Insight #3 - Use ImmerJS over lodash/set, ImmutableJS or plain JS - DEV
source link: https://dev.to/sebastienlorber/insight-3-use-immerjs-over-lodash-set-immutablejs-or-plain-js-36bl
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Insight #3 - Use ImmerJS over lodash/set, ImmutableJS or plain JS
Jun 11
・2 min read
ImmerJS is a very useful tool for React immutable mutations, that you can write with an imperative style.
I prefer ImmerJS to other tools for some reasons.
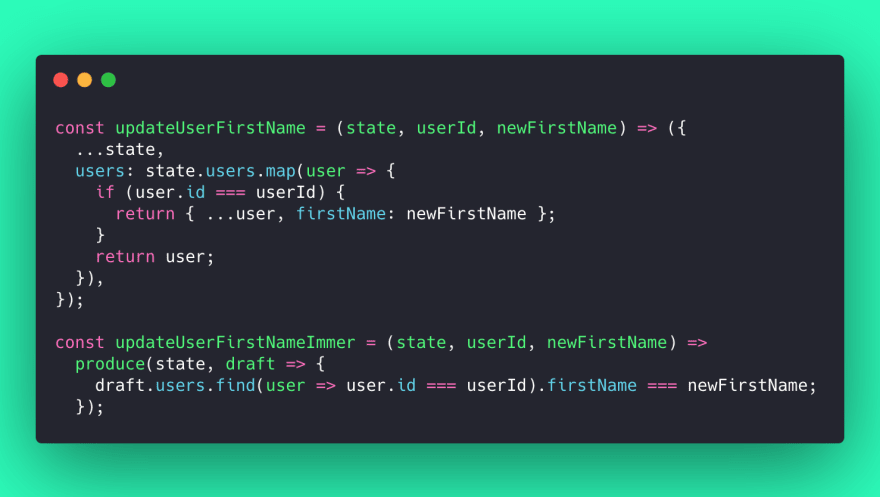
Plain vanilla JS: as soon as we start to deal with nested objects or array insertions/deletions, it starts to become unreadable. Here's a simple screen to show the issue, but the more you nest, the more it becomes difficult to deal with plain JS immutable updates, even with the new ES6 syntaxes that makes it more easy.
Lodash/set: using a string path like users[1].firstName is not very typesafe. If we need to update multiple parts of the object at once, we'll likely need to create many intermediate state copies, which is not very performant.
ImmutableJS: unless you need to optimize for writes on a very large immutable list (in which case you'll benefit from a tree-based datastructure), you'd rather avoid this library.
This library does not use any JS primitive type like array/object, so you'll need to convert from/to primitive types regularly.
To avoid opting out of React.memo and PureComponent React component optimizations, you'll need to take care of preserving object identities by memoizing aggressively the toJS() transformations (for Redux users, often done in mapState using Reselect).
The library's abstraction is likely to leak in many places of your codebase. Do you really want to have ImmutableJS specific code in your state, your reducers, your connexion functions (mapState for Redux users), or in your components, making it hard to migrate away from it if you want to use another tool?
records and tuples proposal: immutable data structures at stage-1 proposal.
This is one of the most exciting JS proposal right now, and it's worth a full blog post to cover all the benefits it would bring.
If this proposal is accepted, browser vendors could decide to implement it with an optimized tree-based structure to leverage the same kind of performances for writes than ImmutableJS.
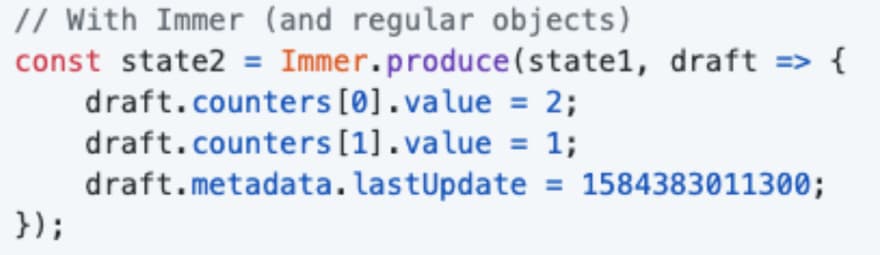
Also, updating immutable objects might become simpler, as shawn in this tweet from ImmerJS author Michael Weststrate
Before, with Immer:
After: with records and tuples
Conclusion
Unless there's a standart JS immutable data structure implementation, I think it's safer to stick to plain objects/arrays.
Immer is the best solution for immutable updates, but it may change soon with records and tuples.
Part of my Insights serie (I try to write short/daily posts).
Follow me on Twitter, Dev, or check my website
Recommend
-
 87
87
众成翻译(zcfy.cc),中国最好的技术翻译社区,最懂译者的翻译平台,奇虎360最大前端团队“奇舞团”出品。Zhongcheng Tanslation(zcfy.cc), the best technical translation community and the most translator-friendly translation platform in China. Developed...
-
 53
53
My favorite Lodash methods replaced by JavaScript native methods
-
 58
58
You searched how to tree shake with Parcel and didn’t find it. It’s quick and easy. Every ones in a while we start some project and we start importing libraries. Project start to grow more and more and then we take a loo...
-
 87
87
-
 158
158
readme.md
-
 52
52
原文地址:Build a Drag and Drop layout builder with React and ImmutableJS 原文作者:Chris Kitson 译文出自:掘金翻译计划 本文永久链接:github.com/xitu/gold-m…
-
 10
10
Please use text/plain for email April 11, 2016 on Drew DeVault's blog A lot of people have come to hate email, and not without good reason. I don’t hate using emai...
-
 4
4
I’ve been using Tailwind CSS for the last 7 months now and it is far better than plain CSS. Though some devs complain that it makes the code dirty but there are countless reasons to overlook that. Tailwind CSS basically makes you free of the...
-
 6
6
When and How To Use Plain Text Emails By Pam Neely May 6, 2022 Don’t overlook plain text emails. Sometimes, they can outper...
-
 10
10
Why use OpenID Connect instead of plain OAuth2? Information Security Stack Exchange is a question and answer site for information securi...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK