

发现一个神奇的移动跨平台开发框架
source link: https://blog.csdn.net/foruok/article/details/103591026
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

发现一个神奇的移动跨平台开发框架
相当多的小伙伴对我的印象都是——Qt,嘿嘿,这是因为我凭一己之蛮力写作并出版了两本Qt方面的书《Qt on Android核心编程》和《Qt Quick核心编程》,在当时的Qt圈子里砸出了一点小浪花。
很少有人知道,我还做过Android开发和iOS开发,是使用Qt这个跨平台框架哦——Qt从2013年开始支持移动平台了。
不过用Qt开发移动端APP,有两个不大好的地方:1)安装包体积太大,会比原生APP增加40M左右;2)界面风格与原生平台适配较为麻烦。
鉴于这两个原因,强大的Qt在移动端的发展有些缓慢,后来我自己也没怎么用Qt开发移动端应用了,不过移动端跨平台开发真的是非常方便,对小公司、小团队来讲也真的是非常经济的选择,所以我一直在关注各种跨平台开发框架,比如Cordova、React Native、Weex、Flutter、Xamarin等,都有所了解。
最近在GitHub上浪的时候,忽然发现了一个新的框架——MLN,项目页面上介绍说MLN是一个高性能、小巧、易上手的移动跨平台开发框架。而且神奇的是,它居然是基于Lua语言的框架!
你知道吗?我在2008年时用过Lua ,还在CSDN上写了一系列的博客。

当时还采用Lua作为脚本化的语言为我们的WebOS系统设计了一个热更新的插件框架。
所以当我看到MLN可以使用Lua开发时,兴趣一下子被调动起来,赶紧浏览它的GitHub主页,发现项目的README这么介绍MLN:
MLN是一个移动跨平台开发框架,让开发者用一套代码构建Android、iOS应用。MLN设计思路贴近原生开发,客户端开发者的经验,可以迅速迁移到MLN上,轻易构建出跨平台移动应用。
- 易上手,MLN专为客户端开发者设计,iOS、Android程序员非常容易上手。使用MLN不需要学习Node.js、npm、vue、ES6这些对客户端开发陌生的前端技术,也不强迫使用响应式框架。花几个小时了解下lua语言和文档就能轻松上手,客户端开发者的整个技术栈在这里都派得上用场。
- 增加包体积极小,1.2M。
- 真正的原生性能。跨平台往往意味着性能受损,得益于lua虚拟机的高性能和MLN优化,我们极大减少了中间介质影响,即使在低端安卓手机加载页面也极快。
- 支持热更新。
简单讲,就是跨平台、易上手、性能高、热更新、增加包体积超小。
想想我之前用的Qt,安装包体积增加几十兆,想想RN性能优化时的各种槽点,我对MLN到底怎么样,起了强烈的好奇心。刚好我手上有一个媳妇淘汰下来的iPhone 6,还有一个之前移动充话费送的OPPO A3,都是过时的机子,正好可以用来测试MLN。于是我就找了两个朋友,参照MLN项目主页上给出的DEMO,用MLN、Weex(0.28.0)、Flutter(1.13.2)、React Native(0.61.5)各整了一个DEMO,分增加包体积大小、页面加载速度、页面刷新帧率(fps)、内存占用四个方面进行了测试。
先说Android手机OPPO A3上的测试结果。
安装包大小测试结果(增量):

页面加载速度测试结果:

页面刷新帧率(fps)测试结果:

内存占用测试结果:

测试结果整理成表格如下:

由此可见,在安卓平台上,相比Weex、Flutter、React Native,使用MLN开发的APP,安装包体积增量最小,fps和页面加载速度都更接近原生APP。
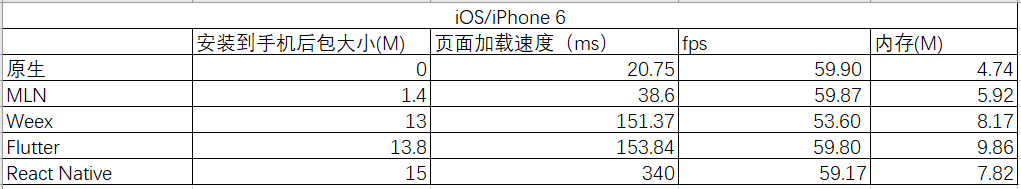
再来看iPhone 6 的测试结果。
安装到手机后包大小测试结果(增量):

页面加载速度测试结果:

页面刷新帧率(fps)测试结果:

内存占用测试结果:

测试结果整理成表格如下:

由此可见,在iOS平台上,相比Weex、Flutter、React Native,使用MLN开发的APP,安装到手机后包大小增量最小,页面加载速度和内存占用都更接近原生APP。
综合两个平台,可以发现,采用MLN框架开发的APP,的确具有其项目首页(https://github.com/momotech/MLN)上所说的易上手、性能高、增加包体积超小等特点。
除了显著性能优势,MLN上手门槛也不高,甚至可以说非常低——它从页面布局方式到开发模式,都贴近客户端程序员开发习惯,通常一天就能上手。
说到这里可能有小伙伴会有疑问,这么好的移动跨平台开发框架,适合在什么场景下使用呢?
一个典型的场景是,MLN更适合嵌入到已有开发工程里使用,进行混合式开发。这种模式下,它能实现热更新并显著提高开发效率。
第二个典型场景是,使用MLN独立开发完整APP。这个也经过验证,可以明显节省人力并能达到原生一样的高性能。
到这里,又有小伙伴会问:有没有App在用呢?
其实推出MLN的陌陌公司,其App就有多处是用MLN开发的,包括陌陌APP的首页(陌陌第一帧)、直播帧(陌陌第二帧)、直播页面在线榜单等,陌陌里面的附近群组、僵尸派对、聊天室等,也是用MLN开发的。
可能很多人对陌陌的印象还停留在陌生人社交软件这个标签上,而实际上,陌陌的产品最近几年有很多变化,短视频、直播、游戏等,都有涉猎,而这些产品的发展,也打磨出一支实力雄厚的研发技术团队。
MLN就是陌陌技术团队的对外技术输出,已经在陌陌的商业化场景下验证过,是经得起考验的框架,值得一试。
如果你对MLN感兴趣,可以访问 https://github.com/momotech/MLN 了解更多。
Recommend
-
 163
163
前言 翻墙偶然读到一篇不错的文章,随手翻译,作者是jielse发表于androidHub。 台风过后的城市 随着智能手机的发明,许多开发人员都提出了同样的问题:如何为多个移动平台构建和发布应用程序? 包括最初的iPhone和BlackBerries,Andro
-
 53
53
跨平台一直是老生常谈的话题,cordova、ionic、react-native、weex、kotlin-native、flutter等跨平台框架的百花齐放,颇有一股推倒原生开发者的势头。(事实上更多是共存发展)看完本篇,相信你会对于当下跨平台移动开发的现状、
-
 64
64
-
 55
55
Flutter简介 Flutter是一款移动应用程序SDK,一份代码可以同时生成iOS和Android两个高性能、高保真的应用程序。 Flutter目标是使开发人员能够交付在不同平台上都感觉自然流畅的高性能应用程序。我们兼容滚动行为、排...
-
 55
55
错误提示页面 抱歉,出错啦! 页面不存在或者已被管理员删除! 返回首页
-
 66
66
近年来,智能手机用户数量大幅增加,数字达到数十亿。 因此,许多企业现在希望为其客户及其现有网站开发移动应用程序,因为大多数人都在使用他们的智能手机执行各种日常办公任务。 您是否计划为您的项目聘请移动应用开发人员?您...
-
 21
21
在 对 React Native 进行了一年的实验后 ,Shopify 表示将会使用它来进行未来移动应用的开发。根据报道,React Native 所带来的收...
-
 36
36
分享发现 - @devwolf - 忽然被同事喊过去说来看个好玩的,结果一看——好家伙,“伊人 av”地址是 http://www.baidu.cm/ ,这个是专为百度输错的用户提供的吗? [联想] 之前不是有个推荐
-
 5
5
V2EX › 程序员 发现一个神奇的现象, idea 无法反编译 catch 块中带 return 的 groovy 代码 ...
-
 4
4
V2EX › 分享发现 发现一个神奇的 bug: chrome 系浏览器在页面中有视频时,导致外接屏幕失去信号
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK