

Android 10适配要点,深色主题
source link: https://guolin.blog.csdn.net/article/details/106061657
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
本文同步发表于我的微信公众号,扫一扫文章底部的二维码或在微信搜索 郭霖 即可关注,每个工作日都有文章更新。
各位小伙伴们大家早上好,今天给大家带来一篇关于Android 10适配的原创文章。
在不久之前,我才发布了一篇Android 10适配的文章,讲的是作用域存储的相关内容,详见链接 Android 10适配要点,作用域存储 。
而除了作用域存储之外,深色主题也是Android 10中的一大亮点,并且是需要开发者进行适配的。因此本篇文章我们就来探讨关于深色主题的内容。
另外说明一下,本篇文章主要摘自《第一行代码——Android 第3版》的第14章,在此基础之上,我又扩展了一些内容。
为什么要将书中的内容再发一份到博客上呢?主要是因为深色主题的运行效果对于色彩性有一定的要求,书中的黑白印刷模式不太容易给大家直观地展示深色主题的效果,所以就额外再借助一篇文章来呈现了。另外对于还没看过《第一行代码》的朋友,这也是一篇非常好的学习文章。
我们一直以来使用的操作系统都是以浅色主题为主的,这种主题模式在白天或者是光线充足的情况下使用起来没有任何问题,可是在夜晚灯光关闭的情况下使用就会显得非常刺眼。
于是,许多应用程序为了能够让用户在光线昏暗的环境下更加舒适地使用,会在应用内部提供一个一键切换夜间模式的按钮。当用户开启了夜间模式,就会将应用程序的整体色调都调整成更加适合于夜间浏览的颜色。
不过,这种由应用程序自发实现夜间模式的方式很难做到全局统一,即有些应用可能支持夜间模式,有些应用却不支持。而且重复操作的问题也很让人头疼,比如说我在一个应用中开启了夜间模式,在另外一个应用中还需要再开启一次,关闭夜间模式也需要进行同样重复的操作。
因此,一直以来都有强烈的呼声,希望Android能够在系统层面支持夜间模式功能。终于在Android 10.0系统中,Google引入了深色主题这一特性,从而让夜间模式正式成为了官方支持的功能。
或许你会有些疑惑,这种看上去并没有太多技术难度的功能,为什么Android直到10.0系统中才进行支持呢?这是因为仅仅操作系统自身支持深色主题是没有用的,还得让所有的应用程序都能够支持才行,而这从来都不是一件容易的事情。
为此,我们以后开发的应用程序都应该尽量按照Android系统的要求对深色主题进行支持,不然当用户开启了深色主题之后,只有你的应用还使用的是浅色主题的话,就会显得格格不入。
除了让眼部在夜间使用时更加舒适之外,深色主题还可以减少电量消耗,从而延长手机续航,是一项非常有用的功能。那么接下来,我们就开始学习如何才能让应用程序支持深色主题功能。
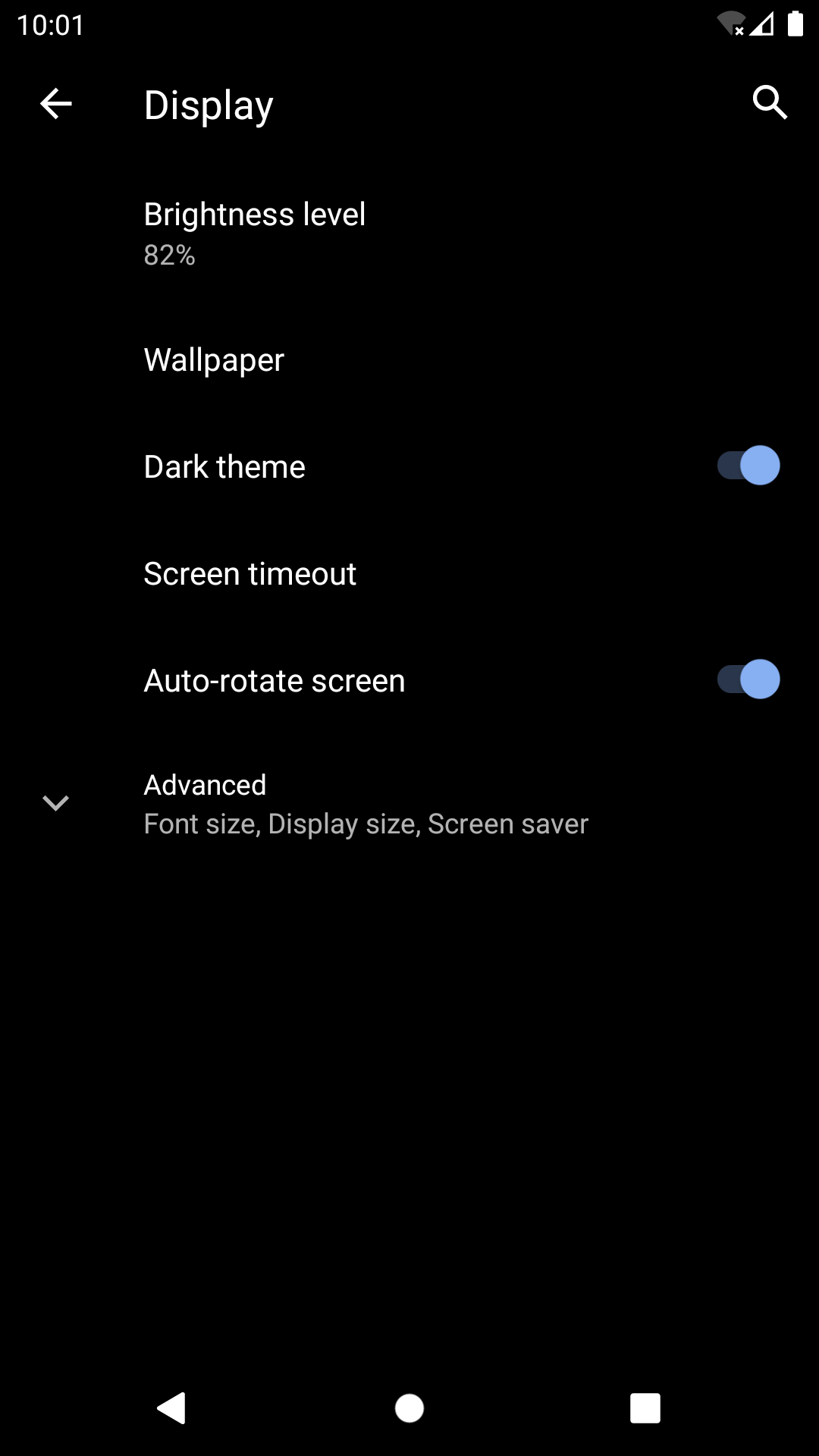
首先,Android 10.0及以上系统的手机,都可以在Settings -> Display -> Dark theme中对深色主题进行开启和关闭。开启深色主题后,系统的界面风格包括一些内置的应用程序都会变成深色主题的色调,如下图所示。


不过,如果这时你打开我们自己编写的应用程序,你会发现目前界面的风格还是使用的浅色主题模式,这就和系统的主题风格不同了,说明我们需要对此进行适配。
这里我准备使用在第12章中编写的MaterialTest项目来作为示例,看看如何才能让它更加完美地适配深色主题模式。(示例下载地址见链接随书下载部分 https://www.ituring.com.cn/book/2744)。
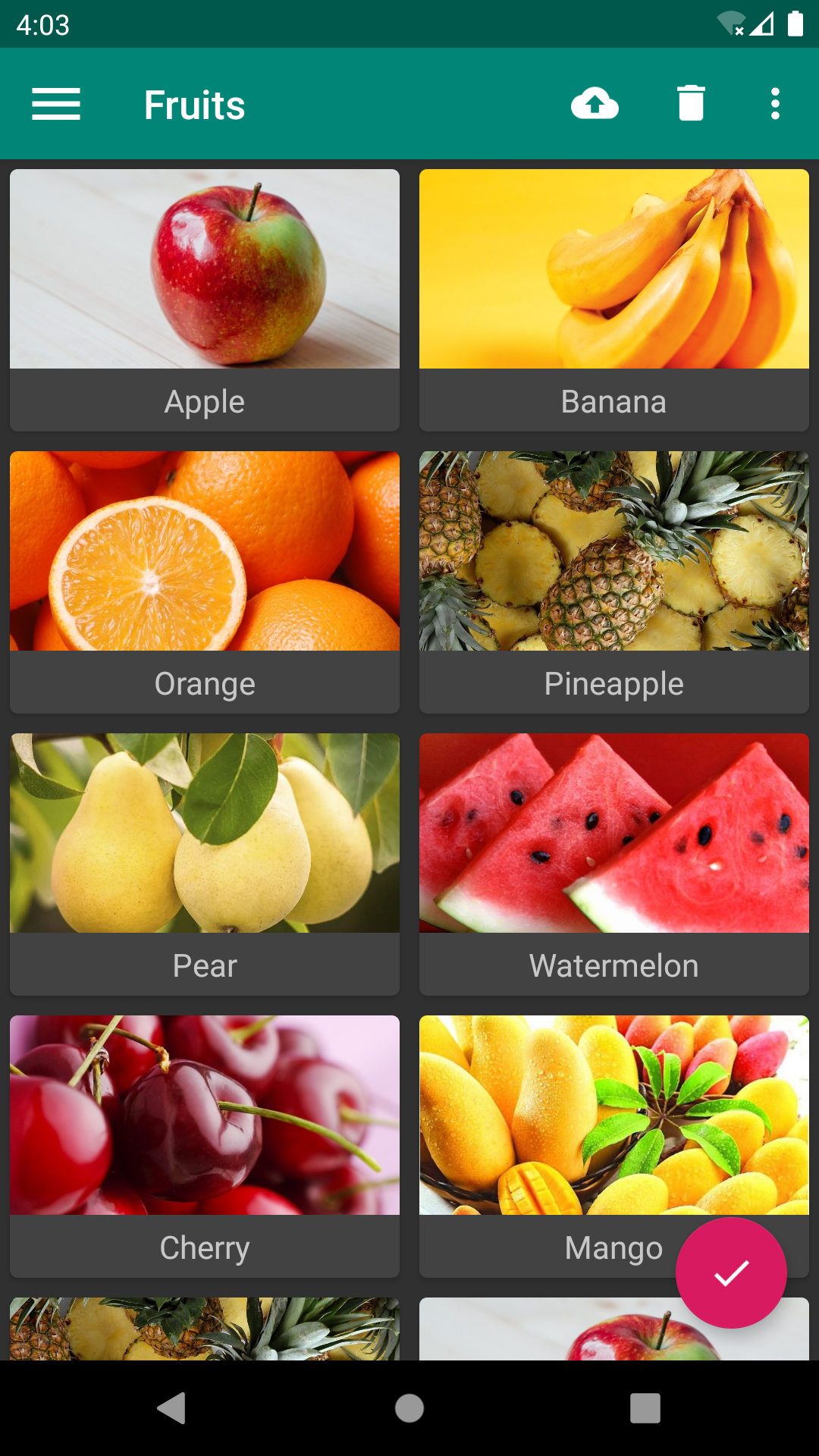
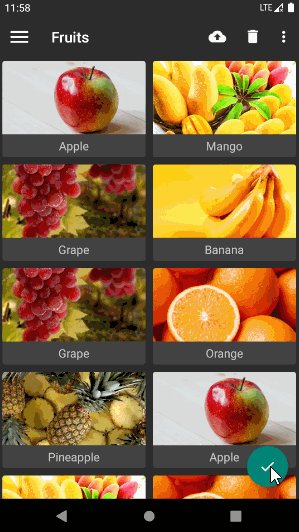
首先看一下MaterialTest项目的初始运行效果。

接下来我们开始学习如何深色主题模式进行适配。
最简单的一种适配方式就是使用Force Dark,它是一种能让应用程序快速适配深色主题,并且几乎不用编写额外代码的方式。Force Dark的工作原理是系统会分析浅色主题应用下的每一层View,并且在这些View绘制到屏幕之前,自动将它们的颜色转换成更加适合深色主题的颜色。注意,只有原本使用浅色主题的应用才能使用这种方式,如果你的应用原本使用的就是深色主题,Force Dark将不会起作用。
这里我们尝试对MaterialTest项目使用Force Dark转换来进行举例。启用Force Dark功能需要借助android:forceDarkAllowed属性,不过这个属性是从API 29,也就是Android 10.0系统开始才有的,之前的系统无法指定这个属性。因此,我们得进行一些系统差异型编程才行。
右击res目录 -> New -> Directory,创建一个values-v29目录,然后右击values-v29目录 -> New -> Values resource file,创建一个styles.xml文件。接着对这个文件进行编写,代码如下所示:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:forceDarkAllowed">true</item>
</style>
</resources>
除了android:forceDarkAllowed属性之外,其他的内容都是从之前的styles.xml文件中复制过来的。这里给AppTheme主题增加了android:forceDarkAllowed属性并设置为true,说明现在我们是允许系统使用Force Dark将应用强制转换成深色主题的。另外,values-v29目录是只有Android 10.0及以上的系统才会去读取的,因此这是一种系统差异型编程的实现方式。
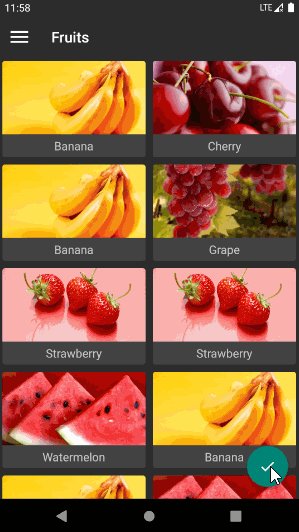
现在重新运行MaterialTest项目,效果如下图所示。

可以看到,虽然整体的界面风格好像确实变成了深色主题的模式,可是却并不怎么美观,尤其是卡片式布局的效果,经过Force Dark之后已经完全看不出来了。
Force Dark就是这样一种简单粗暴的转换方式,并且它的转换效果通常是不尽如人意的。因此,这里我并不推荐你使用这种自动化的方式来实现深色主题,而是应该使用更加传统的实现方式——手动实现。
是的,要想实现最佳的深色主题效果,不要指望有什么神奇魔法能够一键完成,而是应该针对每一个界面都进行浅色和深色两种主题的界面设计。这听上去好像有点复杂,不过我们仍然有一些好用的技巧能让这个过程变得简单。
在第12章中我们曾经学习过,AppCompat库内置的主题恰好主要分为浅色主题和深色主题两类,比如MaterialTest项目中目前使用的Theme.AppCompat.Light.NoActionBar就是浅色主题,而Theme.AppCompat.NoActionBar就是深色主题。选用不同的主题,在控件的默认颜色等方面会有完全不同的效果。
下面我们动手来尝试一下吧。首先删除values-v29目录及其目录下的内容,然后修改values/styles.xml中的代码,如下所示:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
…
</resources>
可以看到,这里我们将AppTheme的parent主题指定成了Theme.AppCompat.DayNight.NoActionBar ,这是一种DayNight主题。因此,在普通情况下MaterialTest项目仍然会使用浅色主题,和之前并没有什么区别,但是一旦用户在系统设置中开启了深色主题,MaterialTest项目就会自动使用相应的深色主题。
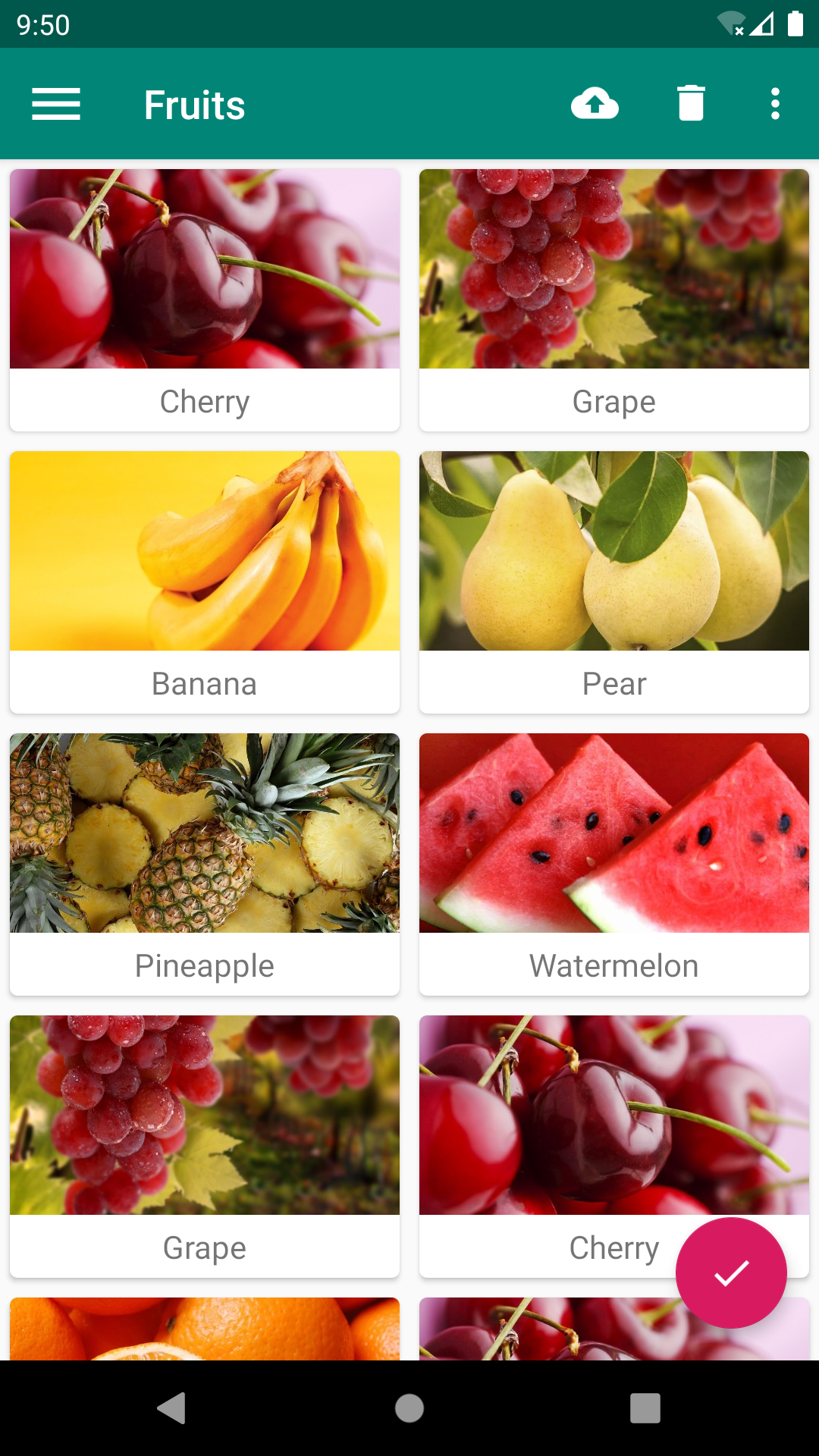
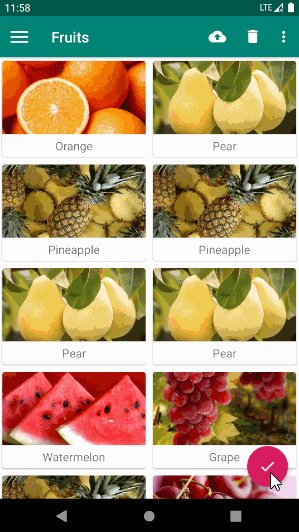
现在我们就可以重新运行一下程序,看看使用DayNight主题之后,MaterialTest项目默认的界面效果是什么样的,如下图所示。

很明显,现在的界面比之前使用Force Dark转换后的界面要好看很多,至少卡片式布局的效果得到了保留。
然而,虽然现在界面中的主要内容都已经自动切换成了深色主题,但是你会发现标题栏和悬浮按钮仍然保持着和浅色主题时一样的颜色。这是因为标题栏以及悬浮按钮使用的是我们定义在colors.xml中的几种颜色值,代码如下所示:
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
</resources>
这种指定颜色值引用的方式相当于对控件的颜色进行了硬编码,DayNight主题是不能对这些颜色进行动态转换的。
好在解决方案也并不复杂,我们只需要进行一些主题差异型编程就可以了。右击res目录 -> New -> Directory,创建一个values-night目录,然后右击values-night目录 -> New -> Values resource file,创建一个colors.xml文件。接着在这个文件中指定深色主题下的颜色值,如下所示:
<resources>
<color name="colorPrimary">#303030</color>
<color name="colorPrimaryDark">#232323</color>
<color name="colorAccent">#008577</color>
</resources>
这样的话,在普通情况下,系统仍然会读取values/colors.xml文件中的颜色值,而一旦用户开启了深色主题,系统就会去读取values-night/colors.xml文件中的颜色值了。
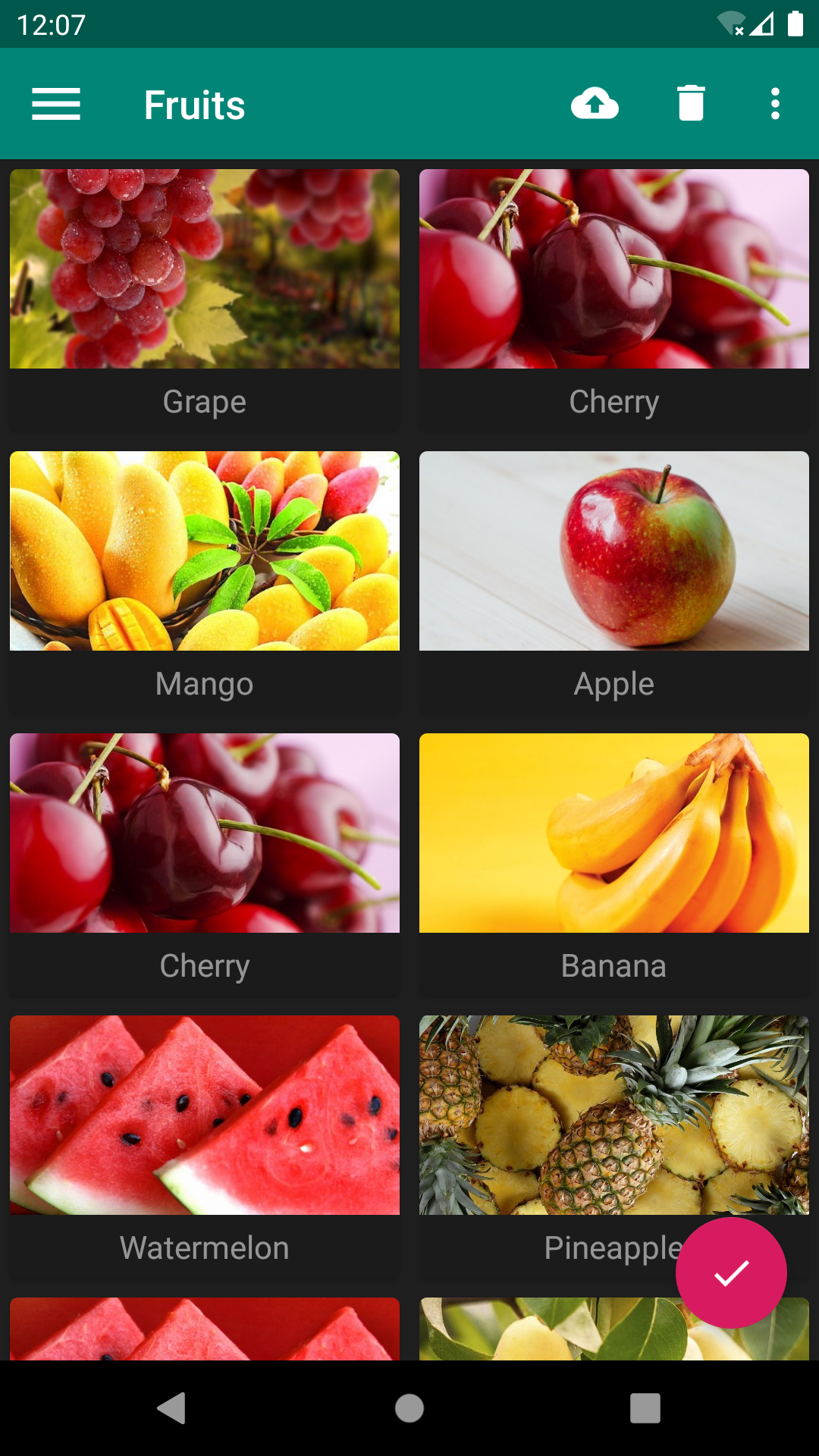
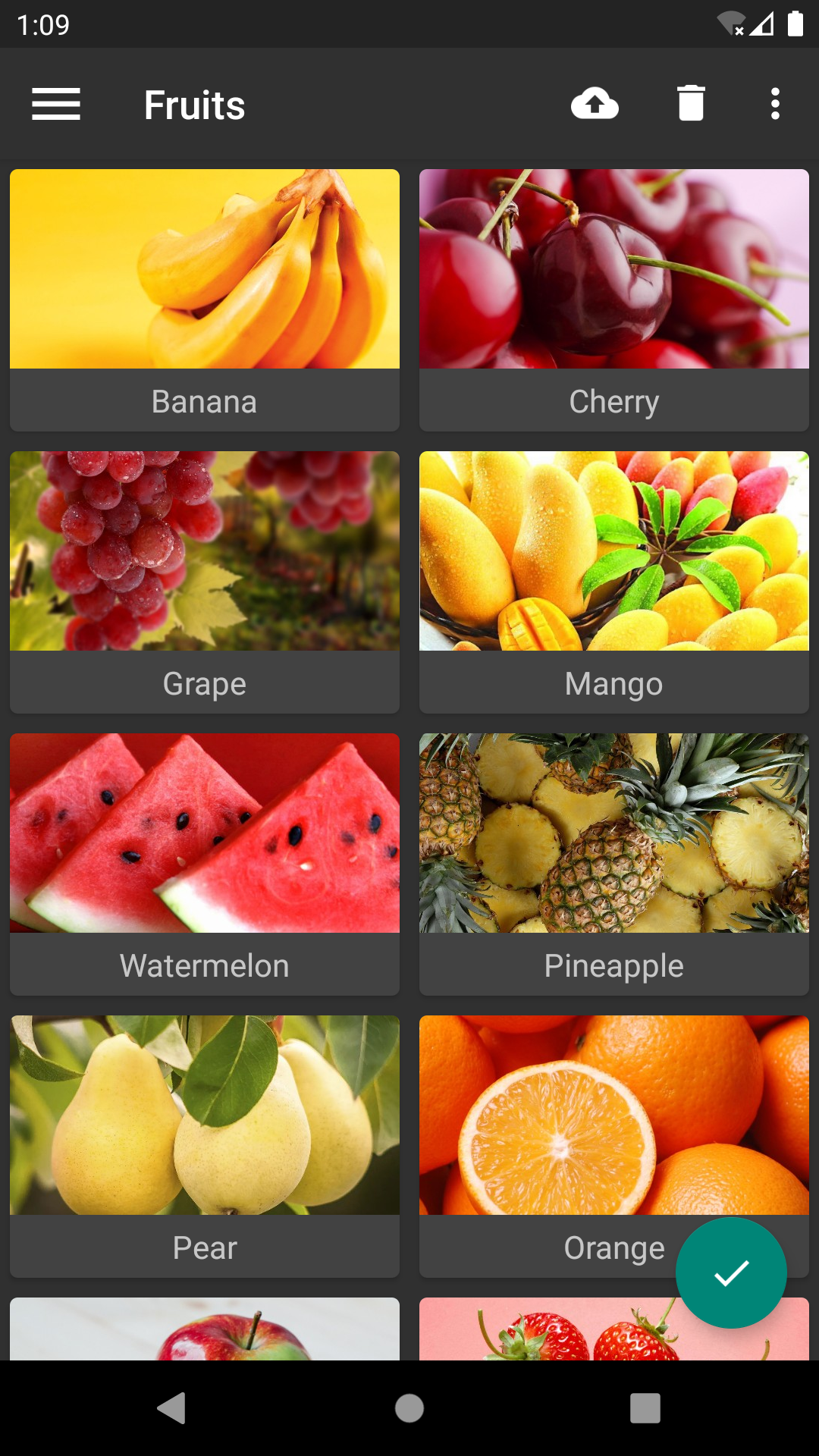
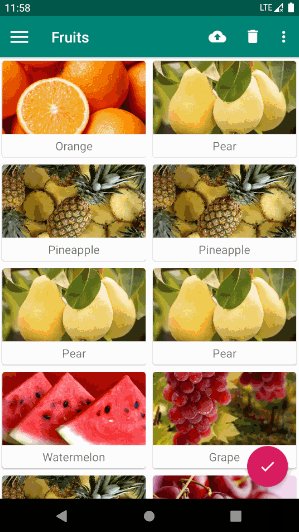
现在重新运行一下程序,效果如下图所示。

这种深色主题的效果,在夜间使用的时候明显会好上很多,对不对?
虽说使用主题差异型的编程方式几乎可以帮你解决所有的适配问题,但是在DayNight主题下,我们最好还是尽量减少通过硬编码的方式来指定控件的颜色,而是应该更多地使用能够根据当前主题自动切换颜色的主题属性。比如说黑色的文字通常应该衬托在白色的背景下,反之白色的文字通常应该衬托在黑色的背景下,那么此时我们就可以使用主题属性来指定背景以及文字的颜色,示例写法如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?android:attr/colorBackground">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Hello world"
android:textSize="40sp"
android:textColor="?android:attr/textColorPrimary" />
</FrameLayout>
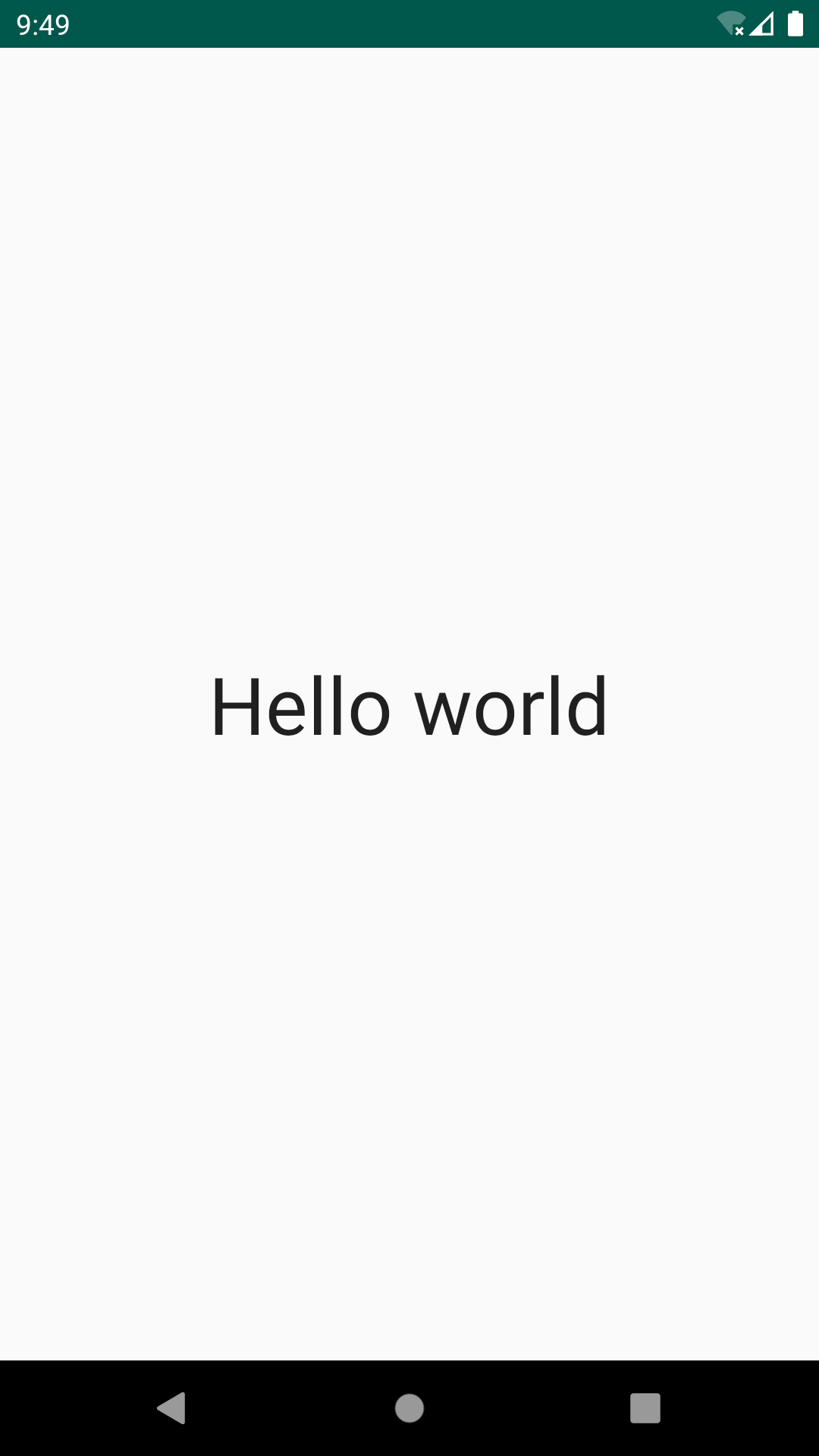
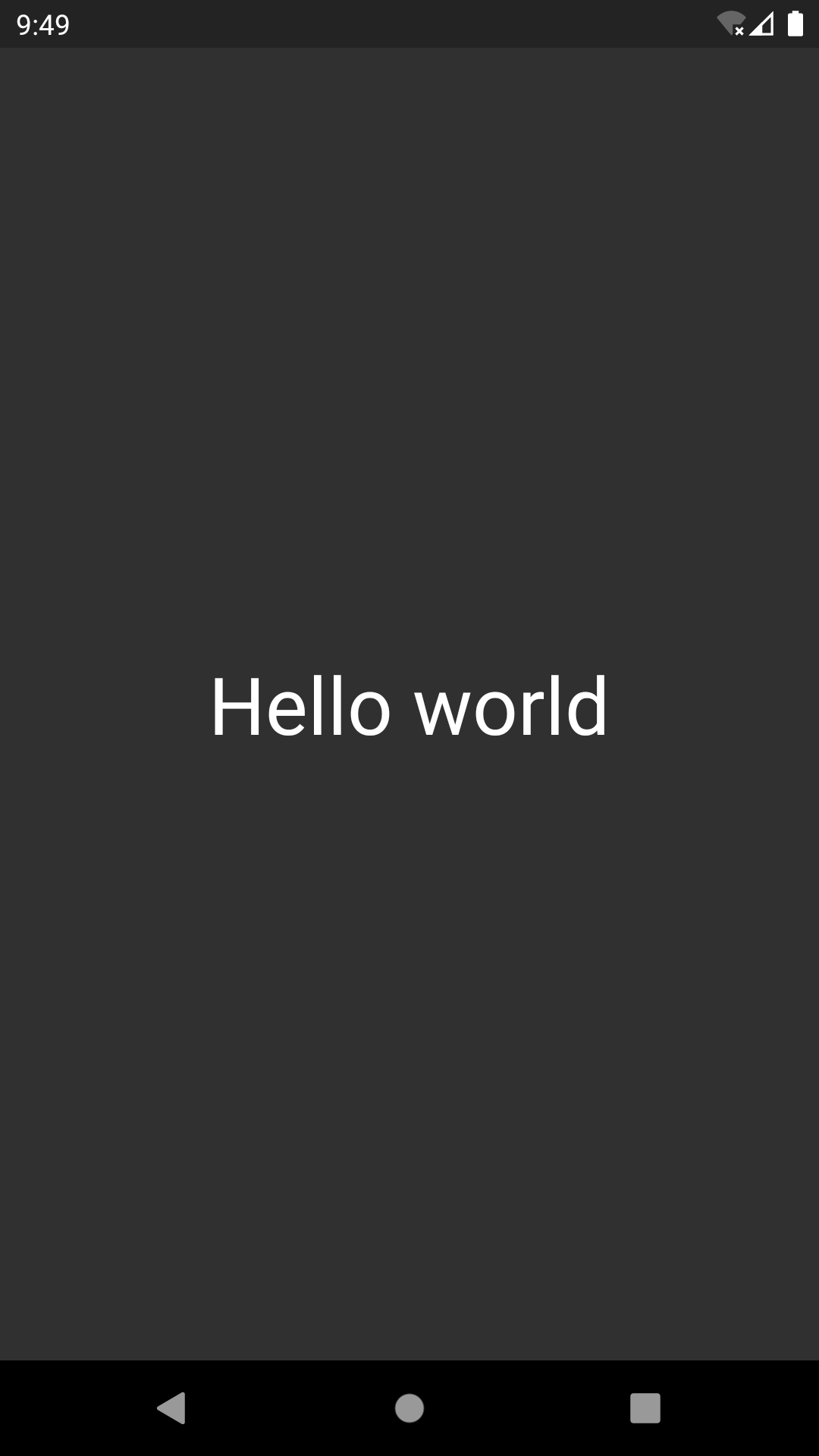
这些主题属性会自动根据系统当前的主题模式选择最合适的颜色值呈现给用户,效果如下图所示。


另外,或许你还会有一些特殊的需求,比如要在浅色主题和深色主题下分别执行不同的代码逻辑。对此Android也是支持的,你可以使用如下代码在任何时候判断当前系统是否是深色主题:
fun isDarkTheme(context: Context): Boolean {
val flag = context.resources.configuration.uiMode and Configuration.UI_MODE_NIGHT_MASK
return flag == Configuration.UI_MODE_NIGHT_YES
}
调用isDarkTheme()方法,判断当前系统是浅色主题还是深色主题,然后根据返回值执行不同的代码逻辑即可。
由于Kotlin取消了按位运算符的写法,改成了使用英文关键字,因此上述代码中的and关键字其实就对应了Java中的&运算符,而Kotlin中的or关键字对应了Java中的|运算符,xor关键字对应了Java中的^运算符,非常好理解。
我个人认为,在绝大多数情况下,让应用程序跟随系统的设置来决定使用浅色主题还是深色主题是最合适的一种做法。然而如果你一定想要脱离系统设置,让自己的应用程序独立控制使用浅色主题还是深色主题,Android对此也是支持的,只要使用AppCompatDelegate.setDefaultNightMode()方法即可。
setDefaultNightMode()方法接收一个mode参数,用于控制当前应用程序的夜间模式。mode参数主要有以下值可供选择:
-
MODE_NIGHT_FOLLOW_SYSTEM:默认模式,表示让当前应用程序跟随系统设置来决定使用浅色主题还是深色主题。
-
MODE_NIGHT_YES:脱离系统设置,强制让当前应用程序使用深色主题。
-
MODE_NIGHT_NO:脱离系统设置,强制让当前应用程序使用浅色主题。
-
MODE_NIGHT_AUTO_BATTERY:根据手机的电池状态来决定使用浅色主题还是深色主题,如果开启了节点模式,则使用深色主题。
在MaterialTest当中,我们只需要使用如下代码就可以实现浅色主题和深色主题动态切换的功能:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
fab.setOnClickListener { view ->
if (isDarkTheme(this)) {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO)
} else {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
}
}
}
...
}
运行之后的效果如下图所示。

需要注意的是,当调用setDefaultNightMode()方法并成功切换主题时,应用程序中所有处于started状态的Activity都会被重新创建(不在started状态的Activity则会在恢复started状态时再重新创建,关于started状态的解释可以参见《第一行代码 第3版》的第13章,Lifecycles部分)。这很好理解,因为Activity不重新创建Activity怎么切换主题呢?
可是如果你当前所处的界面不想被重新创建,比如一个正在播放视频的界面。这个时候可以在Activity的configChanges属性当中配置uiMode来让当前Activity避免被重新创建,如下所示:
<activity
android:name=".MainActivity"
android:configChanges="uiMode" />
现在当应用程序的主题发生变化时,MainActivity并不会重新创建,而是会触发onConfigurationChanged()方法的回调,你可以在回调当中手动做一些逻辑处理。
override fun onConfigurationChanged(newConfig: Configuration) {
val currentNightMode = newConfig.uiMode and Configuration.UI_MODE_NIGHT_MASK
when (currentNightMode) {
Configuration.UI_MODE_NIGHT_NO -> {} // 夜间模式未启用,使用浅色主题
Configuration.UI_MODE_NIGHT_YES -> {} // 夜间模式启用,使用深色主题
}
}
如果什么都不做的话,当前的Activity就好像并没有切换主题一样,界面上也不会有任何变化。
好了,关于Android 10深色主题的适配内容就讲到这里。想要学习更多最新的Android知识,可以阅读我的新书《第一行代码——Android 第3版》,Kotlin、Jetpack、MVVM,你所关心的知识点都在这里。详情点击这里查看。
关注我的技术公众号,每天都有优质技术文章推送。
微信扫一扫下方二维码即可关注:
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
