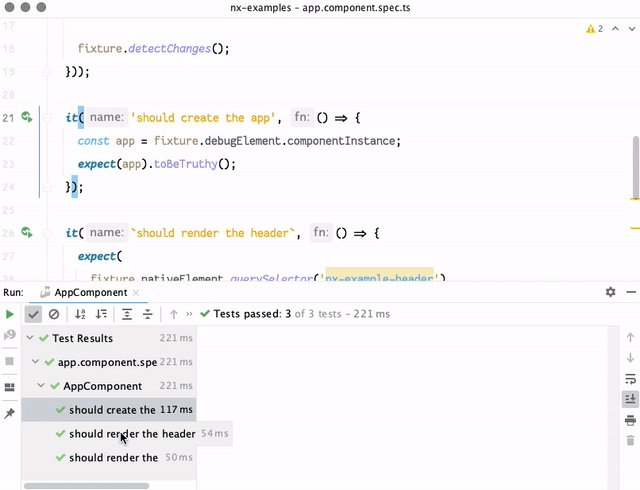
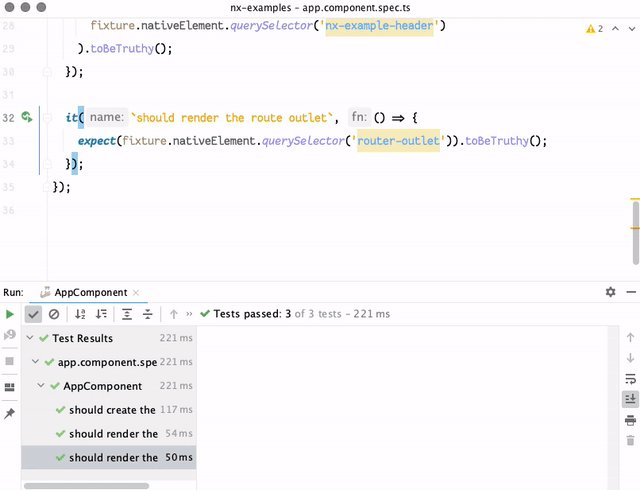
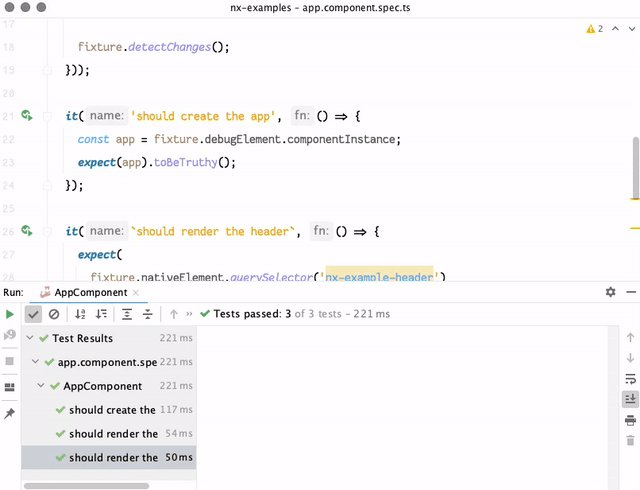
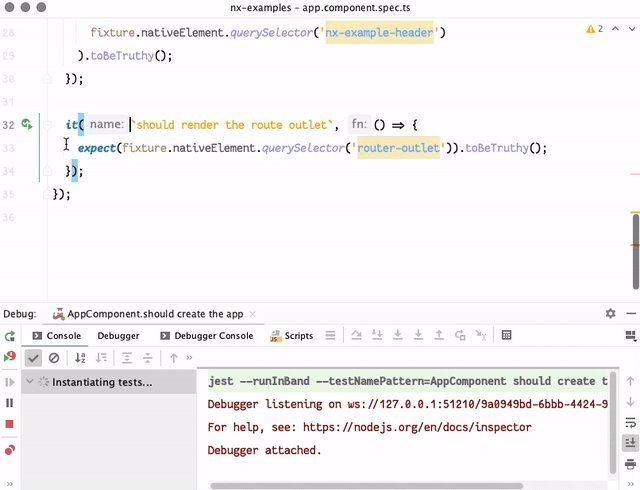
Better WebStorm Integration with Jest
Nx has always provided first-class support for running tests with Jest inside an Nx workspace. We’ve improved the integration specifically for WebStorm users to be able to run tests in an Nx workspace through the WebStorm native UI.

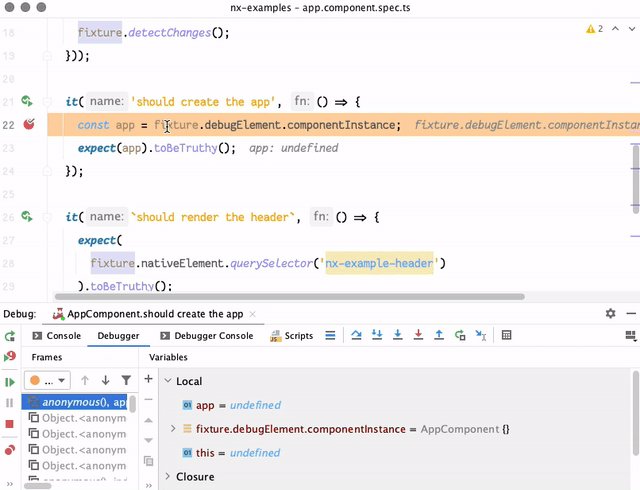
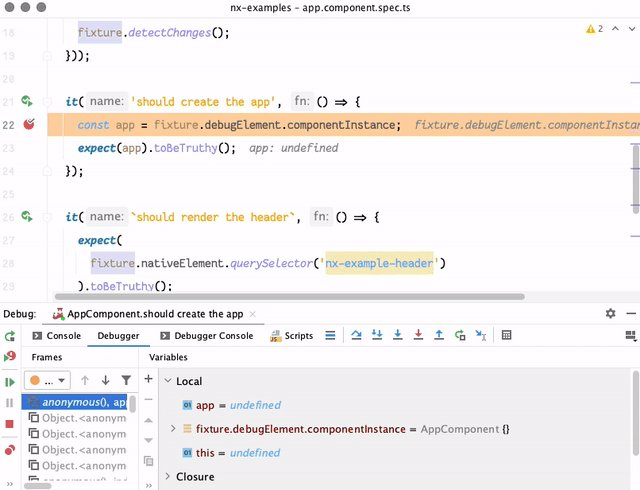
This allows you to run anything from a specific test to an entire test suite using WebStorm’s integrated functionality. You can also debug tests by using breakpoints.

Continued Improvements for React and Next.js
Nx support for the React ecosystem also continued to improve. Some highlights for this release include:
- Addition of styled-jsx support for components, apps, and libraries.
- Custom babel configuration per project in an Nx workspace.
- Support for custom
.envfiles per workspace and project. - Generate React apps with <React.StrictMode> by default.
- Removal of IE11 and older browsers from the default config.
Dependency Graph Enhancements
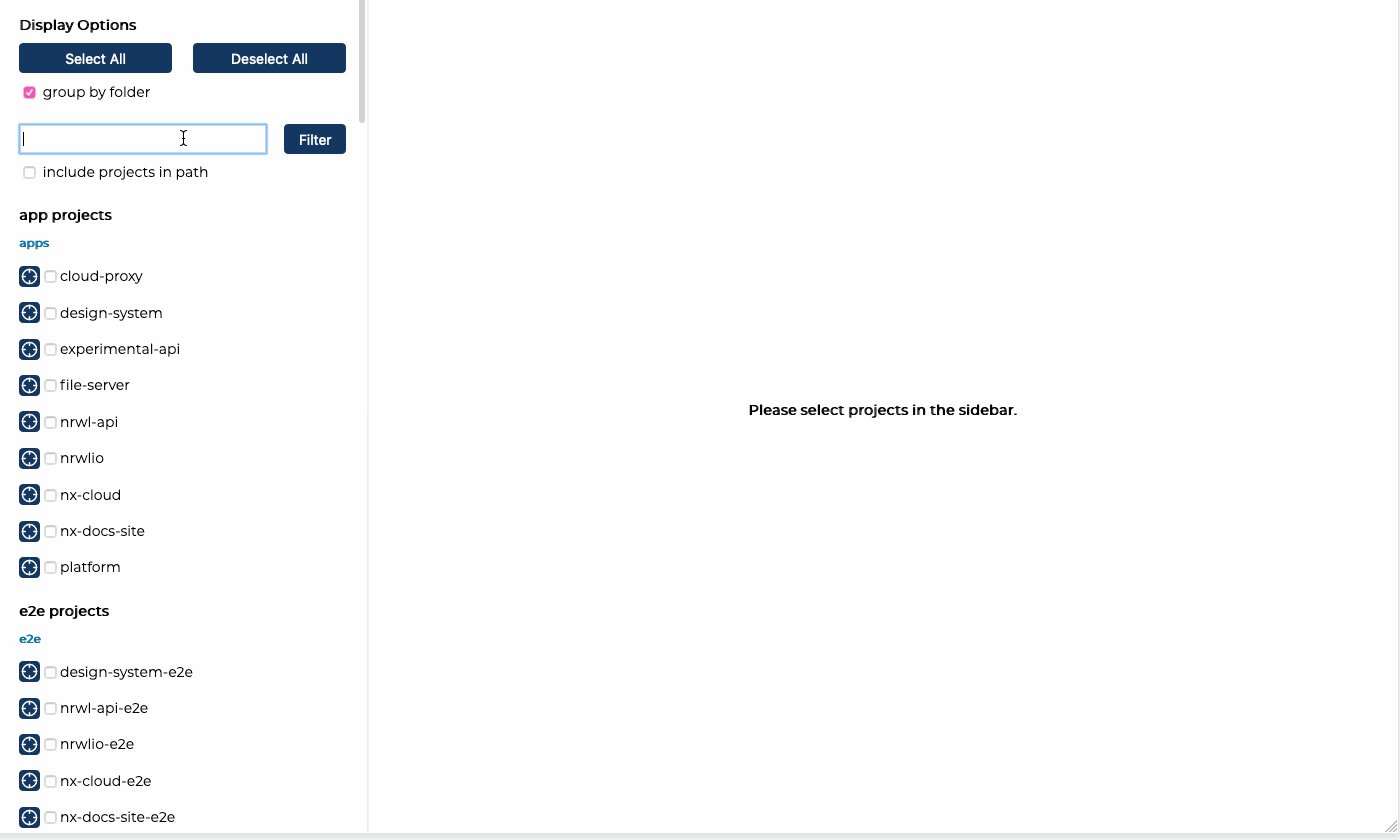
Using the dep-graph command is a powerful way to explore your workspace visually. Using this within a workspace with a large number of projects can be pretty slow, so to optimize the initial view, we’ve changed the default to not select any projects. This way, your initial view is fast and you can add what you need to. If you want to see all your projects again, you can click the “Select All” button.
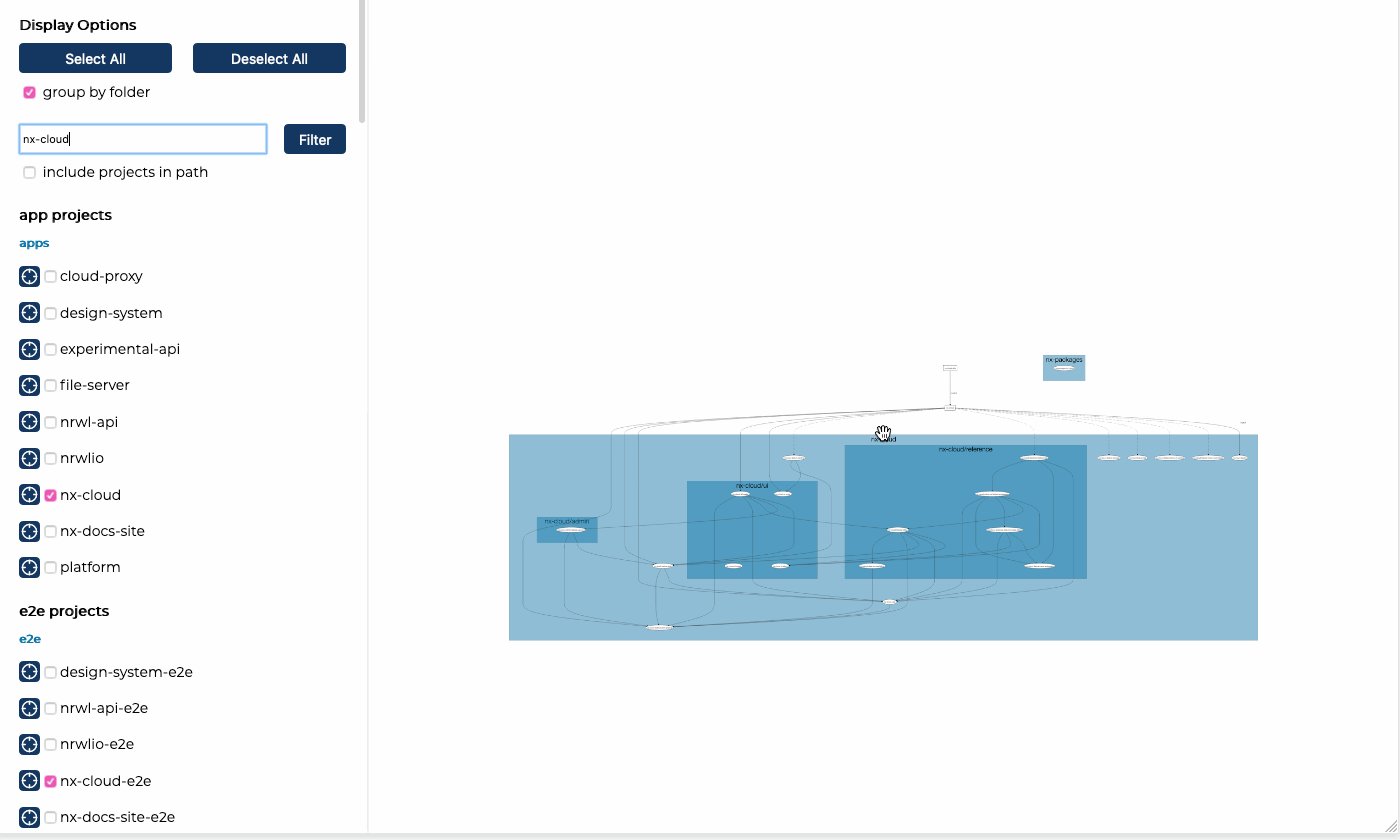
To make that initial view even more useful, we have added some CLI options for you to refine your first project choices. Providing —-filter is an option that accepts the name of a project in your workspace. Like clicking “Focus” on a project, this shows that project and any projects that depend on it or are depended on by it. If that’s still too many projects for you, the —-exclude option accepts a comma-delimited list of projects that will be excluded. Finally, the —-groupByFolder option will toggle on the “group by folder” option for you.
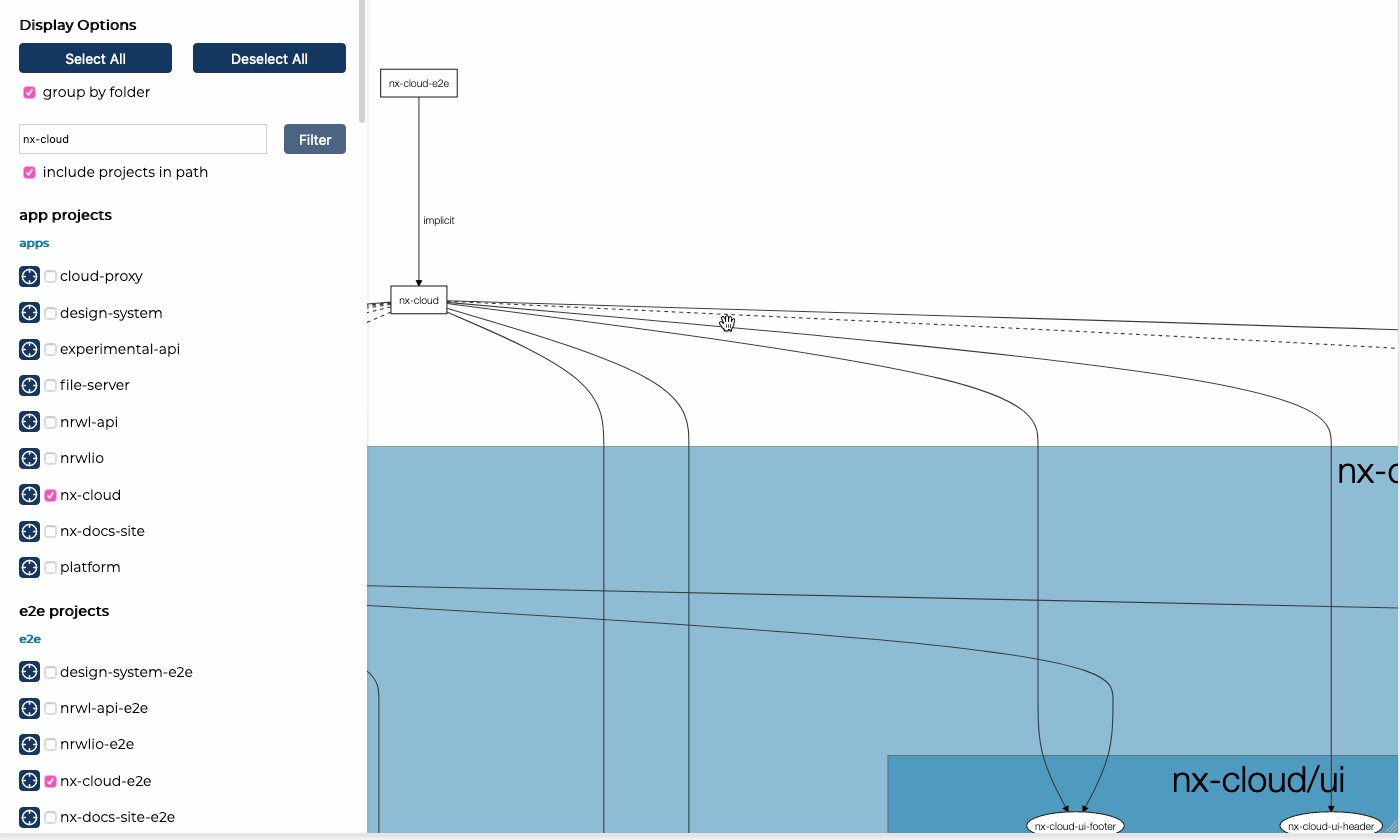
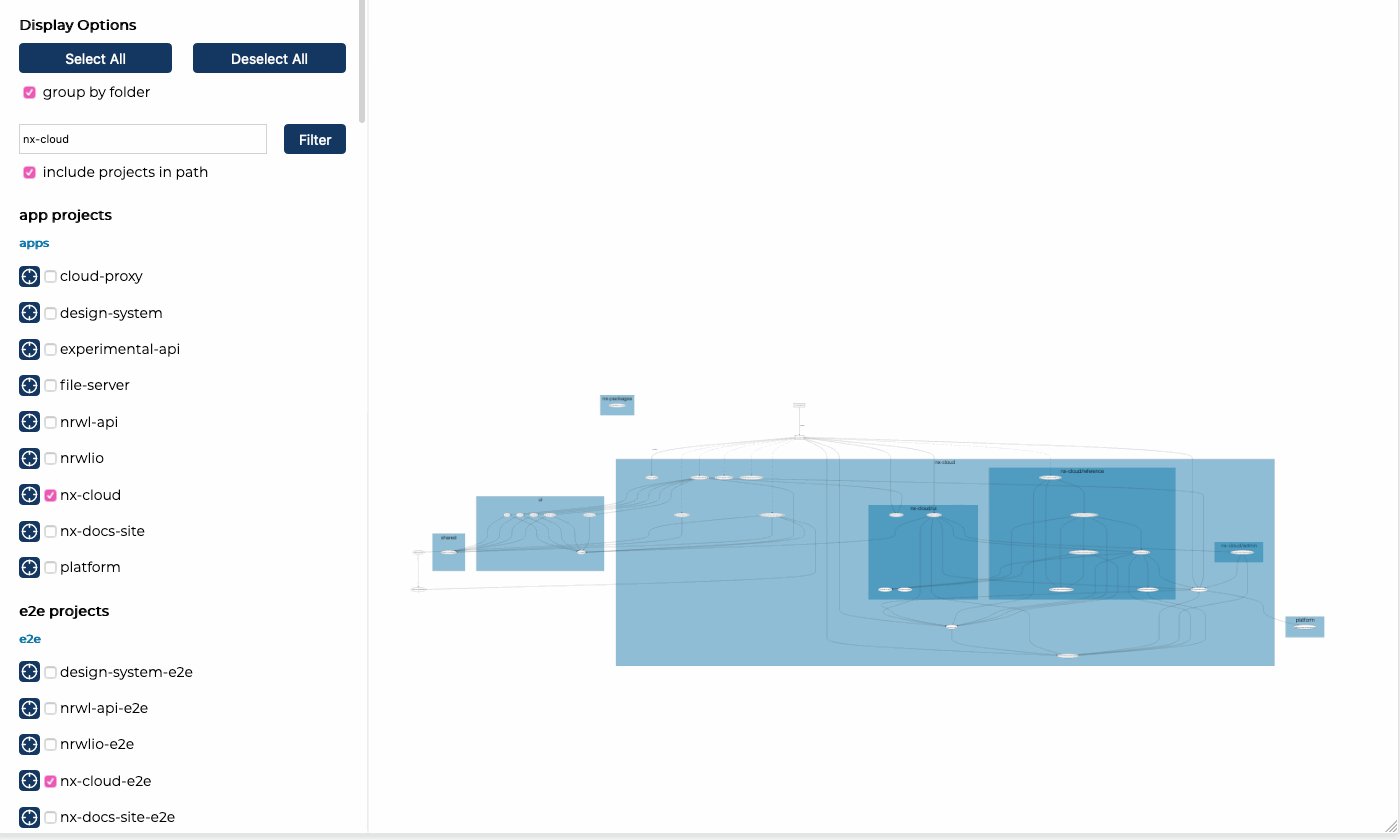
We’ve also added an option to filter projects by text in the browser view. The filter text box accepts a comma-delimited list of terms and searches for any projects that contain those terms. This gives you an easy way to filter down projects to see only your e2e projects or projects that start with a specific prefix. You can also click the “include projects in path” box to include projects that depend on or are depended on by any projects found.

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK