

Build your own location-aware logistics app in an hour
source link: https://hypertrack.com/blog/2020/02/20/build-your-own-location-aware-logistics-app/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Build your own location-aware logistics app in an hour
Mobile apps are driving the digital transformation of logistics.
The small-sized workforce with clipboards and large-sized logistics fleets with custom handheld devices, have both moved to mobile apps alike. A modern workforce automation or fleet automation solution must have a mobile app for drivers as they are out and about performing their deliveries and service visits.
Product development teams building logistics automation for fleets of all sizes around the globe use HyperTrack to add live location to their logistics apps. We discovered the following pattern.
Typical logistics app flow of HyperTrack users
When the driver logs into the mobile app at the start of the work day, the delivery management system assigns a list of deliveries to the driver. Most systems leave it to the driver to plan their own routes, while more sophisticated systems assign a planned route. The actual route often diverges from plan due to cancelations, route closures, re-prioritization and dozens of other unplanned incidents during the day. After the day's work is done, drivers of some businesses return to base to return the vehicle and report their day's work.
We found that logistics apps using HyperTrack would create trips for the day's work, with geofences for every delivery location to be visited, and geofences for their base stations. This made it easy to merge location data with the deliveries, automatically generate time spent at a delivery locations, and actual routes from one delivery to the next.
Furthermore, it was easy to manage ad-hoc changes on the field if the driver decided to visit the locations in a different order than the assigned route, and yet have an accurate view of the day at any point.
Open source logistics app built with HyperTrack
Today, we are releasing an open source logistics app built with HyperTrack on Android and iOS for drivers to manage their work. For product development teams looking to build a logistics app, use this to kickstart your project in an hour. For teams that already have an app in production, use this sample to learn more about how to use HyperTrack to power live location tracking of your app, also in an hour!

This sample app uses HyperTrack for reliable and performant location tracking to enable the following features:
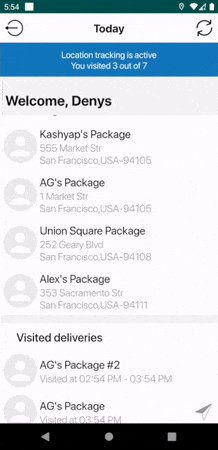
- Driver can review and manage their pre-assigned deliveries for the day
- Driver is tracked with permission from check-in to check-out, and tracking stops outside work hours
- Drivers receives a notification upon arrival at delivery locations, clicking on which automatically opens delivery notes
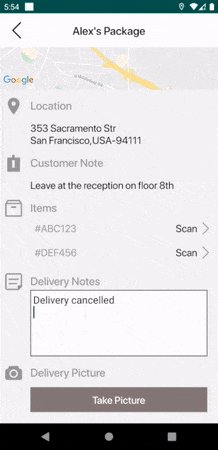
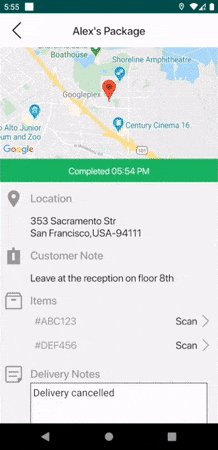
- Drivers add notes and proof-of-delivery picture to mark the delivery as completed
- Drivers see the time spent with arrival and exit time at each delivery location
Fleet managers and teams can track drivers' live location, location history and deliveries in their dashboard through embeddable HyperTrack Views. Fleet managers get access to delivery notes and pictures in the map to drill down more efficiently.
Solution overview
This logistics sample app includes two projects: a mobile app (iOS/Android) and a backend (NodeJS) to communicate with HyperTrack and persist state. Here's how it all comes together:
- This app uses the HyperTrack SDK to send its device location, name, metadata, and custom markers to HyperTrack's servers
- This app communicates with a backend to sync on driver and delivery updates (REST API calls and push notifications)
- The backend (Logistics NodeJS Sample Backend) creates and completes trips using HyperTrack Trips APIs, listens to HyperTrack Webhooks and updates the delivery status with new results
Go to the projects on Github (iOS, Android) to see the step by step process of communication between the application and HyperTrack. Let's start building!
Turn-by-turn guide to get started
We built this project in a way that gets you started quickly even if you're not an expert in mobile or backend technologies. Follow the following 5 steps (Android, iOS) to get started in under 30 minutes:
- Get your keys
- Clone and set up the app
- Set up Firebase (for Android), create Google Maps API key (for iOS)
- Set up backend
- Run the app
Congrats! You can now start using the logistics app to complete your first trip on your new app.
Note: Keep in mind that you have to run the apps on real devices to run the apps.
Subscribe to HyperTrack Blog: Imagine. Build. Repeat.
Get the latest posts delivered right to your inbox
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK