

用WebGL实现Game of Life
source link: http://mingplusplus.com/tech/2014/09/23/game-of-life/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

用WebGL实现Game of Life
Sep 23, 2014
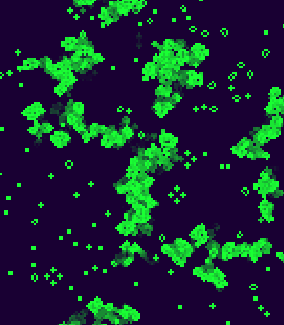
最近有些空闲时间,于是打算开始造轮子计划,正巧在进行GPU加速最近,就写了一些小项目来练手。顺便进行了诸多的GPU加速实验。其中之一就是Game of Life也就是生命游戏,wiki页面在此,就不赘述介绍了。
Demo与Code
使用方法很简单,滚轮缩放,拖动复活cells。纯WebGL,没有任何第三方依赖。

做完初版后放在我的iPhone5上的Chrome打开后发现FPS只有非常蛋疼的7。
于是开始对Fragment Shader进行优化。于是在做了若干次实验后得到以下结论,也算是验证了以前一直听说但是从未确认的事实:
- 虽说
for循环在编译期会进行优化,但是如果使用For循环嵌套条件判断的话,fragment shader会变得很慢。去除这种使用方法后,FPS从7上升到了20~30左右。 - 尽可能使用
varing传递来的参数,换句话说是把更多的计算集中在Vertex shader进行,最开始使用了Fragment shader来直接计算邻居位置。也就是对8个方向遍历。随后在改用了vertex shader计算后,FPS从20~30上升到了40~50。 - 尽可能不使用
cast操作,也就是类型转换。这会在这个例子中降低10左右FPS。 - 简单的
if操作并没有像传闻中那样对性能造成致命打击,但是减少使用是正确的。
其他的未能完全确认的实验结果就不公布了,总之以上的优化都是尽可能为了让fragment shader在更适合GPU千核计算的性质。
浏览器兼容性
截止到目前为止已知的是,Chrome和Safari上浏览正常。百度浏览器FPS相对比较低,QQ浏览器表现异常。
果然是到了有压力的状况下才能看得出浏览器的好坏。XD
Recommend
-
 100
100
404 | 百度EUX 页面搬家啦,点击此处跳转3 s 后将自动跳转
-
 52
52
分享创造 - @heyzxz - http://www.heyzxz.me/pcol/
-
 48
48
改革开发40年以来,世界日新月异,无论从生活到精神上都有了颠覆性的变化,曾经教授还是教书的,砖家还叫专家,太阳还不叫日,菊花还是一种花,老王还没那么多,Web还只需要做IE,XHR还没出生的时候,怎么能想到现在浏览器会提供如此丰富...
-
 77
77
The one true way to draw sprites fast. Ever wanted WebGL / OpenGL to draw a quad given only a single point and size? Set color, rotation and texture per sprite, not per vertex? Like this (click for fireworks):
-
 53
53
前文已经大概讲解了一些基础知识,涵盖了WebGL创建,着色器,着色器编程以及缓存区等知识,一些简单的点面效果即可以基于此来完成,接下来让我们绘制一下如下的效果:
-
 74
74
这篇文章旨在对 WebGL 做一个初步的介绍,希望能让各位朋友对它有一个简单的认识 简介 WebGL 是一种 JavaScript A...
-
 44
44
In this tutorial we’ll discuss the ideas and concepts behind rendering water and then talk through some demo code. By the end of this tutorial you should walk away with a good sense of how water is rendered as we...
-
 29
29
A WebGL fluid simulation that works in mobile browsers.
-
 52
52
此篇文章我们要实现一个燃烧的火焰效果,其中会包含产生燃烧效果的相关算法,如果不是很理解的话,可以自己动手调节相关参数来进一步理解,先看一下实现的效果。 ...
-
 8
8
本篇收录于《前端读书会》专栏上文介绍了纹理相关的内容,并使用WebGL进行了2d的实现,今天延续上节课的内容对于纹理的3D实现 也算是吸取了MDN...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK