4 Best Static Site Generators for Vue.js 2020
source link: https://kriss.io/4-best-static-site-generators-for-vue-js-2020/#.X9Y4EBMRWo8
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

4 Best Static Site Generators for Vue.js 2020

Your project may not need a micro-service or a serverless API. In fact, it’s far more likely that all you really need is a simple, scalable, and performant static site generator. Rather than using heavy, bloated frameworks like WordPress or Drupal, a static site generator lets you write your content as static HTML files and handle dynamic components (variables, content blocks, etc.) separately. You can also get out of the web dev game and move onto more important things.
In this post, I’ve compiled a list of the most popular options for Vue static site generation along with a comprehensive comparison — all in one place.
Nuxt.js
Nuxt.js is a framework built with Vue.js that helps to create application architecture for web applications and features a flexible hands-off development style.
Nuxt.js is highly configurable and flexible, but it is not a fully proven solution for static site generation. The framework is not able to be used by itself on one project.
Pros
- Nuxt.js is very simple to get started with. It is easy to learn and get started with. To use the framework, you have to install
vue-cliand executevue init nuxt/starter <project-name>. In general, installation takes around 5 minutes to complete. - Nuxt.js can be easily extended, and plugins can be ported easily. Cons
- Nuxt.js is production-ready — although it has been in development for over a year.
- As an immature framework, it has the chance to change with each update, with the potential risk of breaking client apps.
- As it is a Vue.js extension, developers are beholden to the core Vue developers.
- Nuxt.js is not framework independent.
VuePress
VuePress is a static site generator based on Vue.js.
VuePress compiles your project folder right to the build directory. It does not use any third-party code and stays very small.
Pro
- VuePress is very easy to use and takes minimum configurations. Because of this reason, it can be used to create a simple personal blog without the need to look for third-party plugins. Con
- It is a minimal static site generator. As a result, things like the featured image and header logo are not supported.
- VuePress does not provide any options in its framework to build a solid landing page.
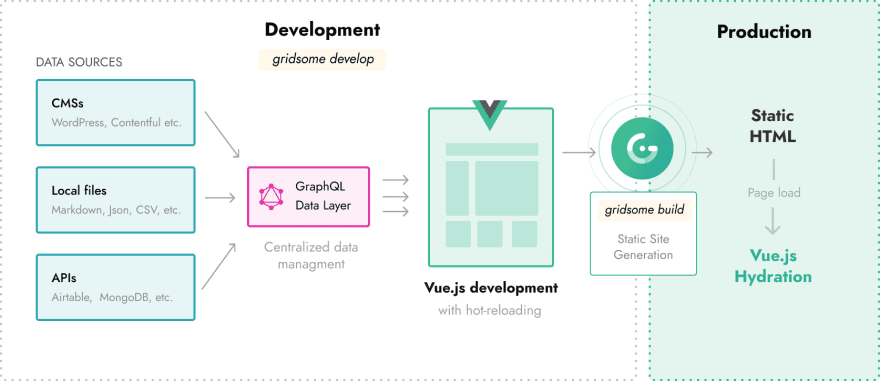
Gridsome
Gridsome is a development tool that can compile static sites from different file formats featuring an online catalog and live automatic compilation. Gridsome is an open-source project and its most notable features include a built-in marketplace and the ability to support content and content-related features in a variety of markup languages and frameworks.
Pro
- Gridsome is built on top of Vue.js, which comes with an excellent developer community.
- Gridsome is a fully-functional framework that can be extended.
- Gridsome is not developed by Vue or Nuxt.js and therefore, it is hard to say it is “native” to Vue.
- Gridsome isn’t a complete Vue.
Saber
Saber is based on the Gatsby framework, a static site generator that was created with React.
Saber can be used as a standalone site generator as a Gatsby plugin. Gatsby’s main features include:
This list has been created based on the popularity and community, but it’s important to re-emphasize that the popularity is largely arbitrary.
Pros
- Saber has a great ecosystem of packages.
- Saber has a simple installation process.
- Saber has a vast range of options in addition to the core features such as blog posts.
- Saber offers solid development tools.
- If you run into trouble, the community is large and responds quickly. Cons
- Saber is hard to get started with.
- Saber lacks a good landing page generator.
Conclusion
You can try Vuepress, Gridsome, Nuxt, and Saber if you want to start with a static site generator. Nuxt.js and Gridsome are popular for small sites. VuePress is more suitable for big projects. Saber is great for creating Gatsby project templates. Choose saber for quickly generating a template that uses Gatsby.
Related Posts
-
Why Vue over React? Understanding what Vue does best
Launch the next Yelp in minutes Download this gorgeous React Native Store Locator app template…
-
Most popular 25+ JS repositories in March 2020
I strive to collect and improve the most important JS projects that you can use…
-
Purchasing the best Dating Site
If you want for top level dating internet site for women, therefore this article will…
-
How it all started Before Going On the Foreign Online dating Site
What exactly is Foreign dating? Can it be just an reason for the people that…
-
The biggest launch of the century Before Going On the Foreign Internet dating Site
What exactly is Foreign dating? Is it just an excuse for the people that are…
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK