

从四个层面归纳响应式设计
source link: http://www.woshipm.com/pd/4183036.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
编辑导语:响应式设计简单来说就是是指网页根据屏幕宽度,做出相应调整的,力求能够达到在不同的设备下,内容都能以合适的方式展现给用户;本文作者从四个层面介绍了响应式设计,我们一起来看一下。

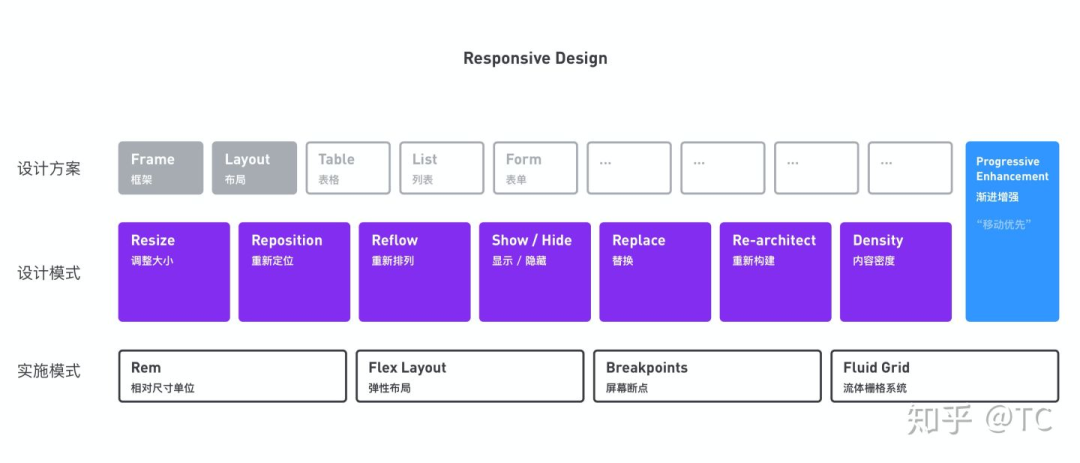
从设计策略、设计模式、实施模式、组件应用四个层面大致归纳了一些信息,旨在对响应式设计有一个笼统的了解。

一、设计策略
1. Adaptive Design 与 Responsive Design
关于响应式设计通常会有两个普遍认识,即 Aaron Gustafson 与 Ethan Marcotte 分别在 2011 年自己的著作中提出的 Adaptive Web Design (AWD)与 Responsive Web Design (RWD)概念。
它们的核心区别在于 AWD 针对不同的设备或屏幕尺寸定制化设计多个固定布局的尺寸,而 RWD 是同一套代码做弹性的适应,本质上它们都在解决产品设计如何适应于不同设备以及不同屏幕规格的问题。
本篇所指的「响应式设计」 概念包含了两者,不做明显区分,关于 Adaptive 与 Responsive 设计怎么界定以及具体的规则本篇也不进行展开。
2. 移动优先
提响应式设计不得不提「移动优先」设计策略,移动优先的概念最早是 Google 在 2010 年世界移动大会上提出来的一种产品策略,基于 Google 对未来趋势中移动设备将会逐渐拥有核心地位的判断。
后来「移动优先」更多被提及是作为一种在响应式设计中应用的设计策略,它认为在响应式设计中优先为屏幕限制更大的移动设备设计,再扩展到大屏幕的 PC 端是一种更有效的设计方法;例如 Alta、Lightning、Fiori 均在设计体系中明确采用「移动优先」的设计方法。
Fiori 尤其指出「移动优先」专注核心功能,专注增强而非降级,提前考虑移动端更多的独特特性以及异常情况,能提供更好的体验。
Material Design 可能算是移动优先的最佳实践,它本身就诞生于 Android 平台,而后再通过大量响应式规则扩展到桌面及 Web 端,使得 Material 在多端都拥有一致贯穿的良好体验。
归纳:
- Web与Wap 采用Adaptive Design,单独设计Web与Wap 各自使用 Responsive Design,保证在不同平台尺寸下能优雅的显示;
- 移动优先(单独设计后,相对于Responsive Design)「移动优先」专注核心功能,专注增强而非降级。
二、设计模式
这里讲的设计模式是指设计师在具体业务中针对不同的情况可以采用的通用性设计方案,这些设计模式除了单独应用外,有时候也可以多种模式结合应用。
Fluent 归纳了 6 种对应不同情况的响应式设计模式,非常全面地涵盖了其它设计体系中的绝大部分方案,分别是:调整大小、重新定位、重新排列、显示/隐藏、替换、重新构建。
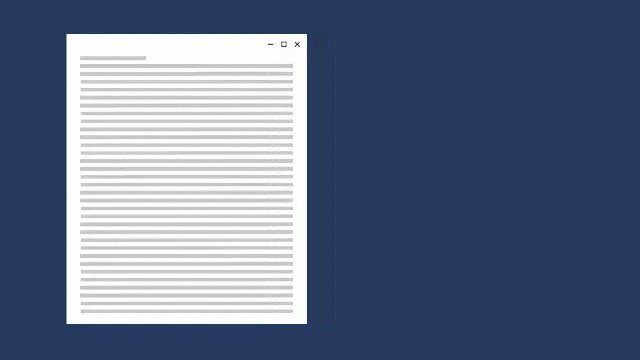
1. Resize:调整大小
调整大小是最基础的设计模式,是一个容器默认的响应式模式,通常有等比缩放、固定高度、或是在不同尺寸下按不同比例规格缩放三种形式;即便在无响应式设计的体系里,容器跟随屏幕尺寸而变化也是一个常见的应用方式。

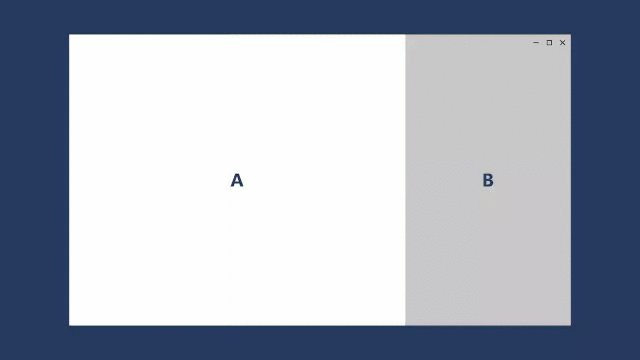
2. Reposition:重新定位
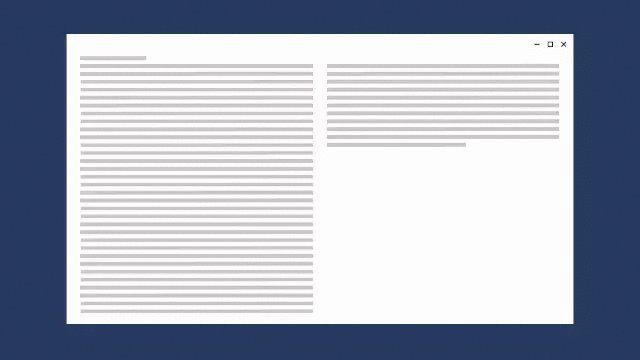
改变 UI 元素的相对位置,以充分利用不同尺寸的空间。重新定位在响应式应用里多见在框架上,或是在组件里对一些特定元素的处理;例如 Material 的全局浮动按钮与浮动的下拉菜单以Reposition 的形式分别在桌面端与移动端处于不同的位置。

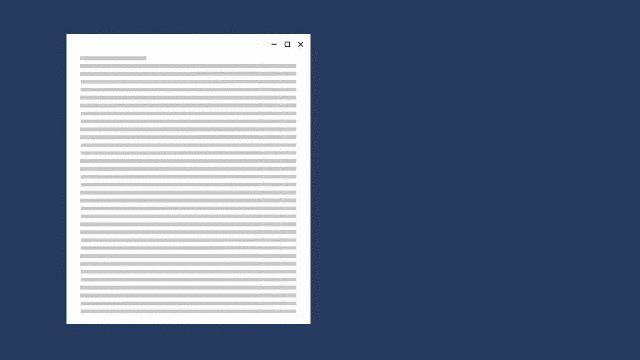
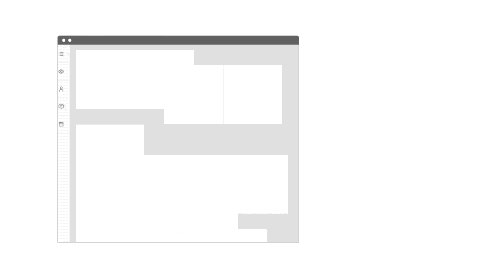
3. Reflow:重新排列
改变 UI 元素的排列方式,这在内容弹性布局里较常见,通常是基于某种排列规则自动向下折行,并结合调整大小与栅格系统应用在响应式布局方面,例如 Carbon 的 Fluid Grid。

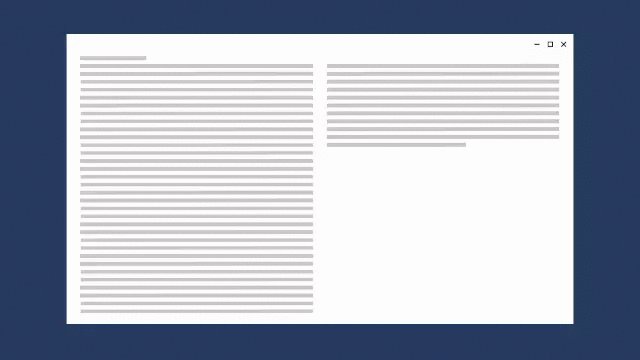
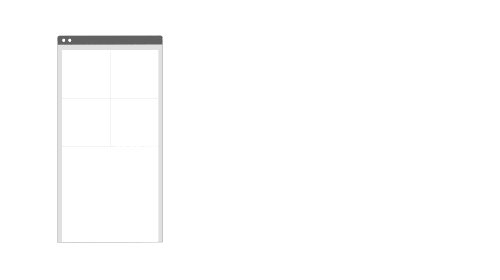
4. Show / Hide:显示 / 隐藏
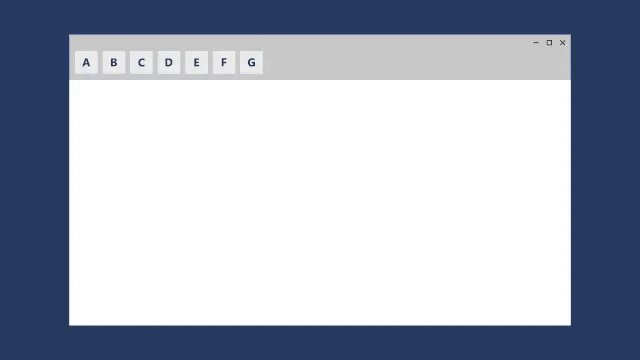
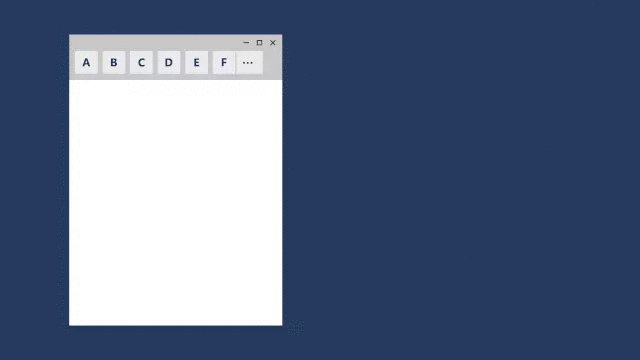
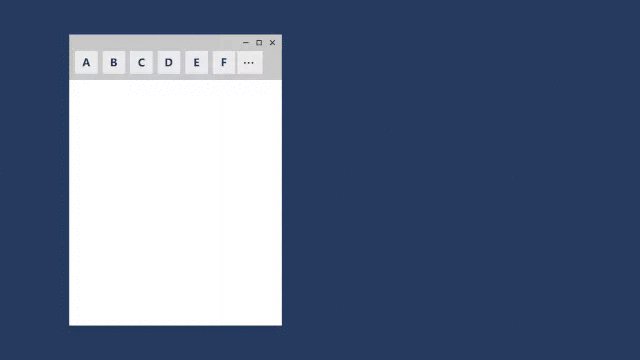
基于屏幕空间、设备不同特性、特定情况等显示或隐藏 UI 元素,例如大多数设计体系的框架设计应用在小屏幕上会隐藏侧边菜单;Material 在组件响应式行为里提到的 Expand 也属于 Show / Hide 的延伸。

5. Replace:替换
针对不同尺寸的屏幕采用不同形态的组件,通常应用在对具体的组件做针对性响应式设计中,但需要注意用户面对变化时的认知成本。

6. Re-architect:重新构建
折叠或拆分信息架构,这种模式在 Web 端较难实现,通常出现在一些 Native App 的场景。

7. Density:内容密度
除了上述 6 种模式以外,我把内容密度也归纳为一种设计模式,Fiori、Material Design、 以及 Atlassian 都提出了内容密度的概念。
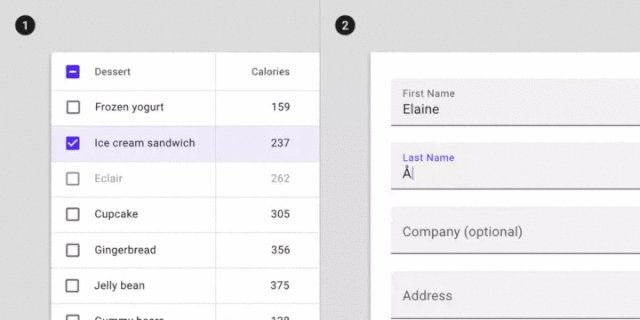
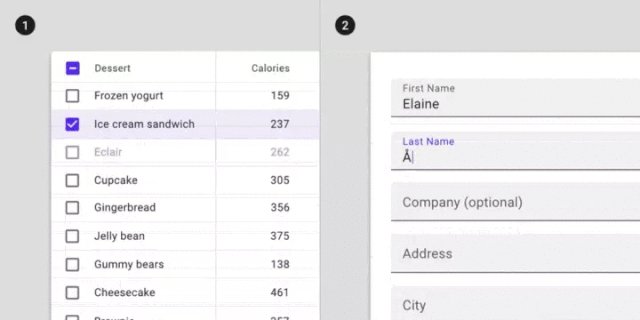
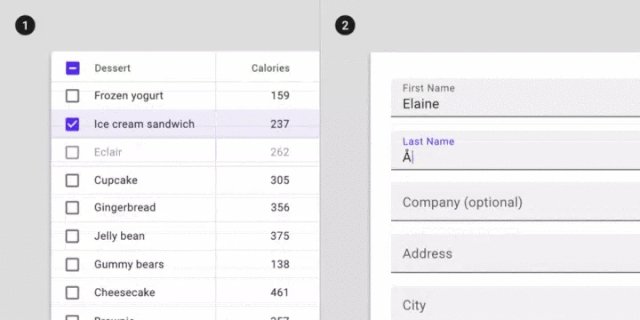
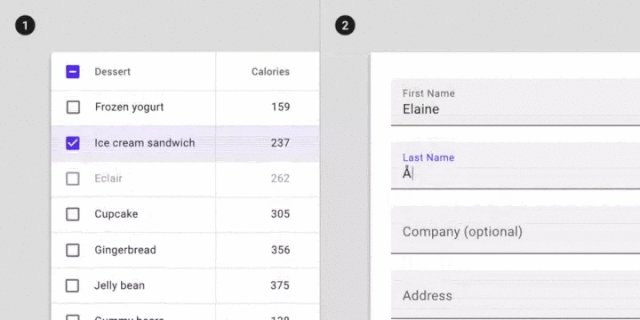
Fiori 基于移动优先在移动端采用默认密度,而针对大屏幕的 Web 端则提供紧凑密度的方案,他们认为移动端手指交互所需的空间要求更高,Material 则是针对很多组件都定制了 Default、Comfortable、Compact 三种密度的视觉表现;通过被动响应式或主动控制内容密度很好的解决了不同尺寸屏幕的信息获取效率问题。

Material Design 的内容密度示例
值得一提的是 Atlassian 通过栅格系统的间距来控制密度而非对内容密度本身进行设计,越紧凑的布局栅格间距越小;这看上去很合理,却很容易造成内容密度增加的同时整体信息获取效率反而降低的问题。
Material 也有关于栅格空间的定义,但在内容密度的处理上和 Atlassian 恰恰相反,它认为高密度内容适用更宽松的栅格空间,相对是一个更合理的设计;在信息密度的问题上,我们的核心目的其实是提升信息效率而非单纯提高视觉密度,因此解法上需要更完善的考虑。

归纳:设计模式是可以采用的通用性设计方案,这些设计模式很时候是多种模式结合应用。
模式的主旨:使用不同组件以更好地适应空间、改变组件的可见性以适应更小的空间、改变输入的方法——这些模式多半是伴随Breakpoints改变。
三、实施模式
实施模式是指设计体系为实现具体设计方案而定义的一系列基础规则、解决方案或技术手段,经过整理总结为相对尺寸单位、屏幕断点、弹性布局、栅格系统 4 个方面。
1. Rem:相对尺寸单位
几乎所有应用于 Web 的设计体系的技术方案中都采用 rem 相对单位,Material、Fiori、Carbon 和 Lightning 均沿用了浏览器默认的 root 尺寸,即 1rem = 16px;Alta 默认采用是 14px 的规格,并允许基于不同应用选择 12px 或 16px 的规格,默认情况 Alta 采用更小规格的单位会在小屏幕电脑上有更好的表现,这也许和他们的产品特性相关。
国内的前端业界包括我们自己的前端同学更多将 Rem 运用在移动端,主要为了两个目的:方便计算尺寸、在不同宽度的设备上等比缩放内容;这样的用法是出于前端工程师解决屏幕兼容性的一种技术手段,在使用上本身也存在一定争议,而在响应式设计领域我们还没有发挥出 Rem 应该发挥的作用。
2. Breakpoints:屏幕断点
屏幕断点是响应式设计的基础依据,它决定了我们要适配到什么样的设备或屏幕规格,并通过 Media Queries 这样的技术实现不同 Breakpoint 条件下的不同 UI 表现。
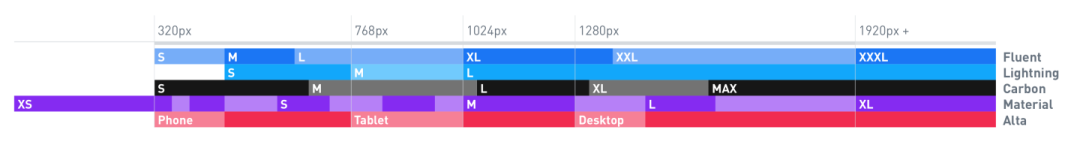
一般情况 Breakpoints 都是基于 Phone、Tablet、Desktop 的维度来设计的,包括考虑了移动设备的横评竖屏情况;关于详细的规格设置其实并没有太大参考价值,设计体系都是根据自身定位以及设备覆盖的情况来制订的;例如 Material 的断点在低分辨率范围分得非常细,是因为 Material 主要服务的 Android 平台有着数量繁多的设备分辨率。
在满足自己需求的前提下,屏幕端点不需要太多,无论怎样基于数据驱动的屏幕断点设置将会是一个更科学的方法。

屏幕断点分布
Fiori 的断点设计比较有意思,在设计文档中仅有基本的布局规则,没有明确的 Breakpoints 规则,Fiori 对于不同的组件会设计不同的 Breakpoints。
例如在 Table 这个组件中定义了 0 < 220 < 270 < 350 < 460 < 570 < ∞ 的规格,而在 Form 的组件中,Breakpoints 变成了 0 < 600 < 1024 < 1440 < ∞,从这点上看出 Fiori 认为不同的组件有不同的表达模式,因此应该针对性对组件进行优化。
3. Flex Layout:弹性布局
Flex Layout是一种针对一维的局部布局,以轴为核心的弹性布局。
Flex 布局是 CSS3 提供的强大布局能力,从更自然更具语义化的角度实现界面元素的自适应;应用于 Web 的设计体系基本上都在组件代码里广泛采用了 Flex 布局,Lightning 还将栅格与 Flex 布局结合定义了自己更完善的布局方法。
在响应式设计中,Flex 布局通常结合 Breakpoints 使用,在两个 Breakpoints 之间让界面做更平滑的过度;除此之外其它平台也都有类似的弹性布局能力,例如 Fluent 在 windows 采用 XAML 构建布局系统。
无论是 Flex 还是最近兴起的 Grid 布局都是 CSS3 的基本布局能力,响应式设计要解决布局的问题将会深度依赖这些基础技术手段,本篇不进一步展开。
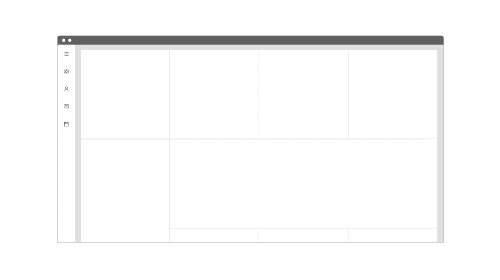
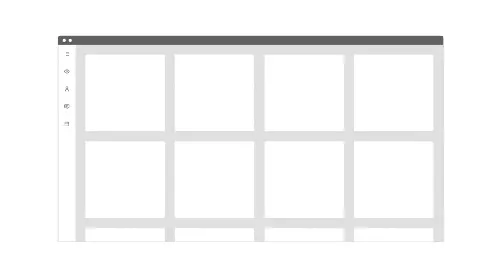
4. Grid System:栅格系统
Grid System是二维的更加全面的网格布局。
栅格系统是所有设计体系必备的,我们通常将页面横向分为 N 列,定义每一列的尺寸与间距,这为界面布局提供了一致性和成本便利。
传统的栅格系统在响应式方面的应用主要是结合 Breakpoints 与一些 Responsive Token 来实现的,通过给 UI 元素指定不同的栅格数来决定他们分别在不同屏幕下占多少列;同时一些设计体系还提供了可见性相关的 token,来控制界面元素在不同屏幕的显示与隐藏。
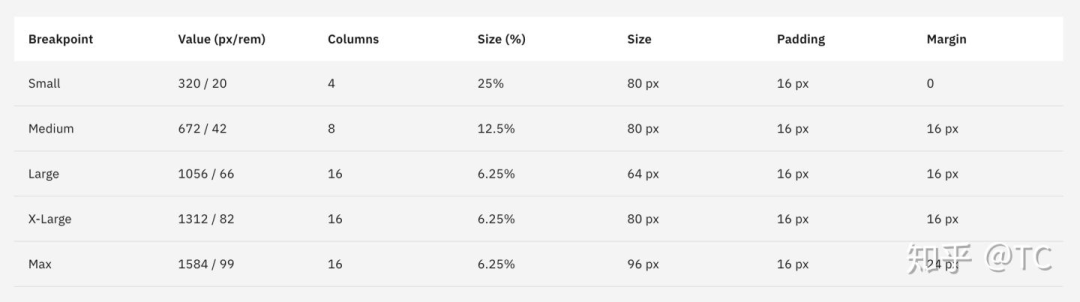
Fluent、Fiori、Lightning、Material 以及大多数设计体系都采用了 12 栅格系统,因为 12 的因数够多,能满足足够多的布局细分同时又不至于太复杂;Carbon 的做法更加 geek 一些,他们的「2x grid」采用了 16 栅格系统,布局粒度更细但放弃了 3,6 这样的因数。
Ant Design 为了满足复杂的业务情况,采用了 24 栅格系统,24 栅格提供了更高的灵活性的同时,也大大增加了复杂度,面临栅格系统的响应式设计 24 栅格是否适用还有待商榷。
另外 Material、Carbon 还明确提出了「Fluid Grid – 流体栅格」的概念,核心思想是在较小的屏幕上降低栅格数量,将多余的栅格自动折行弹性布局。

在屏幕尺寸变化时,栅格主要有两种响应模式:Fluid、Fixed。


归纳:布局使用栅格系统,依据业务采用栅格系统,以及使用Fluid、Fixed配合屏幕断点,做更好的适配移动端使用相对尺寸单位、PC端以16px为基准。
四、组件应用
Fluent 或 Material 在设计文档中更多基于基础的网格、布局、设计模式来阐述通用性的响应式规则;因此他们的响应式设计有非常好的延续性,组件的响应式方案基本上都遵循这些规则。
而 Fiori 以及 Lightning 在通用性响应式设计模式上的定义上没有那么全面,他们侧重于在组件层面对所有组件都考虑了针对性的 Responsive 或 Adaptive 的方案。
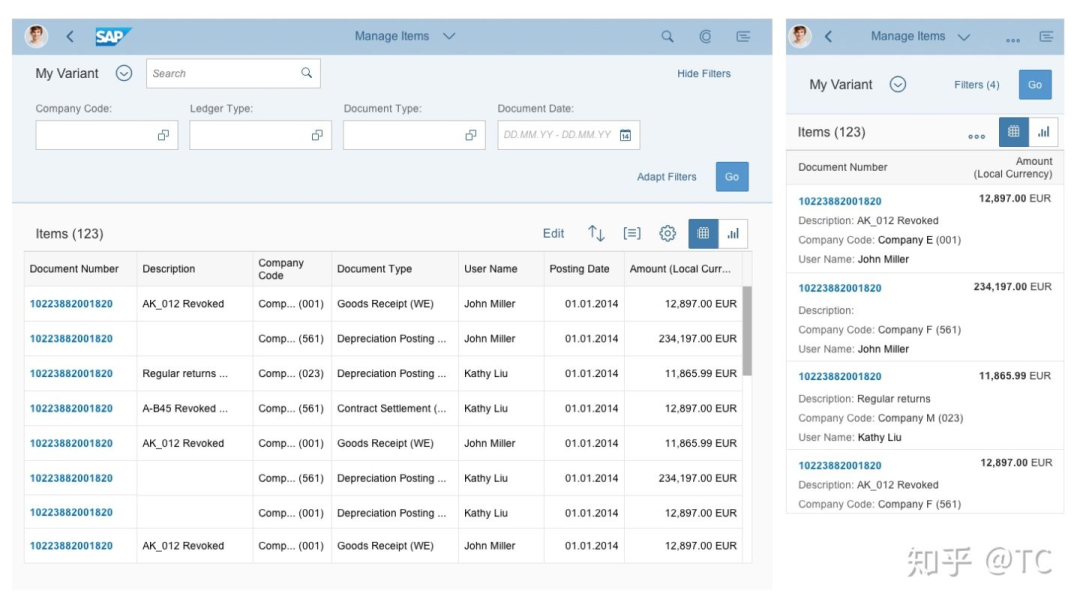
例如 Fiori 在响应式表格的组件里,在桌面端与移动端分别是 table 和 list 的模式,这个方案并不是通过全局抽象规则得出来的;而是基于对组件的针对性设计,正如他们为不同的组件设计了不同的 Breakpoints,这种针对性也适用于特定的 UI 解决方案。

归纳:限定容器+自适应组件(依据不同容器展示的大小,组件的展示形式不同)扩大业务组件的适配:参考Andriod组件适配选定可自适应的组件库Material Design Component behavior 组件的适配。
五、设计体系
Fluent – Microsoft
Material Design – Google
SAP Fiori | User Experience and Apps
Lightning – Salesforce
Homepage – Carbon Design System
Alta – Oracle
Atlassian Design
作者:JingwhaleDesign,公众号:JingwhaleDesign
原文地址: https://mp.weixin.qq.com/s/HZqAsXa-KrGXpAaIKH5EBg
本文由 @JingwhaleDesign 授权发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK