

Publish your Pelican blog on Github pages via Travis-CI
source link: https://blog.mathieu-leplatre.info/publish-your-pelican-blog-on-github-pages-via-travis-ci.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Publish your Pelican blog on Github pages via Travis-CI
Thu 09 January 2014This blog is powered by Pelican, and until recently I have rendered the HTML pages on my local machine and published them on a personal server via SSH.
Most of the time, I used to forget pushing the raw files on Github. Therefore automatizing the publishing process based on commits looked like a good idea :)
The strategy is :
- I write, commit and push articles in rST as usual ;
- Travis-CI detects changes ;
- It builds the HTML pages ;
- It pushes the content on the repo's gh-pages branch.
Andrea Zonca wrote something similar with a very appealing title, but it was not very enlightening to me. I hope getting it done will be clear enough with this present article.
Travis-CI configuration
Just add a .travis.yml file, like you would do for your unit-tests.
language: python branches: only: - master install: - pip install pelican ghp-import script: - make publish github
In order to avoid the blog to be updated by changes on the draft branch, only commits of master trigger updates.
Travis authentication on Github
Since it will push to the gh-pages branch of your repo, it has to authenticate on Github. For this, we use a OAuth token, that can be created and revoked from the GitHub applications page.
In order to keep it secret with Travis, we use their Ruby application to encrypt it :
sudo apt-get install ruby1.9.1-dev build-essential sudo gem install travis travis encrypt GH_TOKEN=your_token
A new block will be added to .travis.yml.
env:
global:
secure: NWjh6sCvmjuX...yWo=
Push on Github pages
I modified the Makefile provided in Pelican.
It uses ghp-import to build the branch from the output folder and pushes quietly with force via HTTPS using the token variable.
github: publish
ghp-import -n $(OUTPUTDIR)
@git push -fq https://${GH_TOKEN}@github.com/$(TRAVIS_REPO_SLUG).git gh-pages > /dev/null
Use leading @ to remove command from output, thanks Ryan Peck!
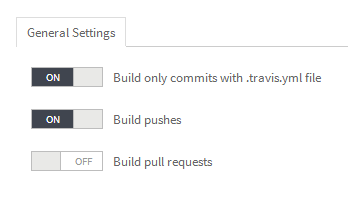
Also disable pull request builds in Travis to prevent the blog being updated by a pull request (thanks Andrew Aitken !).

Custom domain
Github expects a CNAME file. Pelican provides a simple way to create it using extra paths, controlled via settings :
STATIC_PATHS = ['images', 'extra/CNAME']
EXTRA_PATH_METADATA = {'extra/CNAME': {'path': 'CNAME'},}
If any doubt, just have a look the repository of this blog...
#pelican, #github, #travis - Posted in the Sys category
© Copyright 2020 by Mathieu Leplatre. mnmlist Theme
Content licensed under the Creative Commons attribution-noncommercial-sharealike License.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK