GitHub - oldj/SwitchHosts: Switch hosts quickly!
source link: https://github.com/oldj/SwitchHosts
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
README.md
SwitchHosts!
Homepage: https://oldj.github.io/SwitchHosts/
SwitchHosts! is an App for managing hosts file, it is based on Electron, React, Ant Design, CodeMirror, etc.
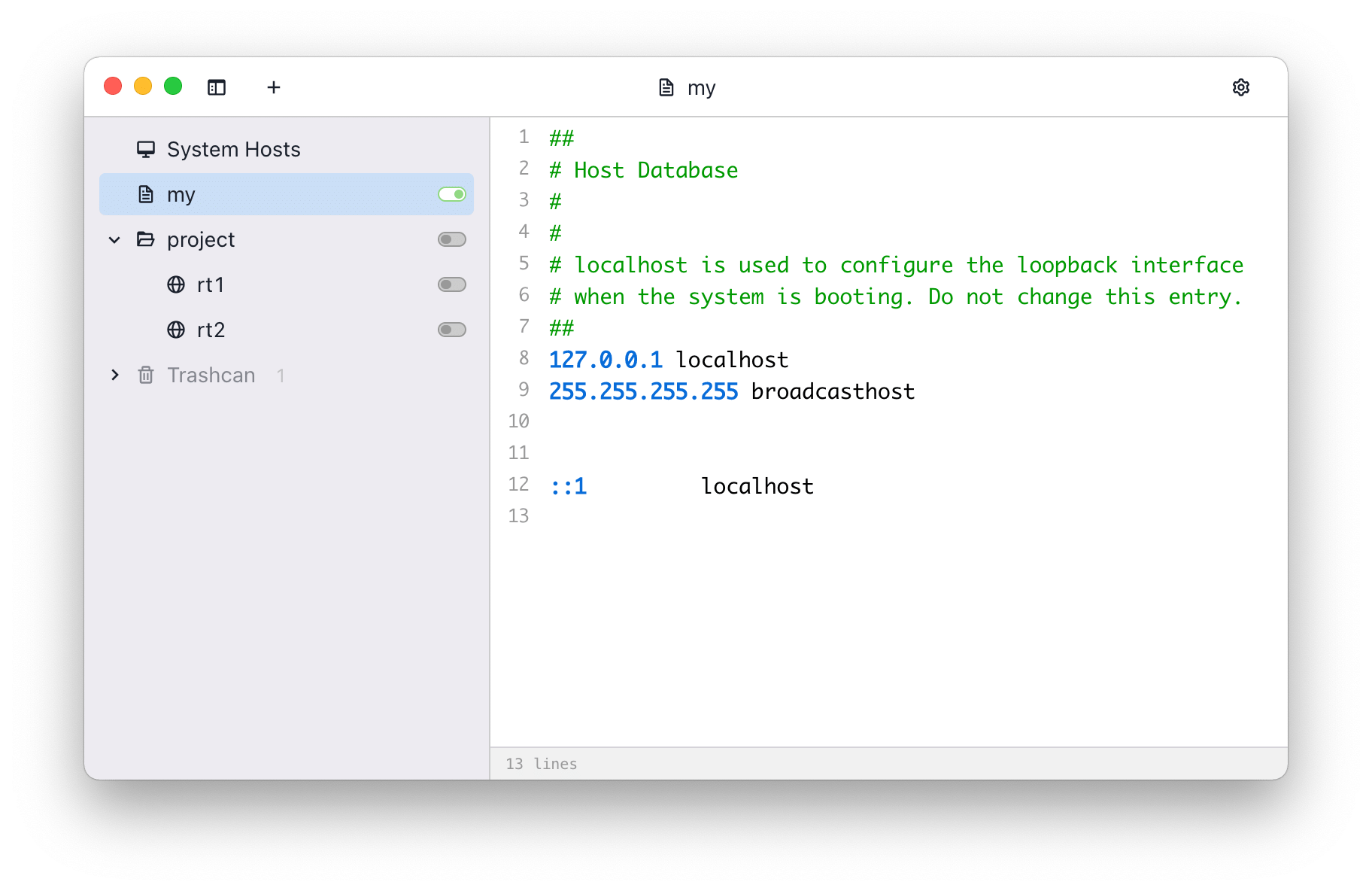
Screenshot
Features
- Switch hosts quickly
- Syntax highlight
- Remote hosts
- Switch from system tray
- macOS only: Alfred workflow support
Install
Download
You can download the source code and build it yourself, or download the built version from following links:
brew
On macOS you can install SwitchHosts! by brew cask:
brew cask install switchhosts
Thanks to @gobinathm and @iamybj for updating the brew cask version.
scoop
On Windows you can install SwitchHosts! by scoop:
scoop install switchhosts
Thanks to @batkiz for updating the scoop version.
Backup
SwitchHosts! stores data at ~/.SwitchHosts (Or folder .SwitchHosts under the current user's home path on Windows), the ~/.SwitchHosts/data.json contains data, while the ~/.SwitchHosts/prefereces.json contains preferences info.
Run and Build
Environment
-
Install Node.js
-
Change to the folder
./, runnpm installto install dependented libraries -
Change to the folder
./app, runnpm installagainnpm install cd app && npm install && cd ..
Build and run
-
Change to the folder
./, runnpm run dllto build common files -
Change to the folder
./, runnpm run build -
Change to the folder
./, runnpm start, the App should start# create dll file npm run dll # build npm run build # start npm start # or start in developer mode npm run dev
Package
-
It is recommended to use electron-builder for packaging.
-
Go to the
./folder, runnpm run make. The packaged file will be the./distfolder. -
This command may take several minutes to finish when you run it the first time, as it needs time to download dependent files. You can download the dependencies manually here, or Taobao mirror, then save the files to
~/.electron. You can check the Electron Docs for more infomation.# pack npm run make # the packed files will be in ./dist # or npm run build-and-make
Copyright
SwitchHosts! is a free and open source software, it is released under the MIT license.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK