

开源精粹(第六期):刷题必备的 LeetCode 插件,值得你拥有! - 知乎
source link: https://zhuanlan.zhihu.com/p/86707646?
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
开源精粹(第六期):刷题必备的 LeetCode 插件,值得你拥有!
时光飞逝,虽然国庆长假已经结束,但七天的假期根本表达不完我们对祖国的热爱。新时代的首次阅兵、首次亮相的新型武器、受阅军人的着装与精神风貌,除了久久不能忘怀,更感受到了伟大祖国的繁荣富强。有国才有家,只有国家强大,我们才能拥有更多的获得感与幸福感。不忘初心,砥砺前行,继续努力吧,IT 人!
热血过后,还要回到现实,一起来看看《开源精粹》第六期的内容。在本期中,你将会发现一些实用的库、工具和框架,例如百度开源的 NoahV,HTML 模板库------ lit-html,或是 Google 开源的 Jib,都会给你带来不少的帮助。话不多说,先睹为快吧!
1.Maizzle
Maizzle 是一个 HTML 电子邮件框架,能够帮助你快速制作 HTML 电子邮件原型。你不需要学习特定的语法,只需要正常编写 HTML 即可。由于框架核心不存在硬编码组件,所以它可以实现更大的灵活,代码也具备可移植性。
项目地址:https://github.com/maizzle/maizzle
2.Choices.js
Choices.js 是一个可定制的 JS 选择框/文本输入插件,与 Select2 和 Selectize 类似,但不依赖 jQuery.
项目地址:https://github.com/jshjohnson/Choices
3.Balloon.css
Balloon.css 是一个纯 CSS 实现的简易工具提示框。仅通过数行 CSS 代码,就可以实现不同位置的提示效果。
项目地址:https://github.com/kazzkiq/balloon.css
4.v-region
v-region 是一款基于 Vue 2.0 的中国行政区划选择器。它提供了 4 级行政区域可供选择,即可选择 "省/直辖市"、"市"、"区/县"、"乡/镇/街道" 。同时,它具备多种显示模式(纯文本、表单元素、下拉选择器)。
项目地址:https://github.com/TerryZ/v-region
5.NoahV
这是一个由百度开源的基于 Vue 的前端应用框架。它除了具备丰富的常用组件外,还提供了一系列实用的研发辅助功能(API 数据模拟、数据仪表盘、脚手架),适用于监控运维、数据分析等场景,以及常见的后台管理系统。
项目地址:
https://github.com/baidu/NoahV
6.lit-html
lit-html 是一款简单、高效、可扩展的 HTML 页面模板库。它帮助你实现在 JS 中编写 HTML 模版,同时完全支持 JS 与函数式编程。
项目地址:
https://github.com/polymer/lit-html
1.Jib
这是 Google 开源的容器镜像构建工具,帮助你将应用打包到容器镜像过程中的所有步骤,它直接与 Maven 和 Gradle Java 开发环境集成,不需要你编写 Dockerfile 或安装 Docker ,只需将其作为插件添加到你的构建中,就可以将 Java 应用容器化。
项目地址:
https://github.com/GoogleContainerTools/jib
2.Bokeh
Bokeh 是一个交互式、可视化的 Python 库,它能够帮助你在 WEB 浏览器上快速地展示、创建互动式的图表、控制面板、数据应用以及产品原型。
项目地址:
https://github.com/bokeh/bokeh
3.Crawlab
Crawlab 是一个基于 Golang 的分布式爬虫管理平台,支持 Python、NodeJS、Go、Java、PHP 等多种编程语言以及多种爬虫框架。
项目地址:
https://github.com/crawlab-team/crawlab
4.30-seconds-of-python
30-seconds-of-python 是一个优质的 Python 学习资源,旨在帮助大家通过 30 秒 Get 到实用的 Python 编程技巧,内容分为了 List、Math、Object、String、Utility 等五大板块,相信对你的提高会有所帮助。
项目地址:
https://github.com/30-seconds/30-seconds-of-python
1.Makeup
这是一个用 Canvas 给人脸化妆的 App 演示项目,支持美白、磨皮、唇彩、美瞳、瘦脸、丰胸、大长腿等功能。
项目地址:
https://github.com/DingProg/Makeup
2.Flutter-Go
Flutter Go 是阿里巴巴开源的一款 Flutter 开发者帮助 App. 它包含了 Flutter 常用 140+ 组件的演示与中文文档,帮助开发者搞定所有常用 widget 的用法。目前 Android 和 iOS 正式版都已上架。
项目地址:
https://github.com/alibaba/flutter-go
3.Beeshell
Beeshell 是一个由美团开源的 React Native 基础组件库,它提供了一整套开箱即用的高质量组件,包含 JS 组件和复合组件,涉及 FE、iOS、Android 三端技术,支持自定义主题,用于开发和服务企业级移动应用。
项目地址:
https://github.com/Meituan-Dianping/beeshell
4.Best-Flutter-UI-Templates
一套非常精致的 Flutter UI 模版,供你免费使用。
项目地址:
https://github.com/mitesh77/Best-Flutter-UI-Templates
工具/资源
1.Gita
Gita 是一个管理多个 git 仓库的命令行工具,可以在任意目录下查看仓库状态,或者执行 git 命令。
工具地址:
https://github.com/nosarthur/gita
2.learn-regex
这是一个实用的正则表达式学习资源,从基础概念到用法练习,帮助你快速掌握正则表达式。
工具地址:
https://github.com/ziishaned/learn-regex
3.Research
Research 是一个快捷的搜索工具。它整合了百度、微博、知乎、微信、语雀、京东等众多常用的搜索引擎,你只需要输入一次关键词,就可以在不同的搜索引擎中查看搜索结果,非常方便。
工具地址:
https://github.com/ifrontend-xyz/research
4.VS Code LeetCode
在 VS Code 中练习 LeetCode 的插件。刷题必备,速速安装吧!
工具地址:
https://github.com/jdneo/vscode-leetcode
5.Awesome UIKit
Awesome UIKit 是一个开源项目,旨在收集 JS 框架、Web 组件库和管理模板。看看,有木有你需要的模版。
项目地址:
https://github.com/jaywcjlove/awesome-uikit
6.Codelf
Phil Karlton 曾说"在 CS 领域中,有两件事是非常难的,一个是缓存失效,一个是命名。"可见给变量或函数命名,对于程序员来说多么痛苦,而 Codelf 就是应运而生变量命名神器。它支持主流编程语言,以及中文混合搜索,助你摆脱变量命名的困扰。
项目地址:
https://unbug.github.io/codelf/
1.西田图像
眼界与灵感指引着设计师的行为,而寻找灵感,提升眼界最简单的办法就是多看、多思考。今天分享的西田图像网站,就是一个基于 CC0 协议的高质量免版权的图片素材网站。它提供了 6 大分类,6 种图片尺寸供你免费使用。
网站地址:
https://www.sitapix.com
2.imglarger
这是一个基于机器学习与人工智能技术实现图片无损放大的在线工具。它操作简单,只需上传原始图片,选择提交的形式以及放大倍数即可。通过预览放大的图片,直接就可以免费保存了。
网站地址:
https://imglarger.com/Tw/
3.Image Finder
Image Finder最初是一个基于 Flickr 的图片搜索引擎。经过多年的发展,成为了一个遵循 CC0 协议的共享图像下载网站,所以个人、商业均可免费使用。与其他图库不同的是,网站中的所有图像均属于原始摄影师,它会引导使用者到原图片网站上进行下载,但下载过程并不繁琐。
目前,网站上展示了 23 万+ 高品质的图像素材,你可以通过颜色、标签、热门程度进行快速查找,非常方便。
网站地址:
https://imagefinder.co
4.Mixkit Art
在《开源精粹》第五期中,我给大家推荐了一个高质量的免费视频素材网站------ Mixkit,今天分享的 Mixkit Art,就是 Mixkit 下的一个分类,但两个网站的类型却截然不同。
Mixkit Art 专注于收录精美的插画和艺术图案,内容涉及城市、庆典、动物、饮食、自然等众多分类。虽然,网站上的图片数量不是特别多,但如果寻找灵感的话,同样也可以来看看,并且所有的图片也支持商业或非商业使用。
网站地址:
https://mixkit.co/art/
1.Order confirm animation

酷炫的订单确定动画效果。
查看源码:
https://codepen.io/aaroniker/pen/eYOVrNa
2.Animated chat bar interaction

Chat Bar 交互动画示例。
查看源码:
https://codepen.io/kylewetton/pen/zYOzXxp
3.Flipping card effect

CSS 实现卡片翻转效果。
查看源码:
https://codepen.io/JeremyWink/pen/oNvybqX
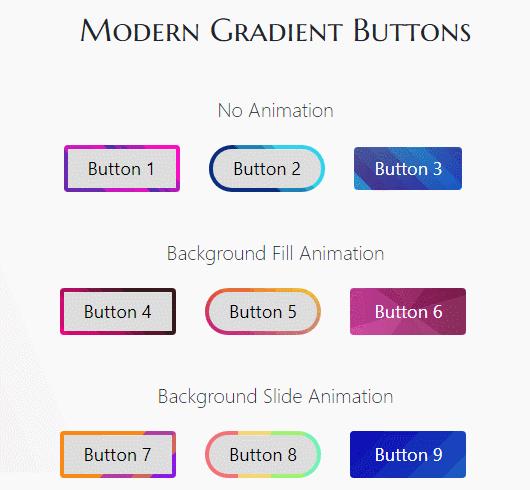
4.Modern Gradient Buttons

CSS 实现漂亮的渐变色 Buttons 合集。
查看源码:
https://codepen.io/TheCSSKing/pen/abowMLW
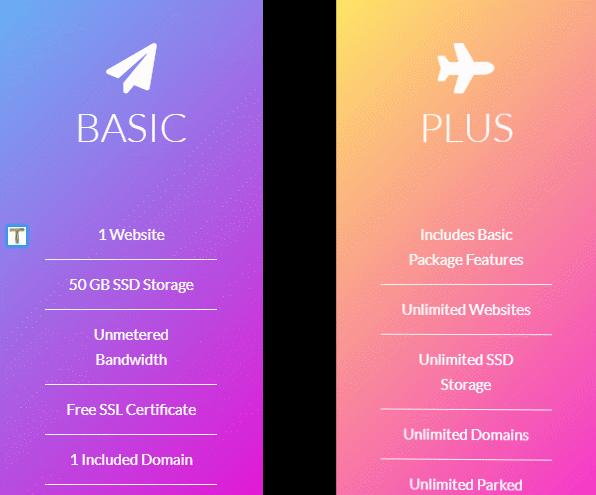
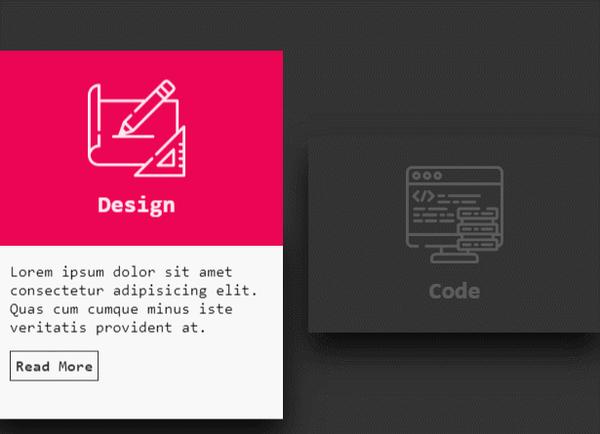
5.CSS Card Hover Effects

CSS 实现卡片 Hover 效果。
查看源码:
https://codepen.io/Jhonierpc/pen/MWgBJpy
12306 购票助手------py12306
随着国家铁路运输的发展,人们生活水平的提高,出行变得越来越方便,但随之而来的购票问题,却令人相当的头痛。每逢节假日,票总是难抢的一批。这不,py12306 便因此而诞生了。
这是一个基于 Python 开发的 12306 购票助手,它具备分布式、多账号、多任务的特性,支持 Web 页面管理,同时也支持钉钉、微信以及邮箱通知,不仅可以查票,也可以直接下单买票。
项目地址:
https://github.com/pjialin/py12306
1.当写的程序,出现 bug 的时候....

2.二进制世界的神奇!

3.硬核演示结对编程

4.总算找到了孤立 Python 的理由了!
5.作为一个开发员,你的优缺点是什么?
感谢你的阅读。若你有所收获,点赞与分享是给我最大的支持。
注:
如需转载,烦请按下方注明出处信息,谢谢!
作者:IT程序狮
原文地址:https://zhuanlan.zhihu.com/p/86707646/
同时也欢迎关注我的微信公众号【IT程序狮】,不定期分享 IT 学习文章与资源。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK