

Multi-stage Image Builds with Docker
source link: https://sahansera.dev/multi-stage-image-builds-with-docker/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Multi-stage Image Builds with Docker
2020-04-19docker 3 min read
What and Why Behind Multistage Builds
In a Dockerfile, each statement adds up a new layer to the image. It could be counterproductive if you also build your application package when building your Docker image. This could increase the size of our docker images substantially. That’s when we need to leverage multi-stage builds feature.
Simply put, multistage builds are useful when we want to clean up and reduce the image size without keeping unwanted artifacts lying around in our image.
Let’s understand this through an example.
A Concrete Example
I have created a sample React app and 2 Dockerfiles to demonstrate this, namely, Dev.Dockerfile and Prod.Dockerfile
Typical Dockerfile without stages
FROM node:13.13.0-alpine
WORKDIR /app
COPY package.json ./
RUN npm install --silent
RUN npm install [email protected] -g --silent
COPY . ./
CMD ["npm", "start"]Let’s build and run this Docker image:
docker build -t multi-stage-demo:dev -f Dev.Dockerfile .In the lightweight version, we use the same base image to build the application, but we are using nginx base image to run our application since we already have our application built.
# Stage 1 - the build process
FROM node:13.13.0-alpine as build-deps
WORKDIR /app
COPY package.json ./
RUN npm install --silent
RUN npm install [email protected] -g --silent
COPY . ./
RUN npm run build
# Stage 2 - the deploy process
FROM nginx
COPY --from=build-deps /app/build /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]Here, you’d notice that we have two FROM directives. The first one will be used for the base image for building the application and the second one for the final image. The built binaries are copied over from the first image over to the second and we expose port 80 to the host.
Now, let’s give this a go and build it:
docker build -t multi-stage-demo:prod -f Prod.Dockerfile .Time to check our image sizes
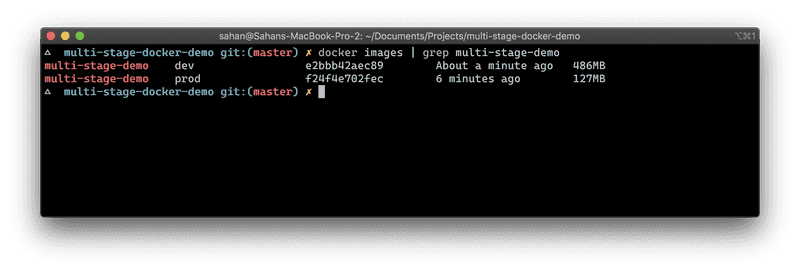
docker images | grep multi-stage-demo
If we compare dev to prod image, that’s a ~73% reduction! 😍This can also benefit you in reduced deployment times.
The Github repo with code is available here
Where to From Here?
There are some nice examples and best practices defined in the official Docker documentation.
For example, if your build contains several layers, you can order them from the less frequently changed (to ensure the build cache is reusable) to the more frequently changed:
- Install tools you need to build your application
- Install or update library dependencies
- Generate your application
https://docs.docker.com/develop/develop-images/dockerfile_best-practices/
References
Recommend
-
 43
43
Starting in Docker version 17.05 multi-stage builds are available to help you optimize Dockerfiles. Using multi-stage builds is a clean way to set up a Docker build pipeline that simplifies the requirements you need on yo...
-
 39
39
In the last article of this series , we finished adding unit tests to our project to reach 100% code coverage. With tests in place...
-
 41
41
Creating efficient docker images using Dockerfile is very important when pushing out images into production. We need images as small as possible in production for faster downloads, lesser surface attacks. In this...
-
 14
14
Speed up Docker image builds with prebuilt base images Posted on February 18, 2019 by wjwh Building...
-
 11
11
Understanding Docker Multi Stage Builds - Installing Python and Ruby in the Same Dockerfile Nov 22, 2019 Now that I've come up to speed on Python, I have an application in production that uses both Python and...
-
 13
13
Using source-to-image builds from GitLab CI 21 Jun 2019 In the course of doing some automation upgrade to stasis-reactor I convinced myself that a
-
 4
4
Multi-stage builds for Ionic Apps with Azure Pipeline Templates 2021-01-26azure 9 min readIn this article, we will create an Azure Pipeline for an Ionic app using the new Azur...
-
 7
7
Docker multi-stage technology Docker multi-stage technology We can build our application in Dockerfile. But we don’t want the whole thing in our final docker image. Docker multi-stage techno...
-
 9
9
Caching Gems with Docker Multi-Stage build Jul 12, 2022 , by Manmeet Singh 2 minute read Installation...
-
 7
7
Newest Webb Image Is a Stunning View of a Star’s Penultimate Stage
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK