

GitHub - kishikawakatsumi/IBPCollectionViewCompositionalLayout: Backport of UICo...
source link: https://github.com/kishikawakatsumi/IBPCollectionViewCompositionalLayout
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
README.md
IBPCollectionViewCompositionalLayout
Backport of UICollectionViewCompositionalLayout to earlier iOS 12.
A new UICollectionViewCompositionalLayout class has been added to UIKit to make it incredibly easier to create custom complex collection view layout. You can use new excellent APIs immediately without maintaining two different code bases until iOS 13 would be widely adopted.
Note: that this library is still currently under active development. Please file all bugs, issues, and suggestions as an Issue in the GitHub repository.
What is Collection View Compositional Layouts?
At the WWDC 2019, Apple introduced a new form of UICollectionViewLayout. A new UICollectionViewCompositionalLayout class has been added to UIKit to make it easier to create compositional layouts without requiring a custom UICollectionViewLayout.
In iOS 12 and earlier, we need subclassing of UICollectionViewLayout to do that. We have to override lots of methods correctly, and it is error-prone.
With Collection View Compositional Layouts, you can make very complex layout even nested collection views with independently scrolling sections just within few lines of code.
See also:
- Advances in Collection View Layout - WWDC 2019
- Using CollectionView Compositional Layouts in Swift 5
- Move your cells left to right, up and down on iOS 13
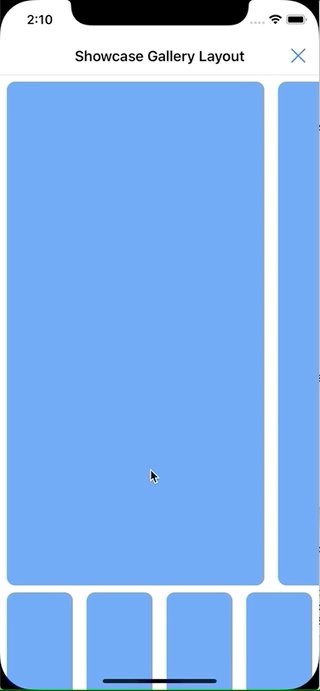
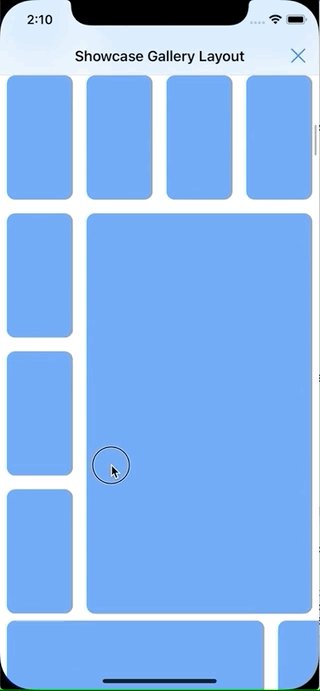
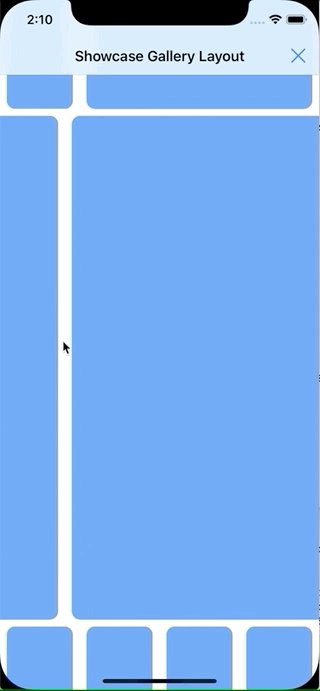
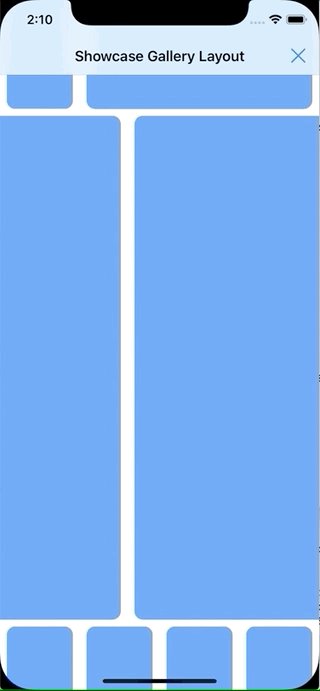
Screenshots
Nested Group Orthogonal Scroll Orthogonal Scroll

 List
Grid
Inset Grid
Column
List
Grid
Inset Grid
Column



 Distinct Sections
Badges
Nested Groups
Distinct Sections
Badges
Nested Groups


 Mosaic
Tile Grid
Banner Tile Grid
Portlait Tile Grid
Mosaic
Tile Grid
Banner Tile Grid
Portlait Tile Grid




Usage
On Xcode 10.x, you can use the code as-is (drop-in replacement).
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1), heightDimension: .fractionalHeight(1)) let item = NSCollectionLayoutItem(layoutSize: itemSize) let groupSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1), heightDimension: .absolute(44)) let group = NSCollectionLayoutGroup.horizontal(layoutSize: groupSize, subitems: [item]) let section = NSCollectionLayoutSection(group: group) let layout = UICollectionViewCompositionalLayout(section: section) let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout) ...
On Xcode 11 or later, add IBP prefix to related classes to avoid naming conflict. I want to fix it though...
let itemSize = IBPNSCollectionLayoutSize(widthDimension: .fractionalWidth(1), heightDimension: .fractionalHeight(1)) let item = IBPNSCollectionLayoutItem(layoutSize: itemSize) let groupSize = IBPNSCollectionLayoutSize(widthDimension: .fractionalWidth(1), heightDimension: .absolute(44)) let group = IBPNSCollectionLayoutGroup.horizontal(layoutSize: groupSize, subitems: [item]) let section = IBPNSCollectionLayoutSection(group: group) let layout = IBPUICollectionViewCompositionalLayout(section: section) let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout) ...
Features
- Inter Item Spacing
- Inter Group Spacing
- Inter Section Spacing
- Scroll Direction
- Nested Groups
- Section Header/Footers (Partially supported)
- Orthogonal Scrolling (Partially supported)
TODOs (Not yet supported)
- Orthogonal Scrolling Behaviour
- Pinned Section Header/Footers
- Decoration Views
- Flexible Spaces
- Estimated Size (Autosizing)
- RTL Support
- Custom Group Item (Absolute Positions)
- Visual Debug Description
- Perfomance Optimization
- Improve Compatibility with iOS 13 (Achieve drop-in replacement)
Requirements
- Swift 5.0+ or Objective-C
- iOS 11.0+ (I have a plan to support much earlier versions!)
Installation
CocoaPods
Add the following to your Podfile:
pod 'IBPCollectionViewCompositionalLayout'Carthage
Add the following to your Cartfile:
github "kishikawakatsumi/IBPCollectionViewCompositionalLayout"
Special Thanks
Thanks to Ryo Aoyama, the author of DiffableDataSources. A backport library of Diffable Data Sources. It is used in the sample code.
Thanks to Astemir Eleev. Most of the sample code are borrowed from his uicollectionview-layouts-kit.
Author
Licence
The project is available under MIT Licence
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
