

前端性能优化实践之百度 App 个人主页优化
source link: https://www.infoq.cn/article/hmfaY5rKoC4BuBQjLhaH
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

前言
性能是每个前端工程师都应该关注的话题,通用的优化手段已有许多文章和实践,就不再赘述,本篇以百度 App 个人主页为例,聊聊针对业务特点进行的一些性能优化实践。
适用于:传统意义的优化手段能用的都用了:打包拆包,缩减体积和 HTTP 请求数、CDN 和按需加载等,但性能方面仍不太理想。
定义指标,建设报表
优秀方案的制定首先需要准确的数据做支撑。一般来说,前端性能指标包括 DOM ready
、 First Contentful Paint
、 白屏、首屏、
用户可操作时间
、
onload时间等,
在实际中需要结合业务本身的特点进行定义,一般通用的指标定义并不能体现用户在当前业务下的真实体验。
个人主页是在百度 App 客户端内的 web 页面,有 hybrid 版(使用 file 协议直接加载本地 HTML 和 JS、CSS)和 web 版(打开一个 web URL)两种不同的打开方式。
首先,我们了解一下个人主页页面的结构:

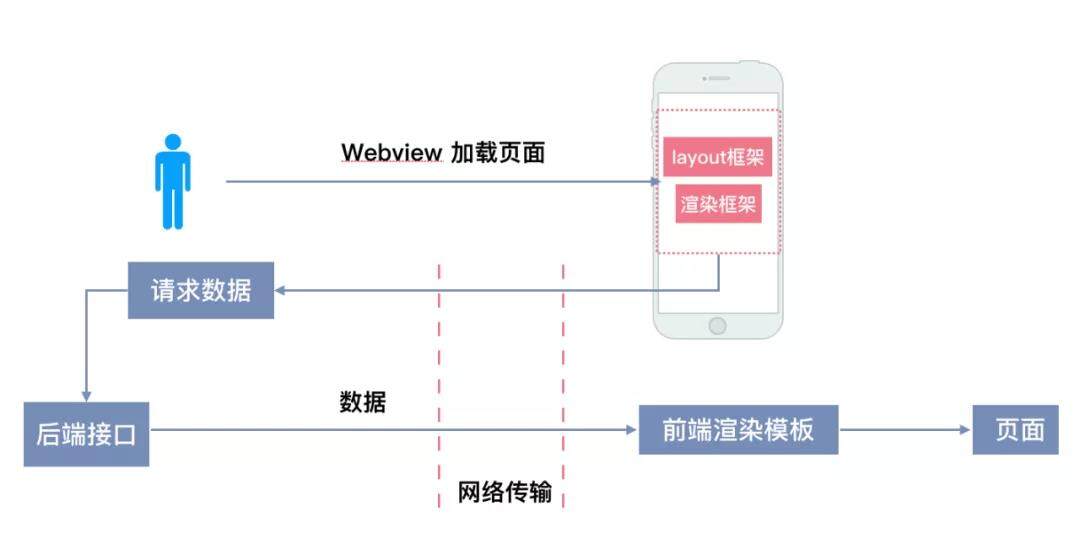
头部区域展示当前作者的个人信息,tab 区域则是作者创作产生的内容。页面中所有数据均为异步获取。打开个人主页需要经历的过程可简化成以下几个:

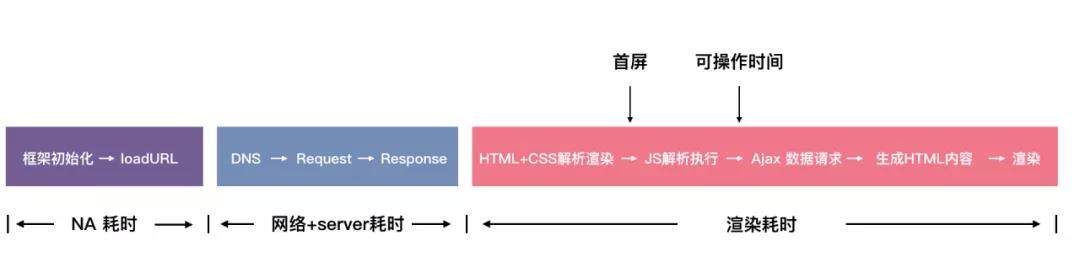
其中耗时可划分为端耗时、网络和 server 耗时、前端渲染耗时三大部分:

根据以上过程,我们制定了定义指标的原则:
-
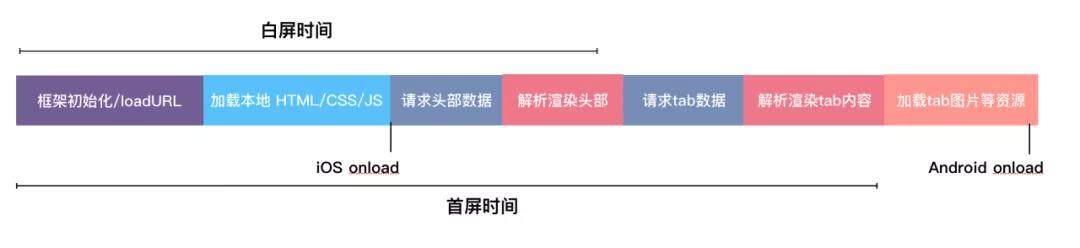
主页页面展现的用户数据,是页面内JS 请求数据后的异步渲染。因此首屏定义为:头部区域 和 tab列表 第一屏数据渲染完成(用户真正可见,也即用户可操作时间)
-
主页是由
san搭建的SPA页面,HTML 上同步的 DOM 并没有真实内容出现,在首屏用户数据返回之前,页面均显示为 loading 态。因此白屏的定义为:页面DOM挂载上内容(用户首次看到页面不再空白的时间) -
由于在端内,iOS 和 安卓 onload 事件触发的时机不同,iOS上资源加载会阻塞页面渲染,因此主页中针对 iOS 进行了调整,使用
rAF使 iOS 在 JS开始执行时即触发 onload,而安卓在首屏需要的图片、jsonp 等资源全部 load 完成后触发,因此该项指标主要用作辅助作用。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK